„Има ли ясни, прости и кратки насоки как да направя дизайн, с който сайтът ми да е привлекателен за посетителите, лесен за навигиране и ефективен в превръщането им в клиенти?“
Има!
Дизайнерката Любомира Попова ги е събрала всичките в днешната статия.
⇒ Чети, огледай си сайта и остави линк към него в коментарите, за да може Люба да го прегледа и да ти даде обратна връзка и допълнителни препоръки как да го подобриш.
1. Не претрупвайте уеб сайта с излишни елементи
Изградете ясна и максимално опростена структура и добавяйте само елементите, които водят потребителя през сайта:
- навигационното меню да съдържа само най-главните категории – всичко второстепенно може да е в подменюта;
- бутоните да водят единствено към целта на сайта (покупка на продукт/запитване за услуга). Всички бутони, които водят към допълнителни уточняващи страници (за нас, блог, контакти) да са оформени като второстепенни (с по-ненатрапчив дизайн);
- изображенията и иконките да са само такива, които поясняват текста и подсилват внушенията.
Използвайте това правило на всяка страница
- На страницата с контакти фокус трябва да е предпочитаният за вас начин за контакти. Всичко останало да е оформено като второстепенно съдържание.
- На продуктовата страница – поръчката на продукта.
- На страница „За нас“ – вашата биография и линк към вашия най-важен продукт/услуга.
- Начална страница има повече линкове и бутони – приоритизирайте ги спрямо това, което е едновременно най-важно за вас и вашия идеален клиент.
* Вече съм писала за когнитивното претоварване в сайта и как да се справим с него, както и за визуална йерархия и как чрез дизайна да подсилим важните елементи, за да провокираме желаното действие.
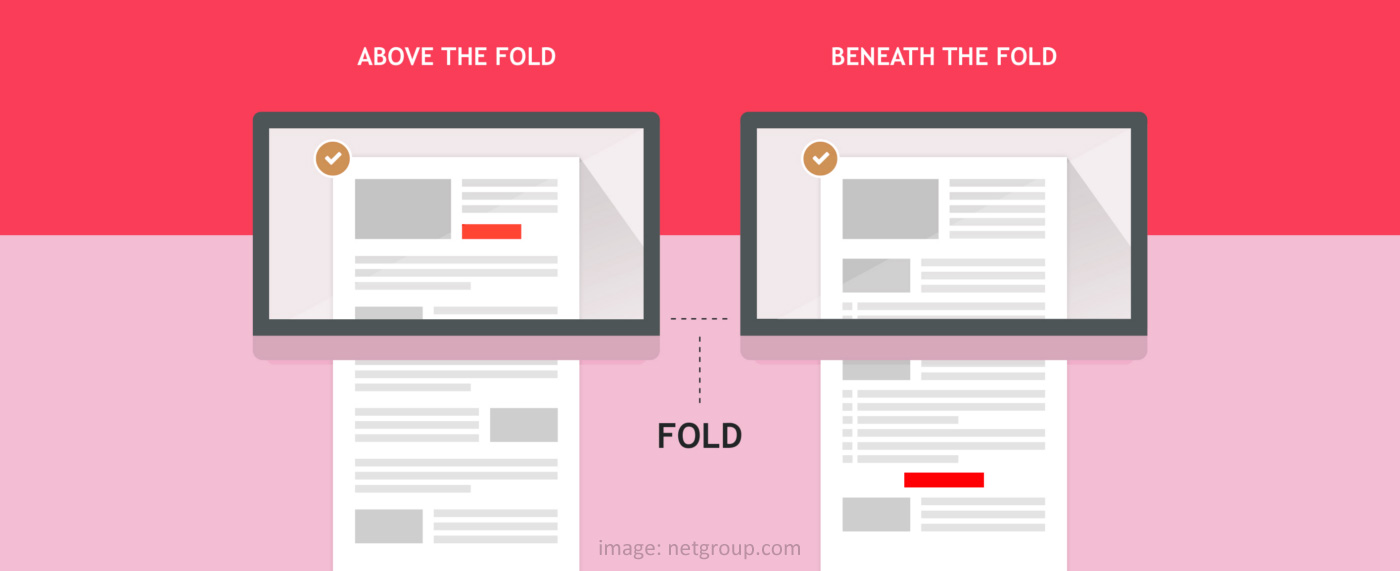
2. Приоритизирайте съдържанието Above the Fold
Above the Fold означава „на видимата част на екрана“ и се отнася до тази част от вашия сайт, която потребителите виждат щом го отворят, преди първия скрол надолу.
Това е най-важната секция във всеки сайт и в нея трябва да се покаже по най-категоричен начин само най-важното послание. Тук е мястото, където хората решават дали да продължат да скролват или да напуснат сайта. Изследванията показват, че това решение отнема между 1 и 2 секунди.
Затова тук се поставя ключовото съдържание по най-разбираемия за потребителя начин, чрез най-въздействащите емоционално призиви, за да бъде подтикнат към действие.
* Можете да си припомните статията ми за Above the Fold и какви са най-важните правила при изграждането на съдържанието във видимата част на екрана при първото отваряне. Не забравяйте, че това важи за всяка страница, а не само за началната.
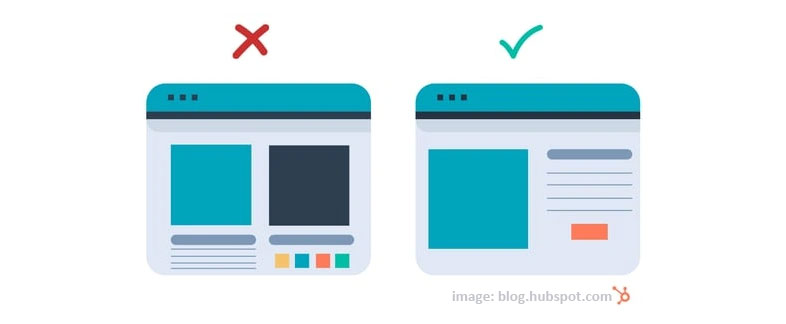
3. Използвайте само един призив за действие на страница
Горещо ви съветвам да не се изкушавате да сте колкото можете по-подробни, за да информирате потребителя за всичко. Ако имате нужда да кажете много неща, отделете ги в различни страници и дори използвайте блога си за по-дълги описания за всеки аспект на вашия продукт/услуга.
⇒ Това правило е свързано с UX закона на Хик, според който колкото повече варианти имат хората, толкова по-трудно е да решат, а понякога многотията направо ги отказва.
Затова приоритизирайте най-важното си послание, а поясненията изнесете на друго място чрез по-ненатрапчив като дизайн бутон или линк.
4. Направете си структурата удобна за скрол, а не за кликове
Противно на разпространяващите се мнения, че хората не четат и не се задържат на едно място дълго време, смятам, че това невинаги е вярно. Хората са склонни да прекарват адски много време на едно място, ако то им е интересно, особено ако ги „зарибява“.
Скролът е по-удобен от кликовете по две причини:
- това е навик от социалните мрежи, който трудно ще се изкорени;
- заради анатомията на ръката и разположението на бутоните по екрана на телефона.
* Case study на Crazy Egg показва значително подобрение на конверсиите при тестовете на страници оптимизирани за скрол и клик.
Освен това дизайнът, който се разпростира надолу позволява безпроблемното му разгръщане без излишно накъсване. Докато всеки клик е свързан с допълнително усилие, последвано от време на зареждане (на нова страница или поп-ъп), както и с разсейване от основната нишка. Не на последното място чрез скролиране, потребителите остават на сайта по-дълго време, а това „се харесва“ на търсачките.
⇒ Факт е, че в дигитална среда хората търсят бърза информация и вие можете да използвате този факт в дългата страница по-лесно, отколкото в по-кратка.
Помислете как да разделите съдържанието си на секции с различно оформление (но все пак в един стил), за да не омръзнете на хората и да разчупите съдържанието. Във всяка секция отделете време на един аспект от темата, като понякога напомняйте призива си за действие с по-отличим бутон, а друг път гарнирайте с ефектно изображение. Редувайте по-дълги параграфи с кратки акценти.
Ползвайте негативнен текст (светъл текст върху тъмен фон) за някои акценти, но по-пестеливо, защото е труден за четене.
По този начин ще дадете на мозъка краткото съдържание, което иска и в същото време ще го задържите на страницата за по-дълго време.
⇒ В допълнение към това правило ви съветвам да сложите удобен scroll-to-top бутон, за да позволите на хората да се върнат бързо в началото на страницата и да оставите главното меню видимо на екрана.
5. Използвайте автентични снимки без много обработка
Винаги съветвам да се използват истински снимки на продукта, екипа, офиса, ателието.
⇒ Стоковите фотографии трябва да бъдат забравени – те са израз на безпомощност, мързел или опит истината да бъде покрита. Разбира се това не важи за блога или за съдържание на по-обща тематика. Но в страници като „За нас“, „Услуги“, „Продукти“ е изключително важно да се използват истински снимки.
Съветвам ви да използвате няклоко вида снимки
- Представителни (по възможност професионални), които да показват продукта и вас под един по-творчески ъгъл, с грижа към детайла. Вниманието към детайла се възприема от клиентите като сигнал, че и те самите ще бъдат обслужени грижливо и с разбиране към нуждите им.
- Автентични снимки, които да добавите в галерията си и да публикувате в социалните мрежи. (Може да са направени и по небрежно, и с телефон.) Така ще покажете, че сте отворени към комуникация и че сте съвсем нормални хора. Все пак на фрийлансъра не му отива корпоративното поведение.
- Брандирани снимки, които да използвате за реклами, хедъри и банери, за да развиете името си и като личен бранд, а не просто като личност, извършващ услуга.
- Други – стокови снимки, иконки и AI генерирани изображения имат място в дизайна ви, но те са само допълнение към дадени твърдения, за привличане на вниманието, при изброяване, за проява на хумор. Не е редно да са онази част на визиите ви, която представя работата ви.
6. Текстът трябва да е първо четлив и после красив
Това правило важи не само за прекалено завъртените шрифтове, но и за контраста на текста върху фона и за размера на буквите на всяко от устройствата. Ако хората се затрудняват да четат или им се налага да присвиват очи, те просто ще се откажат от вашия сайт.
За екран:
- използвайте несерифен шрифт, който не се разтяга до двата края на екрана;
- избягвайте чисто черното за текста (вместо него подберете много тъмно сиво, например #111111 или #080808), по възможност не правете фона чисто бял, а лек нюанс на бежовото;
- избягвайте полета с искрящи цветове, върху които има надписи. Може да привличат погледа, но ако не бъдат прочетени, целият им смисъл ще се загуби;
- използвайте болд и курсив само върху определени думи, а не върху цели параграфи.
7. Използвайте цвета за насочване
⇒ Цветът на елементите, както и техният контраст, може да „каже“ на потребителя какво трябва да направи, за какво е това поле и накъде да насочи вниманието си.
От една страна цветът има психологическо въздействие, културно обособени роли и маркетингово наложени значения:
- топлите природни нюанси са успокояващи и подходящи за еко брандове и личностни услуги;
- ярките комбинации от цветове са подходящи за детски стоки;
- комбинацията жълто и зелено се използва за големи намаления и „ударни“ промоции, но и за бързо хранене;
- синьото, особено в комбинация със сиво и черно е с по-корпоративно и академично звучене;
- синьо-лилавата студена гама е свързана с креативност и творчество;
- контрастната хармония издава дръзко отношение и неприкритост. Ако сте бранд, който говори смело по теми-табу, чрез подобни цветови съчетания можете да покажете още от пръв поглед, че сте смели и открити.
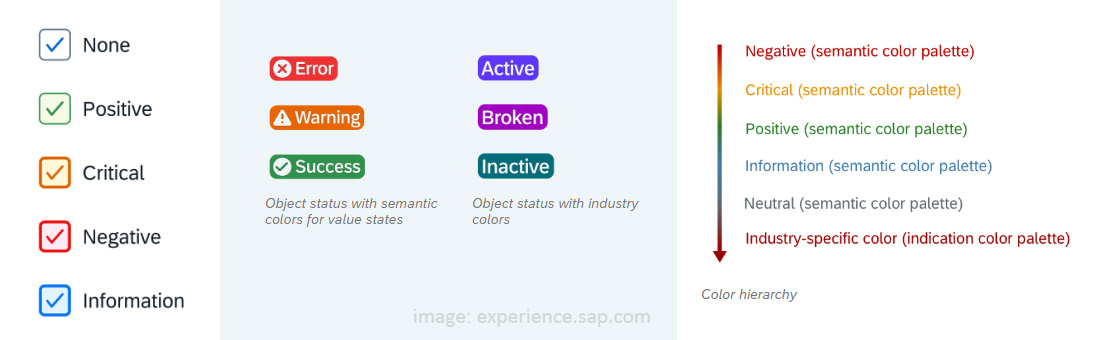
От друга страна, цветовете в уеб имат точно определено значение:
- синьо за информативно съдържание;
- зелено за позволение или успешно изпълнено действие;
- жълтото е предупредително;
- червеното е знак за грешки.
Естествено всичко това трябва да е съобразено с бранд цветовете ви, а най-добре самата ви идентичност да е свързана с цветовете, които най-пълноценно „говорят“ за вас и продукта ви.
* Давала съм съвети по темата как да направите дизайн, който насочва потребителя към желаните от вас действия, погледнете статията и приложете нещата, които биха работили за вас.
8. Mobile first дизайн
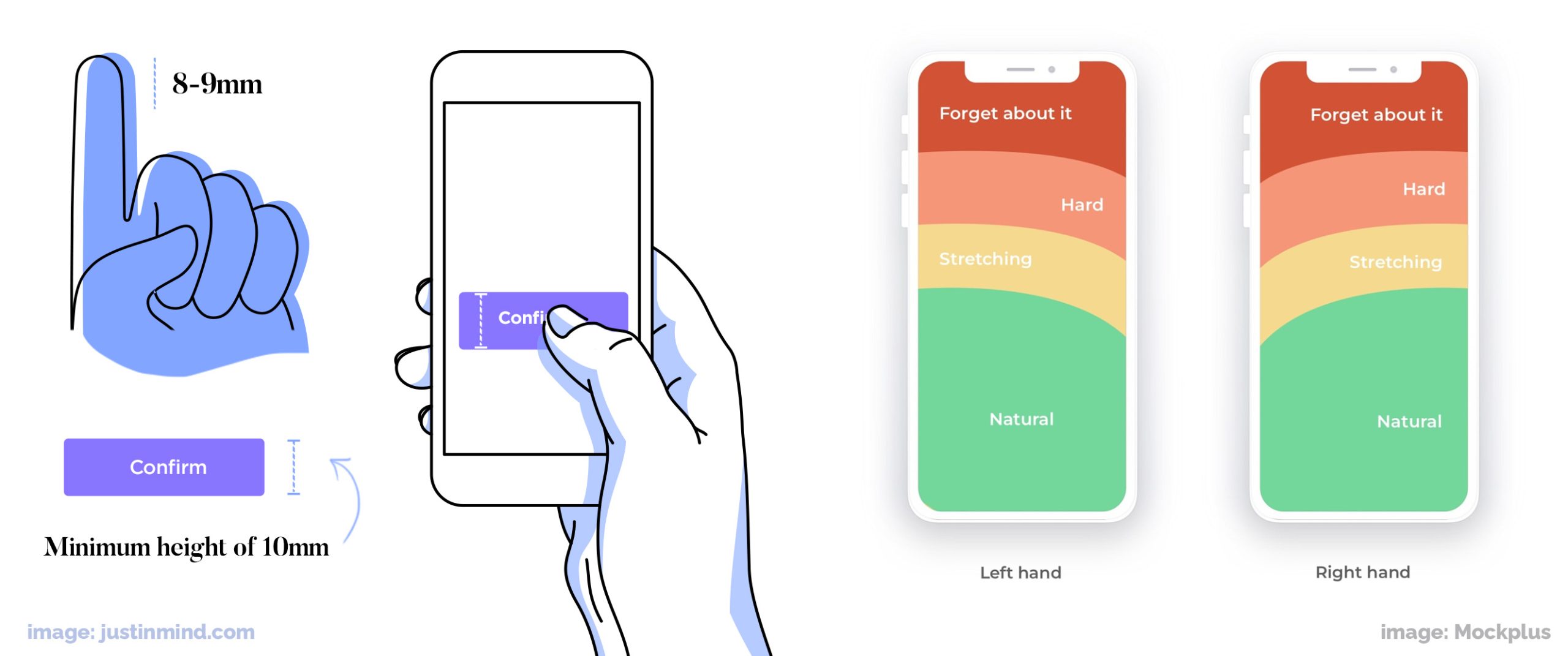
Дизайнът за мобилни устройства не е свързан само с това, че елементите се подреждат един под друг. Самата ползваемост е различна – пръстът е с по-ограничен обхват от мишката, а дизайнът трябва да е еднакво удобен за работа с всяка от ръцете.
Това в никакъв случай не означава да пренебрегвате версиите за десктоп и таблет. Често се случва в желанието си да отговорят на по-големия процент от аудиторията, собствениците на сайтове да работят само за нея. Това е грешен подход – най-доброто е да имате еднакво удобен сайт за всяко устройство.
9. Сайт, достъпен за всички
Достъпността на сайта (Web Accessibility) подобрява ползваемостта за всички. Сайт, който е лесно възприеман, с ясна структура, добър контраст, четливи шрифтове, с подходяща комбинация от съдържание (текст, изображение, видео) ще ви се отблагодари с лоялни посетители, които се чувстват достатъчно комфортно, за да станат ваши клиенти.
* В допълнение по темата си припомнете статията ми за важността на Web Accessibility.
Вашият сайт успява ли да покрие тези златни правила в уеб дизайна?
Споделете линк към него в коментар под тази статия и аз ще ви дам обратна връзка и насоки как да го подобрите.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба