Смяташ, че знаеш как да очароваш посетителя на сайта ти, за да направи каквото искаш. Затова уеб страниците му преливат от видеа, снимки, карусели, падащи менюта, поп-ъпи, поне 3-4 различни цвята и 4-5 шрифта! Имената на секциите не са обичайните баналности – „услуги“, „за нас“, „контакти“. Всичко е супер оригинално! Даже направо си е арт!
Изобщо не можеш да си обясниш защо статистиките на сайта ти са отчайващи и посетителите го напускат след като са влезли преди няма и 10 секунди.
Прочети поредната супер полезна статия по темата на дизайнера Любомира Попова, дори да си доста по-обран в изразните средства. Ще разбереш какво най-често спъва посетителите, които са причините да отказват да останат на сайта ти и как можеш да промениш това.
Остави линк към сайта си в коментарите. Люба ще го прегледа, ще ти даде обратна връзка относно яснотата и гладкостта при ползването му и насоки кое как може да се подобри.
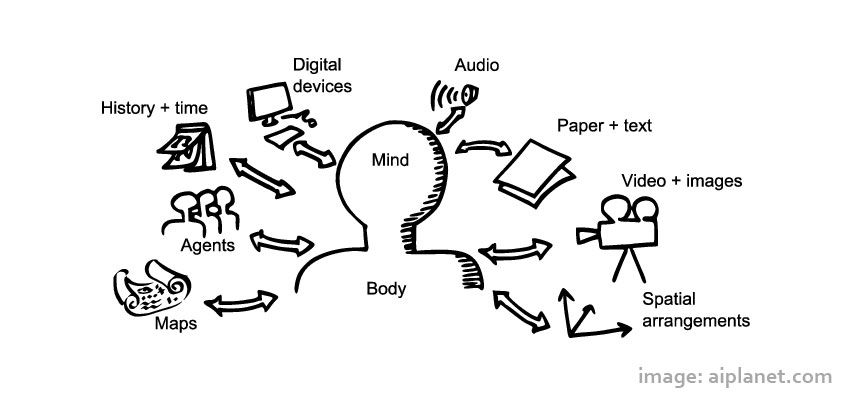
 За когнитивно претоварване (cognitive overload) в UX и уеб дизайна говорим, когато потребителят е претоварен от информация, стимули и възможни решения. Така наричаме напрежението, което изпитва, когато трябва да мисли твърде много, преди да свърши нещо.
За когнитивно претоварване (cognitive overload) в UX и уеб дизайна говорим, когато потребителят е претоварен от информация, стимули и възможни решения. Така наричаме напрежението, което изпитва, когато трябва да мисли твърде много, преди да свърши нещо.
Според теорията за когнитивното натоварване (Cognitive load theory) на австралийския образователен психолог Джон Суелър дори най-острият ум има определен капацитет за възприемане на нова информация в рамките на даден период от време. Прекалено много нова информация, информация поднесена по неподходящ начин или вълна от сложни стимули и теми могат да превърнат поносимото натоварване в претоварване.
Има три типа когнитивно натоварване:
- вътрешно (касае съсредоточаването ви върху нова информация и взимане на решения, независимо от тяхната трудност);
- външно (отнася се до начина, по който е поднесена новата информация и разсейващите фактори);
- свързано (това са начините, по които личността използва паметта и личната си интелигентност, за да създава ментални модели).
Как се отразява когнитивното претоварване на посетителя на взаимодействието му със сайта
Всичко, което изисква от потребителите да се спрат, и да отделят време да разберат какво трябва да направят, е когнитивно натоварване. Когато има твърде много подобни спирки, посетителят започва да се дразни и напуска сайта ви. И обратно – когато сайтът е ясен, изчистен и предлага информацията на малки, ясни стъпки, хората са склонни да довършат задачата си и да свържат бранда с положителни емоции.
Няма начин когнитивното натоварване да се премахне изцяло, но може да се сведе до минимум и да се създаде положителна емоция по време на престоя в сайта. Това, което не можете да отнемете е напрежението при търсене на информация за продукт и бранд, при взимане на решения на коя оферта да се спрат, при чуденето от кой бранд да поръчат.
Попадналит на някоя уеб страница, посетителите трябва да вземат поредица от решения, без да се замислят. Възможно е вие да не вземете предвид тези стъпки, когато правите уеб сайта си.
Например, вижте какви решения взима, веднага след като попадне на някоя уеб страница от сайта ви:
- върху кои бутони и линкове в навигацията, хедъра и съдържанието да кликне;
- да кликне ли върху логото, за да отиде в началото на сайта;
- да спре, за да прочете заглавието и да разгледа основното изображение;
- да кликне ли върху линковете за социалните мрежи (когато са в горната част на сайта);
- да се регистрира или не (ако има такава опция);
- да използва ли търсачката, за да намери точно, това което му е необходимо;
- да приеме бисквитките;
- да затвори, или да се възползва, от поп-ъп с оферта;
- да скролне надолу, за да прегледа съдържанието. Там го посрещат още секции, бутони, текстове, снимки, видео, оферти, въпроси, призиви за действие.
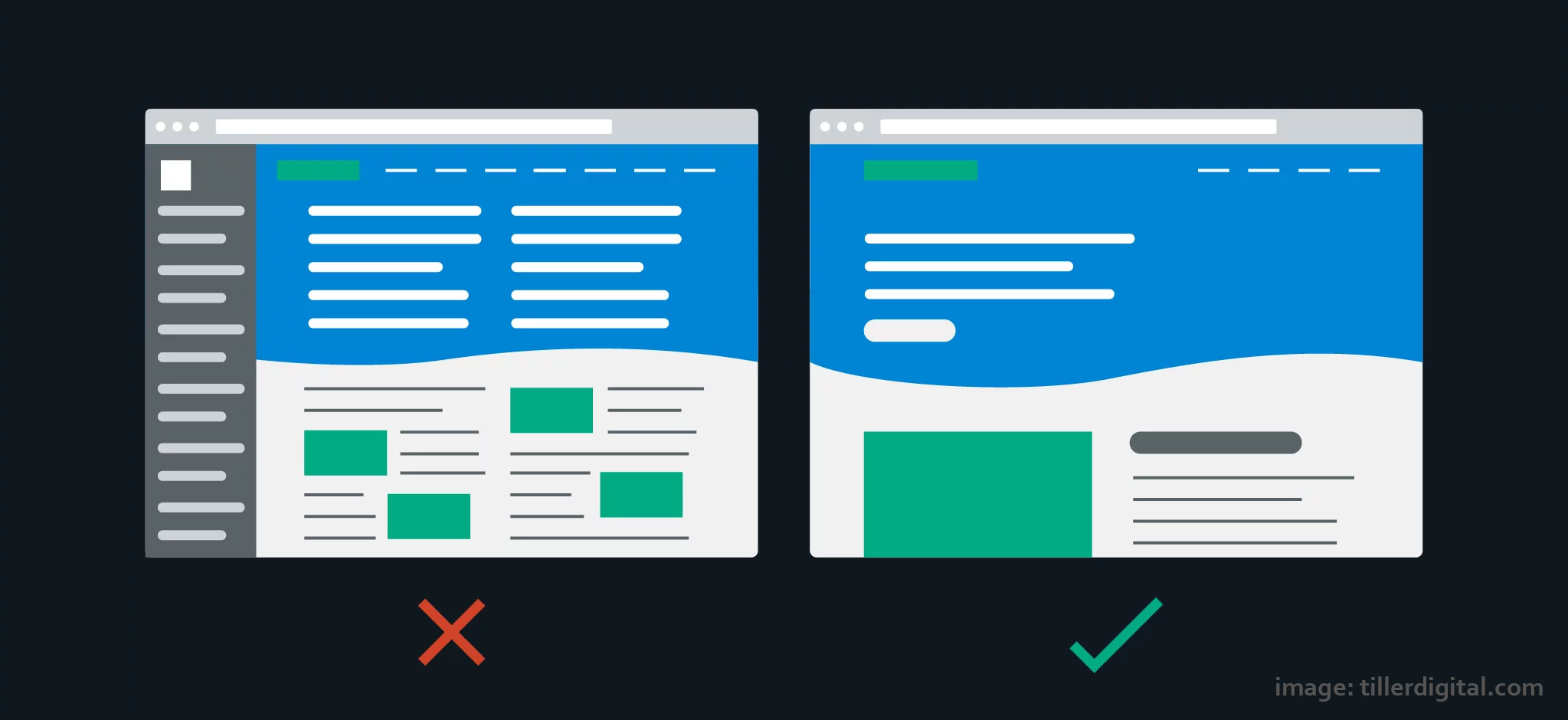
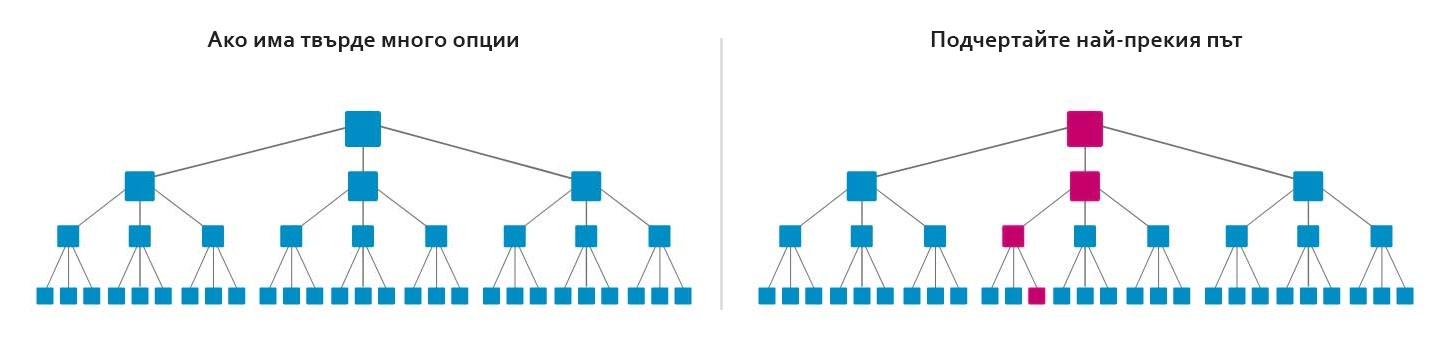
Твърде многото опции водят до объркване, раздразнение и напускане на сайта. Именно заради това се налага да се стремите към максимална яснота по всяко едно време, на всяко място в сайта ви.
Как това се съчетава със естествения стремеж на бранда да представи пълната информация за себе си, услугите, продуктите, намаленията, полезните ресурси, партньорите, екипа, социалните мрежи? Нали тя е необходима и на самия потребител?
Направете сайта така, че той да позволи на потребителя да се съсредоточи върху целта си, без да мисли много за интерфейса или дизайна.
Как да постигнете максимална яснота и безпроблемно ползване на сайта
Съсредоточете се върху две неща: простота и познатост.
Препоръчвам ви да направите това чрез няколко прости, но ефективни подхода:
1. Намалете сложността до минимум
В главното меню поставете само бутони, които имат първостепенно значение. По съдържанието на страниците добавяйте бутони и линкове, само когато допълват търсеното от потребителя.
Използвайте видеа, изображения и схеми, само когато те „говорят“ в прав текст по темата.
Всички второстепенни линкове (социални мрежи, нови статии, партньори и т.н.) поставете във футера, за да не разсейват потребителите, докато търсят в сайта ви, това от което те самите имат нужда (и заради което са дошли тук). Търсачката можете да поставите в главното меню, само ако смятате, че потребителите наистина ще я ползват – например в онлайн магазин или в блог с много статии.
Оформете, чрез дизайна, видими акценти за най-важното съдържание и оставете останалото по-дребно и по-приглушено. Правете заглавията по-големи, кратки и четливи.
Не използвайте повече от два цвята и не избирайте прекалено ярки нюанси. Ако сайтът е по-голям или с повече услуги и секции, можете да включите и трети цвят. Разпределете цветовете така, че да е ясно кой за какъв елемент се отнася – важен/ второстепенен, информативен/ призив за действие, ваше твърдение/ цитат. Не прекалявайте със сенките и рамките на различните обекти. Подчертавайте линковете и ги правете контрастни спрямо останалия текст в сайта.
Направете логичен пътя на потребителя до крайната цел – вашата и неговата. Вече съм писала за „пътеките“ до целта в статията „Как да осъществите целите на сайта чрез дизайн на съдържанието“. Важно е да се придържате към максимална яснота по отношение на това къде се намира посетителят, къде може да отиде и как да стигне дотам с най-малко усилия.
Например, предоставяте дадена услуга и искате да получите заявка за ползването ѝ по мейл. Редно е да сте указали точно и ясно как потребителят може да разбере повече за нея и как да ви пише, без да се налага сам да търси страницата с контакти и формата за обратна връзка.
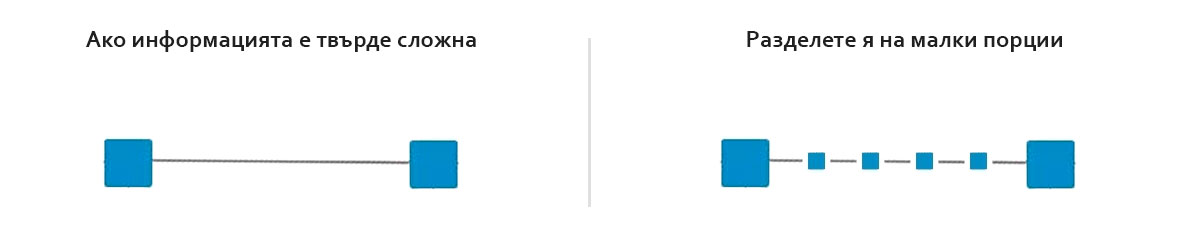
Разделете този път на малки стъпки – отделете съдържанието чрез цветове, размер на шрифта и изображения така, че да е ясно къде се описва услугата, къде е цената, къде посетителят може да види отговори на често задавани въпроси и накрая – как може да я заяви.
Винаги се придържайте към позната структура и тясно свързани с текста иконки. Когато хората са свикнали с определена подредба на сайтовете, те очакват да намерят същата и във вашия. Ако ги накарате да се чудят къде са базови опции като главно меню, контакти, начало и т.н., те ще се объркат още преди да стигнат до съдържанието.
Елиминирайте всички ненужни стъпки. Понякога и най-дребните детайли могат да вгорчат изживяването на посетителите на сайта ви. Можете да намалите броя страници, които се налага да прочетат, докато разберат какво и защо им предлагате. Изчиствайте полетата във формите за обратна връзка до минимум и не правете задължителни полета, които не са ви наистина необходими за изпълнение на поръчката.
2. Използвайте специфичен за вашия клиент език
Когато информацията е поднесена по сложен начин, или за разбирането ѝ е нужна информация, с която клиентът ви не разполага предварително, следва объркване и неразбиране. По един начин ще говорите, когато клиентите ви са шофьори и по друг, когато са майки с малки деца. Една терминология ще използвате за специалисти и друга – за любители. По един начин ще опишете познат продукт (пералня, календар, съдове) и по друг продукт-уникат (картина, хендмейд продукти, специфични услуги), с който тепърва трябва да запознаете клиента си.
За изясняване, използвайте способите на дизайна. Отделете информативните секции от тези с описанието/предимствата на самия продукт. Можете да сложите подходящи иконки и изображения, за да насочите мисълта на хората към текста, който следва.
Когато добавяте секции, в които се изисква действие от потребителя (да кликне върху бутон, да ви пише запитване, да поръча от онлайн магазин), използвайте позитивни стимули и обръщения. Цветове като зелено, синьо и лилаво в техните по-топли и ненатрапчиви нюанси, помагат на призивите да не звучат принудително.
3. Намалете опциите за избор
Вече илюстрирах, че всяка една страница е изпълнена с възможности за действие, много от които са на пръв поглед ясни, но всъщност трябва да се обработят от мозъка. Ако чрез дизайна добавите още възможности, те трябва да са така оформени, че да не объркват допълнително – да са естествени за изпълнение.
От една страна това се прави като в оформлението на сайта използвате изцяло познати елементи – бутони, иконки, структура. Така позволявате на хората да използват заложените си ментални модели и да не се напрягат за елементарните неща.
От друга страна вие им задавате допълнителни възможности – коя ваша услуга/продукт да изберат, коя оферта да грабнат, на кой бутон да кликнат. Винаги оформяйте тези елементи така, че да насочвате хората към най-добрия за тях избор. Ако познавате своя потенциален клиент и ако знаете защо вашият продукт ще му свърши работа, вие ще имате представа и кое от вашата дейност ще е най-доброто за неговите нужди. Просто го подчертайте като по-видим елемент, да не стои като равностоен на останалите. Ако нямате продукт, за който сте сигурни, че е най-добрият избор (например онлайн магазинът ви е за шапки и хората избират според вкуса си), тогава просто препоръчайте няколко модела или направете няколко оферти.
На всяка стъпка описвайте ясно какво се очаква от посетителите. Можете да направите видео описания, да добавите номерирани стъпки. Разделете по-сложните проблеми на малки стъпки. За да намалите избора максимално, групирайте продуктите в различни категории. Използвайте табове за второстепенната информация в описанията или просто напишете кое вие, като специалисти в областта, им препоръчвате.
4. Балансирайте дизайна с различно оформени секции и елементи, за да намалите монотонността
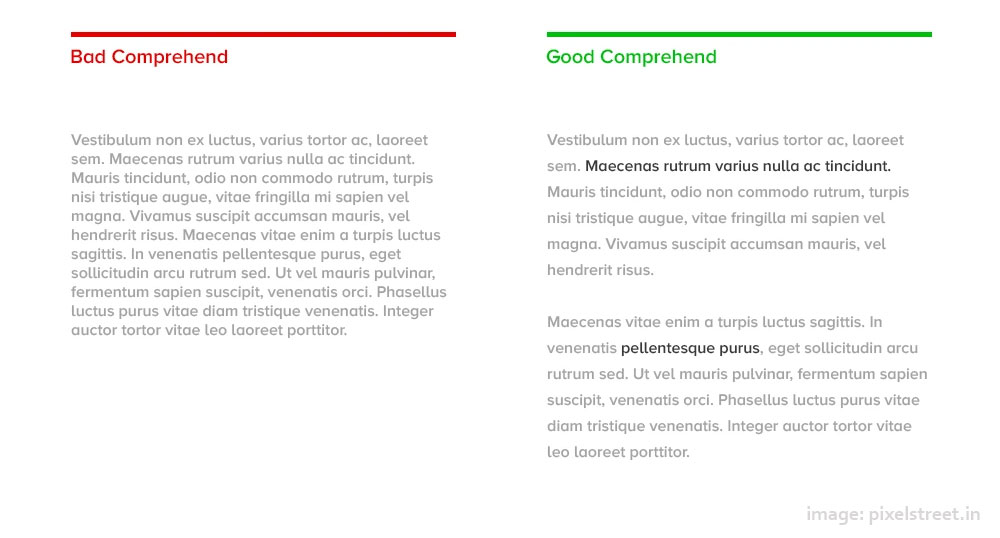
Ако в сайта ви има само една главна снимка, последвана от дълги текстове, потребителите ще скролнат няколко пъти надолу и ще се откажат да четат. Затова оставяйте текстови полета само там, където наистина се изисква да се чете съсредоточено (например в блог статиите). На местата, където хората трябва да възприемат много информация за максимално кратко време, разделяйте тази информация на секции. Можете да редувате секции с бял и сив фон, за да дадете ясен знак откъде започва нова мисъл. Да добавяте изображения, за да дадете почивка на ума. Можете да редувате съдържание по целия екран с няколко елемента на един ред (ефектът се губи на мобилна весия, затова се погрижете тези елементи да са малко по-различни от стандартните параграфи – сложете им например сянка, иконка или рамка).
Позволете на хората да сканират страницата ви, преди да решат дали да я прочетат, а и за да не се налага да четат нещата, които вече знаят. Това се постига като разделите съдържанието на части – чрез подзаглавия, различни ненатрапчиви фонове, по-ясни и видими акценти върху ключовите моменти. Използвайте булети, болднати ключови фрази, малки абзаци, схеми, познати иконки.
Имайте предвид, че работната памет на хората задържа информация за около 15 до 30 секунди. Ако за това време посетителите са намерили нещо важно за себе си в сайта ви, най-вероятно ще забравят видяното съдържание.
Затова е добре да поставяте полета с акценти на определени места в текстовете си. Тези акценти могат да са ваша препоръка, заглавие или важна функционалност на продукта ви. Но задължителна трябва да са видими, кратки и ясни.
Използвайте бялото пространство като свой верен помощник. Твърде наблъсканото съдържание пречи на хората да се фокусират. Оставяйте достатъчно въздух между отделните секции.
Оформяйте елементите различно според тяхната значимост. Писала съм за силата на визуалната йерархия в статията „Как да насочвате посетителите и да ги провокирате към действие посредством дизайна“. Тук ви съветвам да използвате визуалната йерархия и като способ да облекчите възможностите за избор на потребителите – подчертайте най-важното за тях и за вас.
В заключение: Няма как да премахнете когнитивното натоварване изцяло. Не знаете в каква ситуация е посетителят, когато се озовава на сайта ви. Може да е в метрото – държи телефона си с една ръка и скролва, докато балансира и крепи багажа си с другата. Може да седи удобно пред лаптопа си, но да е засипван от външни стимули: звънящ телефон, известия от няколко месинджъра, едно хлапе, което влиза през няколко минути само да попита нещо. Може да се е излегнал с таблет в ръка в момент, в който нищо не го разсейва и има цялото време на света да разгледа сайта ви. Само дето заедно с това иска да разгледа и сайтовете на поне още десет ваши конкурента, за да е сигурен, че е направил най-добрия избор.
Това, което можете да направите чрез способите на дизайна, е да подсилите умереността на поднасяне на информация и да сведете опциите за избор до най-необходимите, за да избегнете претоварването на посетителя. Предоставете му информацията така, че независимо колко пъти се връща към съдържанието, след прекъсване, да се сети докъде е стигнал и накъде да продължи.
А вие сигурни ли сте, че сайтът ви е направен максимално ясно за посетителите? Оставете ми линк в коментар и аз ще ви върна обратна връзка и препоръки как да го направите по-ясен и с по-малко когнитивно претоварване.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба













Аз зная със сигурност, че има какво още да се желае от моя сайт. Ще ми е полезна обратна връзка. http://www.hearttoheart.bg 😊
Здравейте, Йоана,
Първо искам да отбележа, че много добре сте предала внушението за основната дейност, както и позитивното отношение и грижата, за които говорите в сайта. Сайтът е добре структуриран и ясен, а различните секции в страниците са добре отделени, така че да става ясно от къде започва и къде свършва дадено съдържание.
Цветовете също са добре подбрани – излъчват приятно съчетание от нежност и свежест.
Единственото, което бих ви посъветвала са няколко детайла, с които да подобрите още повече това внушение:
– Да се подобри контрастът между лилавото и оранжевото, защото в момента са с еднаква сила и малко се “бият” помежду си. Например там, където има оранжев фон, нека да е по-тъмен, а буквите да са бели. Би могло и обратното – да е по-светъл фон с по-тъмни букви, но при този вариант мисля, че би изчезнала свежестта, която идва от оранжевия цвят.
– Там, където има бутони (например на първа страница в каретата с услугите), предлагам да се остави малко повече въздух вътре около текста. В момента малко тежи и е трудно четимо. Също, когато фонът е снимка, би било по-добре за четимостта на текстовете, самата картинка да е с черен overlay с малко прозрачност.
– Там където има избор между няколко опции ще е по-добре една от опциите да е по-видима, а останалите да са по-приглушени. Например в категориите в блога, най-добре да изпъква “ПРОЧЕТИ ПОВЕЧЕ”, докато категорията и автор/дата да са по-приглушени. Ако са равностойни, започват да си пречат.
Надявам се това да ви даде ориентир и да е било полезно.
Поздрави,
Люба
Здравейте,
Бихме искали да подобрим потребителския фокус на сайта ни http://balgara-life.eu/
Здравейте, Гергана,
Всъщност сайтът е доста добре структуриран и дава фокус върху продуктите. Бижутата ви са много нежни и сайтът дава акцент върху снимките, за да се види ясно това.
Бих могла да ви посъветвам да относно следните детайли, за да подобрите това внушение още повече:
– На първа страница главното изображение ще е по-добре ако съдържа композиция от ваши бижута снимани върху нещо природно като цветя или билки. В момента тази пеперуда не говори съвсем ясно за тематиката на сайта. Надписът върху нея е по-добре да започва с конкретика като “Ръчно изработени бижута от природни материали”, а това “Добре дошли…” да остане част от текста. Би било още по-обре ако накрая се добави бутон към продуктите, дори ако линкът е на същата страница (например към Нови продукти).
– В категорийните страници над или до текстовете също можете да поставите изображения с композиции от ваши бижута, за да грабва вниманието от пръв поглед.
– Събитията са доста добре структурирани и тази голяма дата подсказва съвсем очевидно, че става дума именно за събития. Ако може да се добави и снимка, би било още по-интересно.
– Мисля, че текстовете могат да са една идея по-тъмни, за да се четат по-лесно.
– На първа страница контактите ви се четат трудно заради наситено зеления фон. Ако го изсветлите малко, би станало по-добре.
– Бих посъветвала и да направите страница Контакти, защото е по-интуитивно да се търси в главното меню, отколкото да се скролва до края на сайта (особено на мобилна версия, където скролът е още по-дълъг).
Като цяло изчистената тема на сайта ви стои много приветливо и помага на продуктите да изпъкват, което е и най-важното в случая.
Надявам се да съм ви била полезна.
Поздрави,
Люба
Здравейте,
статията е интересна и много информативна. Бих се радвала да дадете насоки и за моя сайт https://moetoslunce.com/
Благодаря предварително!
Здравейте, Мария,
Радвам се, че статията ви е била от полза.
Като цяло сайтът е подробен, ясен и изчерпателен. Лилавото е добър избор, защото излъчва спокойствие, а чрез нюансите му можете да степенувате по важност различните елементи.
Бих дала следните съвети, за да се подчертаят още повече най-важните неща:
– Смятам, че заглавното изображение би стояло по-добре ако е в по-светли цветове и наподобява повече изгрев, отколкото залез. Бих събрала информацията и бутона в него малко по-компактно, за да може да се обхване с един поглед. На мобилна версия бременната жена на снимката не се вижда и първото впечатление се губи малко заради това.
– На десктоп версията можете да подредите информацията в 2-3 колони, за да не се скролва излишно.
– Съветвам бутоните да са два вида – първостепенен (лилав) и второстепенен (бял с лилава рамка), като първостепенния води към най-важното (вие ще подберете дали да е записване за тренинг или получаване на повече информация). По този начин сайтът ще започне да “води” посетителя към основната цел на сайта, без да му пречи да научи и останалото.
– Същото бих направила и при различните секции – бих оставила най-важните неща на бял фона, а второстепенните могат да “потънат” чрез светло сив фон. Можете да оставите лилавите секции, но нека те са свързани с най-важното (целта на сайта). В момента само чрез дизайна не се разбира кое е най-важното и къде се очаква да отиде потребителя. А това сам да избере посоката си по-скоро го обърква, отколкото да помага.
– Йерархията може да бъде подсилена и чрез различна големина на различните заглавия – заглавията към най-важните секции да са най-големи.
– Съветвам и да оставите повече въздух между отделните секции, между елементите и границите на секциите, както и помежду самите елементи, защото сега са твърде близо една до друга.
– Аз лично бих оставила лилави текстове само заглавията и акцентите. Големи изречения и пасажи в този нюанс на бял фон затрудняват четенето.
– Забелязвам, че ту се говори на “ти”, ту на “вие”. По-добре да изберете само едното обръщение.
Във връзка с определянето на целта на сайта и как да водите потребителя през страниците до нея, можете да видите и статиите ми за:
– Визуална йерархия- https://svobodnapraktika.com/nasochvane-posetiteli-provokirate-deistvie-design
– “Как да осъществите целите на сайта чрез дизайн на съдържанието” – https://svobodnapraktika.com/celi-site-design-sadarjanie
Надявам се да съм ви била полезна.
Поздрави,
Люба