Отговорът на този въпрос е много лесен – като знаеш какво стимулира, подтиква потребителя към действие. Успокой се, стимулите се свеждат до 7 основни, подсъзнателни модела. В днешната статия дизайнерът Люба Попова ти споделя кои са те и те учи как да създаваш уеб дизайн спрямо тях, за да конвертираш максимално през твоя сайт.
Прочети целия материал и сподели линк към твоя сайт, в коментар – консултацията с Люба, както всеки месец, е безплатна.
Може би си мислите, че потребителите са различни хора, с различни цели, непредвидими, ирационални, прибързани… До известна степен това е така – всеки човек влиза в сайта ви, гонейки собствените си цели, които невинаги са същите като вашите.
Истината е, че повечето решения се взимат на базата на подсъзнателни модели, които често са съвсем предвидими. Ако сте наясно с навиците на потребителите си, можете да създадете дизайна на сайта си така, че да отговаря на тези модели и да води хората до постигането на целта (покупка, запитване, четене на статии).
Способността за търсене на решения на база натрупания опит е едно от уменията, които ни помагат да решаваме бързо. В дигиталния свят възможностите за избор са неимоверно много и се налага да взимаме решения през твърде кратки интервали.
Когато потребителят влиза в сайта ви, той има цял набор от бутони, линкове, изображения и елементи, върху които да кликне, за да продължи да търси информацията, за която е дошъл. Ако след клика отиде на правилното за него място, той е задоволен. Ако ли не – натиска Back бутона без да изпита негативни последствия от грешката си.
Ето защо можете да направите сайта си така, че да води потребителя към целта. Нека след всяко кликване той да изпитва задоволство, вместо досада, че не е уцелил точното съдържание.
Кои са на-често срещаните модели, според които посетителят взима решения какво да прави на сайта ви
- Задоволство.
- Страх от загуба.
- Наличност.
- Умора от вземане на решения.
- Референтна зависимост.
- Пристрастие към статуквото.
- Законът на Хик.
Прочетете как можете да организирате дизайна си според тези модели. Накарайте ги да работят за вас.
1. Задоволство
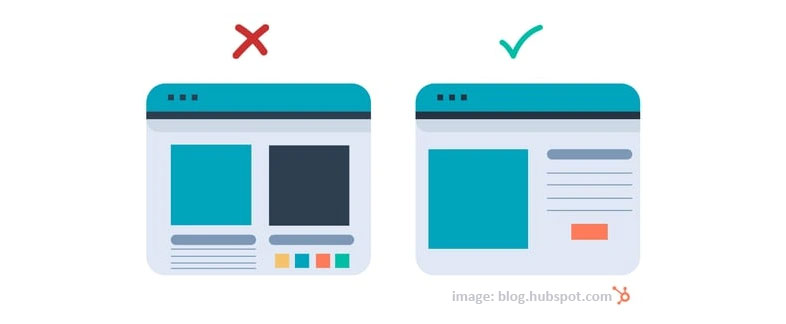
Посетителите го изпитват, когато не трябва да взимат трудни решения и когато намират правилния отговор все по-бързо. По принцип те сканират страницата и кликат върху елементите чисто интуитивно.
Ето защо трябва да направите си прост като структура, ясен като съотношение между елементите и без твърде много опции за клик. Тогава повеждате потребителя към целта като през цялото време задоволявате нуждата му от допамин.
2. Страх от загуба
Страхът от загуба е по-голям, отколкото радостта от удоволствието. Смята се, че болката при загуба е около два пъти по-силна от удоволствието от победата. Ето защо хората полагат повече усилия да избегнат негативните емоции, отколкото да постигнат позитивни такива.
Разбирате защо често в съдържанието на сайтовете се набляга на това какво ще загубят потребителите, ако не вземат продукта. В дизайна върху страха от загуба се влияе чрез сравнения. Негативните последици се оформят в ярко червен цвят спрямо зеления за успех; студени цветове спрямо топли; изображения със страдащи спрямо щастливи лица.
3. Наличност
Хората си правят изводи въз основа на най-близкото до ума им – първите спомени, които възникват и елементите, които виждат непосредствено пред очите си. Не разсъждават дълго и не търсят скрити връзки между нещата.
Когато потребителят в сайта ви трябва да вземе решение, той се съсредоточава върху това, което е на екрана. Интуитивно може да го свърже с информацията от предишните посетени страници, но само ако тя изникне в ума му.
Ето защо когато искаме потребителят да направи точно определено действие, трябва да подберем малко на брой елементи и не повече от 2-3 опции за избор. Като чрез способите на дизайна (цветове, големина, форма) можем да го подтикнем коя от всички опции да избере като най-препоръчвана или най-подходяща за него.
4. Умора от вземане на решения
Всъщност вземането на решения е уморително. А мозъкът ни прави това безброй много пъти на дневна база (какви дрехи да облечем, дали да snooz-нем алармата още веднъж, по коя улица да минем) и то на много повече нива, отколкото осъзнаваме. Затова в края на деня често сме напълно изтощени.
Взимането на рационални решения е още по-уморително. А ако потребителят в сайта ни е принуден да взима решение след решение, след решение, след решение… Той ще се откаже напълно.
Затова можем да облекчим потребителите си като намалим броя възможни решения на всяка страница, особено накрая на маркетинговите си фунии – лендинги, продуктови страници, страници с оферти.
Вече съм говорила за когнитивното претоварване в сайта – ако той е претрупан, мозъкът взима допълнителни решения, за да разбере кое да прочете първо, кое второ и т.н. Ако дизайнът е изчистен, насочвате посетителя към едно единствено решение – кой ваш продукт/услуга да избере. И за разкош, ако визуализирате офертата си така, че да насочите решението към точно определен вариант, не само ще намалите напрежението, но и ще доведете потребителя до търсеното задоволство много по-бързо.
5. Референтна зависимост
Хората нямат способността да определят абсолютна стойност и затова я усещат само чрез сравнения. Ето защо когато потребителят е в сайта ви, той няма да оцени продукта като нещо, което просто ще му е от полза. Може да му придаде по-висока стойност само в сравнение с друг продукт или при сравнение на състоянието си преди и след използването на продукта.
Не забравяйте, че едно от нещата, които потребителят сравнява е вас и конкурентите ви, вашия продукт/услуга спрямо конкурентните. Разбира се, вие не можете да направите това сравнение в прав текст в сайта си, но е необходимо да познавате сферата си и да имате поглед върху това как клиентът ви гледа на вас спрямо другите. Наблегнете на нещата, които само вие правите или нещата, които правите по-добре.
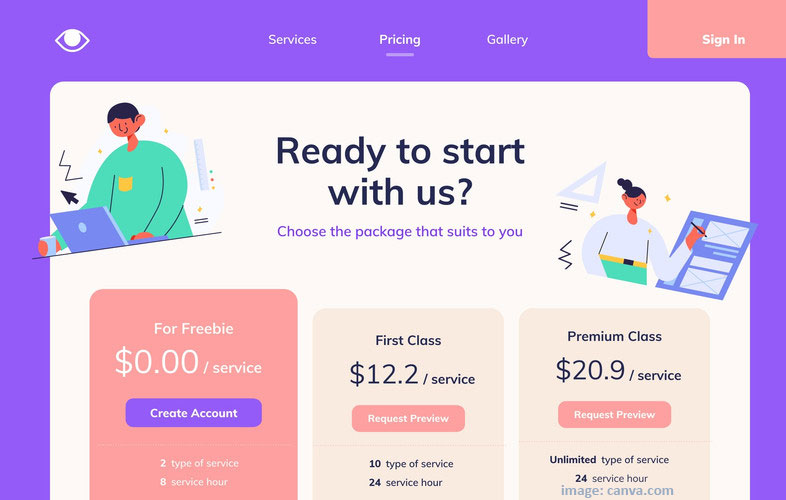
Така например можете да направите офертите си в 2-3 варианта като подчертаете само най-предпочитания вариант. В него може да отбележите (и подчертаете визуално) предимствата му спрямо всичко, което потребителят има в ума си като база за сравнение. Съветвам ви да съсредоточите опциите за сравнение между това, което е на екрана, за да помогнете на бързината за взимане на решение.
6. Пристрастие към статуквото
Хората са склонни да се придържат към познатото. Много са малко експериментаторите и любителите на промените. Това е и причината в UX толкова много да се говори за модели, а в маркетинга да се изграждат фунии и пътища, които наистина действат.
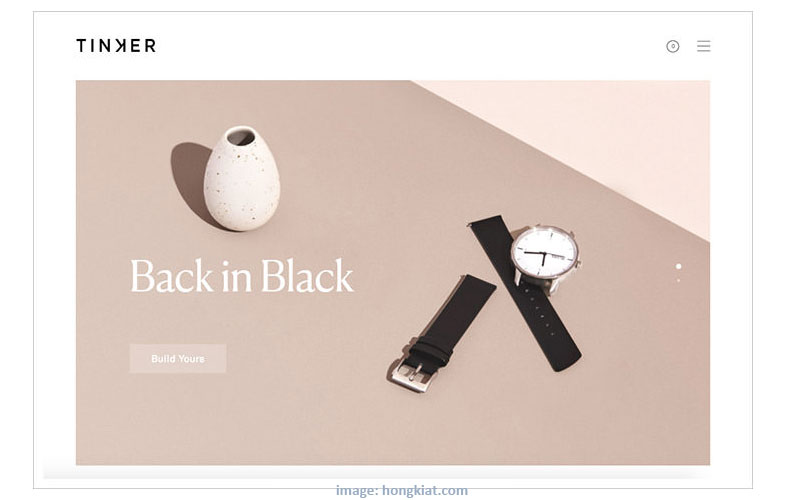
Ето защо структурата на сайта ви трябва да е стандартна, а неочакваното и привлекателното да изградите чрез съдържанието и най-вече изображенията. По този начин хората се чувстват удобно в позната среда и са по-склонни да ви слушат, когато ги убеждавате да купят нещо от вас.
Чрез силата на дизайна правете неустоими оферти, информационни карета, добре форматирани статии… Но не променяйте основната структура на сайта – менюта, място на логото, мястото на бутоните в главното меню и т.н.
7. Законът на Хик
Законът на Хик гласи, че броят на наличните стимули влияе върху времето и усилията, необходими за вземане на решение.
Или с други думи, колкото по-малко елементи има на страницата, толкова е по-вероятно потребителят да кликне на бутона, за да продължи престоя си в сайта. Колкото по-малко варианти има в една оферта, толкова по-вероятно е потребителят да избере своя.
Ако потребителят изпитва твърде голямо напрежение за вземане на решение, той не просто може да затвори сайта ви. Той може да кликне някъде и да вземе каквото и да е решение. Това е лошо за него, защото няма да изпълни целта си, но е лошо и за вас, защото няма да е направил предпочитаното от вас действие.
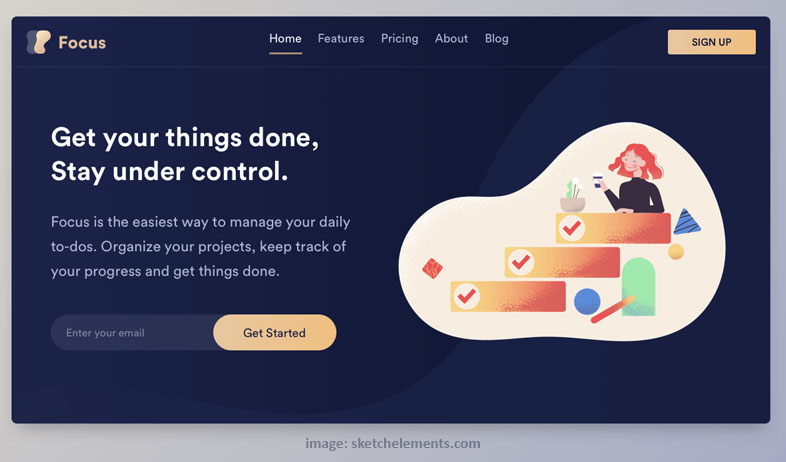
Затова е препоръчително всяка страница да има една тема за съдържанието си и един призив за действие накрая (или ако има два бутона, единият да е визуално по-„невидим“). А дългите страници, като начална например, се разделят на секции, всяка от които „говори“ за едно нещо и има един бутон.
По този начин помагате за бързината на потребителя, намалявате „сканирането“ на съдържанието и го насочвате към следващата стъпка. И всичко това като намалявате и усилията, които трябва да положи, за да повишите удоволствието от престоя му във вашето онлайн пространство.
Как да направите сайта така, че да насочва потребителските решения в наша полза
Всичко изброено по-горе може да се сведе до няколко простички правила:
1. Намалете броя решения за взимане на всяка страница
Ако са повече – отделете ги визуално в различни секции. Разгледайте сайта си и проверете колко възможни клика могат да се направят на всяка страница? А колко от тях водят до целта ви (вашата услуга/продукт)?
Сигурна съм, че искате да сте изчерпателни и да запознаете хората с всичко за дейността си, но помислете – те имат ли нужда от чак толкова информация?
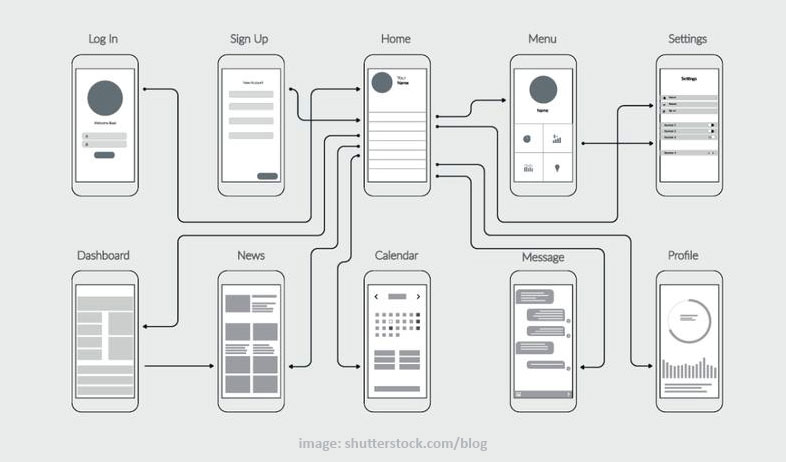
Напишете си на един лист структурата на сайта, коя е крайната му цел и дали всяка страница води потребителя към нея. Това не означава всяка страница да води буквално само към покупка, понякога пътят минава през няколко клика. Измислете точния път. След това помислете кои линкове да премахнете от вашите страници и тествайте чрез аналитични инструменти дали е имало желания от вас ефект.
Напомням, че това може да се подсили чрез изчистване на броя цветове и шрифтове. Твърде многото визуални стимули карат мозъка да взима допълнителни решения, които хората не осъзнават, но те ги уморяват.
2. Създайте ясен визуален приоритет на важното съдържание
Може би ви се иска да наблегнете на много неща, защото смятате, че са важни. Но наистина ли всяко от тях е важно за клиента ви? И дали всички те са еднакво важни в един и същи момент?
Разберете какво е важно за хората ви и го направете контрастно. Всичко останало направете в по-светли, пастелни, ненатрапчиви цветове. Използвайте стрелки и иконки, когато искате да насочите потребителя в дадена посока и оставете като обикновен текст допълнителните описания. Използвайте ярки снимки за привличане на вниманието и големи заглавия за важните неща. Припомнете си статията ми за изграждане на визуална йерархия в дизайна.
Така ще помогнете на хората да сканират съдържанието ви, като приоритетно виждат най-важното, и ще намалите нуждата от приоритизиране (което е съвкупност от още много микрорешения).
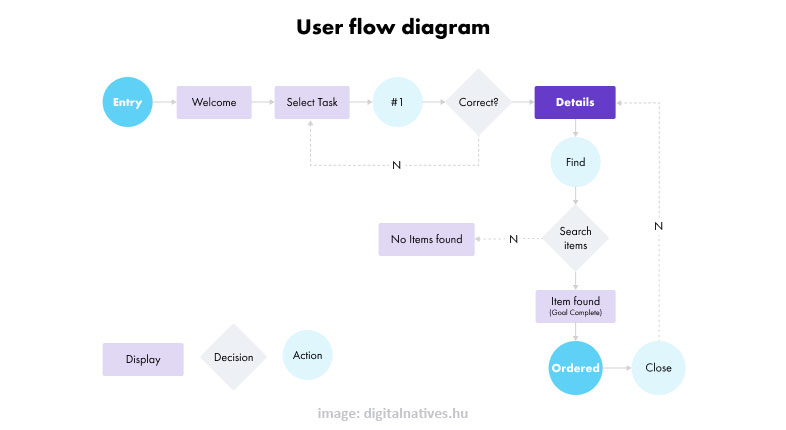
3. Помислете за изживяването след кликване
Разгледайте сайта си и кликнете на бутоните и линковете, които сте поставили за потребителите.
Какво се случва след клик? Какво е следващото, което хората виждат и как е свързано със страницата, от която идват? Как това се вписва в целия път през вашия сайт? Води ли до желаната от посетителите цел или води до страница с допълнително съдържание, което не е необходимо точно на този етап?
След това помислете за целия път от страници, изминат от влизането в сайта до излизането и от влизането в сайта до конверсия. Можете ли да скъсите този път? Или да го подобрите като изживяване, а не като добавяне на още информация?
Давайте указания на хората къде са и накъде отиват. Можете да го направите чрез етикети, бутони, стрелки, иконки. Насочвайте ги върху кой бутон е най-добре за тях да кликнат. Давайте път назад, за да елиминирате неудовлетворението, когато кликнат на грешното място. Правете необходимите уточнения, за да знаят, че се движат напред към целта.
И се възползвайте от възможността да ми зададете въпроси в коментарите под тази статия, за да ви дам съвет за вашия сайт.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба