Защо не е добра идея всяка страница от уеб сайта ти да е с различен дизайн? Доколко е важна бранд консистентността в уеб дизайна? Как да я постигнете и какви са ти ползите от нея?
⇒ Дизайнерът Любомира Попова отговаря на всички тези въпроси в днешната си статия. Чети, прегледай твоя сайт и ако се чудиш дали си приложил всички добри практики за бранд консистентност, остави линк към сайта си в коментарите. Люба ще ти даде обратна връзка.
Защо бранд консистентността е важна съм обяснила в статията „6 практични съвета за постигане на бранд консистентност”. В днешната статия разглеждам как тя се прилага на практика в уеб дизайна. Днес все по-често първият досег на клиента с бранда е именно през сайта. Ето защо той е мястото, където брандът трябва да изгради доверие и да покаже своето лице на точните хора.
В брандинга е изключително важно да бъдете последователни – да сте разпознаваеми, да имате ясна визуална комуникация, да покажете своята идентичност и автентичност. Как се постига това на практика?
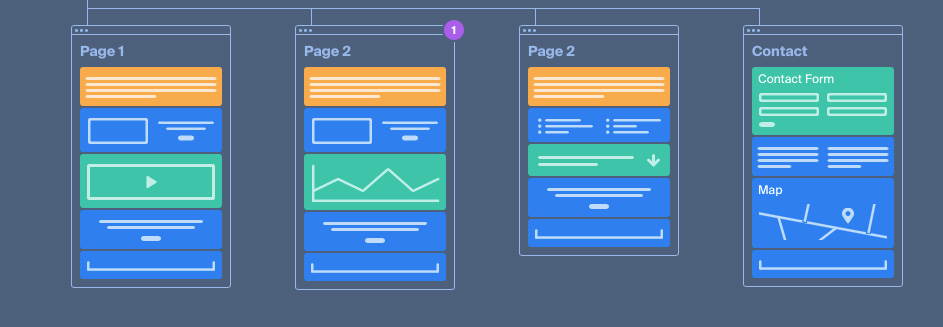
- Чрез визуална последователност – важно е сайтът ви да е изграден в една стилистика. Колкото и различни страници да има вътре, колкото и разнообразни елементи да са необходими на различните страници, те трябва да са в един стил. За да го постигнете, използвайте еднакви шрифтове, форми, бутони, размери на снимките, разстояния между отделните елементи. Ако ползвате различни цветове – изберете кой цвят към коя област от сайта (продукти, услуги, блог) се отнася и се придържайте към него навсякъде. Вложете креативност в самата стилистика, във взаимоотношенията между елементите и в композирането им. Избягвайте да правите всяка страница различна – това е по-скоро пречка.
- Чрез функционална последователност – направете всички взаимодействия в сайта си достатъчно предсказуеми, за да могат хората да се ориентират във всеки един момент. Точно тук не е мястото за креативност. При взаимодействието си с даден сайт, потребителят трябва да е напълно сигурен какво се изисква и какво предстои.
- Чрез външна последователност – това е последователността в дизайна на уеб сайтовете по принцип. Хората имат опит в използването на сайтове. Ако се възползвате от него, ще им помогнете да общуват с бранда ви с лекота и да поръчват продукта ви лесно и удобно. За част от вас сигурно ще прозвучат банално съвети от типа: „поставете логото, навигацията и елементите във футера, на обичайното място, на което се поставят в повечето сайтове“. Истината е, че това е нерядко срещана грешка, която пречи на самия бранд – създава бариера между него и собствените му клиенти. Лоша идея е креативните решения да засягат промяна на обичайната структура на сайта.
- Чрез вътрешна последователност – това е последователността в дизайна на вашия сайт. Когато всеки елемент в него означава едно и също нещо, всяка функционалност работи по един и същи начин, всеки елемент си е на точното място, тогава потребителят се ориентира бързо, когато отиде на нова страница.
Как на практика да постигнем добра бранд консистентност в уеб дизайна
Идеята на бранд консистентността е да се използва една и съща стилистика във всички рекламни материали – традиционни или дигитални, и във всяка страница от уеб сайта, независимо от целта ѝ. Тази стилистика трябва да е различна в детайлите си, доколкото те се отнасят до отделни страници, елементи и функционалности. Целта е да се постигне разпознаваемост на бранда и при взаимодействието с него посетителите да се ангажират с продукта или услугата.
1. Чрез визуалните елементи
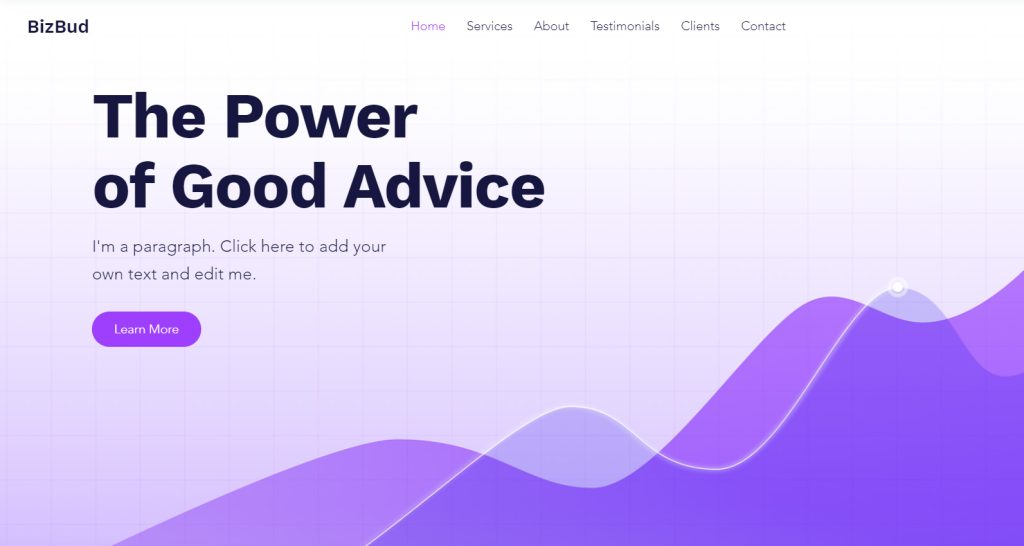
Както винаги всички елементи трябва да следват бранд идентичността – лого, шрифтове, цветове, пространство, мрежа, размер и позиции. Добрата визуална йерархия ще помогне да хората да определят кое е най-важно за тях, кое е най-важно за бранда и къде е пресечната точка между техните нужди и предлагания продукт. Точно тази пресечна точка трябва да е максимално подчертана, не само като елемент, поле или страница, но и като път към нея от всяко друго място в сайта. По този въпрос можете да си припомните статията „Как да насочвате посетителите и да ги провокирате към действие посредством дизайна”.
Всички визуални елементи в сайта трябва да са в симбиоза помежду си. Ако сте се спрели на заоблени форми, използвайте ги навсякъде – от полетата с оферти, до най-малкия бутон. Ако имате един основен цвят, изберете не повече от 3 негови нюанса, които да формират цветността в целия сайт. Ако искате да отличите нещо (оферта, предложение, важна услуга), използвайте контрастен цвят. Но! Този цвят НЕ трябва да се появява в друг елемент, от който не се очаква подобно въздействие върху потребителя.
2. Brand voice и тон
Вашият brand voice и тонът, с който говорите на хората се усещат най-силно чрез текстовете и призивите за действие. Можете да подсилите това въздействие чрез способите на дизайна – ако тонът ви е мек, използвайте пастелни цветове. Ако сте по-агресивни, използвайте по-крещящи цветове. Ако сте делови, използвайте сини и студени нюанси. При всички положения, за да запазите своята бранд консистентност, преценете преди да започнете кои точно цветове да подберете. Не се подлъгвайте само по принципните цветови комбинации и внушения. Важно е да използвате своята оптимална палитра.
Например ако основният цвят на бранда ви е охра, не използвайте синьо, само за да подчертаете делово отношение. Съвсем спокойно можете да използвате своя цвят или да подсилите важните принципи с червено.
3. Оформление на страниците и цялостната структура
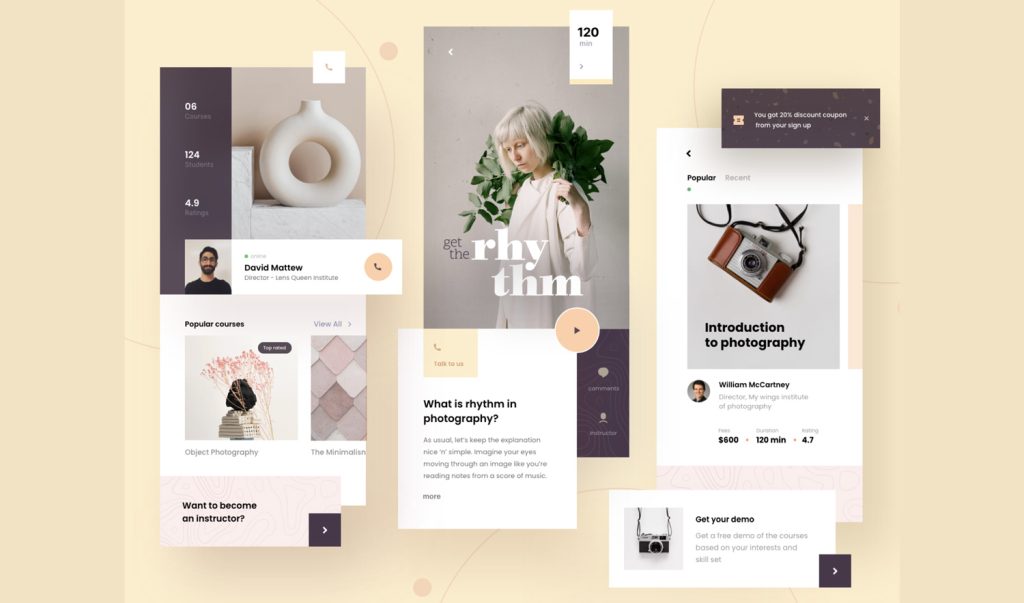
Придържайте се към познатите модели в структурата на уеб сайта. Покажете себе си и своята автентичност чрез съдържанието и неговото оформяне. Използвайте свои снимки, по възможност заснети професионално. Използвайте своята палитра и я подсилете чрез контраст в call-to-action секциите.
3.1. Изберете един основен цвят и един допълнителен за акцентите. Така ще ориентирате хората кои елементи са информативни за бранда и кои са второстепенни, кои са приятни закачки и къде се изисква действие.
3. 2. Използвайте едно и също оформление за всяка страница в сайта си. Ако работите със CMS, най-вероятно използвате тема с предварително подготвен темплейт. Доверете се на дизайнера/разработчика за цялостната структура и променете детайлите така, че този темплейт да заприлича на вас и вашата идентичност.
Например
Поставете логото на водещото място в главното меню. Използвайте собствен шрифт. Слагайте красноречиво главно изображение на всяка страница. Използвайте еднакви главни и второстепенни бутони. Премахнете всичко излишно“ Подчертавайте важните неща като видими полета – призиви за действие, цитати, важните ви продукти и услуги.
3.2. Използвайте една логика при интеракциите. Ако една снимка например се отваря в лайтбокс, по същия начин трябва да се отварят и всички останали.
4. Надграждайте консистенцията, но не я нарушавайте
Понякога изглежда сякаш следването на последователност във визуалната комуникация на бранда създава еднаквост в дизайните. Това далеч не е така, стига да се направи правилно. Единна стилистика не означава еднакъв дизайн. Можете съвсем спокойно да впрегнете цялата си креативност в създаването на всяка следваща визия – подчертавайте основните елементи (лого, слоган, продукт), но използвайте различни снимки, ракурси и композиции. Единият път наблегнете на пространството и перспективата, следващия път създайте нещо по-плакатно.
5. Съдържание в сайта
Съдържанието трябва да бъде последователно като тон, настроение, качество и количество. Няма значение дали пишете кратко или дълго, дали имате много снимки или почти никакви – потребителите свикват с това и вървят с вашето темпо. Избягвайте да правите много дълги страници, ако всичко останало е кратко и обратно, освен ако нямате много добра причина за това. Например ако имате предпочитана услуга, наблегнете на нея и разширете съдържанието на съответната страница.
В заключение, най-важното е да изследвате поведението на хората. Това може да стане чрез инструменти за анализ или чрез тяхната обратна връзка – зависи от структурата на дейността ви и дали имате възможност да общувате с потенциалните си посетителите/клиенти. Тяхното поведение ще ви даде насока дали дизайнът ви е добре направен, дали има нужда от промени и какви да бъдат те.
Например
Ако сте направили много подробен сайт с множество секции, можете да объркате или отегчите потребителя. Тогава се налага да минимизирате страницата и да сте по-изчерпателни чрез ясни послания за сметка на дългия текст и множеството снимки. Друг път на хората им е нужна повече информация. Тогава можете да я разпределите в повече секции и да „раздробите“ съдържанието на по-малки секции, които да се възприемат по лесно.
Мислите ли, че във вашия сайт са спазени добрите практики за бранд консистентност? Ако имате колебания, споделете линк в коментар под статията и аз ще ви дам обратна връзка.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба