Визуална йерархия в дизайна, част 2
Как да накараш посетителя да остане на сайта ти и да направи каквото искаш от него? Миналият месец Любомира Попова ти даде някои отговори на този въпрос от гледна точка на дизайна. И този месец продължава да ти споделя принципи и трикове по същата тема.
Прочети статията ѝ, припомни си предишната – малко по-долу има линк към нея – и се върни към обновяването на твоя сайт зареден с нови знания и идеи.
п.с. Безплатните консултации със специалисти от различни области ще продължат през септември.
п.п.с. Статията с препоръки и насоки как да комбинираш работа и пътуване, когато има и дете в схемата ще публикувам следващата седмица. Приятен понеделник от мен!
Как, чрез дизайна, да насочвате вниманието на читателите в уеб сайта
Миналият месец писах за визуална йерархия и как да провокирате хората към действие посредством дизайна.
В тази статия ще разгледам двата йерархични модела за четене на уеб страници.
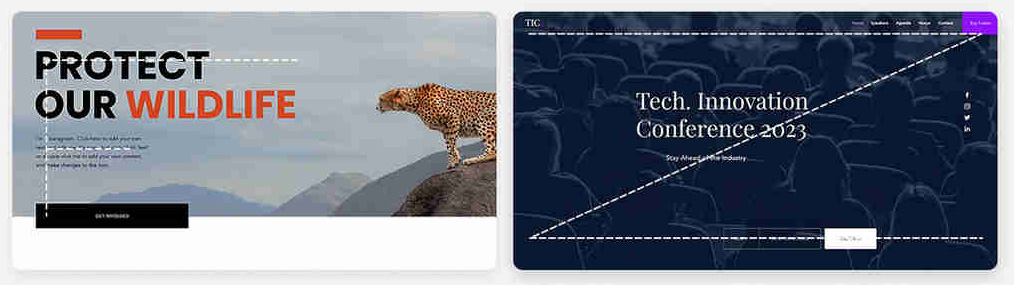
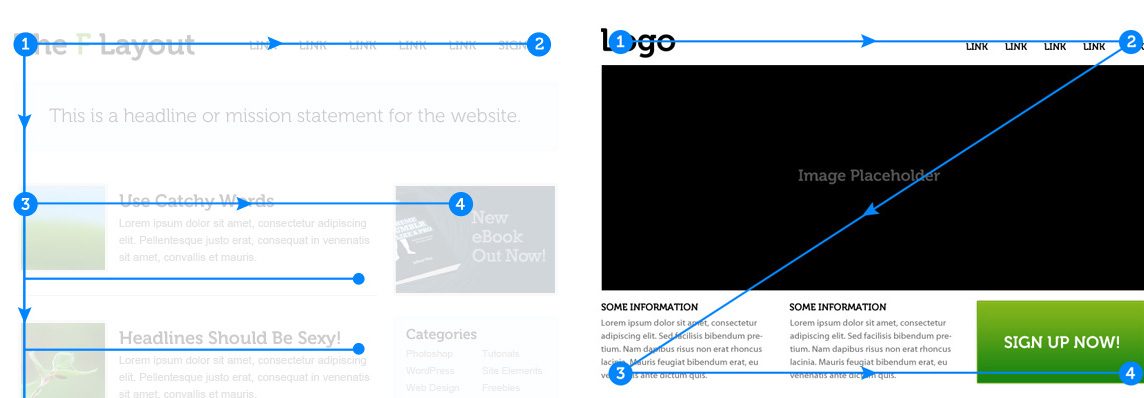
- Z модел – при него хората четат „по диагонал“; от ляво на дясно, като се спират на основни части от информацията и после продължават надолу по същия начин.
- F модел – при него хората четат от ляво надясно най-важните абзаци и скролват надолу, докато намерят абзац, който да им „хване окото“.
Как да оформяте визуално съдържанието си по йерархичните модели на четене?
Важно е да оформите визията на страниците си така, че да контролирате информацията, която хората възприемат концентрирано спрямо онези части, които пропускат. Това може да стане чрез правилно визуално структуриране.
1. Определете какъв тип е съдържанието на дадената страница:
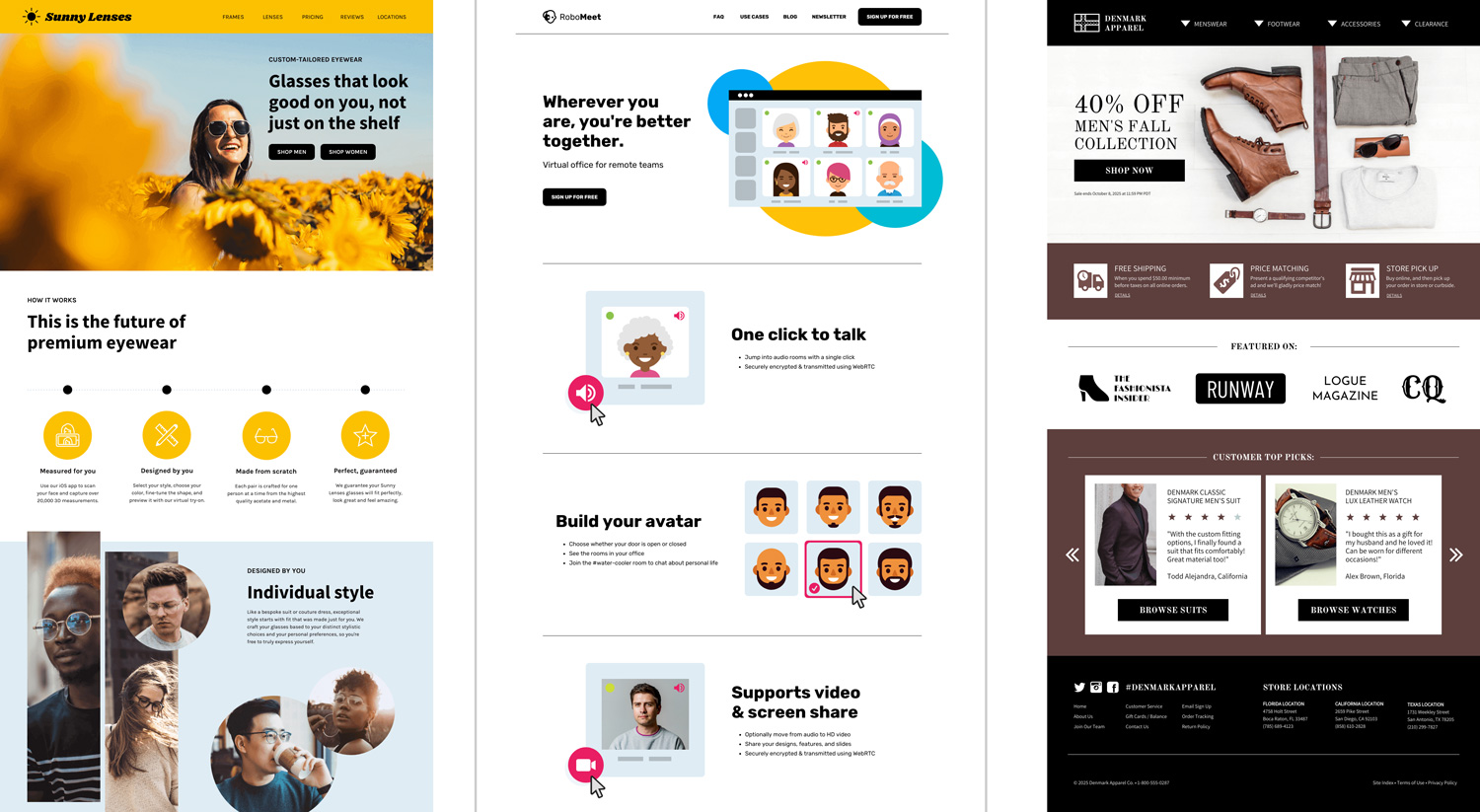
Z моделът на четене е подходящ, когато става въпрос за информативни
страници, често по-кратки, в които потребителят се стреми да се информира за
най-важното без да си губи времето излишно. Такива страници са лендинги,
оферти, продуктови, рецепти и т.н.
F моделът на възприемане е подходящ за страници с много текст (блог статии, разкази, ръководства) и за сайтове на писатели и блогъри, чиято аудитория обича четенето заради самото четене.
Смесен модел на четене – напълно възможно е да изградите своята страница,
използвайки и двата модела. Например може да извадите акценти в началото, които
да се разгръщат с повече текст и примери в същинската част. При много дълги
статии, това е препоръчителен вариант.
2. Определете акцентите в съдържанието си
Набележете си коя част от информацията искате хората да не пропускат в
никакъв случай и коя част може да се скролне, ако не е най-важната за читателя. Акцентите са това, което трябва да направите привлекателно чрез
подходящо визуално оформление.
- За текстова страница в блог обикновено акцентите са въведението, съветите, подзаглавията (които можете да комбинирате с изображение).
- За продуктова страница е снимката на продукта, цената, условията на доставка и т.н.
- За страница с услуги са самите услуги, добавената стойност, начините на провеждане и плащане.
- За страница с оферти са самите оферти, основната от които можете да стилизирате по-привлекателно.
Ако сте творец или хендмейдър, освен снимката, описанието и цената, можете да наблегнете на това, че произведенията ви са уникати, че са ръчна изработка, че сте вложили лична емоция и т.н.
3. Използвайте подходящ дизайн за подсилване на йерархичните модели
Служете си със стандартните визуални способи, за да използвате
навика на читателя да вижда различните типове информация по съответния начин:
- болд за важните неща;
- списъци при изброяване;
- номерирани списъци при изброяване на информация, която се случва на етапи;
- подзаглавия за разделяне на информацията на отделни смислови раздели;
- бутоните да си приличат на бутон.
Използвайте стандартните цветове, за да сте по ясни:
- зелено за позитивни неща – когато ще получат нещо, когато съветвате нещо да се направи;
- червено за неща, които не бива да се правят, когато искате да стопирате
погледа; - жълто за „горещи“ неща като оферти, топ продукти, топ съвети;
- синьо за информативни изречения.
Използвайте бранд цветовете си за най-важната информация, особено когато идва от вас (давате съвет, препоръчвате нещо).
Използвайте основните правила на визуалната йерархия, за да привличане
внимание чрез дизайна:
- най-важните неща да са по-големи, с повече въздух около себе си и около съдържанието вътре в тях;
- контрастни цветове за важните неща;
- точно определена стилистика за подобните елементи – една за
важните неща, друга за текста, трета за акцентите и т.н.
Добавяйте снимки и цветни графики през определено количество информация, защото това:
- помага на хората да спрат четенето „по диагонал“ и да се
съсредоточат; - дава почивка от скролването и привлича внимание;
- улеснява ви да подадете на посетителите тази информация и емоция, която искате да получат, стига да изберете релевантни снимки и графики.
Използвайте различни по големина и вид полета:
- малки за акцентите (по възможност придружени с иконка или някакъв
цвят); - големи текстови блокове с отделни параграфи с повече въздух между тях;
- равностойните елементи (например няколко оферти с цена, подобни
продукти и т.н.) да са в една визуална стилистика; - големи изображения, когато разказвате нещо чрез тях;
- малки картинки (една до друга, когато сравнявате нещо).
Бъдете креативни – дори най-сухият текст може да се разнообрази и да привлича
вниманието – първо визуално, а после и цялостно.
4. Разположете добре оформените карета с важна информация, следвайки двата модела:
- за Z модел – тук е добре да сте по-точни и лаконични. Отделете визуално секциите с информацията, от която има нужда потребителят – цени, условия за доставка, оферти, често задавани въпроси, добавена стойност и т.н. Този модел подсказва, че човекът иска бързи отговори на своите лични въпроси – дайте му ги, за да го спечелите на своя страна.
- за F модел – тук можете да си позволите повече по вид секции – за информация, за съвет, за емоционално привличане и т.н. Този модел означава, че човекът иска да чете, но и цени времете си – спестете му го като оформите най-важното така, че да спира погледа си, където искате.
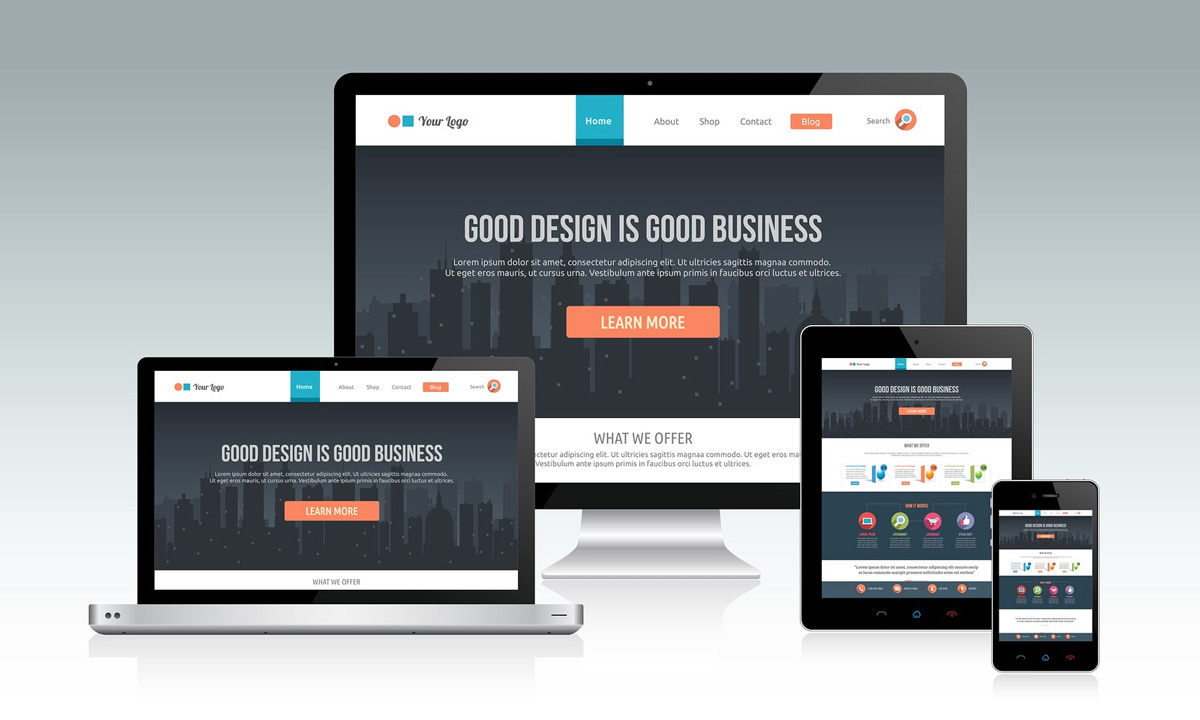
5. Не забравяйте за респонсив дизайна
Мобилната версия е водеща при посещенията в уеб сайт. Затова, когато оформяте
различните секции, внимавайте – на екрана на смартфон те ще застанат една под друга. На неговия екран скролването е още по-осезаемо, така че полетата с важна информация трябва да се отличават категорично.
6. Няколко важни уточнения
Когато търсим нещо конкретно, ние погледът ни успява да го разпознае визуално.
Например, ако търсим информация за „визуална йерархия“, ще разпознаваме този израз в текста приоритетно. Подсилете това като болдвате ключови думи и фрази, като
подбирате подходящи изображения и иконки, като включвате тези изрази в заглавията и подзаглавията си.
Колкото и красива да е една страница, не забравяйте, че информацията трява да може
да се възприема бързо. Оформяйте текстовите полета така, че да се четат
лесно – да са с подходящ шрифт, големина на буквите, разстояния между параграфите и абзаците.
Съобразете се с аудиторията си – дали са читатели или по-делови хора, дали обичат да
избират дълго или винаги бързат. Ако са читатели можете да сте по-многословни, да
използвате примери и метафори. Ако са по-делови е най-добре да се изразявате кратко и ясно, да използвате контрастни секции за видовете информация, да сложите повече
снимки, дори да включите видео с примери с видео клипове.
Съобразете се със сайта си (това е свързано и с вида аудитория) – ако сайтът ви привлича основно читатели, може да ги отблъснете, ако станете много „рекламни“. И обратно – ако сайтът ви се посещава от по-бързащи хора, бихте ги отегчили с твърде много текст.
Структурирайте статиите си така, че да разкривате същественото малко по малко. Това ще ви помогне да събудите любопитството и да задържите вниманието на посетителите достатъчно, за да стигнат до края. Например в началото загатвайте нещо, обещайте, че накрая ще има развитие, съвет или подарък. По средата на текста напомнете 1-2 пъти (в зависимост от дължината му) и накрая спазете обещанието си като отделите съвета/подаръка с подходяща визия.
В заключение:
Смисълът да оформите страниците си добре, особено когато спазвате
правилата на визуалната йерархия в дизайна, е да насочвате вниманието на
потребителите там, където искате. Давайки приоритет на определен тип съдържание, ще сте сигурни, че са го прочели. Когато грабнете вниманието на посетителите и ги убедите, че предлагате най-точната за техните нужди информация, те ще имат желание да се върнат в началото и да прочетат целия текст. А ако стилът ви на писане е приятен за четене, то те могат да се превърнат в последователи, а защо не и в клиенти.