Сигурен ли си, че всички посетители, включително тези с дислексия, влошено зрение, дефицит на вниманието, проблеми с движението и моториката, могат да използват сайта ти?
А знаеш ли, че потребители без никакви специфични затруднения също се възползват от техниките и инструментите, с които улеснявaш достъпността до съдържанието на сайта ти? Докато шофират например.
⇒ Какво точно е „достъпност на съдържанието на сайта“ и как можеш да го постигнеш със собствени усилия, без особени технически и дизайнерски послания? Дизайнерът Люба Попова дава подробен отговор и супер практични насоки и препоръки, които можеш да приложиш веднага към твоя сайт.
⇒ Прочети, приложи и питай Люба относно дизайна и достъпността на твоя сайт в коментарите под статията. Ще ти отговори.
Знаете ли колко е важна достъпността на съдържанието в сайта ви (web accessibility)? Често се случва фрийлансърите да са наясно, но да не работят особено по въпроса, защото смятат, че това не засяга тяхната аудитория или че е прекалено сложно за изпълнение.
⇒ Истината е, че достъпността е важна за абсолютно всеки потребител.
⇒ Истина е също, че и сами можете да я подобрите доста.
Като начало, за да улесните всеки посетител на сайта ви, трябва да знаете какви са спецификите и предпочитанията на вашите целеви групи.
Ако използвате готови системи за управление (WordPress например) и работите основно по съдържанието на сайта, не по структурата и кода, също можете да подобрите достъпността му. Ето как:
- изберете тема, която спазва добрите accessibility практики – тествайте я преди
да я изберете, а и дори вече да имате работещ сайт; потърсете подходящи плъгини и модули за подобряване на достъпността; - комбинирайте с текст изображенията, видеото и аудиото и добавяйте синтезирани графики и илюстративни изображения към по-дълги текстове;
- структурирайте добре самото съдържание – използвайте HTML елементите по предназначение, а не защото изглеждат по-добре (headings за заглавия; списъци при изброяване, цитати за предаване на чужди мисли). Слагайте необходимите подзаглавия, когато имате по-дълги текстове. Оставяйте контролите във видеоклиповете;
- правете интерактивните елементи достатъчно големи, за да могат да бъдат активирани чрез мишка и чрез пръст на смартфон (бутони, полето във формите, радио и чек бутони);
- създайте добра визуална йерархия (важните елементи по-контрастни и по-големи и обратно), за да ориентирате хората кое е важно за тях и кое е само допълнителна информация;
- използвайте лесночетим шрифт, контрастен на фона и с достатъчно голям размер на буквата;
- въздържайте се от иконки, които не илюстрират точно това, което казвате с текста към тях.
В тази статия ще ви разкажа за основните принципи и добри практики, а в следващата – ще покажа подробно как можете да подобрите съдържанието си в WordPress сайт. Съветите ще са ви полезни и за други системи за управление на съдържанието, защото засягат основните елементи, използвани във всеки уеб сайт.
Защо достъпността в уеб дизайна е важна
Достъпността прави вашия уеб сайт приятен и лесен за използване за всички потребители, независимо от техните способности, затруднения и техническо ниво. Добре направеният сайт, спазващ добрите web accessibility практики е еднакво лесен за употреба чрез мишка на десктоп, чрез мобилен телефон и чрез помощни асистенти като брайлови дисплеи, екранни четци, гласови команди. Така той може да се ползва от:
- хора с нарушения в слуха, които не могат да възприемат аудиосъдържание, освен ако не е описано или транскрибирано;
- хора със затруднени движения, които не могат да използват мишка и навигират в сайта само чрез клавиатурата;
- хора със слабо зрение, дислексия, дефицит на вниманието и различни когнитивни увреждания, които се затрудняват при обработка на дълги текстове, претрупани екрани и сложни дизайни – те се нуждаят от повече въздух между елементите и добър цветови контраст;
- хора без затруднения, които използват гласови команди (при шофиране или просто, защото е по-удобно) също зависят от добре описаните чрез текст елементи;
- хора с нарушено зрение, които използват четци и възприемат само съдържание, базирано на текст.
⇒ Както разбирате, достъпността е важна не само за потребителите с различни затруднения. Тя подобрява цялостното потребителско изживяване на всички устройства, позволява достигането на по-широка аудитория и допринася за ефективността на SEO (ботовете възприемат само кода и текста от вашата страница, точно както незрящите и много от хората със затруднения). Освен това така сте в час с новите технологии и сте сигурни, че спазвате законовите изисквания за отворения достъп до Интернет.
Кои са принципите на accessibility и как се отнасят до уеб сайта
Възприемчивост (perceivable)
Този принцип гарантира, че уеб съдържанието е представено по начин, който може да бъде възприет от всички потребители, включително тези с увреждания.
- Осигуряване на алтернатива за възприемане на нетекстово съдържание чрез текст – алтернативните текстове на изображенията, placeholder във формите (текстът, който се поставя вътре в полето за писане).
- Описание на мултимедията – транскрипции или просто описание в свободен текст на съдържанието във видео и аудио файлове.
- Представяне на съдържанието по различни начини – илюстративни графики към текста и статии с вариант текст и аудиофайл.
Пригодност за използване (operable)
Този принцип се фокусира върху това да направи уеб интерфейсите лесни за навигация и работещи за всички потребители, независимо от техните способности. Това означава и избягване на всякакви елементи на дизайна, които могат да причинят припадъци или други нежелани реакции.
- Добра структура на съдържанието, менютата и линковете между отделните страници, за да могат потребителите лесно да се ориентират, да навигират и намират съдържание.
- Възможност за работа със сайта и навигацията само чрез клавиатурата.
- Достатъчно време за четене на съдържанието – например ако имате видео със субтитри или слайдшоу, чиито слайдове се сменят автоматично, уверете се, че могат да бъдат четени/разглеждани спокойно дори и при най-бавно темпо.
Разбираемост (understandable)
Уеб съдържанието и функционалността трябва да са разбираеми за всички потребители, включително тези с когнитивни или обучителни затруднения.
- Сайтът ви трябва да е предвидим – всички елементи (бутони, галерии, видео, менюта, форми) трябва да работят, както посетителите очакват и да са във вида, с който посетителите са свикнали по принцип.
- Грешките при попълване във формите (за контакт, за поръчка) трябва да се виждат лесно и да са добре описани, за да могат хората да ги поправят и в крайна сметка да ви изпратят запитването си.
Устойчивост (robust)
Този принцип подчертава колко е важно да се гарантира, че уеб съдържанието може да бъде интерпретирано надеждно от широк набор от потребителски агенти, включително помощни технологии. Това включва следване на най-добрите практики в кодирането, дизайна и осигуряването на съвместимост с настоящи и бъдещи технологии за използване на съдържание в уеб.
- Увеличете максимално съвместимостта с потребителските устройства и инструменти – компютри, лаптопи, смартфони, екранни четци, etc.
Как да направим сайта си наистина достъпен за всички
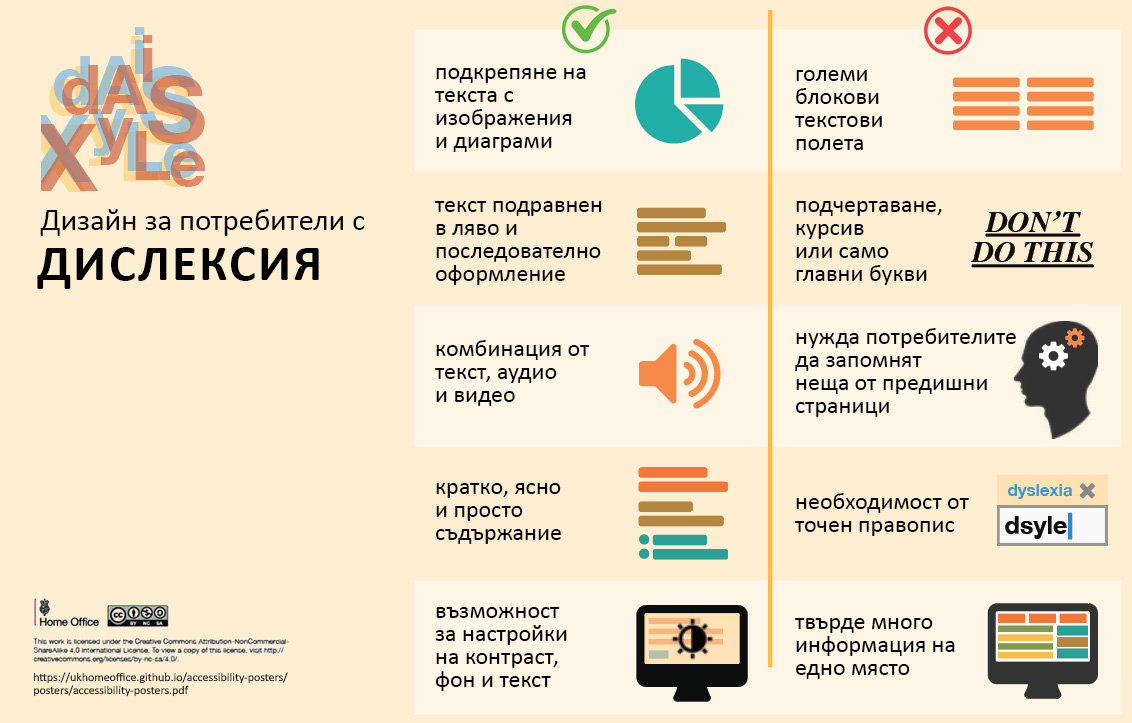
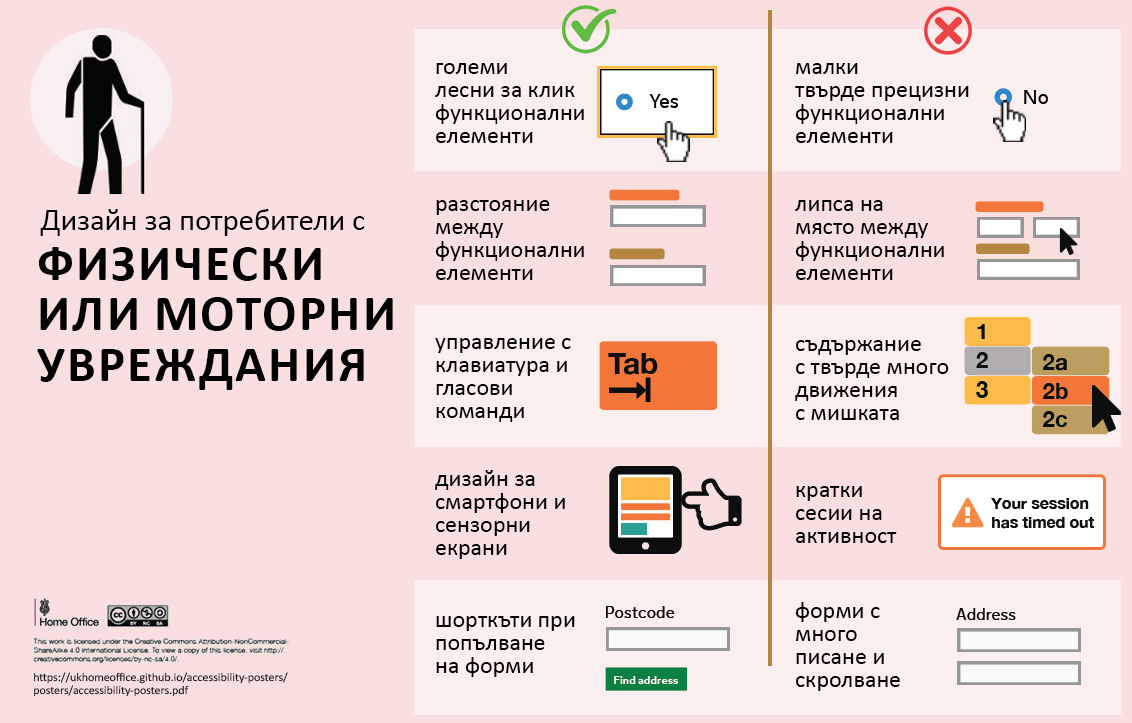
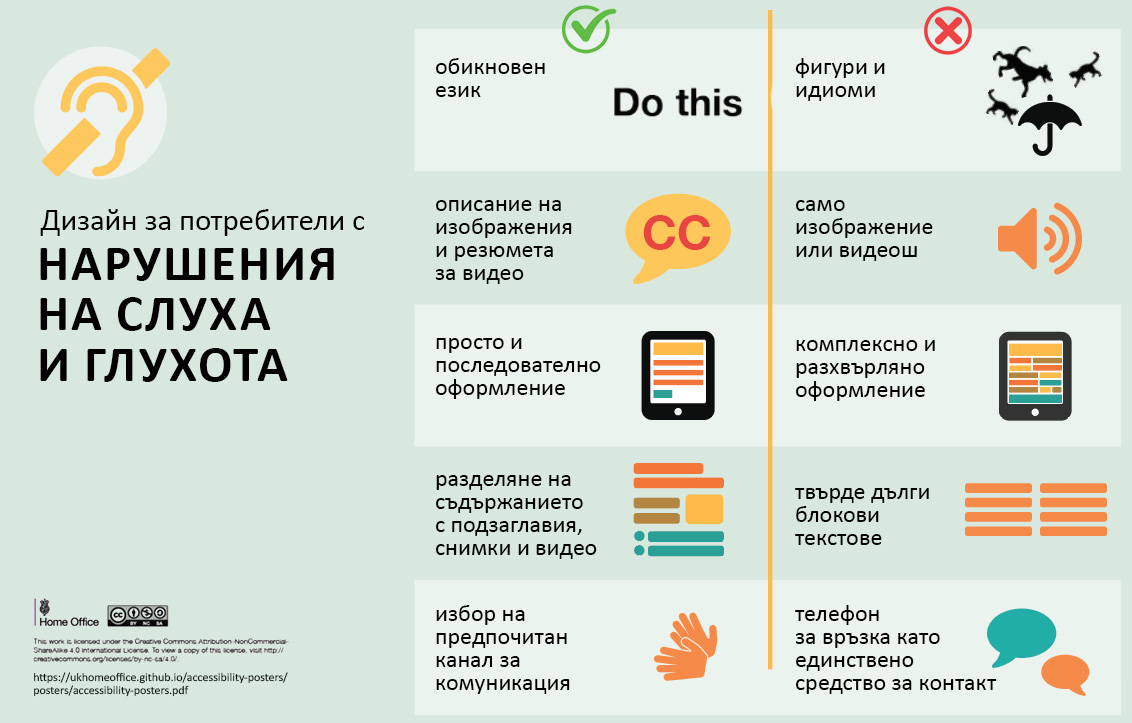
Споделям с вас няколко графики с основни препоръки какво да правите и какво да избягвате, за да подобрите достъпността на съдържанието на сайта си. Под всяка от тях съм добавила и указания как да изпълните тези препоръки, макар че, честно казано, те доста се припокриват за различните случаи.
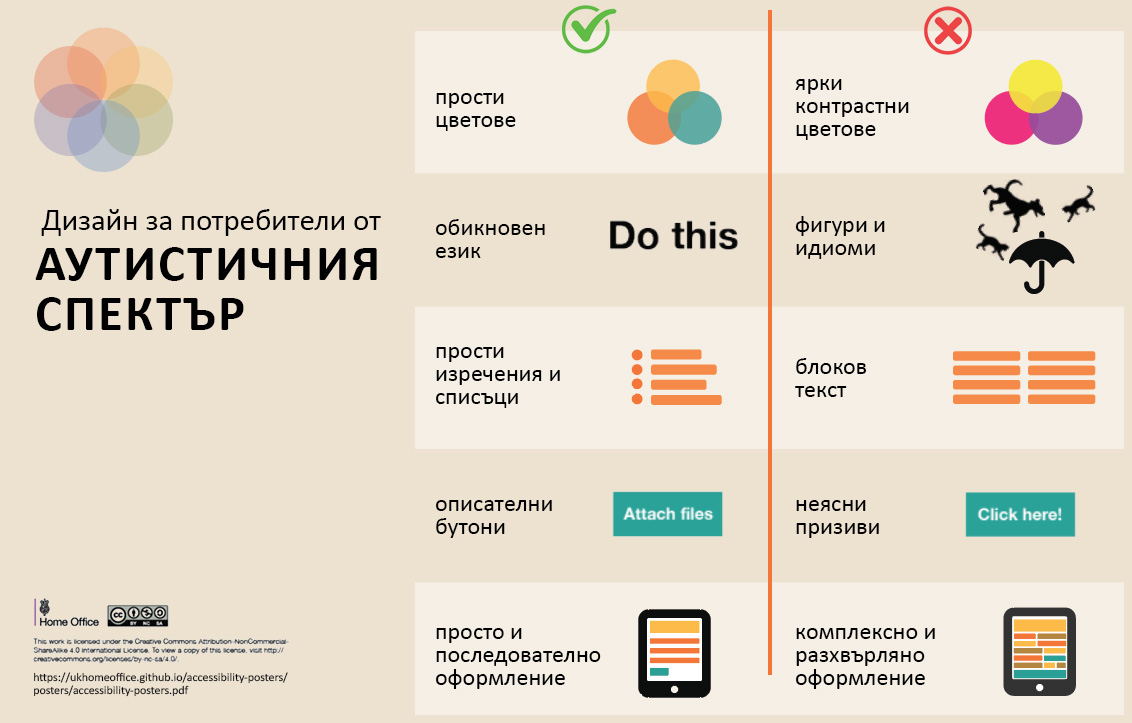
1. Дизайн за потребители с когнитивни и неврологични разстройства
(дефицит на вниманието, състояния от аутистичния спектър, увреждане на паметта и др.)
- Стремете се към максимално изчистен дизайн, не претрупвайте с елементи.
- Минимизирайте разсейването – избягвайте излишни анимации, autoplay на видеата, ненужно изскачащи прозорци и др.
- Пишете кратки, ясни и недвусмислени менюта за навигация, призиви за действие, бутони
и линкове. - Слагайте breadcrumbs (навигационни трохи), карта на сайта (за по-големи сайтове), търсачка и всякакви методи, които могат да намалят когнитивното
натоварване. - Добавяйте „Често задавани въпроси“ и инструкции винаги, когато имате по-сложен процес или продуктът ви е по-различен от обичайните в сферата.
- Осигурявайте опции за персонализиране на размера на текста, шрифта, контраста.
- Разделяйте дългите текстове чрез графики, подточки и списъци. Особено когато искате потребителите да преминат през по-сложен процес или текстовете ви са по-специализирани.
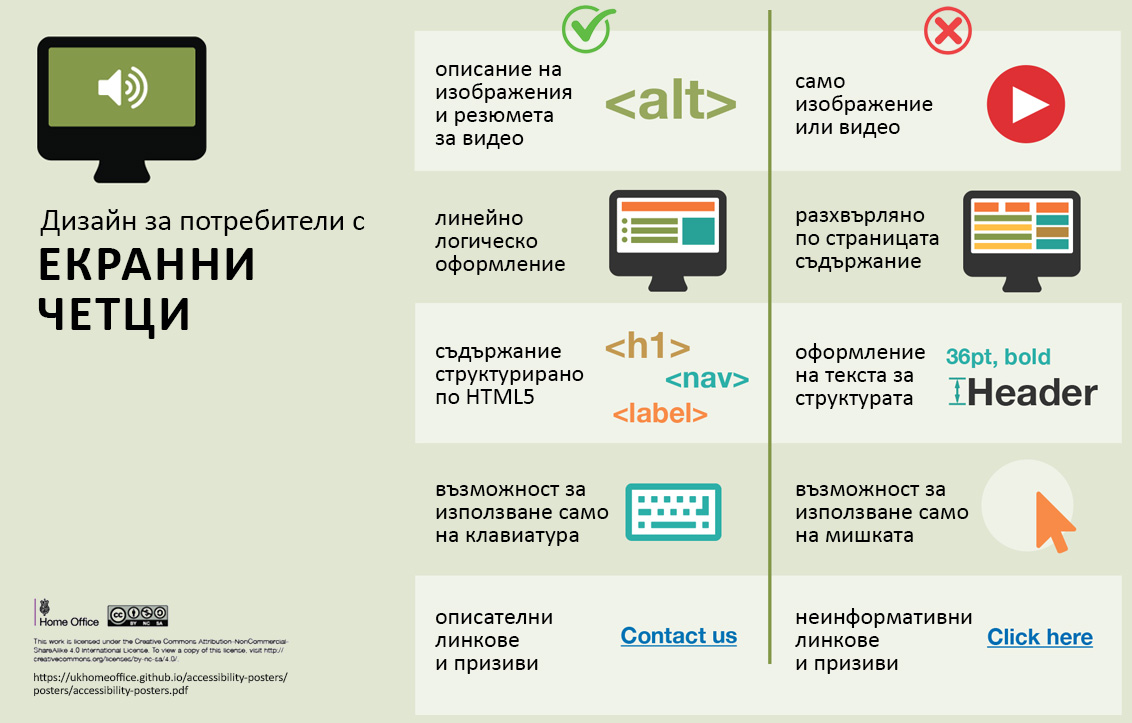
2. Дизайн за потребители с екранни четци
- Пишете алтернативен текст за всяко изображение. Той трябва да е кратък, точен и описателен за целта на изображението.
- Структурирайте съдържанието, като използвате заглавия и подзаглавия. Така помагате на потребителите на екранни четци да навигират лесно през страницата. Заглавията трябва да са йерархични и да описват съдържанието, което въвеждат.
- Разделете дългите текстове чрез графики, подточки и списъци, особено когато искате потребителите да преминат през по-сложен процес или текстовете ви са по-специализирани.
- Уверете се, че всички интерактивни елементи (бутони, линкове, форми) са достъпни чрез навигация с гласови команди.
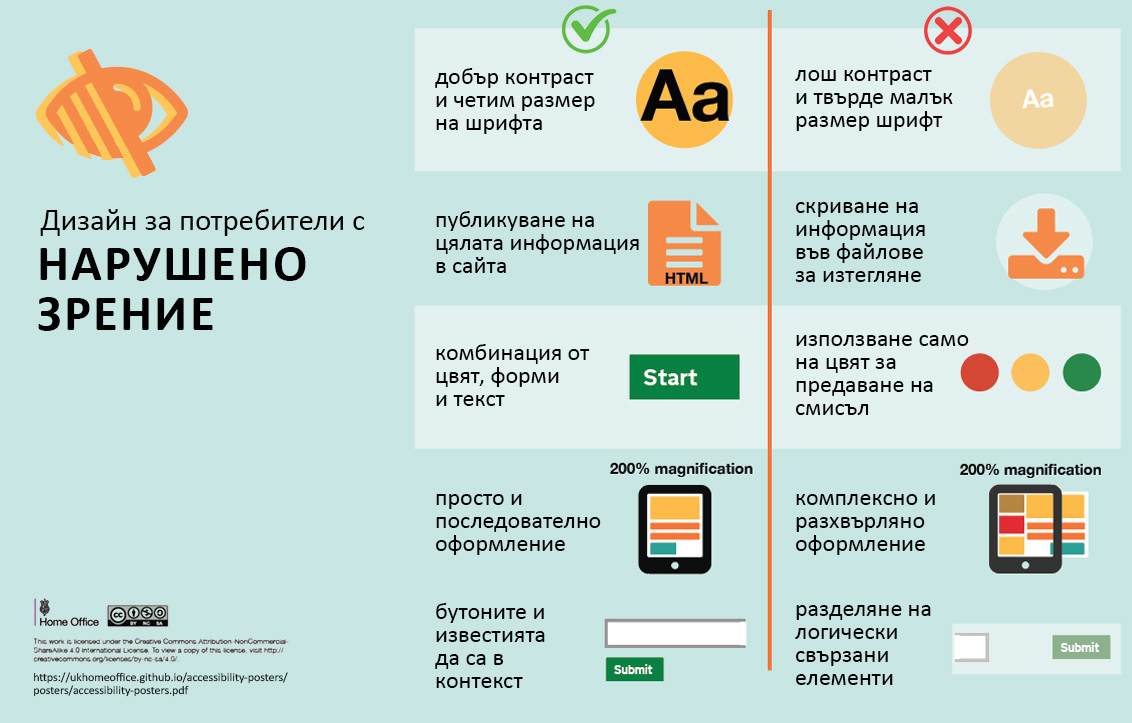
3. Дизайн за потребители с нарушено зрение
- Пишете алтернативен текст за всяко изображение. Той трябва да е кратък, точен и описателен за целта на изображението.
- Използвайте достатъчен цветови контраст между текста и фона, за да подобрите четимостта за потребители с лошо зрение.
- Структурирайте съдържанието, като използвате заглавия и подзаглавия, за да помогнете на потребителите на екранни четци да навигират лесно през страницата. Заглавията трябва да са йерархични и да описват съдържанието, което въвеждат.
- Използвайте иконки, когато искате да предадете информация чрез цвят, емоция или интерактивни елементи.
- Уверете се, че всички интерактивни елементи (бутони, линкове, форми) са достъпни чрез навигация с клавиатура.
- Позволете на потребителите да коригират размера на текста и мащаба на страницата по техните предпочитания и нужди.
- Поддържайте последователно оформление, навигационна структура и модели на дизайн в
уеб сайта. Това означава всички аналогични елементи (бутони, заглавия, секции, продукти) да са еднакви на всяка страница от сайта ви – в един цвят, еднаква форма, един размер.
4. Дизайн за потребители с дислексия
- Създавайте максимално изчистен дизайн без претрупване с елементи.
- Минимизирайте разсейването като избягвате излишни анимации, autoplay на видеата, ненужно изскачащи прозорци и др.
- Пишете кратки, ясни и недвусмислени менюта за навигация, призиви за действие, бутони
и линкове. - Слагайте breadcrumbs (навигационни трохи), карта на сайта (за по-големи сайтове), търсачка и всякакви методи, които могат да намалят когнитивното натоварване.
- Добавяйте „Често задавани въпроси“ и инструкции винаги, когато имате по-сложен процес или продуктът ви е по-различен от обичайните в сферата.
- Осигурявайте възможност за персонализиране на размера на текста, шрифта, контраста.
- Разделяйте дългите текстове чрез графики, подточки и списъци. Особено когато искате потребителите да преминат през по-сложен процес или текстовете ви са по-специализирани.
5. Дизайн за потребители с моторни или двигателни увреждания
- Осигурете възможност за навигиране в сайта само чрез клавиатурата.
- Правете интерактивните елементи достатъчно големи и неизискващи прекалена прецизност при клик.
- Оставете достатъчно време за взаимодействията – не правете видеата и слайдшоуто твърде бързи.
- Уверете се, че сесиите за логнати потребители, ако има такива, не са твърде кратки. Тогава ще се налага посетителите да се логват по няколко пъти, за да изпълнят дадено действие.
- Убедете се, че всички етапи от едно действие, поръчка в онлайн магазин например, са с достатъчно ясна последователност.
- Използвайте форми за поръчка и обратна връзка, които са добре описани и с добре описани съобщения за грешки.
- Уверете се, че навигацията в сайта ви е достъпна чрез клавиатура и гласови команди. Това включва както главното меню, така и филтрите в онлайн магазина, допълнителни менюта във футера и т.н.
6. Дизайн за потребители с нарушен слух
- Описвайте чрез текст, или поне резюмирайте, всички видеоклипове, аудиозаписи, интервюта и подкасти.
- Дайте текстова алтернатива за известия, анимации и елементи, които вървят със звуков сигнал.
- Избягвайте автоматично възпроизвеждане на аудио и видео и оставяйте контролите, за да стартират ръчно възпроизвеждане, превъртане, пауза и стоп.
- Пишете ясно и кратко – това подобрява четивността и разбирането за всички потребители, включително и за тези с увреден слух.
⇒ Повечето от тези препоръки са фундаментални и за самия дизайн, просто защото възприятията на хората са такива, мозъците ни работят по този начин и всичко това е систематизирано така, че да можем чрез дизайн да накараме информацията да „говори“ на хората, вместо да ги караме да я търсят.
Писала съм за основните добри практики в статиите си до сега, като препоръчвам да си припомните:
- основните принципи на визуалната йерархия, които помагат да се спази ясната структура и да се води потребителят в сайта чрез силата на визуалните послания;
- защо е важно да премахнете всички разсейващи фактори или как когнитивното натоварване пречи;
- анимирани ефекти в сайта – подобряват или пречат на потребителското изживяване.
Как да тествате дали сайтът ви е достъпен за различните потребители? Препоръчвам ви следните инструменти:
- Google PageSpeed Insights – един от параметрите, които тества е именно accessibility;
- WAVE Evaluation Tool – прави скрийншот на сайта, в който по лесен начин, чрез иконки и описание, показва кои елементи трябва да се подобрят.
Препоръчвам и източници, които ви дадат повече информация за достъпността на съдържанието:
- Designing for accessibility – оригиналният източник на графиките използвани в статията;
- Accessible Web Design + полезни линкове към различни стандарти;
- Why is accessibility important in web design? + интересни статистики;
- Improve Your Site’s Accessibility (WordPress.com);
- How to Ensure Accessibility in WordPress: Best Practices in 2024;
- Достъпност на уебсайта Европейски парламент.
Ако имате въпроси относно дизайна и достъпността на вашия сайт, питайте ме в коментарите под статията. Ще ви отговоря.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба