Грешиш, ако си мислиш „в моя сайт всичко е цветно, затова тази статия не ме касае“. Бялото пространство в сайта ти всъщност е празното пространство, незаето от текст, снимки, бутони, форми за запитване, графични елементи.
То ти помага да задържиш посетителите на сайта си и дори да ги превърнеш в клиенти. Не гледай на него като на разхищение, не се опитвай да го запълниш до краен предел. Разбери за какво и как да го използваш.
⇒ Прочети цялата статия на дизайнера Люба Попова. Направи необходимите промени и ако искаш мнение, остави линк към сайта си в коментарите. Люба ще ти даде обратна връзка, насоки и препоръки кое как да подобриш.
Бялото пространство е един от най-мощните инструменти в уеб дизайна. Можете да го използвате, за да:
- насочите вниманието към даден елемент (бутон, акцент);
- създадете усещане за по-висок стил (колкото повече въздух оставяме, толкова по-премиум изглежда продуктът);
- осигурите по-висока степен на четимост, което пък помага на читателя да се потопи в съдържанието без да се изнервя.
Бялото пространство е и най-добрият приятел на минимализма, стига да не е прекалено голямо, защото тогава елементите изглеждат несвързани.
Много често бялото пространство се пренебрегва. Някои хора мислят, че колкото повече неща има на страницата, толкова повече информация получават потребителите. Всъщност това не е така. Претрупаността отвлича вниманието и създава излишен шум. (Припомнете си статията ми за когнитивното претоварване и начините да го избегнем.)
⇒ Бялото пространство не е задължително в бял цвят. То е просто празно пространство без никакви обекти в него. Може да е макро – „въздухът“ или фона около основните елементи (секциите в сайта ви), а може и да е микро – пространството между елементите в дадена група (междуредия, разстояния, negative space).
За какво да използвате бялото пространство в сайта си
1. Използвайте го за подобряване на ползваемостта
То помага на посетителя да сканира текста по-лесно. Освен това добре използваните пространства между елементите, особено в съчетание с добра визуална йерархия, лесно насочват към желаното действие, например към бутона за поръчка.
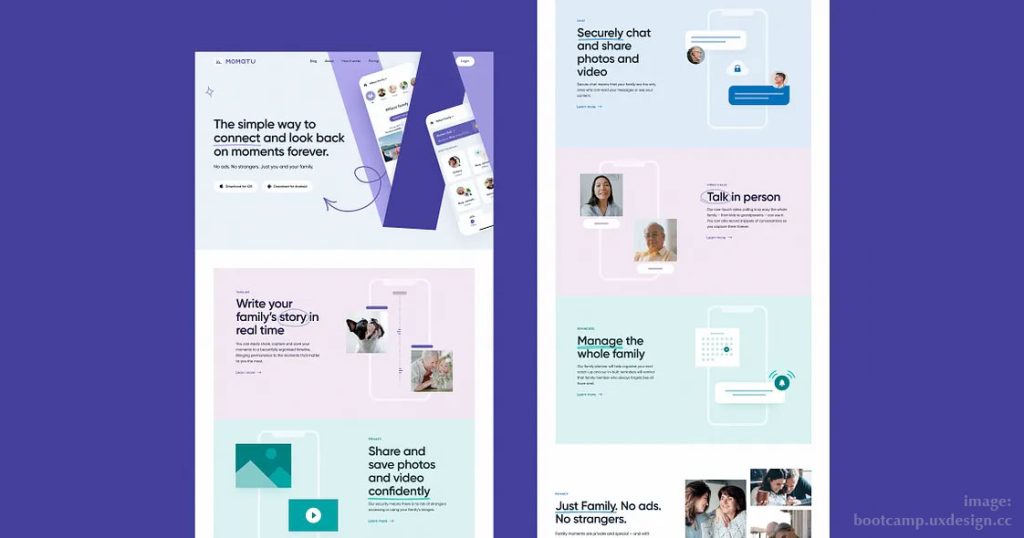
Може да го постигнете като разделите сайта си на секции и говорите само за едно нещо във всяка от тях. Или като използвате две колони – в едната да поставите кратко заглавие, пояснително изречение и бутон, а в другата – поясняваща снимка.
Така улеснявате четенето и давате на потребителите ясна информация за дейността си, като изброявате най-важното едно по едно. Въздухът между секциите им помага да превключат от една тема на друга без да се объркват.
Не забравяйте също, че трябва да оставяте достатъчно разстояние между редовете и параграфите. Това е особено важно, когато пишете статии или дълги описания на продукти.
2. Използвайте бялото пространство, за да насочвате вниманието към най-важното
За целта не трябва да слагате излишни елементи И не трябва да правите елементите, с които работите еднакво значими. Оставете някои от тях да „потънат“ назад, докато другите изпъкват.
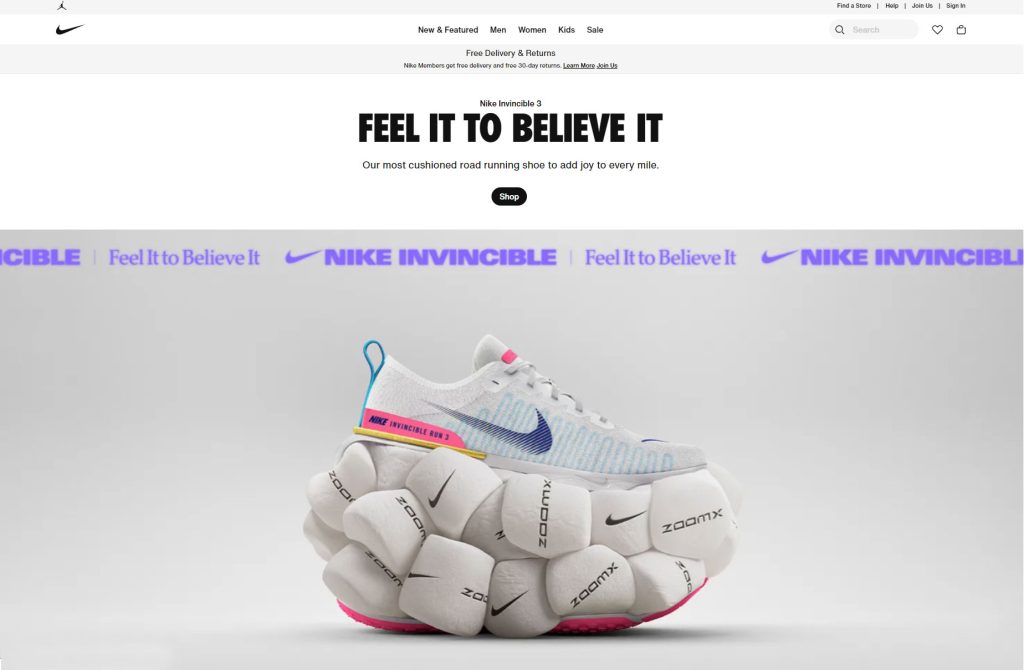
Водещите елементи могат да са 1-2 думи, бутон или един образ в снимката. Така насочвате вниманието на посетителите към най-важната информация или емоция и подсилвате желанието им да прочетат, вече достатъчно съсредоточено, и останалото.
3. Използвайте го, за да подобрите визията
Добрият дизайн не е претрупан. Колкото повече въздух оставяте и колкото по-малко излишна информация (вкл. визуална) давате, толкова по-ефектен и запомнящ се ще е той.
Празните пространства придават изисканост на визията, което подобрява възприятието и опита на потребителите. За да разделите визуално различните секции в сайта си, можете да използвате 1-2 нюанса за фон – така ще изглежда наистина минималистично, а не просто празно.
Къде в уеб сайта можете да ползвате ефективно бялото пространство
Освен гореизброените съвети, които важат за целия сайт и за цялостната концепция, вижте и няколко конкретни примера, в които бялото пространство е истински ефективен инструмент:
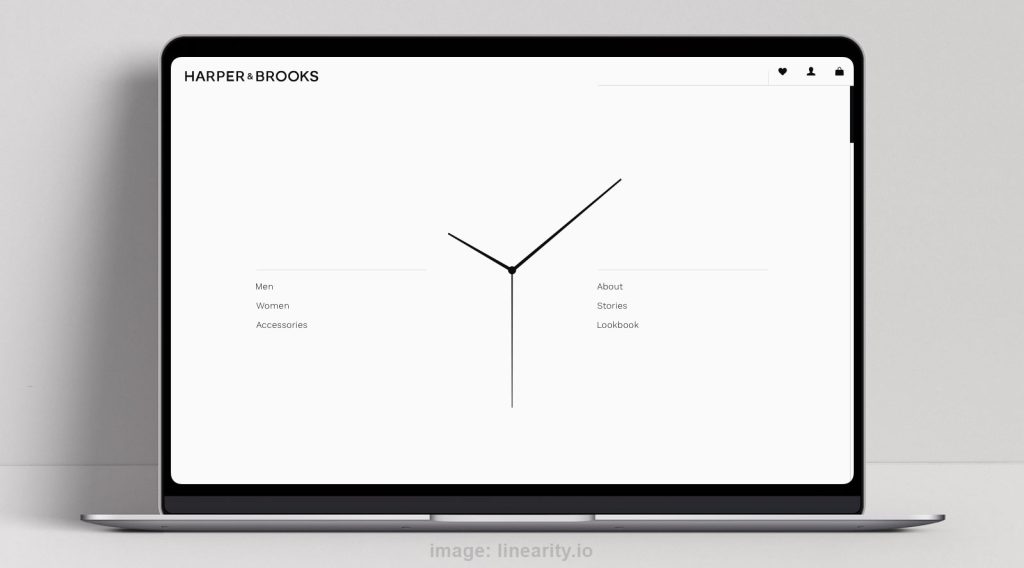
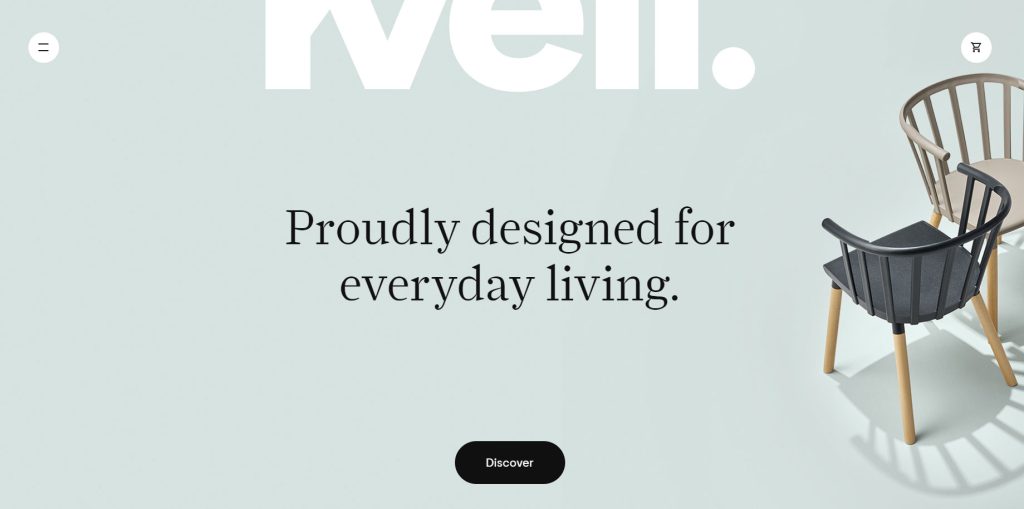
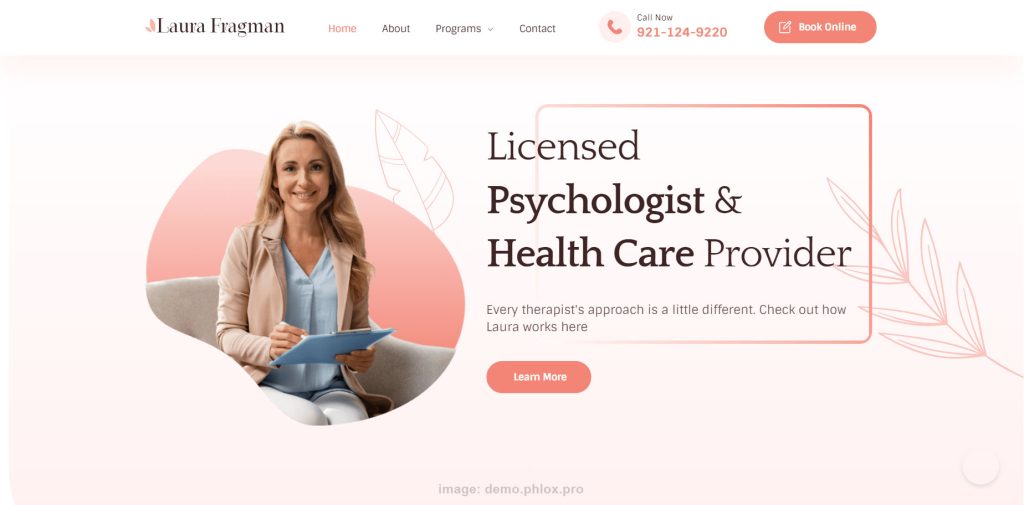
Hero section – тя първото, което потребителят вижда. Не просто не я претрупвайте, използвайте я, за да кажете само най-важното. Това може да е услугата/ продукта, който приоритетно предлагате, може да се фокусирате върху удовлетворяването на най-голямата потребност на вашия клиент.
Съветвам ви да използвате изображение с един голям елемент, голямо заглавие с кратко пояснение от няколко думи и един бутон. В краен случай можете да добавите втори бутон, който обаче да е второстепенен и като визия.
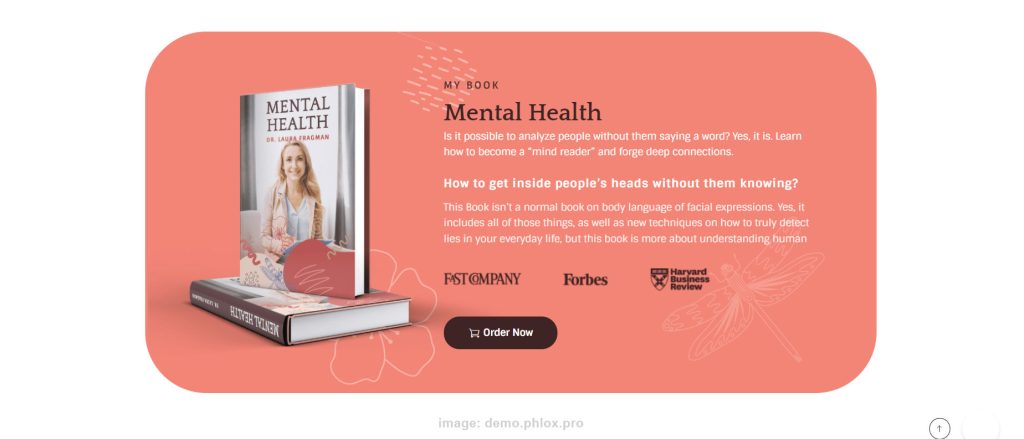
Оферти – когато някъде в страницата ви има оферта, оставете около нея колкото можете повече въздух. Нека офертата да е единственото, което се вижда на екрана. По този начин давате малко „почивка“ на потребителя от информацията в предишната секция и му помагате да се съсредоточи върху неустоимото ви предложение.
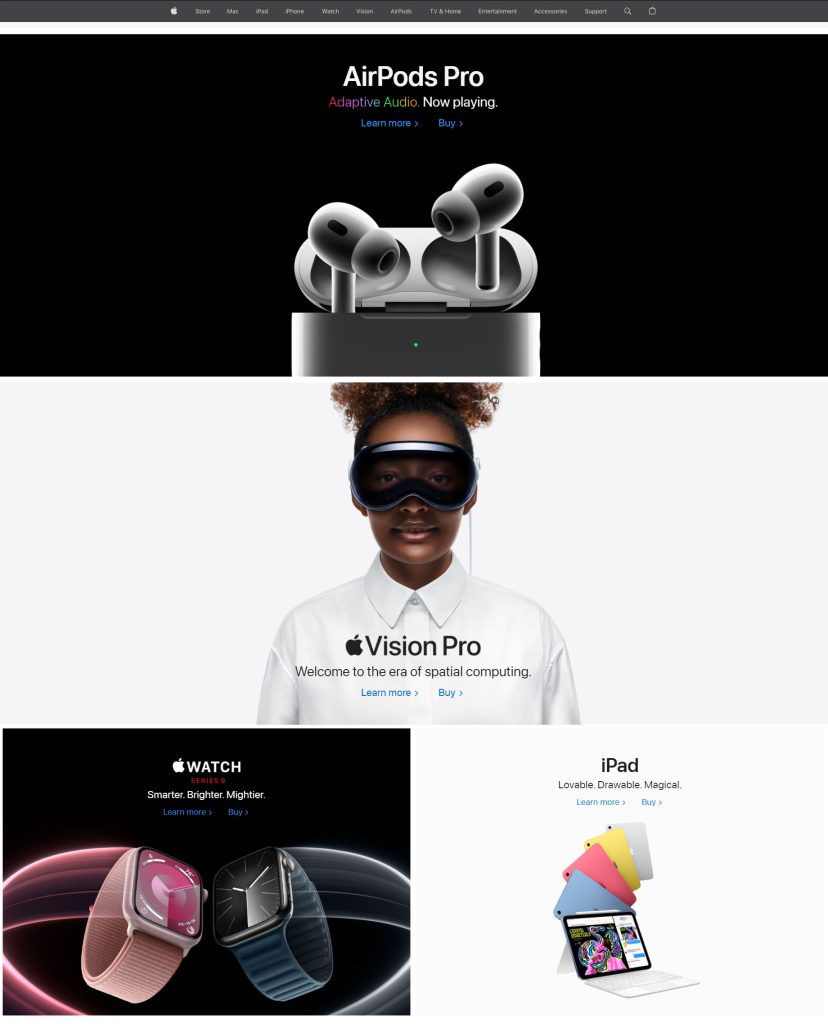
Основната ви услуга/продукт – редно е да изброите всички свои услуги. И все пак основната ви услуга трябва да грабва вниманието категорично. Можете да я отделите с цвят и контраст, но може и да я оставите в по-голямо каре без нищо друго във видимата част на екрана. Останалите услуги подредете в по-малки карета една до друга.
Ако имате онлайн магазин, понякога е добра практика да предложите приоритетно даден продукт. Тогава не го слагате редом с останалите, а му давате преднина чрез силата на дизайна.
Секция с продукти – в някои страници в онлайн магазините (начална, лендинг, блог статия) може да се добави секция с определени продукти (сезонни, промоционални, най-нови). Тя изглежда по-представително, ако е отделена с повече бяло пространство.
Категорийна страница – дори да ви се иска да сложите колкото се може повече продукти във всяка категория, всъщност е по-добре да има по-малко, но по-големи продукти на един ред. Така ще позволите на всеки артикул да диша, а на потребителя – да ги възприема пълноценно.
Листинги – казаното за категорийната страница важи за всички случаи, в които има изброяване на множество елементи – екип, услуги, мнения от доволни клиенти и т.н.
Продуктови снимки – въздухът в самите снимки е добър пример за микробяло пространство. Би било добре, ако можете да снимате продуктите си на изчистен фон (не задължително бял и не задължително без други елементи). Оставете повече въздух около тях, без обаче да ги загубите във фона.
Цитати – ако в съдържанието ви има важен цитат, който подкрепя мнението ви или подходящ израз на известна личност, нека е отделен с повече пространство, за да изпъква визуално и като значимост. Това се отнася и за ревютата и мненията от клиенти, особено на лендинг страниците, при които се използват за убеждаване за покупка.
Call to action – един от най-важните елементи в сайта. Призивът за действие не винаги е само един бутон – понякога е цяла секция. В такъв случай тук важи съветът ми да се даде повече въздух не само около секцията, но и между елементите вътре в нея.
Бутон – тъй като това е елементът, чрез който потребителят ви става клиент, направете го достатъчно видим, контрастен и „свободен“ от разсейващи елементи наоколо. Независимо дали става въпрос за бутона в онлайн магазина, в лендинг страницата ви или в листинга на блога – той трябва да е лесно кликаем, особено на мобилна версия.
Как да разберете претрупан ли е дизайнът на сайта ви
Направете следния 5-секунден тест:
- Отворете някоя страница от сайта си.
- Гледайте я 5 секунди.
- Затворете я и си запишете какво си спомняте.
Ако се окаже, че не сте успели да запишете най-важното, вероятно сте сложили повече елементи от необходимото.
Ако се притеснявате, че познавате сайта си прекалено добре и тестът няма да е верен, помолете приятел да ви помогне.
Направете промените в сайта си и ако имате въпроси, или искате да го погледне дизайнер, за да сте спокойни, оставете ми линк в коментар. Ще ви отговоря и ще ви дам насоки и препоръки.
Разгледайте и тези статии (на английски) за работа с бялото пространство в уеб сайта:
- The Power of White Space in Design
- White space design: 20 striking examples and best practices
- WhiteSpace in Web Design: Definition, Best Practices &Examples
- White Space in Graphic Design
- Using White Space (or Negative Space) in Your Designs
- Difference Between Negative space and White space in Design
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба














Приемам препоръки за сайта ми, както пишете в нюзлетъра.
Здравейте, Мира,
Сайтът ви е много приятен и издържан като композиция и съчетание на елементи. Ето някои неща, на които можете да обърнете внимание за подобряване:
– Синьото ще си отива по-добре с цикламеното, ако е една идея по-студено, например #a1e0f5. За още по-добър ефект, може и да е една идея по-тъмно, за да е равностойно и като тоналност, например #6cbee5.
– Не е много четимо да се слага бял текст върху светъл фон, както е в бутона в хедъра. По-добре или текстът да е тъмен, или фонът да е тъмно розов.
– Хубаво сте избрали два цвята за бутоните – син за информативните и розов за записване.
– Можете да доразработите страниците с курсовете – да са на принципа на лендинг странницата, която убеждава (в случая за записване). Защото не всеки потребител ще влезе в тях от друга страница в сайта ви. Някои ще дойдат от търсачките или линк в социалните мрежи. Може да се добави информация за преподавателя, някой и друг хубав отзив, няколко предимства от наученото. Като тези елементи нека бъдат отделени визуално в отделни секции, а не просто като булет-списък. Хората рядко искат да отделят време да разгледат цял сайт и искат да сканират всичко наведнъж. Ако страниците станат малко по-дълги, могат да се добавят 2-3 бутона за записване.
Като цяло са съвсем дребни детайли. Структурата ви е ясна и взаимовръзките между отделните страници също. Ясно е и каква е крайната цел на сайта – записване за курс.
И едно нещо извън дизайна – на места говорите на “вие”, а на други на “ти”. Също за себе си на места казвате “нас”, а на други “мен”. По-добре изберете една форма, за да не става объркващо.
Надявам се да съм била полезна 🙂
Поздрави,
Люба
С колегите ще се радваме на обратна връзка за нашия сайт. Окото на професионалист със сигурност ще открои много неща, над които е добре да поработим. Стремим се да бъдем възможно най-полезни и всяка препоръка е безценна за нас 🙂
Здравейте, Гергана,
Със сигурност развитието на един сайт е непрестанна работа по оптимизация и усъвършенстване. Ще се опитам да изброя нещата, които виждам като възможности за подобрение:
Доколкото виждам, това е блог с новини и интересна информация с идеална цел. Може възможностите за подпомагане, които виждам във футера (Дари, Стани посланик, Запиши се за бюлетин) да се оформят по-видимо като отделна секция преди футера с един бутон към съответната страница.
Бутонът “Подкрепи” обикновено се свързва с дарения и тук е малко объркващо, че води към съвсем друг сайт, в който се продават вашите книги. Може би да се смени думата в него или да се направят два бутона, или просто да води към страницата, където са изброени начините за подкрепа. Между другото този бутон се вижда само на Начална страница – нека си стои навсякъде, той е важен за дейността ви.
Другият вариант е оранжевият бутон “Купи с кауза от Озон” да се добави и във футера. Защото в момента може да има хора, които биха се включили, но изпускат възможността, защото не става ясно, такава съществува. Като съчетаете този бутон с 1-2 изречения, че книгите са полезни и развиващи за малките. Или просто текстът на бутон “Подкрепи” в хедъра да се смени с “Купи с кауза от Озон”.
В главното меню имате линкове, които водят към други сайтове. Това не е практика и е по-скоро объркващо. Ако е важно да са в главното меню, може би трябва някакси да се отделят и да си личи, че са различни от другите бутони. Можете да помислите дали бутон “Специални” може да се раздели на два бутона.
Иначе сте подбрали добра тема за новинарски сайт, с каквито хората са свикнали да се ориентират. Имате идейно лого, което е забавно, но и изчерпателно, без да е разказвателно.
Поздравления за каузата и че насърчавате четенето по приятен начин. Спечелихте си още един читател в мое лице 🙂
Надявам се да съм била полезна.
Поздрави,
Люба
Здравейте! Ще се радвам на препоръки за сайта francolandia.eu! Благодаря!
Здравейте, Нина,
Много симпатичен сайт, който едновременно вдъхва бизнес увереност и приятна атмосфера за деца. Неща споделя няколко неща, които могат да се подобрят:
– Хубаво е, че сте използвала “Искам еднократна консултация” в първо лице ед. ч., но като част от менюто ще е по-добре да се оформи като бутон. Защото обикновено в менюто са нещата, които се предлагат, а не нещата, които потребителят взима.
– Червеният нюанс на “Франколандия” малко се “бие” със синия фон. Може би само на тези места да сложите някакъв по-тъмно син (или бял) фон само под думата Франколандия. Или просто да оставите текста в бяло, като за да се подчертае може да е болднат, а останалата част от заглавията да е Regular.
– Накрая на страницата с цени, може да се добави бутон за записване или към Контакти или Услуги. Просто да се подканят хората да се запишат. Или линк към графика, където има бутон за регистрация.
– На Начална страница в Hero section (най-горната секция) имате доста елементи и в момента стоят малко равностойно. Хубаво е на някои да се даде приоритет и да станат по-големи, а другите да са значително по-малки. В случая по-важните са снимката, заглавието и бутона. Това “Bonjour!” с двете личица е забавно, но може да се качи най-отгоре, за да остане като закачка и да се даде предимство на информацията.
– Забелязвам, че говорите на “вие”, но призивите във всички бутони са на “ти”. Няма никакъв проблем в бутона да си е учтива форма или множествено число. Хубаво е дасе избере само едната форма за обръщение.
– Футерът може да е със сив фон, защото е второстепенен елемент и е “граница”, след която сайтът свърша. Така че нека “потъне” зад белия фон на останалата част от съдържанието.
Хубава комбинация от цветове и разпределението им по страници и секции. Структурата е ясна и сайтът е приятен за използване, а информацията – лесна за възприемане.
Надявам се да съм успяла да помогна със съвет.
Поздрави,
Люба