Какво би избрал, ако се налага – да имаш красив сайт или да имаш удобен и полезен за посетителите сайт?
Добрата новина е, че не се налага да избираш. Красотата и функционалността на сайта ти трябва да са в баланс.
⇒ Защо и как да стане това ти обяснява днес дизайнерът Любомира Попова. Чети, прегледай сайта си, промени и подобри каквото мислиш, че е необходимо.
⇒ Разбери какво още можеш да направиш, за да постигнеш работещ – красив и функционален – сайт директно от Люба. Остави линк към него в коментарите, задай въпросите си и тя ще ти отговори.
Какви са взаимоотношенията между естетиката и функционалността в уеб дизайна и как се постига оптималният баланс между тях
Естетика или функционалност е вечна дилема, тъй като и двете са основни концепции в UX и в дизайна. Но всъщност тази дилема е неправилна – редно е да се търси баланс между двете.
В по-широк смисъл може да се каже, че естетиката в уеб дизайна също е вид функционалност.
Когато те работят заедно, сайтът става едно цяло, един „жив организъм“, който служи на клиента, а оттам и на бранд целите.
За да се случи това е необходимо първо да разберете потребителските нужди, да осигурите работещ точно за тях сайт и след това да „облечете“ функционалностите в красив дизайн.
Той трябва да радва окото, но не и да е самоцелен – чрез способите на дизайна трябва да се подсилят функционалностите, които водят към целта на потребителя (и на сайта).
Визуално привлекателният сайт помага на потребителите да се свържат емоционално с бранда и продукта и влияе пряко върху неговата ангажираност. Заедно с това безпроблемното потребителско изживяване помага на потребителя да постига лесно целите си, да даде доверието си и да се завърне, за да стане лоялен клиент.
За естетика в уеб дизайна говорим, когато чрез силата на цвета, композицията и типографията създаваме привлекателно първо впечатление.
Функционалностите се отнасят до практическата работа със сайта – те могат да накарат хората да прекарат повече време в него, което неминуемо води до поръчка. Приятното изживяване се осигурява от бързината, ясната структура, ефективността и удобството при взаимодействие с елементите в сайта – бутони, линкове, навигация, форми и т.н.
Добрият дизайн създава и емоции – цветовете и композицията могат да предизвикат усещане за комфорт, вълнение или предпазливост. Добре направеният интерфейс създава ангажираност и оставя сериозно впечатление. Кара посетителите да предполагат, че и качеството на продукта ще е високо, а обслужването и доставката ще са безупречни. И обратно – зле проектираният сайт отблъсква, не само защото е труден за ориентация, но и защото говори за немарливо отношение към самия потребител.
Въпреки че при изграждането на сайта, първо трябва да се създаде логиката и добрата работа на функционалностите, когато потребителят влезе в него, първото, с което се сблъсква е дизайна. Той е този, който помага на посетителя да се ориентира къде е, какво ще намери тук, какво се иска от него и как това ще реши проблемите му.
Чак след като вземе решение да остане и да разгледа (което според статистиките става за по-малко от 1 секунда), потребителят се сблъсква с функционалностите, които могат да го поведат към поръчка или да го отблъснат завинаги.
Ето защо е толкова важно дизайн и функционалност да вървят ръка за ръка и да работят в оптимална симбиоза без да се дава предимство на едното или другото.
Как да създадем баланс между естетика и функционалност в уеб дизайна
Основните елементи на естетически приятния дизайн са хармоничните цветове, висококачествените изображения, балансираното бяло пространство, четливата типография.
Разберете логиката на потребителя и неговите нужди и проблеми. Само така можете да включите тази логика в структурата на сайта си и в самия дизайн.
Хората се интересуват основно от себе си.
Когато посетят сайта ви, те търсят нещо конкретно и искат да го намерят бързо. Ако знаете какво е то, можете да структурирате сайта, да подредите елементите и връзките между страниците така, че да обслужите търсенето точно на вашите посетители.
Изградете ясна структура, като обърнете внимание най-вече на следните 2 неща
- Ясна навигация, за да знае потребителят къде се намира, къде е бил и къде може да отиде. Не забравяйте, че хората могат да дойдат отвсякъде (търсачки, реклами, линк от приятел) и да влязат от всяка една страница. Те невинаги започват разглеждането от началната страница и затова единственото, което може да им покаже къде са и защо са на това място са хедърът и структурата. Освен това понякога хората обичат да „разцъкват“ по сайтовете. Ясната структура и добре направената навигация ще им помогнат да не забравят кои страници са посетили и какво са прочели там.
- Ясни пътища от всяка страница до крайната цел на сайта (поръчка или запитване) – където и да се намира потребителят, той трябва лесно да стигне до крайната цел на сайта. Страниците трябва да са навързани логически така, че да водят от второстепенни към първостепенни и от информативни към такива с призив за действие.
Осигурете работещи елементи на точните места
- Формите трябва да са лесни за попълване и без изискване за излишни лични данни.
- Бутоните трябва да са точно там, където потребителят има нужда от тях – след като сте го информирали за даден продукт, можете да поискате от него да поръча. След като сте дали резюме на някоя статия, можете да му предложите да прочете повече. Важно е бутоните на мобилната версия да бъдат големи и достъпни и с двете ръце.
- Линковете трябва да са точно описани и да водят към информация, която би подобрила изживяването, а не просто към някаква страница.
- Регистрацията, логването, поръчката в онлайн магазина трябва да са максимално опростени и да следват стандартната логика, за да бъдат извършени рутинно.
- Изображенията и галериите е хубаво да могат да бъдат разгледани в lightbox.
- Всеки елемент да е на най-подходящото място – там, където потребителят го очаква, има нужда от него, където допринася за постигането на целите му/ви. Всичко, което е поставено без връзка с околните елементи стои като самоцел и по-скоро пречи.
След като сте изградили сайта си логически и технически, върнете се към логиката на потребителя. Запитайте се кои от елементите в сайта са най-важни за бързото постигане целта на посетителя – дайте им предимство чрез способите на визуалната йерархия.
- Кои от елементите са чисто информативни и служат единствено на хората, които още се ориентират дали изобщо имат нужда от вашия продукт? Тези елементи оставете в по-ненатрапчиви форми и цветове и ги дръжте близо до основните и до призивите за действие. Нека хората останат с впечатление, че едновременно информирате, но и
обслужвате точно тях и техните нужди. - Кои елементи не са важни за посетителите, но са важни за вас? Те са част от вашия брандинг – не ги пренебрегвайте, но и не ги натрапвайте. Нека потребителите знаят кой точно ги обслужва, но без да имат чувството че са притискани за поръчка.
При изграждането на дизайна и визуалната йерархия мислете и за естетиката
- Добре балансирано ли е всичко? Главните елементи изпъкват ли достатъчно, без да „тежат“ или да стоят като кръпки на фона на цялото?
- Има ли достатъчно въздух между елементите, за да не стоят сбити и да си пречат вместо да се подкрепят?
- Симетрично ли е всичко?
- Ако сте фенове на асиметрията – балансирани ли са всички елементи, така че да не „изпадат“ от общата композиция?
- Приятно ли ви е да гледате сайта просто така, като съчетание от цветове и форми?
- Дразни ли ви нещо – елемент, който не е на мястото си или несъответстващи си цветове, които объркват погледа?
- Можете ли бързо и ясно (с един поглед) да определите кой е брандът, какво предлага и как се поръчва?
- Можете ли категорично да свържете цялостната визия с бранд идентичността? Това е важно и за изграждане на добра познаваемост (awareness) – да оставите следа за себе си в съзнанието на потребителя, дори и той да не стигне до поръчка този път.
Когато си отговорите на всички тези въпроси, можете да редактирате несъответствията и да подсилите силните черти, за да създадете приятен дизайн, който е „облякъл“ един добре работещ за нуждите на хората сайт.
Един съвет от мен, дизайнер с дългогодишен опит
Когато се колебаете дали да добавите/оставите елементи в дизайна и композицията и не можете да вземете решение – по-добре отнемайте, отколкото прибавяйте. Когато един бранд описва себе си, той е по-склонен да каже повече, отколкото по-малко. Затова принципът с отнемането работи безотказно. Чисто визуално, е по-добре сайтът ви да е по-изчистен, отколкото претрупан.
Функционалният дизайн дава приоритет на последователността, простотата, ефективността и функциите, които подобряват използваемостта, опростяват задачите и премахват неподходящи елементи, независимо дали става дума за разсейваща икона, сложна навигационна структура или ненужна анимация.
Този подход намалява когнитивното натоварване, което може да отблъсне клиентите и повишава удовлетвореността им. Ориентираният към потребителя дизайн прави сайта и по-достъпен за хора с различни нива на опит, техническа грамотност и затруднения.
Една основна разлика между естетика и функционалност, която да имате предвид
Естетиката задържа вниманието и внушава позитивни емоции, но сама по себе си не може да задържи потребителя в сайта. Ако той е взел решение да остане при вас на база приятния външен вид, това е първоначално решение и се отнася единствено до опознаването на бранда и продукта. След това само интуитивната работа със сайта и яснотата при вземане на решения могат да го превърнат в реален клиент.
Добрият баланс между естетика и функционалности служи като своеобразна гаранция (на подсъзнателно ниво) за полезността на продукта и бранда. Когато сте постигнали визуално привлекателен дизайн и удобно за потребителя изживяване на база функционалности – тогава този сайт може да се нарече работещ.
Едно нещо, което да не забравяте
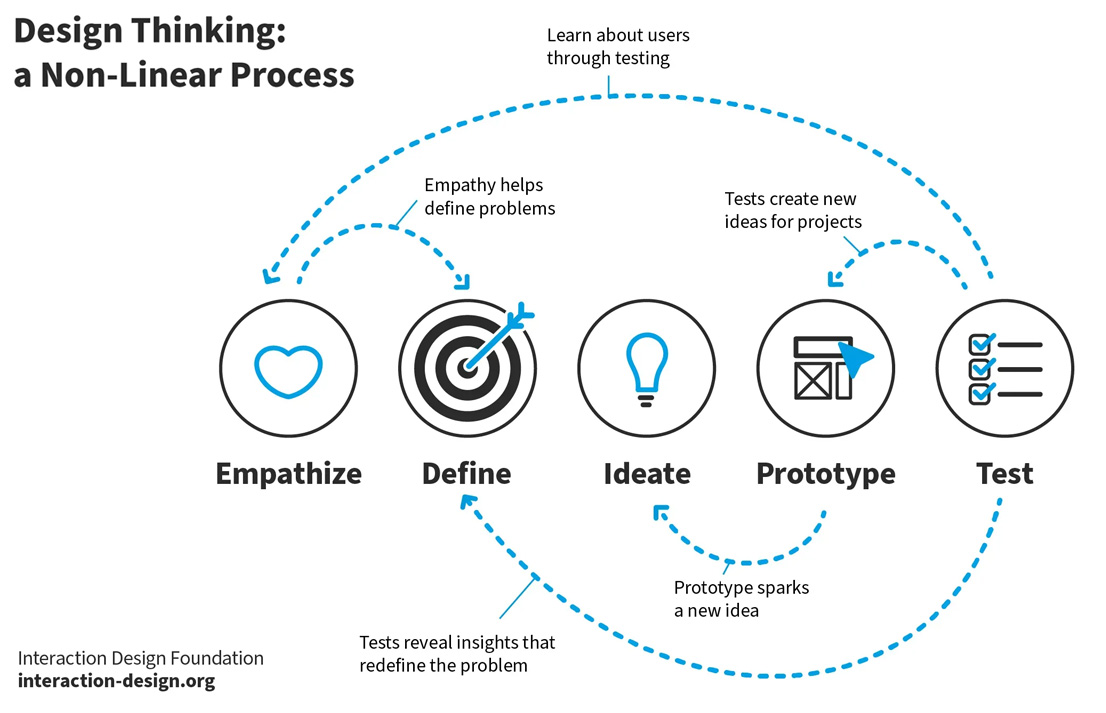
Изграждането на перфектния баланс в уеб дизайна е процес. Колкото и добре да сте изградили сайта си, непрекъснато трябва да оптимизирате спрямо поведението на потребителите.
Понякога превръщането на една иконка в линк може да промени цялостното потребителско изживяване. Друг път се налага да се пренареди цялата структура на дадена лендинг страница. Ако моделирате сайта си редовно според поведението на посетителите и обратната връзка, която получавате от тях, неминуемо стигате до момента, в който той работи едновременно за клиента и за вас.
Вие на какво сте дали приоритет във вашия сайт? Мислите ли, че сте постигнали оптималния баланс между естетика и функционалност?
Оставете ми линк в коментарите и аз ще ви дам обратна връзка.
Допълвам статията с няколко полезни четива относно потребителските нужди и тяхното дефиниране, за да можете да изградите сайта си според тях:
- User Needs (Methods and Best Practices to Discover User Needs)
- Best 18 Examples of User Needs | By UIHUT
- How to define user’s needs and problems?
- How to define User’s Needs Statement
- Aesthetics vs Functionality: Striking a Balance in UX Design
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба












Привет, чудесна статия! Супер много бих оценила обратна връзка за сайта ми: https://www.downtoearthmarketing.co.uk/
Здравейте, Димана,
Благодаря, че се включихте в дискусия с коментар.
Сайтът е много хубав и добре структуриран. Няма нищо излишно, а в същото време всички елементи работят като едно цяло. Допълнителните елементи като линии, стрелки и подчертаване на текста са подбрани с вкус и насочват вниманието на потребителя без да пречат на възприемането на съдържанието, което е много добре.
Хубаво е, че всичко изглежда в един стил и е минималистично, което говори за качество на услугата. Добре е, че сте оставила възможност за връзка в края на страниците
Единствено бих ви посъветвала да добавите на видимо място на страниците името на бранда (особено на Начална, За нас, Контакти), защото в момента го откриват само на края на начална страница, при цитата от Julia J.Y. Fu. Хубаво е, че сте оставила само логото в главното меню, но идва един момент, в който потребителя иска да знае с кого си има работа.
На страница “Our work” може да направите снимките и заглавията в листинга да са линкове, защото обикновено е така и хората ще кликат без да става нищо, което е леко дразнещо.
Ако можете да направите слайдера в “Our work” така, че да не е само един елемент, а да се виждат двата съседни отрязани отстрани, както е на десктоп версията, ще е по-ясно, че може да се превърта настрани.
Надявам се да съм била полезна. Ако имате допълнителни въпроси, пишете отново.
Поздрави,
Люба
Благодаря, Любомира! Много полезни съвети – ще ги имплементирам asap!
Страхотно, много се радвам! Можете да пишете как са се отразили промените, с удоволствие бих погледнала пак 🙂
Люба, ще съм благодарна за препоръки за подобрения по структурата и “въздуха” на сайта.
Здравейте, Мира,
Благодаря, че се включихте в дискусия с коментар. Помня, че съм преглеждала този сайт, радвам се, че отново се обръщате към мен 🙂
Сайтът е с ясна структура и веднага става ясно за какво става въпрос, къде се намира потребителя и накъде може да отиде. Има добре изградени взаимовръзки между отделните страници. Крайната цел на сайта – записване за курс, може да бъде достигната лесно.
Между елементите има достатъчно пространство, за да не се бутат и да могат да се четат спокойно. Дизайнът ви е изчистен и цветовете си отиват както за деца, така и за възрастни. Хубаво редувате секции с различен брой колони и различно подравняване – така допълвате разнообразието и помагате на хората да разберат, че започва нова мисъл.
Бутонът в хедъра е трудно четим, защото белият текст върху светло синьото не е достатъчно контрастен. Като цяло този нюанс на синьото е малко дразнещ очите на екран. Би си отивал за елементи, които допълват, но когато трябва да се чете върху него (както е в страниците с курсовете) е трудно. Можете да го смекчите малко като използвате #a1e0f5 или подобен нюанс.
На мобилна версия, можете да качите изображението на първа страница малко по-нагоре. Също вижте изречението “Покорете финансовите предизвикателства” – размерът на буквите е малко голям и пренася последната дума на два реда.
Надявам се да съм била полезна. Ако имате допълнителни въпроси, пишете отново.
Поздрави,
Люба
Благодаря, Люба! Предният път вероятно не съм си отбелязала да ми дойде известие. Благодаря за обратната връзка!
Здравейте,
Няма проблем, реших че имате нужда от допълнителни насоки.
Оставам насреща, ако имате други въпроси.
Поздрави,
Люба
здравейте, Люба!
Благодаря Ви, че толкова подробно и задълбочено сте изложили функционалностите на добрия сайт. Като професионалист в своята област сигурно сте забелязали, че дори когато подробно обяснявате нещо, други хора не го схващат толково добре и лесно. Така се чувствам и аз четейки Вашия материал – разбрам изложението и аргументите Ви, но не мога да преценя как да го използвам за себе си, не мога да “видя” грешките си в собствения си сайт. Той е self-made by me 🙂 адаптация на готов word press темплейт. Обикновено хора, които работя в моята сфера го хресва и разбират, но за други (външни) е неразбираемо какво точно предлагам и на кого.
Бихте ли му хврълили едно око 🙂
Поздрви,
Таня
Здравейте, Таня,
Благодаря, че се включихте в дискусия с коментар. Напълно сте права, че хората отстрани трудно виждат някои слабости. Аз самата се чувствам така в други сфери.
Сайтът е приятен за разглеждане и с добра комбинация от цветове, явно имате вродено чувство за естетика.
Структурата е ясна и хората могат да се ориентират за услугите и начина на заявка.
Бих препоръчала да обърнете внимание на разстоянието между елементите (бялото пространство). Оставете повече между отделните секции – например нещо между 80 или 120рх. Така ще може окото да си почине от информацията преди да пристъпи към възприемането на следващата.
Също обърнете внимание на разстоянието в секциите с фон – между края на секцията и елементите вътре – както е в карето “Здравей! Аз съм Таня Боева.” – там можете отгоре и отдолу да оставите повече въздух. На мобилна версия изглежда добре, можете да го направите по този начин и на десктоп. Също и за карето “Newsletter” и останалите правени на този принцип.
В блога последните години не се използва сайбдар. Можете съвсем спокойно да изместите тези неща във футера. Така ще са достъпни на всяка страница и ще привличат хората, стигнали до края, обратно в сайта.
Не съм сигурна, че е подходящо бутона в хедъра да води към контакти. Защото, за да пишат хората, трябва да знаят какво искат. А хората влизащи за първи път не са стигнали до този етап. По-добре да е към Обученията или към най-поръчваното обучение.
Надявам се да съм била полезна. Ако имате допълнителни въпроси, пишете отново.
Поздрави,
Люба