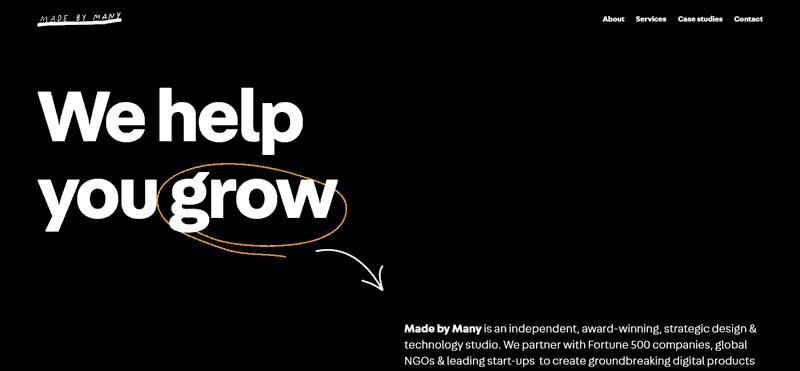
Знаеш ли, че ако следваш съветите, които дизайнерът Люба Попова ти дава във всяка една статия, и се възползваш от безплатните консултации с нея, съвсем скоро ще имаш красив И функционален сайт? Това значи, че посетителите ще го харесват, ще си намират каквото им трябва в него с лекота и ще се превръщат в твои клиенти. Добре звучи, нали?
В последната от поредиците статии за дизайн за този сезон Люба насочва вниманието ти към ефективната употреба на анимирани ефекти в сайта. Как и кога да ги ползваш, за да бъдат те не само украса, но и да дават яснота на потребителя във всеки един момент къде се намира и какво трябва да направи.
⇒ Прочети статията и питай Люба в коментар под поста за всичко, свързано с дизайна на твоя сайт – от анимираните ефекти, през ясната визуална пътека, до банерите и меметата. Тя ще ти отговори.
Анимирани ефекти в сайта – подобряват или пречат на потребителското изживяване
Краткият отговор е „Да, анимираните ефекти в сайта подобряват потребителското изживяване“.
Истината е, че ако се направят така, че да очертават и/или следват пътя на посетителите на сайта, те създават приятно чувство, насочват, помагат за ориентацията и не на последно място – забавляват. Показват на хората малко повече старание от обичайното, което се пренася и върху бранда – да, при този бранд грижата за клиента е важна. А за клиента доброто обслужване е не по-малко важно от добрия продукт.
Ето защо се препоръчва използването на анимирани ефекти като средство за подобряване на потребителското изживяване в сайта.
Разбира се, ако подобни ефекти се направят самоцелно, само за красота, ако са твърде много или не са в съответствие с йерархията на сайта (структурна и визуална), има опасност да започнат да дразнят хората и да пречат на възприемането на информацията за продукта/ услугата. Това е проблем, който може даже да изгони потребителите от сайта.
Подобряването на ползваемостта чрез анимации се постига, когато ефектите се приложат пестеливо, само към функционалните елементи и само когато има необходимост даден елемент или ефект да се подсили.
Добре подбраните анимации спомагат и за намаляване на когнитивното натоварване – с тях промените изглеждат по-естествени. Това се усеща най-вече при преминаване в друга страница, която се отваря внезапно. Ако направите плавен преход между страниците и накарате елементите в тях да се появяват постепенно, като започнете от най-важния, ще направите това толкова естествено събитие наистина приятно изживяване.
Пример за ненатрапчив анимиран ефект е да накарате елементите, които по принцип се движат да го направят по-плавно. Такива са бутони, зареждането на нова страница, изскачането на форма за обратна връзка, главното меню и т.н.
Друг пример е зареждането на информацията в хедъра – то може да е постепенно. Но само на начална или лендинг страница! Добавянето на подобен ефект в целия сайт би дразнило хората, които искат да разглеждат повече. Така ще посрещнете потребителя още при първото му взаимодействие по приятен и различен начин. Ще имитирате ефекта на банера, без да използвате вече баналните изображения от този тип. Можете да съчетаете това и с loader-а, за да не карате потребителя да мисли, че е попаднал в неработещ сайт.
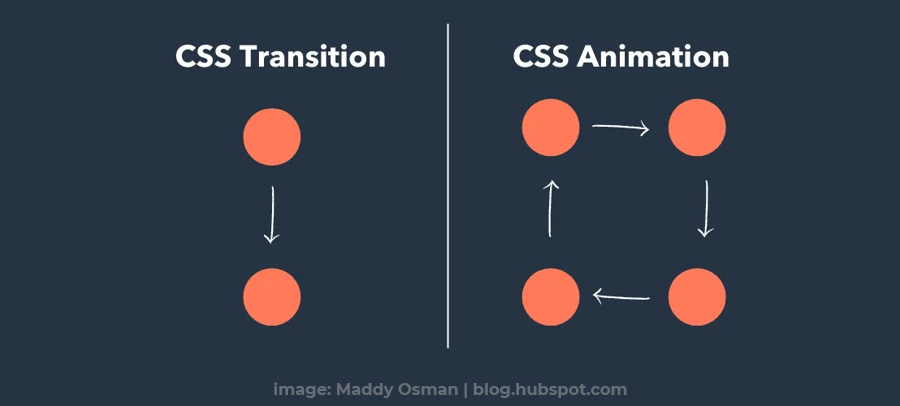
Има два вида анимирани ефекти – transitions и анимация
Transitions – означава буквално „преходи” и се използва именно за това даден елемент да премине от една форма в друга. Например при натискане на бутон, при преминаване от една страница към друга, при взаимодействие с менюто. Тези преходи създават усещане за гладко движение, което улеснява потребителите и им осигурява по-приятно изживяване без резки промени. Добавят и нотка забавление и насочват вниманието на потсетителите към важни елементи, повишавайки ангажираността и цялостното им удовлетворение.
Анимации – те са по-сложни, могат да се състоят от няколко етапа; могат да са банери или GIF изображения; да са 2D или 3D; дори да са интерактивни. Те подсилват въздействието и увеличават цялостната ангажираност към бранда. Позволяват динамично разказване на истории и представяне на ключова информация по приятен начин.
Добри практики при използване на анимирани ефекти за подобряване на изживяването в уеб сайта
1. Използвайте ги само в полза на потребителя
Не правете анимации за ефект и красота. Насочвайте вниманието на хората към функционалните елементи и не прекалявайте. Многото шум пречи на важните неща да изпъкнат. Затова елиминирайте всичко несъществено.
2. Не правете твърди бързи или твърде бавни ефекти
Според Model Human Processor на човек му отнема около 70-700 ms, средно 230 ms, за да забележи нещо. Това означава, че анимации със скорост 250 ms са най-подходящи –достатъчно забележими, но и не прекалено бързи или бавни.
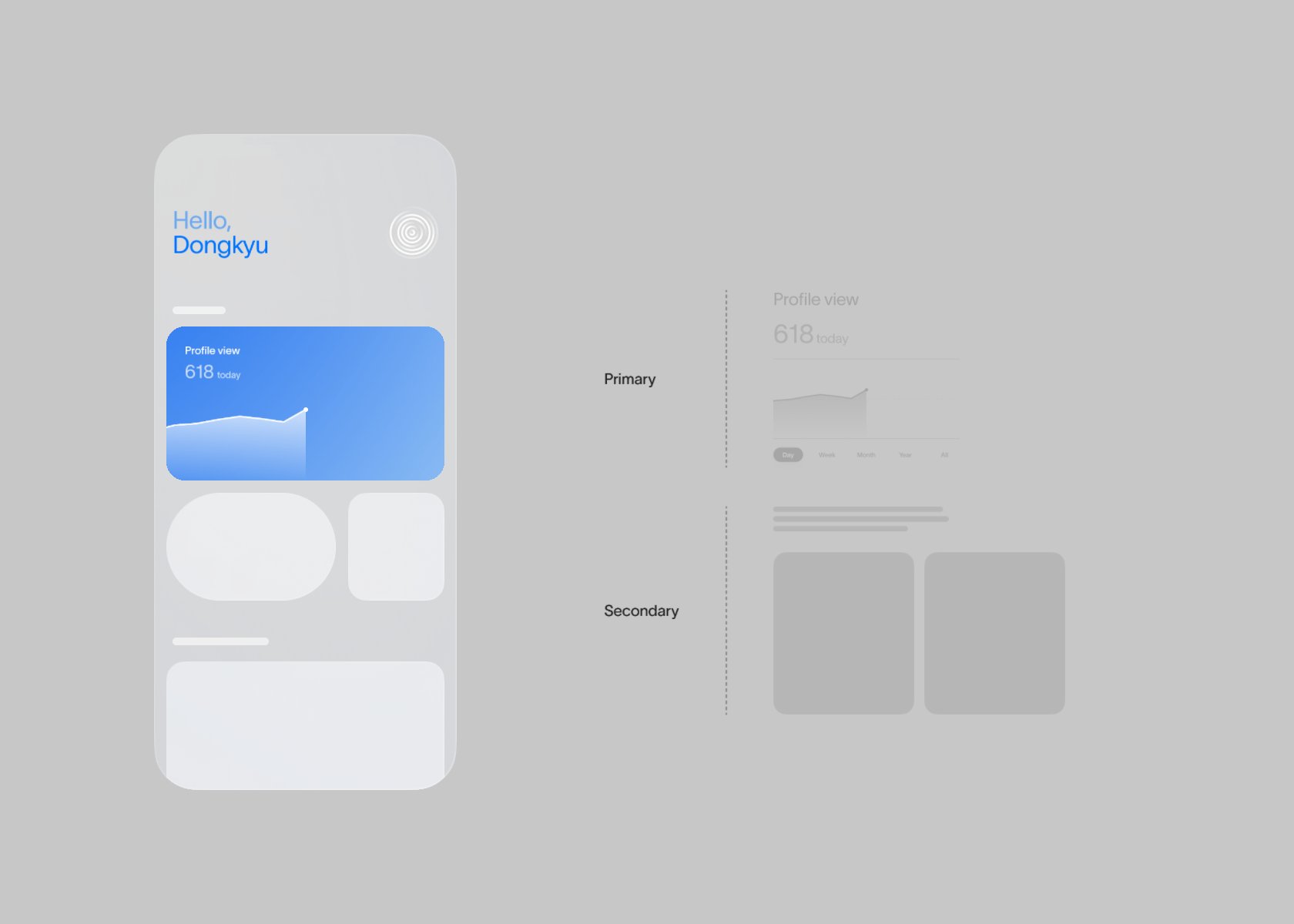
3. Използвайте анимации и транзишъни, за да подсилите визуалната йерархия
Например при зареждане на нова страница можете да направите така, че главните елементи да се зареждат преди второстепенните. Така ще привлечете погледа на хората към най-важното на страницата.
Същото важи и при скрол. Но при скролиране в дълги страници, внимавайте с вида на анимациите – не правете нещата така, че да идват във видимата част от всички страни. Това създава усещане за хаос и пречи на естественото четене „по диагонал“. Кара хората да чакат зареждането на всеки елемент, вместо да преминат през страницата със своето темпо и да вземат каквото им е нужно. А в наши дни хората не обичат да чакат.
4. Правете анимации, които показват посоките
Ако имате карусел, който се движи настрани, правете ефекти, които подсилват хоризонталното движение.
При дълги страници, не правете елементи, които се появяват на екрана хоризонтално, защото това прекъсва естествената посока на скрола. Вместо това изберете ефекти на промяна в прозрачността или големината например.
Кога да използвате анимирани ефекти в сайта си
Подобряването на ползваемостта чрез анимации се постига, когато ефектите се приложат към функционални елементи:
- loader – ако се налага потребителят да чака, по-добре да вижда движение на екрана, за да се пресъздаде усещането, че нещо все пак се случва. Колкото е по-креативен, толкова по-добре. Така показвате на хората, че уважавате времето им;
- процеси и стъпки – когато искате да покажете определена последователност от стъпки (какви са етапите на работа с вас, някаква хронология, etc.), можете да анимирате преходите между тях или да накарате определени елементи от стъпките да изскачат, за да подсилите ефекта на отделните части на цялото;
- микро-взаимодействия – това са всички малки взаимодействия, които потребителят прави в сайта ви: минаване с курсора над елемент, изпращане на форма, натискане на бутон, превъртане на карусел и т.н.;
- hover effects – ефектите при преминаване с мишката над даден елементи (на мобилна версия това се случва при натискане) задържат вниманието върху него още по-категорично. Освен това могат да се използват за добавяне на допълнителна информация например чрез появата на иконка-стрелка, която да укаже посоката на действие при клик (дали се отива в нова страница, надолу по същата страница или извън сайта). Може да се използва и за замяна на фона със снимка или обратното – замяна на снимка с фон и уточняващ надпис;
- поп-ъпи – изскачащите елементи винаги привличат вниманието, неизбежно е. Проблемът е, че ако са твърде рекламни, по-скоро дразнят. Можете да смекчите раздразнението като добавите към тях приятен за окото ефект. Това важи не само за реклами или покани за абонамент за блога. Може да се използва при изскачаща форма за обратна връзка, която потребителят е активирал, отваряне на lightbox със снимки и т.н.;
- бутони и менюта – това са елементи, които посетителите очакват да се движат. Пресъздаването на това движение по интересен начин подсилва ефекта и кара хората да се почувстват по-обгрижени и ангажирани.
Ако правите сайтовете си сами с CMS като WordPress, можете да изберете тема с точно определен тип анимирани ефекти, които да следват пътя на потребителя до целта.
Другият вариант е да използвате плъгин като Elementor и да ги направите сами, за да съвпадат изцяло с вашите цели.
Ако имате представа какво е CSS, можете да го използвате за създаване на леки ефекти, както е описано в „CSS Animations | W3Schools“, като почерпите идеи от стаии като „30 Creative and Unique CSS Animation Examples to Inspire Your Own“ или „100+ CSS Animations“.
За да разберете кой е пътят на потребителя до целта му във вашия уеб сайт, и до превръщането му във ваш клиент, припомнете си статията ми „Как да направите уеб дизайн, който насочва потребителя към желаните от вас действия“.
⇒ Използвате ли максимално ефективно анимациите във вашия сайт?
Оставете ми линк в коментарите и аз ще ви дам обратна връзка.
Още полезни линкове:
- How CSS Animation, Transition and Transform Can Improve User Experience?
- Choosing Between CSS Transition and Animation: A UX Perspective
- The Main Difference Between CSS Animations & Transitions
- Transition animations: a practical guide
Използвани изображения:
- Loader by Jaromir Kavan for Emplifi
- Animation vs Transition by Azubuike Duru
- Hero image by madebymany.com
- Connect button by nimrodado for Wix Studio
- Menu transition by Nick Buturishvili
- Menu Animation WIP by Tom Robin Karlsson
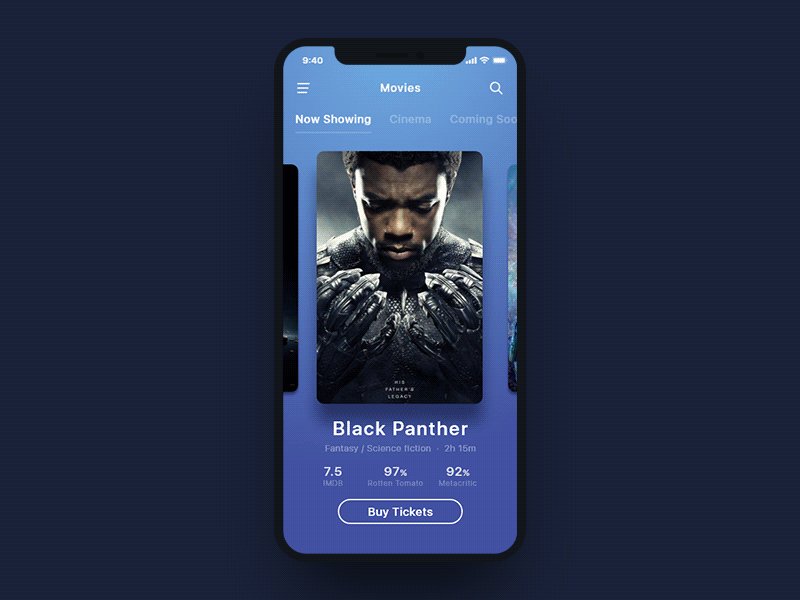
- Movie App UI Animation by HK
- Visual hierarchy by Dongkyu Lee
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба