Причината повечето посетители да се отказват от покупка, след като са стигнали до продуктовата страница в сайта ти и са я поразгледали, може да е, че не виждат бутон с призив за действие. Може би той се скрива още с първия скрол. Или изобщо няма бутон, а само хвърчащ в пространството линк, който дори не се разпознава като такъв. Възможно ли е да се слива твърде добре с останалите елементи от сайта?
Разбери какви са добрите практики за дизайн на ефективни призиви за действие. Дизайнерът Любомира Попова споделя с теб лесноприложими съвети, които да тестваш веднага. Питай в коментарите кое как да направиш, за да имаш работещ call-to-actions – възползвай се от безплатната консултация с нея.
Call-to-action (CTA) елементите в сайта подканват потребителите да предприемат действието, което искаме от тях. За да са максимално въздействащи, те се отличават като дизайн – направени са така, че дори чисто визуално да насочват хората.
Вече съм писала по темата „Как да осъществите целите на сайта чрез дизайн на съдържанието“, където разгледах необходимостта от използването на точни и ясни call-to-actions. Тук ще разгледам това как да направите така, че призивите за действие да станат ефективни.
Неслучайно това са любимите елементи на всеки рекламист. А дали е така и за потребителя? Дали за него това са поредните дразнещи „кукички“ или са необходимо помагало по пътя към целта?
Отговорът, както винаги, е „зависи“. Това са едни от най-мощните елементи в маркетинга – добрият призив за действие може да е причина за осъществяването или загубата на реализация. Ако е направен добре, призивът за действие улеснява потребителя като го насочва към собствената му цел. И обратно – ако не е направен както трябва, най-често се превръща в дразнещ рекламен елемент, който посетителят избягва съзнателно.
Винаги, когато правя елемент, призоваващ към действие, се опитвам да си представя визуално персоната отсреща – дали върти очи зад екрана, раздразнена от поредния рекламист с поредната му шок-бомба оферта? Или въздъхва облекчено, защото в момента има нужда точно от това? Питам се какви корекции да направя, за да избегна първото и да предизвикам второто.
Истината е, че на никого не му пука за нас, нашия бранд и нашата дейност. Хората гонят единствено своите цели и ги гонят бързо, защото в дигиталната среда е леко пренаселено и твърде шумно. Затова и сайтът трябва да е бърз. Не бърз като скорост (е, добре де, и бърз като скорост, но това е друга тема), а бърз като въздействие върху сетивността и емоционалността – да се даде информацията сега, веднага, ясно и просто.
Всъщност, CTA не са инструмент само за увеличаването на реализациите, но и за осигуряване на по-добро потребителско изживяване. Те помагат на хората да се ориентират в сайта или ги насочват към допълнителни опции.
Най-често в един уеб сайт се използват следните call-to-actions:
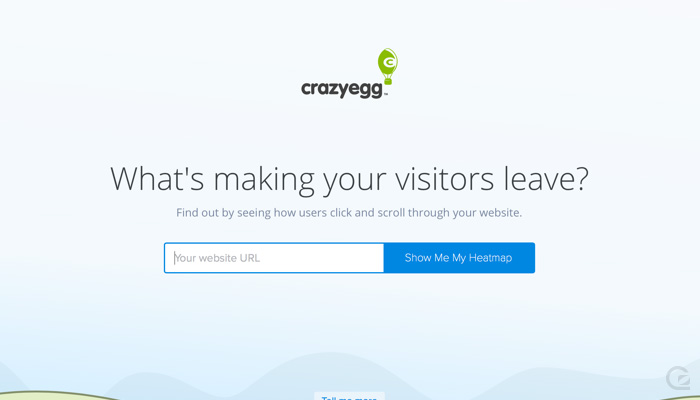
- първо предложение под хедъра на страницата;
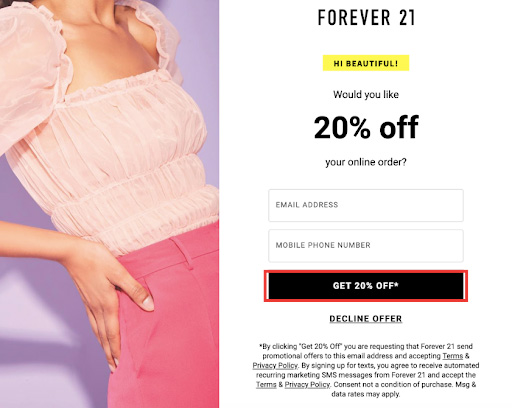
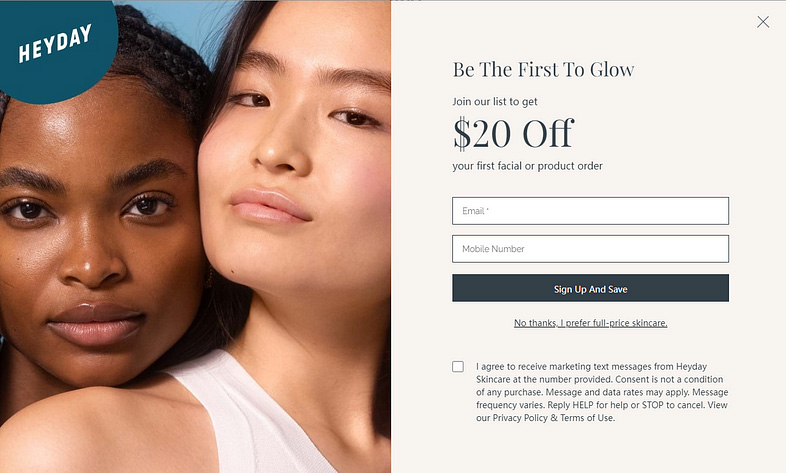
- поп-ъп с оферта;
- форма за записване за имейл бюлетин;
- бутон „Добави в количка“ в продуктовата страница.
Има и второстепенни призиви като „обадете се“; „следвайте ни в социалните мрежи“; „прочетете повече“ в блог секцията.
6 добри практики за ефективни call-to-actions в уеб сайта
1. Използвайте отличаващи се, ориентирани към действие текстове
Няма да се спирам на микрокопирайтинга за призиви за действие. Най-важното е те да са максимално конкретни. Например „Вижте цените“ вместо „Научете повече“.
Що се отнася до дизайна на отличаващите се послания, препоръчвам да спазвате следните правила:
Направете ги контрастни – ако посетителите не могат да ги прочетат, няма как да им въздействат изобщо, нали?
Направете ги достатъчно големи, за да се четат без напрежение.
Когато използвате комбинация от два бутона, направете по-важния максимално контрастен, а второстепенния – по-незабележим.
2. Направете CTA секциите контрастни спрямо визията на сайта
Ако сайтът ви е в пастелни цветове, съвсем спокойно можете да оцветите по-важните бутони, линкове и оферти в нещо по-ярко и наситено.
Не прекалявайте с комбинацията от цветове – два цвята са напълно достатъчни, за да придадете стегнат вид на една оферта. Разбира се, ако използвате снимки или вашата бранд идентичност е по-цветна, можете да използвате и трети цвят или няколко нюанса.
Използвайте едни и същи цветове за смислово подобни елементи. Когато подготвяте или редактирате визията на уеб сайта си, помислете предварително коя цветова комбинация ще използвате за оферти, коя – за информативно съдържание, коя е за продукти и коя – за полезни съвети.
Помнете, че CTA елементите са част от сайта ви – колкото е хубаво да се отличават, толкова е лошо да се „късат“ от цялото и да дразнят вместо да привличат.
Оставяйте достатъчно въздух между CTA секцията и останалите елементи в сайта. Оставяйте и повече празно пространство около бутона, който води пряко до желаното действие.
3. Използвайте познати за хората елементи
Колкото и да искате да сте креативни и да направите сайта си красив, помнете, че скоростта с която хората го сканират, преди да решат дали да го напуснат е огромна. Посетителите нямат време да прегледат всеки елемент поотделно, за да разберат кое накъде води. Придържайте се към познатите им форми:
- Бутонът води директно до мястото, където се осъществява желаното действие. Използвайте го, за да им помогнете да изпълнята целта си.
- Линкът води до различна страница, която не винаги е част от пътя към целта. Използвайте го само за второстепенни пренасочвания. Съветвам ви да подчертавате линковете и да ги правите в цвят, контрастен на останалия текст. Така ще е максимално ясно, ча са линкове.
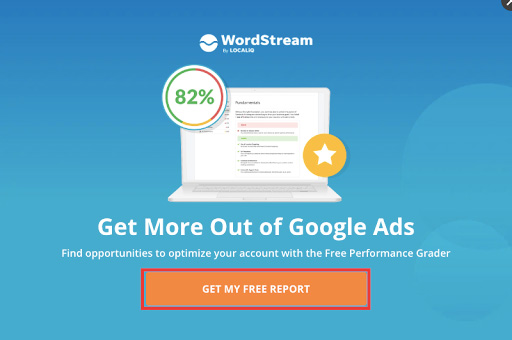
- Карето с текст и бутон обикновено означава оферта. Можете да групирате по този начин свои оферти, намаления и добри предложения.
- Поп-ъп-ът е елемент, който не е част от сайта, но е свързан логически с бранда. Той е подходящ за записване за бюлетин, следване в социалните мрежи и ексклузивни оферти.
- Подредбата на продуктовата страница изисква във видимата ѝ преди първия скрол част да са разположени снимката, името и атрибутите на продукта. Тук е мястото и на бутон „Купи“. Добре е да се придържате към тази кратка структура, особено за потребителите на мобилната версия. Ако продуктът ви изисква по-дълги описания, сложете ги по-долу.
4. Дайте приоритет на поставянето на CTA във видимата част на страницата
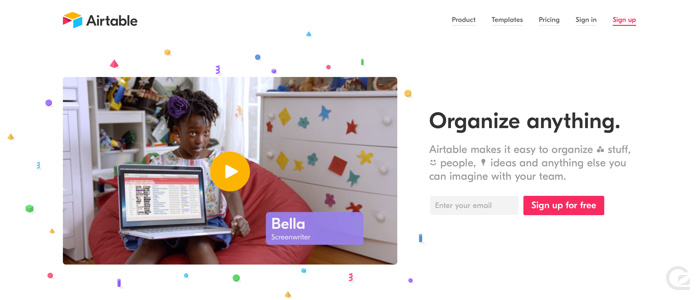
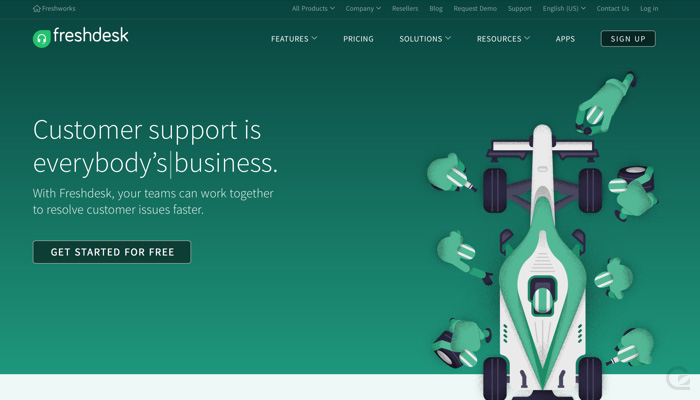
Видимата част на страницата е това, което се вижда при отваряне на сайта преди първия скрол. Организирайте сайта си така, че в тази част да попадат най-важните за вас елементи – кои сте вие (лого + слоган), какво неустоимо предложение предлагате, снимка за задържане на вниманието и бутонът, който ще отведе потребителя там, където сте решили, че интересите ви се срещат.
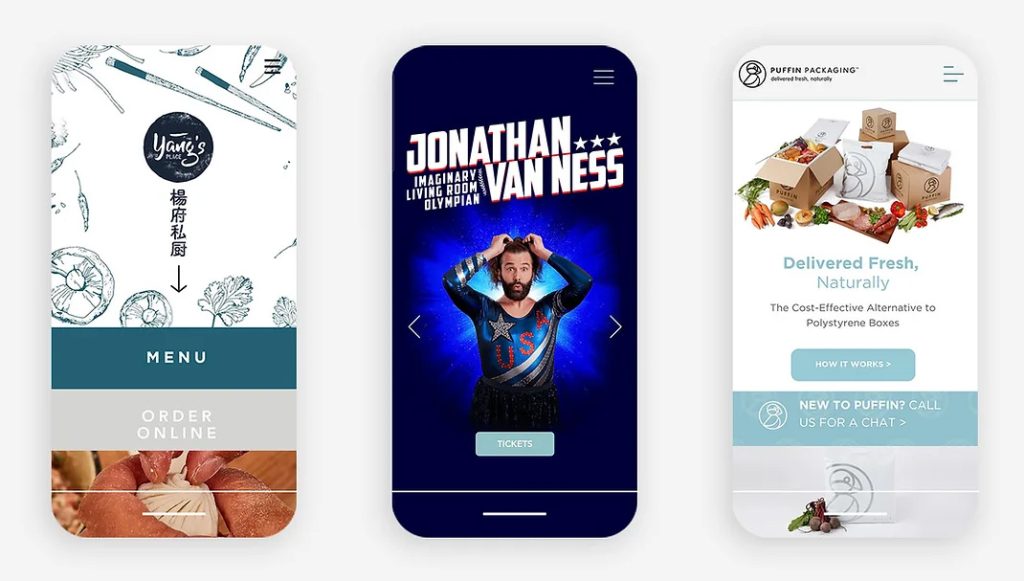
Това е от още по-голямо значение на мобилната версия, защото там скролването е по-досадно. В същото време на мобилен телефон страницата ви е по-дълга и елементите се разполагат по различен начин. Затова, когато правите своите призиви, не забравяйте, че елементите, които сте разгърнали в привличаща композиция на десктоп, ще се подредят един под друг.
5. Бъдете максимално целенасочени
Не претрупвайте страниците си с твърде много избори за действие. Това обърква и отблъсква. Фокусирайте се върху една главна цел, към която да води вашият сайт и я направете максимално атрактивна и контрастна. Целта обикновено е покупка на вашия продукт, поръчка на услугата ви или изпращане на запитване към вас. Тях оформяйте с карета и бутони.
Всичко второстепенно оставете по-незабележимо – просто сложете линкове.
6. Използвайте 8-те елемента, които ефективно подсилват CTA
Ентусиазиран или емоционален тон – хората са емоционални същества и взимат решения на база емоция и интуиция. Рационализацията на решенията идва по-късно. Спечелете ги с въздействаща снимка, която „говори“ на техния език и импонира на техните нужди.
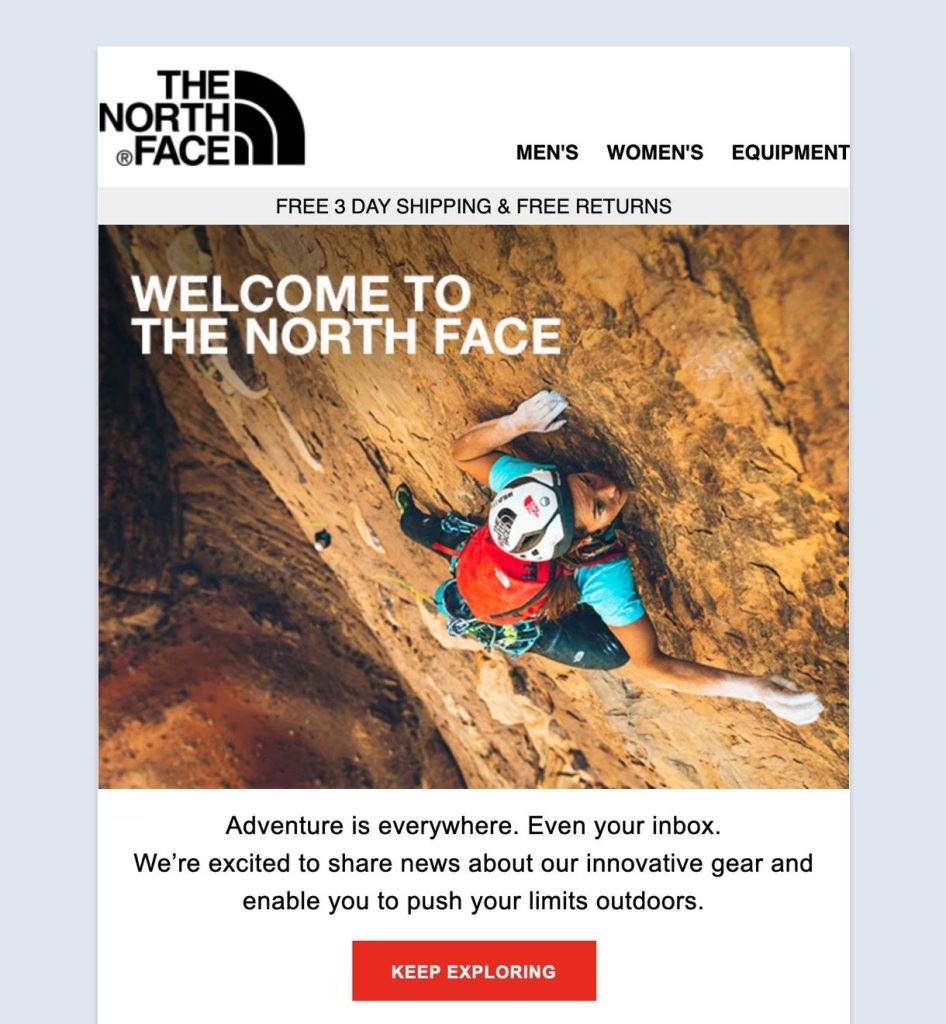
Повелителен изказ – след като сте привлекли вниманието, кажете на посетителите си в прав текст какво се очаква да направят. За да подсилите ефекта, използвайте бутони, контрастни категорични цветове, големи заглавия и повече въздух между елементите. Така ги отделяте визуално от останалата част от сайта.
Стимулираща оферта – подсилете ефекта на призива си с неустоимо предложение. Не е задължително офертата да е намаление, може да е предложение, което да реши техен проблем чрез вашия продукт или услуга. Или нещо уникално в обслужването. Обикновено офертата е гръмко представена чрез дизайна – съчетание от червено и жълто, големи цифри, категорични иконки.
Оферта за определено време – ако поставите условие за спешност, вероятността призивът ви да е по-ефективен се покачва. Подчертайте крайния срок с различен фон или рамка. Използвайте негативни цветове или гарнирайте с изображение с „уау“ емоция.
Числа – числата създават усещане за конкретност, точност и яснота. Използвайте ги, когато можете, за да звучите по-експертно. Наблегнете на тях визуално. Ако цитирате нещо неочаквано и не толкова известно, направете ги по-големи, с болднат текст или в негативен фон. И обратно – ако цитирате статистика или част от производствения си процес, тогава ги оставете като част от текста, за да звучат естествено.
Акцент върху ползите – никой няма да си купи нещо, ако то не му трябва или ако няма да му е наистина полезно. Ползата може и да е чисто емоционална, но трябва да я има. Когато става въпрос за емоции, най-добре е да използвате изображения на: доволни хора; потребители, използващи продукта; места, на които аудиторията ви си мечтае да бъде.
Мигновено задоволство – понякога хората имат нужда да получат своето удоволствие тук и сега. А ако става въпрос за емоционална покупка на нещо без доказан дългосрочен ефект (подарък, сувенир, аксесоар), мигновеното задоволство може да бъде помрачено от усещането за излишен разход. Не забравяйте за това, когато използвате този подход. Старайте се, успоредно с радостта от успешната покупка, да намеквате и за дългосрочното удоволствие и ползи от нея.
Успокоение – не на последно място, не напрягайте хората. По-вероятно е да затворят сайта и да останат разочаровани. когато се чувстват притиснати. Предложете продукта си като нещо, което е в тяхна полза.
Можете да използвате един или няколко от тези подхода, но не прекалявайте и не забравяйте – първо разберете от какво наистина имат нужда вашите хора, за да им предложите именно него. И най-добрата оферта, и най-ефективният CTA не струват нищо, когато не са представени пред точния клиент. После визуализирайте предложението си по най-добрия начин – използвайте принципите на визуалната йерархия, за да отделите него и бутона със самия призив от останалата част от офертата.
Според вас призивите за действие във вашия сайт работят ли добре? И защо? Възползвайте се от безплатната консултация с мен. Споделете ми сайта си в коментар под статията. Кажете ми и каква е целта, която искате да постигнете. Аз ще ви посъветвам.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба