Визуална йерархия в дизайна, част 1
Как да привличаш вниманието на посетителя на сайта ти към това, което на теб ти се струва важно, как да го водиш неусетно към извършване на желаното действие, каква е ролята на дизайна за това?
Отговорите ти дава дизайнерът Любомира Попова под формата на простички съвети, които можеш да приложиш веднага, като преди това ти обяснява кое за какво служи и как работи.
Препоръчвам ти да си препрочиташ тази статия всеки път преди да започнеш да се бориш с визията на твоите рекламни материали за уеб.
п.с. Ако имаш конкретни въпроси, задай ги в коментарите под статията. Люба ще им отговори.
Често в статиите си говоря за визуалната йерархия и как всеки елемент от дизайна трябва да е в пълен синхрон с всички останали за правилното ѝ изграждане. Днес ще ви разкажа какво е това визуална йерархия и кои са основните принципи при построяването ѝ.
Какво е визуална йерархия
Визуалната йерархия в дизайна представлява специфична подредба на елементите и взаимоотношенията между тях. При нея ясно и категорично се отделят най-важните от второстепенните образи, оформят се визуално блоковете с информация и се дава предимство на посланието, което дизайнът има за цел да внуши.
Визуалното възприятие на хората има определени специфики, заложени на съзнателно и подсъзнателно ниво. Например начините, по които възприемаме заобикалящата ни среда и разстоянията в нея; схващането ни за обектите посредством цвят и светлосянка; разбирането ни за значението на нещата според тяхното разположение помежду им и спрямо Аз-а.
Познавайки спецификите на човешкото възприятие и принципите на построяване на визуална йерархия, дизайнерът може да насочи вниманието на зрителя към най-важното съдържание, да подкрепи посланията си с определени визии и форми и да поведе вниманието на потребителя по информацията в посоката, която иска, както и да повиши вероятността хората да извършат желаното действие.
При изграждане на стабилна йерархия на композицията се използват различни визуални стимули и подходи за манипулация на възприятията така, че да се създаде дизайн, който да „казва“ това, което му е заложено, без да дава достатъчно пространство за собствени интерпретации. Прочетете кои са те.
Кои са основните елементи на визуалната йерархия в дизайна
- Размер – по-големите елементи привличат вниманието първи.
- Цвят – контрастните цветове и големите ярки петна заковават вниманието по-категорично.
- Разстояния – пространството между обектите разкрива взаимоотношенията между акцентите и второстепенните елементи.
- Стил – говори за бранда, за сферата, за продукта, за емоцията още преди да е започнало съзнателното възприятие на визията.
- Формат – елементите на композицията са позиционирани в точно определен формат.
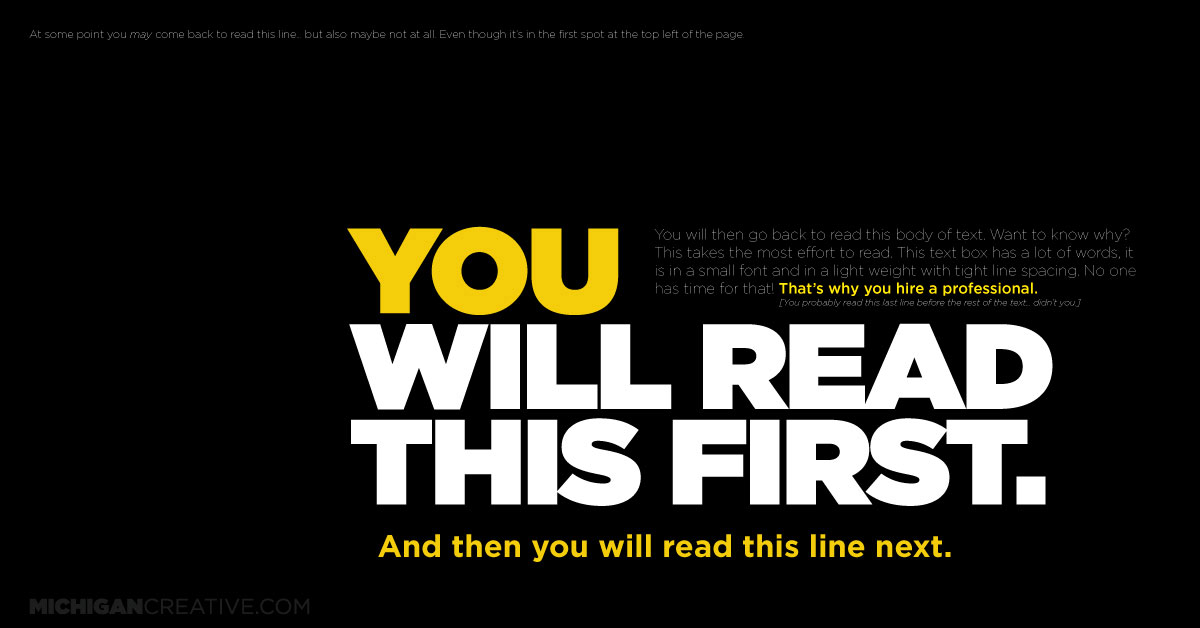
Размер на елементите в композицията
Свикнали сме, че по-големите обекти в една визия са по-важни. Това е така, защото окото ни възприема света в перспектива – по-близките предмети са по-големи, а оттам и по-важни, защото имаме твърде малко време до взаимодействието си с тях. От еволюционна гледна точка, това е ключово за оцеляването ни, например може да ни спаси от хищник или да ни помогне да се нахраним по-бързо.
В дизайна този тип възприятия се манипулират съзнателно, за да се повлияе на естествените ни възприятия. Така дизайнерът води зрителя към основната си цел.
Затова най-голямата група обекти се явява композиционен център, в който се поставя заглавието, логото и призива или слогана. В предишната си статия разгледах подробно темата за изграждане на композиционен център, ако сте пропуснали, вижте я още сега.
Следващият по големина обект е второто нещо, което привлича погледа. И така нататък. Имайки предвид тези неща, можете лесно да повлияете на начина, по който вашата аудитория чете рекламите ви.
В уеб среда по-големите елементи са по-лесни за кликане (когато са интерактивни), а това е важно за ползваемостта на сайта. Затова бутоните се правят по-големи, особено на лендинг страница.
Във външната реклама важните елементи задължително са големи, защото времето за възприемане на рекламата е минимално. Особено при билбордите, покрай които зрителят преминава с автомобила си.
При печатната реклама, например брошура или флаер, големият композиционен център е това, върху което потребителят хвърля бегъл поглед преди да реши дали да продължи да чете или да я метне в най-близкото кошче за боклук.
Може да стане и обратното – най-големият обект да е израз на емоция, например човешко лице или векторен образ. Тогава информацията е по-малка, но след като вниманието е привлечено към рекламата, зрителят има интерес да възприеме и останалата част от съдържанието.
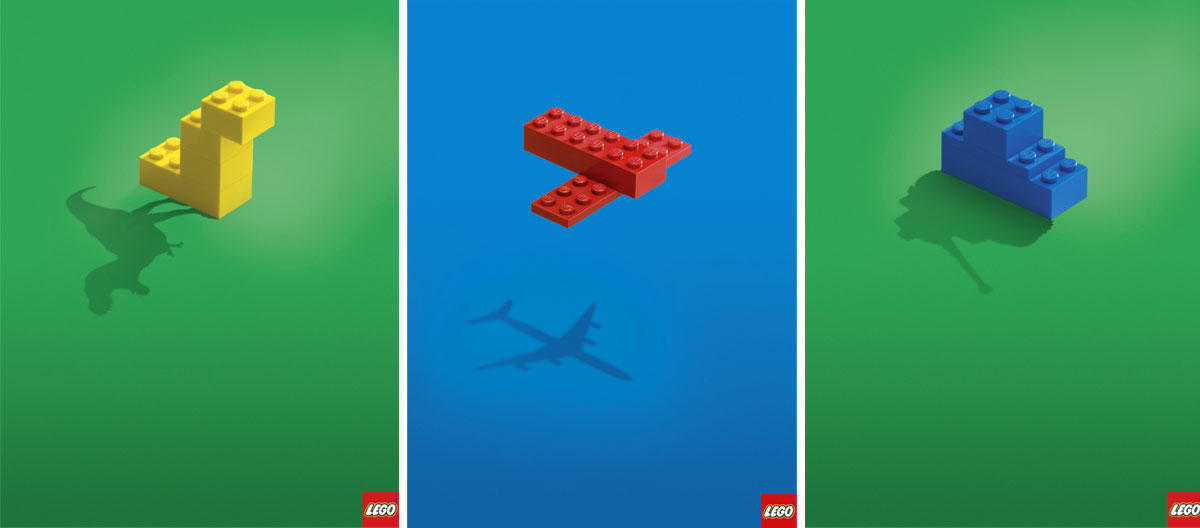
Цвят и цветова композиция в дизайна
Цветът определя цялостното възприятие за визията. Обикновено първата ни асоциация, когато чуем „цвят в рекламата“, е за емоцията, която всеки цвят поражда. Това е важно при първоначалния избор на водещ цвят, но не е единственото, с което трябва да се съобразим.
Цветът определя цялостната композиция и влияе на всички нейни основни параметри – контраст, композиционен център, светлосянка, контраст, перспектива.
Ако познавате тези неща, ще можете да изградите композицията си така, че да формирате мнение.
При избор на водещ цвят и цветова гама можем да изберем такава, която да внушава определена емоция. А може (и би било по-добре в дългосрочен план) да изберем бранд цветовете си. Ако те са в различна гама от това, което искаме да внушим, можем да ги гарнираме със съответните нюанси или със снимка – носител на тази емоция.
Моят съвет е винаги да се спираме на корпоративната си визия. За пример мога да дам от една страна контраста във визиите на големите брандове, които могат да направят рекламата си само в един цвят. И от друга страна – малките фирми, те често правят по-шарени визи, които наистина силно привличат окото, но са коренно различни една от друга и в крайна сметка не работят с натрупване в подсъзнанието на аудиторията.
Цветът оформя пространството – близките предмети винаги са по-наситени, по-ярки и по-детайлни. Далечните предмети са по-сивкави, по-студени, дори по-разфокусирани. Това е така, защото окото ни е свикнало да вижда света през призмата на въздушната перспектива (начинът, по който далечните обекти изглеждат, заради разстоянието от наблюдателя, а и заради въздуха, който стои между тях и окото). Можете да използвате това при изграждането на визиите си като подбирате ярки и свежи тоналности за предметите на преден план (например логото и продукта ви) и да blur-нете задния фон.
Цветът изгражда светлосянката. Ако наблюдаваме света на дневна светлина, осветените части са в топли нюанси, а сенките – студени. Обратното е характерно за изкуствено осветление или твърде облачно време. Имайте предвид това и когато изграждате рекламите си, избирайте топли цветове за акцентите и студени за второстепенните елементи. Така ще имитирате слънчево настроение и позитивно отношение. И обратно, ако искате да внушите меланхолия или мечтание, използвайте студената гама за композиционния си център.
Цветът оформя контраста, а той е много важен в рекламата, най-вече защото тя се възприема бързо. Ако използвате една гама за фона си (например в студени цветове) и друга за акцентите си (например топла), то тогава вие ще привлечете погледа върху контрастиращия спрямо средата си обект. Разбира се, препоръчително е това да е продукта и/или логото ви. Добра комбинация е и черно-бяла снимка, в която има един цветен елемент.
Използването на контрастна цветова хармония позволява да се създават максимално изчистени визии, които понякога говорят повече от по-разказвателните изображения.
Контрастът е важен и по отношение на това в каква среда се намира рекламата ви. Например в социалните мрежи изобилства от какви ли не снимки и визии. Затова при реклама в тях е изключително подходящо да заложите на по-изчистен дизайн с големи едноцветни петна. Това важи и за външната реклама, покрай която зрителят преминава твърде бързо. И обратно, при печатната реклама или в уеб сайт, където зрителят е по-съсредоточен именно върху „продукта“ може да се използват по-детайлни визии, повече елементи и по-разнообразни цветове и форми.
Ако ще правите колаж от снимки, внимавайте откъде идват източниците на осветление – важно е да са от една и съща посока, за да може да визуализира едно общо пространство. Забележете и наситеността на цветовете – ако е различна, изображенията ще стоят като кръпки едно спрямо друго.
Ако работите по темплейт, най-вероятно ще изберете една консистентна визия, в която да смените само логото и текста. Въпреки това, имайте предвид, че всяка промяна оказва значение върху цялостното внушение на визията. Съветвам ви или да подберете визията спрямо снимките и логото, които имате, или първо да изберете шаблон и после да намерите най-подходящите материали спрямо неговия дизайн.
За изграждане на цветови гами, препоръчвам тези два инструмента:
- този на w3schools – има всички видове генератори в лявото меню
- този на colorschemedesigner – с по-малко опции, но с доста по-удобен интерфейс
Разстояния между елементите в дизайна
От една страна разстоянията изграждат взаимоотношенията между важните и второстепенните елементи. От друга, създават усещане за перспектива.
Хората възприемат близките обекти като подобни, а далечните като различни. Използвайте това, когато взимате решения. Например, ако направите няколко продукта с еднакъв размер, ще създадете усещане за право на избор. Ако искате да продадете един от тези продукти приоритетно, то е редно да го направите по-голям. Ако въпросният продукт е на по-преден план, а останалите са по-назад, впечатлението за приоритет ще се усили. Същото важи и за текст и текстови блокове. Неслучайно слоганите се поставят по-дребни и в края на дизайна, докато призивите и call-to-action бутоните са отделени от всичко останало и са по-големи.
Ако имате централен елемент (снимка, продукт, слоган, призив, лого) и под него поставите няколко по-малки, те ще бъдат възприети като свързани с него, даже като подчинени на него. Можете да експлоатирате това естествено човешко възприятие, за да мотивирате зрителя да прочете по-дълъг текст – поставете кратък призив, изписан с големи букви, над него. Така съзнанието ще приеме текста за естествено продължение на призива и ще изпита влечение да задоволи любопитството си, да разбере как завършва историята. Този принцип важи и при поставянето на бутоните най-отдолу, като естествен завършек, който не остава без интересно или полезно продължение.
Празното пространство има свойството и да „занулява“, т.е. да покаже, че е приключено с една секция и се продължава с друга. Така например се отделят различните секции в сайтовете, затова списанията са на колони, абзаците в брошурите са по-големи разстояния от параграфите и т.н.
Съветвам ви да не забравяте и за т.нар. отрицателно пространство в дизайна (negative space). Разстоянията между отделните обекти често образуват форми, които подсъзнанието на зрителя регистрира. След като създадете визите си, не забравяйте да огледате тези пространство – важно е да са достатъчно големи, за балансирана композиция, но и да не наподобяват конкретни форми, които не кореспондират с идеята ви.
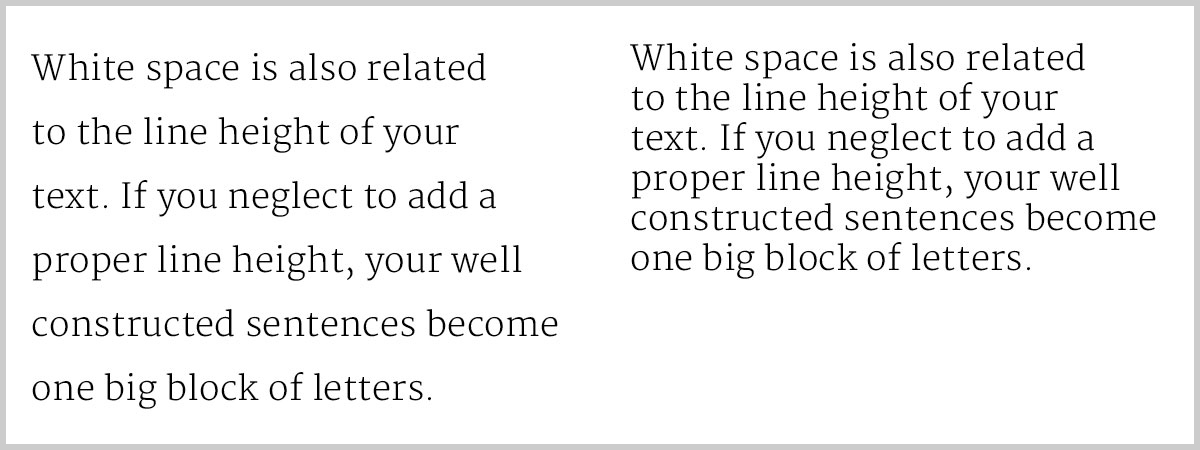
Негативното пространство в дизайна важи и при построяване на текстови блокове – оставянето на въздух между редовете и абзаците подобрява четивността, защото не позволява на съзнанието да се изморява от напрягане.
Negative space е съществена част и от типографията. Това е и една от най-важните причини да подбирате шрифтовете си внимателно. Заглавия и кратки призиви биха могли да са с по-особени шрифтове, защото вниманието се напряга за по-кратко. При дълги текстове е важно да се даде предимство на лесното четене, защото дизайнът има за цел да привлича към съдържанието, да води през него, но не и да отблъсква и, в крайна сметка, да имате една страхотна визия без никакъв ефект.
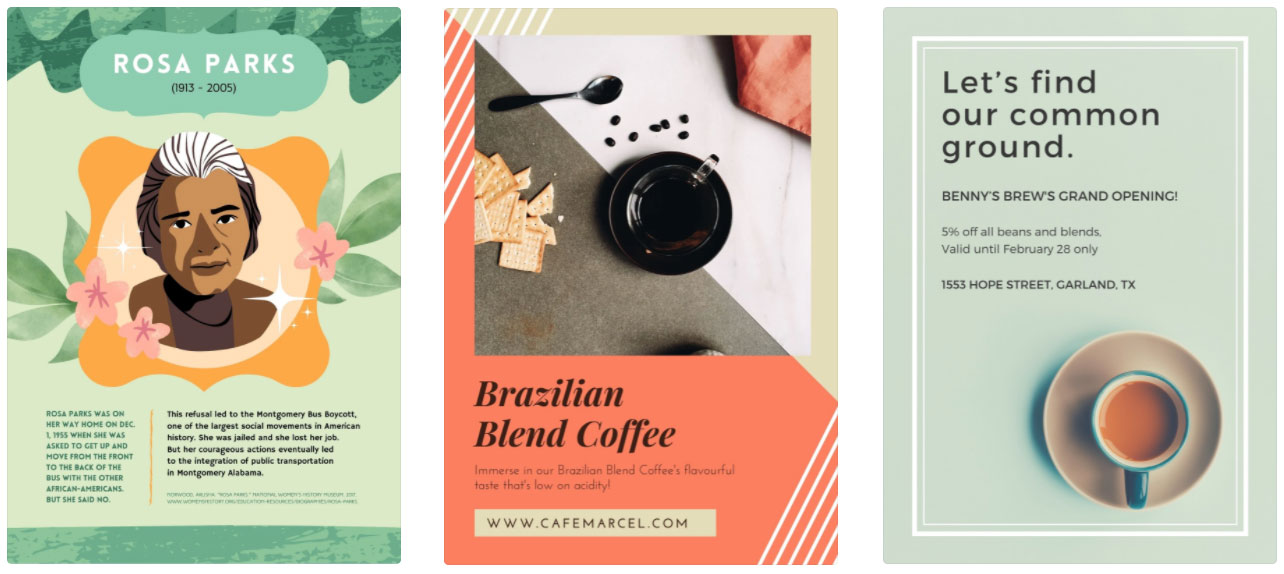
Стил в дизайна
Много е важно цялостното звучене на визията да е консистентно, т.е. да има собствен стил.
От една страна е важно да имате бранд стил, който да следвате във всички свои визии. Или поне да загатвате в случаите, в които правите нещо по-различно. Например при тематична кампания, оферта, промоция, партньорство с друг бранд, специфичен проект и т.н. Ако нямате бранд стилистика и все още нямате ресурсите да я направите, вижте този чек-лист за фрилансъри, в който разказвам как да го оформите постепенно.
Всеки ваш дизайн трябва да е различен като собствена стилистика, но и да следва основния ви стил – изчистен или детайлен, строг или артистичен, бизнес или фриволен и т.н. Например ако логото ви е синьо, то това синьо трябва да присъства винаги. Може да е водещ вят или само акцент, може да е фон или само в мъничко лого в някой от ъглите, но трябва да присъства.
Важно е да използвате определен стил изображения. Например ако сте избрали позитивното звучене за своя основна емоция, то използвайте усмивки, усмихнати лица, слънце и т.н.
Когато редите елементите в дизайна си, не забравяйте, че фонът има основно значение, нищо че е само фон. Добре е цветът да е по-пастелен и по-равен. Ако е снимка – да не се набива на очи повече от предния план, да не е прекалено детайлен.
Текстурата също помага за бърза визуална ориентация. Например ако рекламирате морски курорт, то една гранулирана текстура би напомнила за пясъка. Подходящо е и снимка на пясъка на морския бряг, вкл. и макро-фотография. Вълнообразните елементи (във фона или като рамка) подсказват за игра, фриволност, мечтание. Гладкия фон създава усещане за делови тон и бърза комуникация, за тишина и спокойствие и т.н.
Форматът, в който изграждаме визията си
Не на последно място, необходимо е да съобразим цялостната композиция и синхрона между отделните елементи с формàта, в който ще я композираме. За постигане на най-добър синхрон, имайте предвид следното:
Дали посоката е по-дължина или широчина (portrait/landscape). Хората четат от ляво надясно и от горе надолу. Затова, ако построявате композицията си в landscape формат, поставете водещите елементи в горния ляв ъгъл. Долу вдясно не забравяйте да поставите последния елемент, който искате хората да видят (или да регистрират, в случай че четат по диагонал), например логото и/или уеб сайта си. Ако работите в portrait (това важи вкл. за уеб сайт), погледът ще тръгне отгоре надолу и затова е най-добре да организирате водещият елемент горе в центъра.
Ако в дизайна си имате равностойни елементи, направете ги или като списък един под друг, или като секции един до друг. Оформете ги с една визия, един цвят, една сила на наситеност. Има и изключения, ако искате да изберат един от тези елементи, например в ценова листа или при избор на продукт/услуга от оферта, оформете по-контрастно (дори малко по-голямо) това, което искате да им предложите с приоритет.
За да може цялата композиция да се възприема спокойно, а акцентите наистина да „водят“, не трябва да се забравя да се оставя достатъчно пространство около тях или, както често се казва – елементите да могат „да дишат“. Това важи още повече при интерактивни елементи в сайта, например неслучайно call-to-action бутоните се поставят сами на ред и с много „въздух“ около себе си.
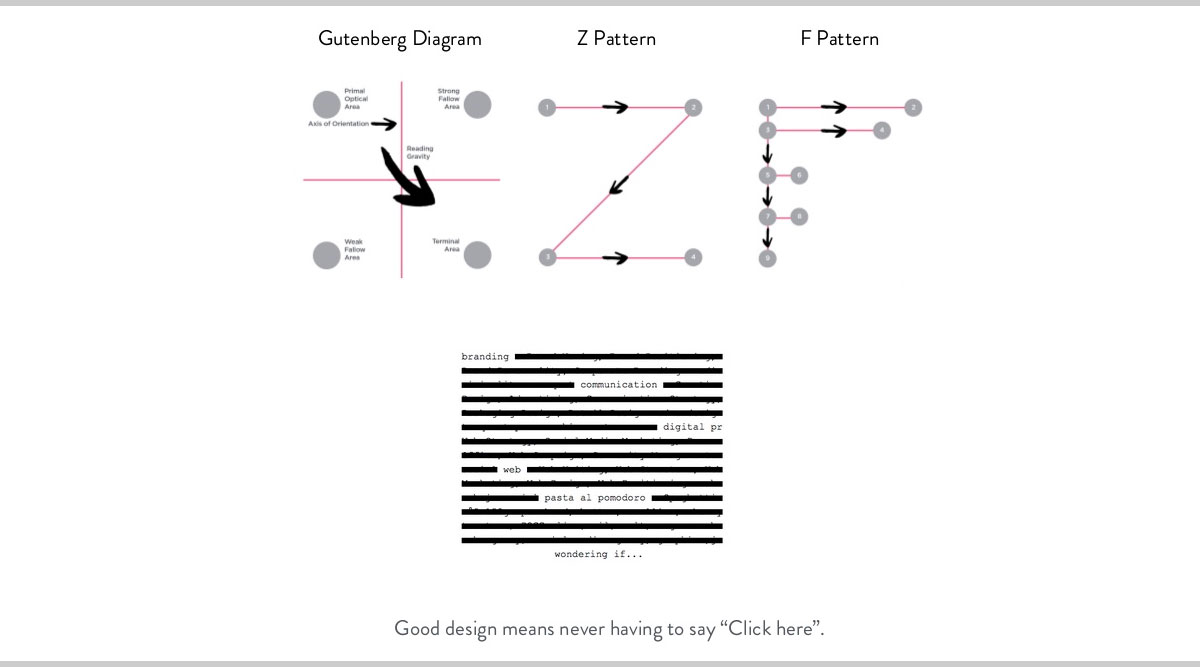
Що се отнася до уеб сайт, вестник, брошура, то хората имат два модела на четене – Z и F. При Z-модела погледът минава от ляво на дясно през няколко реда. При F-модела зрителят зачита определено съдържание, прескача няколко реда и чете отново. Редно е да насочвате вниманието му върху елементите, които искате да се запомнят, вместо да оставите хората да блуждаят из съдържанието ви. Това се постига като през определени редове поставяте акценти с различно оформление или цвят. Направете най-важните си думи и изрази по-отчетливи (чрез болд, италик или друг цвят). Поставяйте снимки и/или схеми през няколко абзаца – така съзнанието си почива, но и възприема информацията от визуалното съдържание. Така по-трудно ще губите вниманието на читателя и аудиторията си, а и по-прецизно ще контролирате как да ви запомнят и какво да направят след като прочетат страницата.
Вижте и следващата ми статия за визуална йерархия, където разглеждам по-подробно двата модела на четене (Z и F) що се отнася до уеб сайт.
А до тогава, задавайте ми въпроси за дизайн и реклама в коментар под статията!
Отново съм на линия за безплатна консултация.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба