Знаеш ли за колко секунди си създаваш първо впечатление за даден сайт? За около 2. После обикновено отделяш още 8, за да го разгледаш по-подробно и да решиш дали ще предприемеш някакво действие, или ще отидеш на друг сайт.
⇒ Използвай първите 2 секунди от посещението на твоите потребители, за да ги убедиш, че на твоя сайт има всичко, което им е необходимо, при това лесно могат да стигнат до него и да си го вземат.
Дизайнерът Люба Попова ти обяснява как да го направиш в днешната статия за онова ограничено, и важно, пространство, което посетителите виждат веднага щом отворят един сайт – Above the Fold.
⇒ Прочети, приложи наученото към твоя сайт и ако искаш обратна връзка от специалист – питай Люба. Остави ѝ линк в коментар, тя ще разгледа какво си направил и ще ти даде конкретни насоки как да оптимизираш твоето Above the Fold пространство.
п.с. Обърни специално внимание на твърдението, че хората не харесват дълги, информативни сайтове и кога всъщност е вярно то!
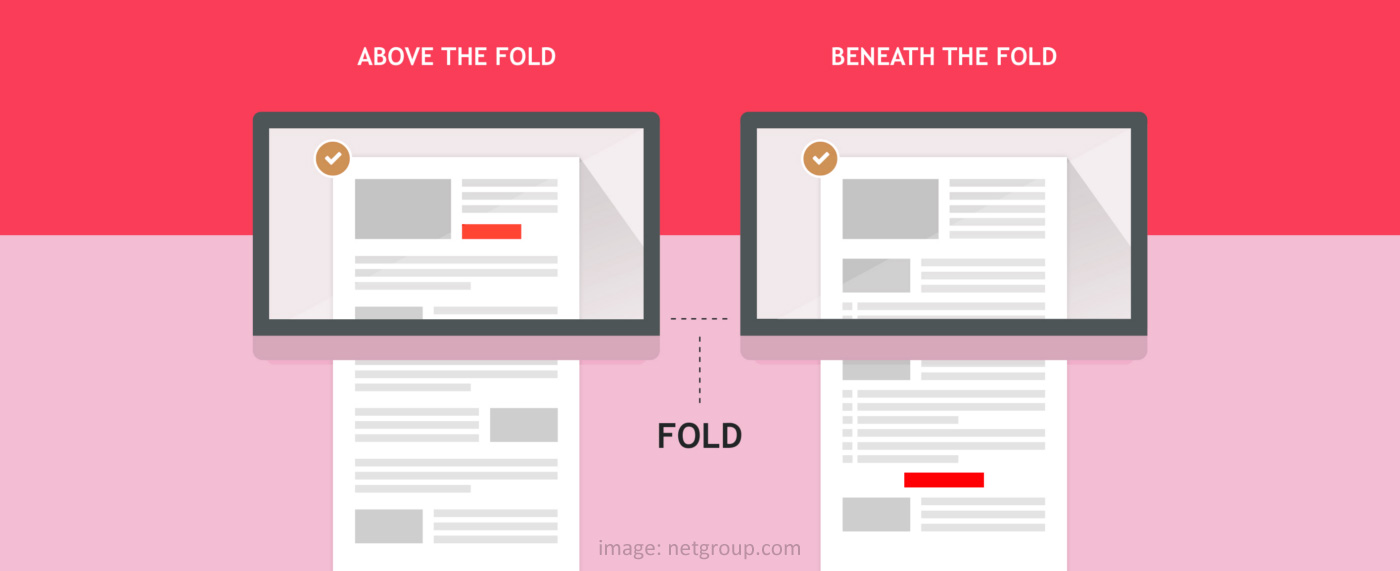
Терминът Above the Fold означава „на видимата част на екрана“ и се отнася до тази част от вашия сайт, която потребителите виждат щом го отворят, преди първия скрол надолу.
Съответно, Below the fold е тази част от сайта, която се намира под линията на екрана и не се вижда преди потребителят да започне да превърта надолу.
Фразата Above the Fold започва да се използва през XVIII век по повод вестникарските издания, които са твърде големи и трябва да се прегънат на две преди да се изложат на щанда. Така от тях се вижда само горната част, където се отпечатват най-важните новини и най-гръмките заглавия. Затова се използва и думата fold – „сгъвка“.
Днес същият принцип се пренася в уеб сайтовете – твърде дълги, за да бъдат видени наведнъж, особено на мобилна версия.
Защо Above the Fold частта е толкова важна
Статистиките сочат, че на хората им отнема по-малко от 2 секунди да решат дали да напуснат страницата и средно около 8 секунди, за да разгледат всичко.
Доклад на MOVR заключава, че 11% от посетителите на страницата през мобилно устройство започват да скролват до 4 секунди след като уеб страницата се е заредила. 9% са започнали да я превъртат в рамките на това време дори да не се е заредила.
Основната цел на частта Above the Fold си остава да ги насърчите да разгледат цялата страница или поне да отидат на най-важното място в сайта ви: продуктова страница, блог секция, абонамент за имейл, регистрация.
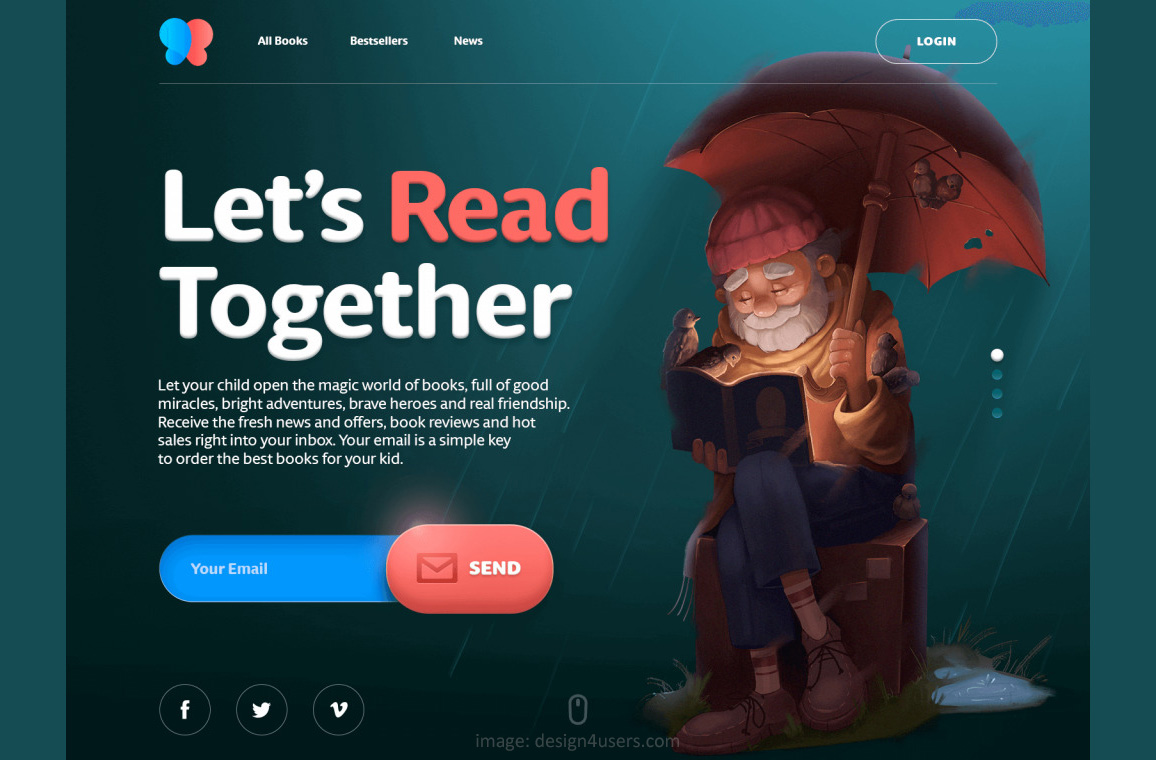
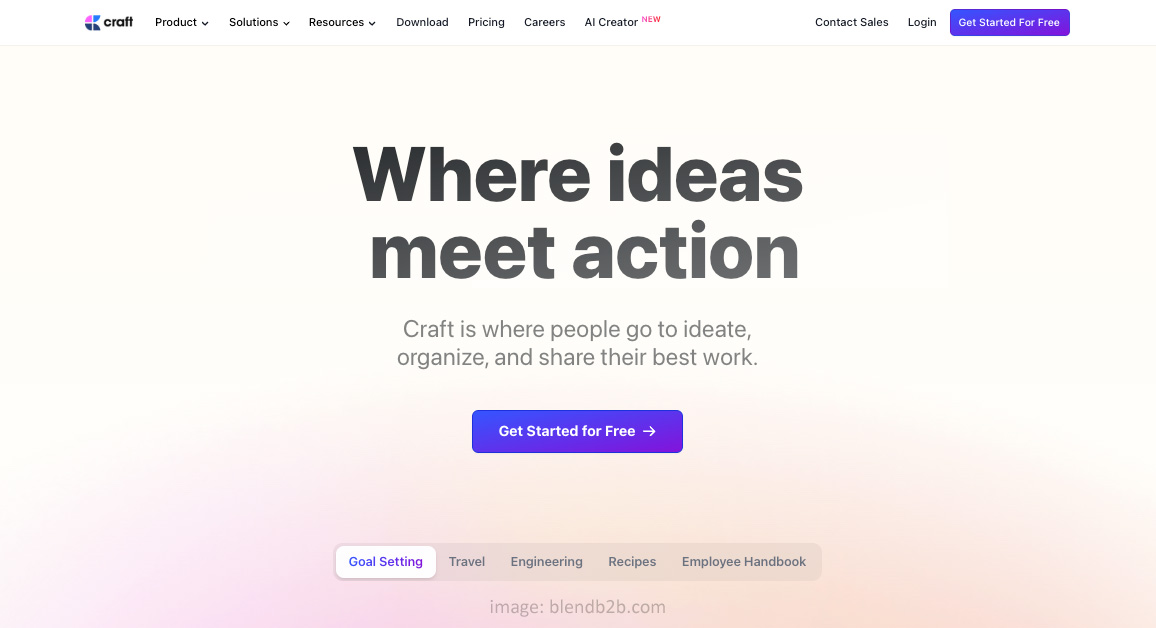
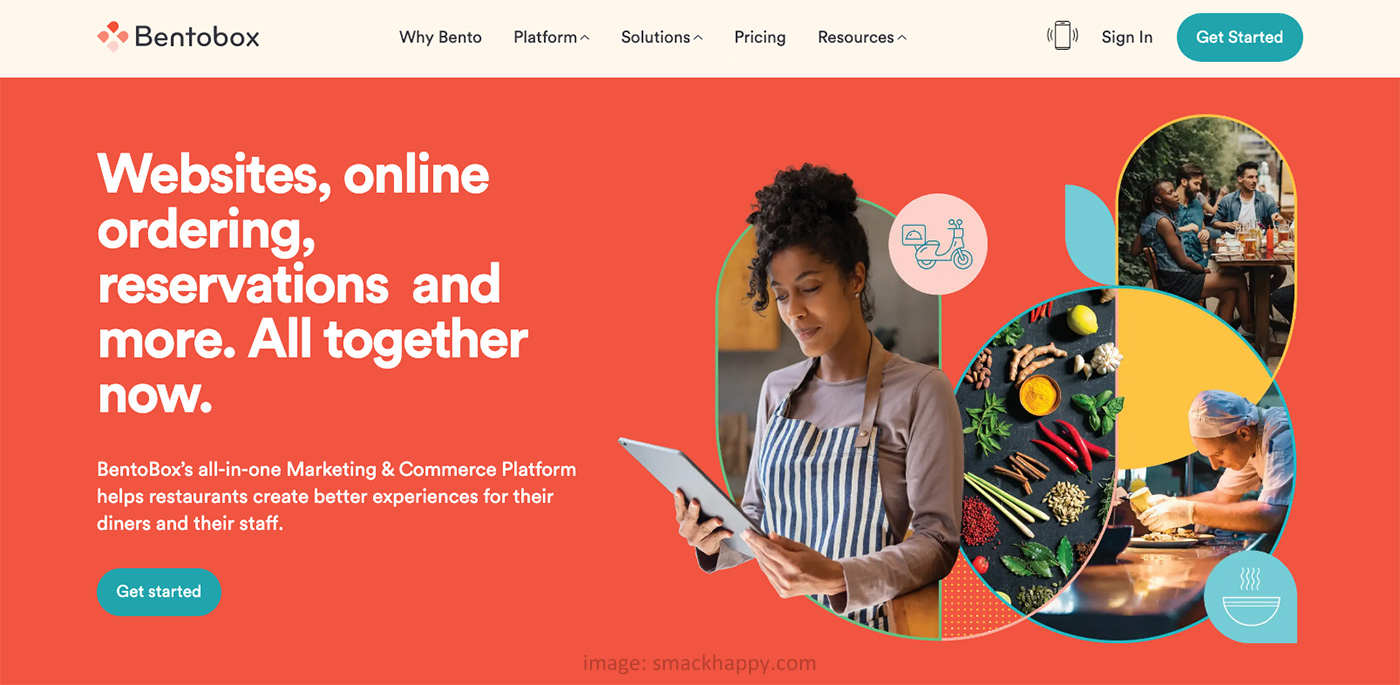
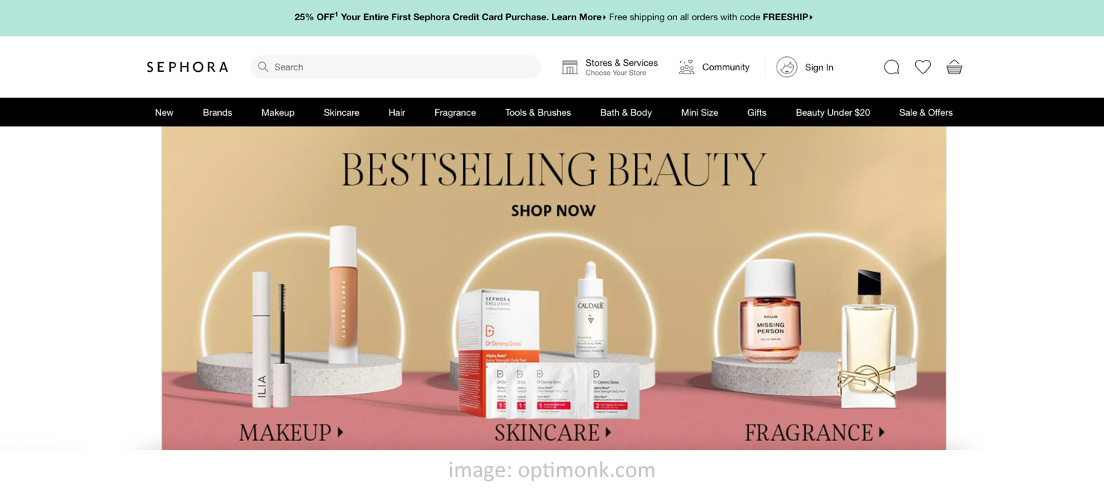
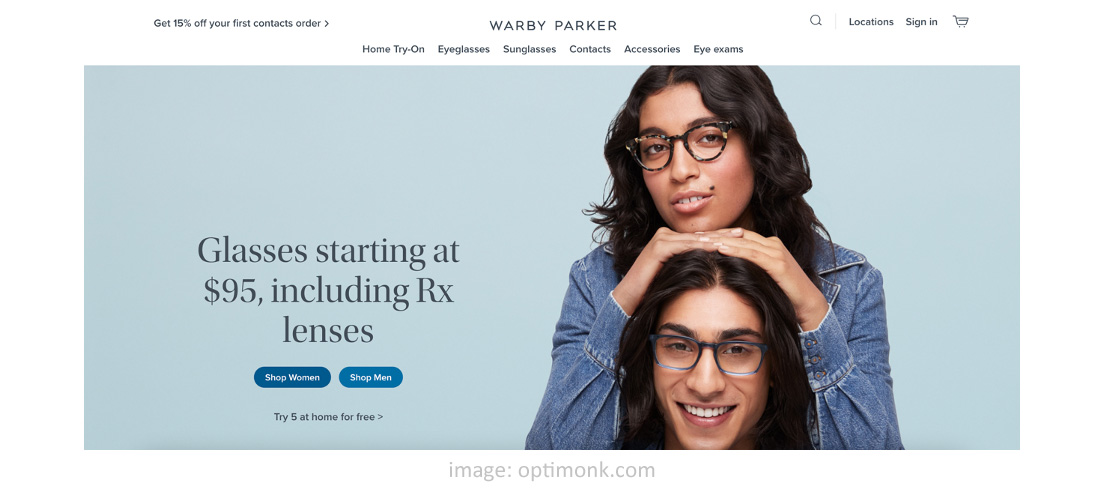
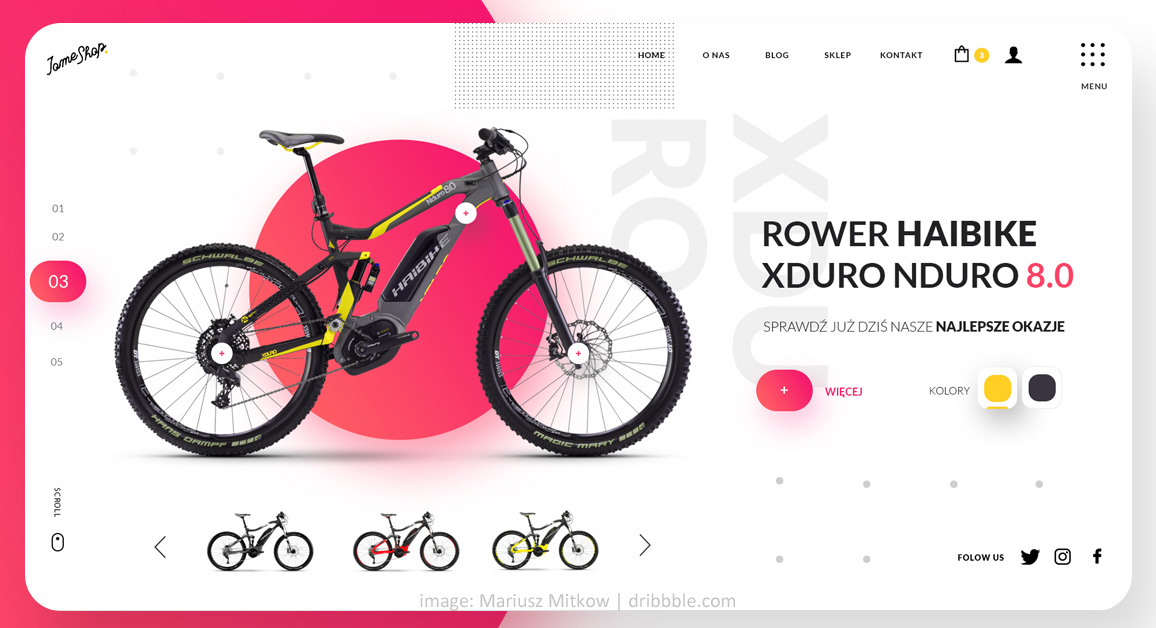
⇒ Above the Fold дава на посетителя незабавна видимост на цялото съдържание в секцията, без да се налага той да извършва допълнителни действия като скрол или клик. Точно заради това в тази част на сайта обикновено се поставят и всички елементи с висок потенциал за ангажиране: заглавия, навигация и призиви за действие. Сигурно сте забелязали (даже понякога изглежда малко отегчително), че съвременните сайтове имат стандартна композиция на видимата част на екрана – грабващо изображение, заглавие, уточняващ текст и голям бутон с ангажиращ call-t-action.
Разбира се, това не означава да занемарите останалата част от сайта си като съдържание и дизайн. Below the fold има своите предимства, които да използвате за още по-голямо въздействие:
- разширена информация – можете подробно да изложите цялата информация, да използвате всички принципи за убеждаване, да качите всякакви допълнителни ресурси;
- SEO стойност – допринася за цялостната дълбочина на съдържанието, което може да подобри класирането в търсачките;
- повишена ангажираност на потребителите – насърчава потребителите да разглеждат по-дълго вашия сайт, като увеличава прекараното време и взаимодействието.
Завладяващият дизайн и ясното, информативно съдържание в Above the Fold на страницата могат да привлекат потребителите да продължат надолу. И обратно – ако потребителите не намерят от пръв поглед нещо интересно, те ще напуснат сайта. Моделите на превъртане също показват, че начинът, по който съдържанието е представено на видимата на екрана част от страницата (като използването на визуални знаци, показващи повече съдържание) може ефективно да ги насочва да се ангажират с останалата част от страницата.
⇒ Ключовото тук е да разбирате аудиторията си и да използвате всички похвати на дизайна, за да направите своята Above the Fold част максимално привлекателна.
Един мит за дължината на сайтовете
Може би сте чували, че дългите страници натоварват хората, защото те вече не искат да скролват или че днешният дефицит на внимание онлайн налага драстично скъсяване на сайтовете. Всъщност това не е вярно.
Хората все още са способни да четат дълги текстове и да се съсредоточават за дълго време. Защо това се случва все по-рядко в дигитална среда? Защото твърде много от информацията онлайн е излишна, написана просто за обем и много често е най-откровен спам. Когато поднасяте наистина полезно, лесно за сканиране, добре структурирано съдържание, посетителите ви нямат проблем със скролването или с придвижването от една страница на сайта ви към друга. За съжаление повечето фрийлансъри и собственици на малък бизнес, които правят сайтовете си сами, не знаят това и се опитват да орежат важна част от съдържанието си.
⇒ Съветвам ви да дадете на хората всичко, от което се нуждаят като информация, включително да им разкажете за себе си и дейността си. За да намалите ефекта на скрола, можете да използвате похвати като: карусели, които се превъртат на страни; информация в поп-ъпи (но не реклами); акордеони или Javascript ефекти, които създават впечатление, че всеки екран е отделна страница (на принципа на мобилните приложения).
Как да определите къде свършва Above the Fold във вашия сайт
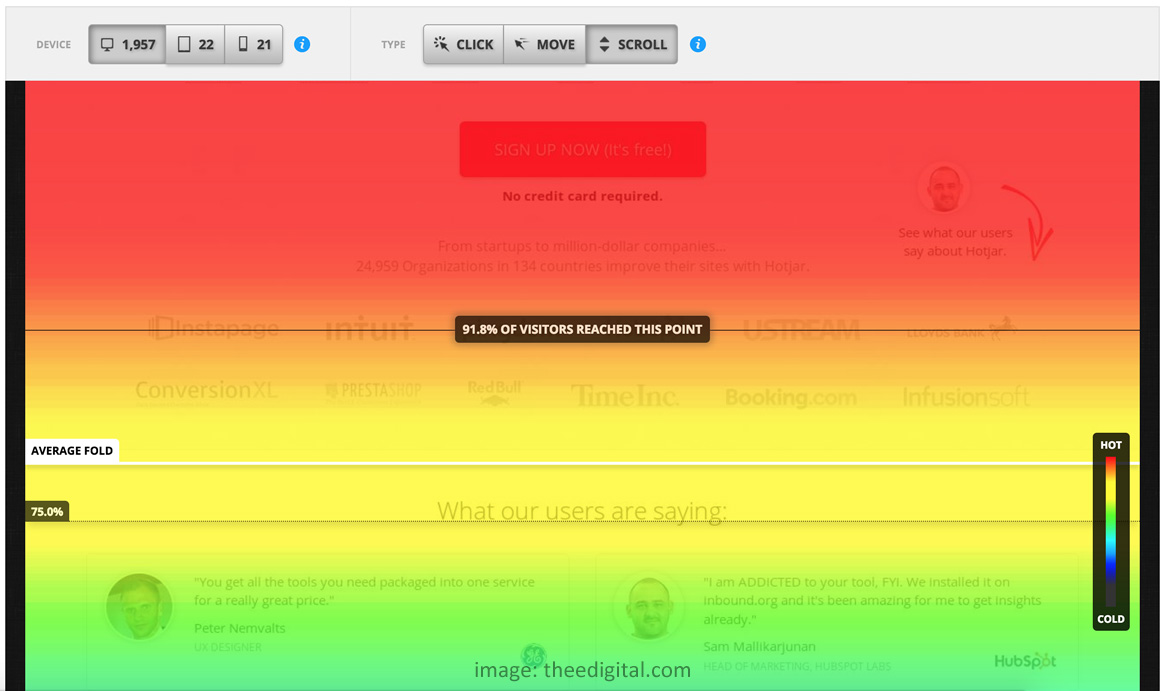
Можете да използвате heatmaps (каквито има в Yandex metrica, Hotjar или MS Clarity), за да видите докъде скролва по-големият процент от вашите потребители. Всички топлинни карти изглеждат общо взето по този начин:
Като наблюдавате къде хората се отказват и къде най-често кликат, можете да прецените от коя информация се нуждаят наистина. Нея трябва да съберете във вашата Above the Fold част.
Много често в тази част се разполага само един бутон с призив за действие – сред най-важните принципи в UX е да водите потребителя към една цел. Но това невинаги е така:
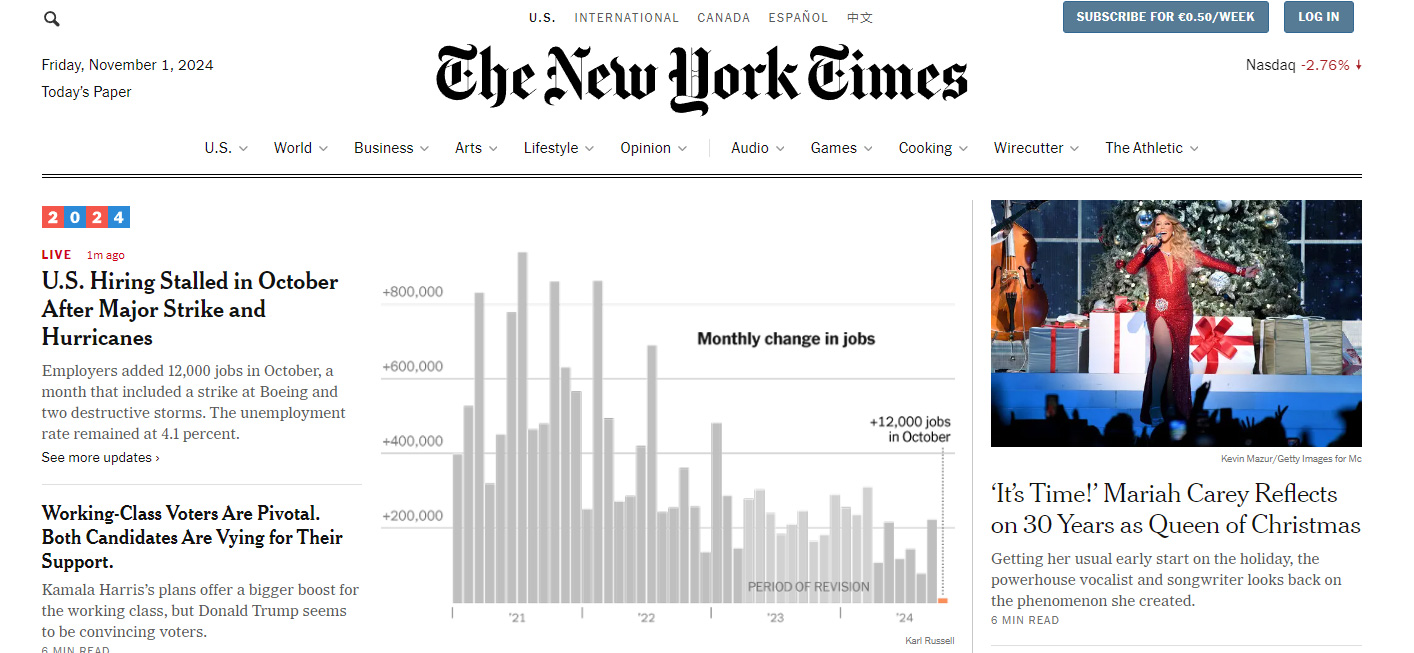
⇒ В новинарските уебсайтове и блоговете водещите статии намират място на видимата на екрана част от страницата и това е от съществено значение за ангажиране на читателите и насърчаване на абонаментите.
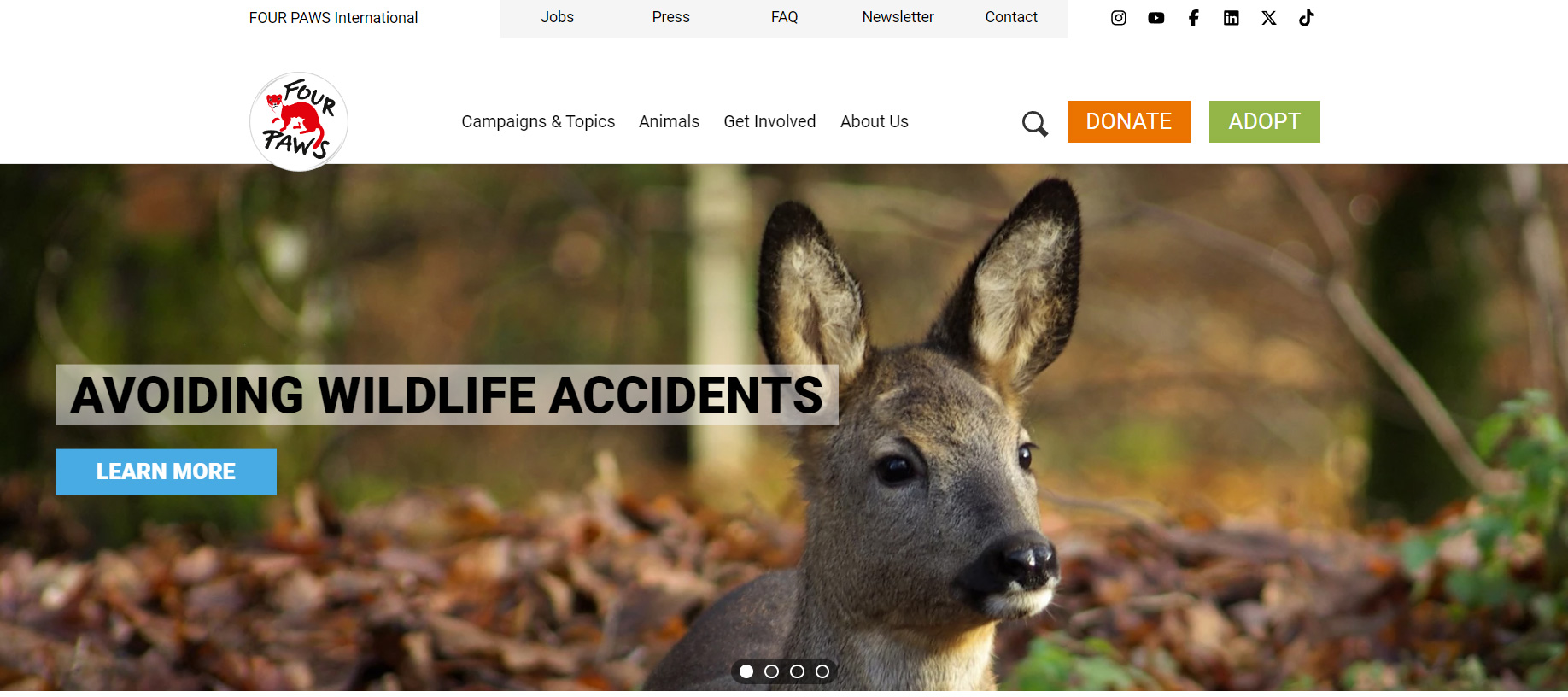
⇒ При по-рядко срещан или авторски продукт, например хендмейд; с благотворителна кауза; нещо тепърва навлизащо на вашия пазар; най-вероятно ще трябва да добавите и малко повече текст в Above the Fold в сравнение с текста, необходим за представяне на по-разпространени продукти, каквито са техника или дрехи да кажем. Допустимо е и да сложите повече бутони.
⇒ В B2B сектора съдържанието на видимата на екрана част от страницата често се фокусира върху създаването на доверие и бързото предаване на стойностни предложения на потенциални бизнес клиенти.
⇒ Ако представяте собствените си услуги, редно е да сложите втори бутон с информация за вас като личност.
⇒ Ако имате онлайн магазин, Above the Fold е частта, в която да разположите най-важните си продукти и промоции.
⇒ Когато предлагате продукти за повече аудитории (например мъже, жени и деца), тогава следва да имате 3 призива за действие.
Добри практики за дизайна на Above the Fold частта в уеб сайта ви
1. Ангажиращо съдържание за целевата група
Покажете първо най-ценното съдържание, независимо дали това е грабваща снимка, продуктова решетка, полезен видеоклип, интересно заглавие или комбинация от всичко.
Направете дизайна така, че посетителите да виждат първо най-важното за тях. Накарайте ги да го разгледат и прочетат, да се разпознаят в него, а след това да видят и подходящия призив за действие, който да им позволи да останат в сайта ви максимално дълго. Контролът върху това какво първо да види аудиторията ви, се постига чрез комбинация от добре изградена визуалната йерархия и пълната липса на всякакви разсейващи фактори.
⇒ Погрижете се най-важното да е най-голямо и контрастно, докато второстепенните неща по дребни и не толкова изпъкващи и грабващи погледа. Така ще помогнете на потребителя да разпознае себе си в посланията ви.
2. Погрижете се призивът за действие да изпъква
Доста често в сайтовете това е първото, което потребителят вижда. Ето защо тук е важен и микрокопирайтингът. Ако първият досег с вашия бранд е призив, нека той да е точно това, което потребителят иска да прочете, заради което е дошъл в сайта ви. Например „Искам да отслабна“ вместо „Научи повече“.
Добре работещият бутон е в контрастен цвят и е точно под заглавието, което описва с няколко думи какво предлагате. Така показвате на хората къде и защо да кликнат още с влизането им в сайта. Ако имате повече бутони, направете само един от тях водещ. Нека останалите да не са толкова набиващи се на очи веднага.
Ако страницата ви е много дълга, добре е да поставите един и същи бутон на няколко ключови места – под важните принципи за убеждаване (мнения, процентни графики, послания); най-накрая на страницата.
⇒ Никога не жертвайте ползваемостта и нуждите на потребителите в името на естетиката. Добрият дизайн успява да „облече“ функциите в приятен външен вид – така всички аспекти на сайта да работят едновременно в полза на хората.
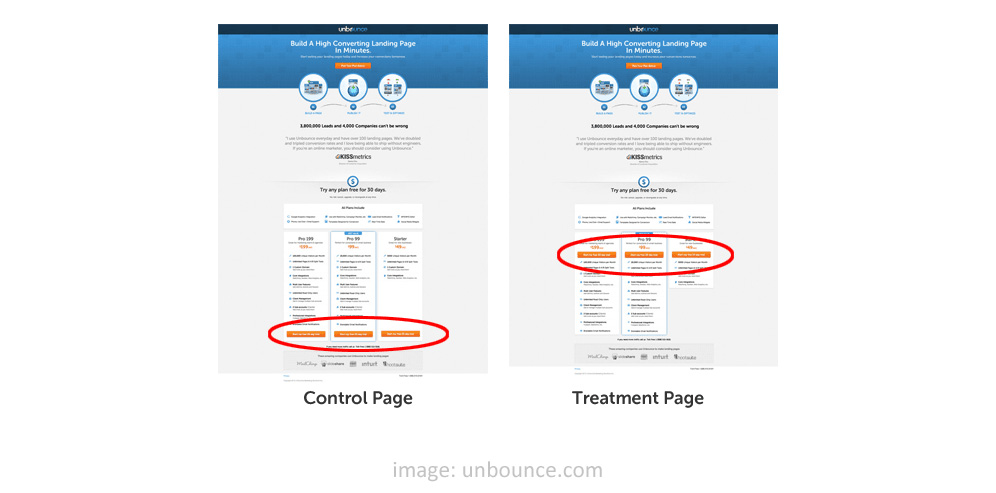
Можете да се запознаете с едно интересно изследване (Case Study) на Unbounce за намиране правилното място на бутона с призив– да го нацелите предизвиква скок от 41% в реализациите.
Обикновено малките брандове си мислят, че нямат ресурси за А/В тестове. Наистина липсата на възможности за голям размах в рекламата е пречка, но това не означава, че не трябва да се тества изобщо. Вие като фрийлансър спокойно може да имате в сайта си две или повече лендинг страници за един и същи продукт и да ги редувате пред аудиторията си, за да отчетете коя работи най-добре.
3. Избягвайте претрупаността
Честа грешка във визуалната комуникация е да се опитвате да кажете всичко наведнъж. Придържайте се към едно най-важно послание, което да разгръщате надолу по страницата и чрез другите страници.
Многословието и отпращането в прекалено много посоки ви доближава до лошия дизайн и обърква потребителя до степен да се откаже да разглежда.
Не забравяйте,че в Above the Fold частта, освен основното си послание имате и всички елементи на навигацията – лого, слоган, бутон за логване, връзки в главното меню, понякога поп-ъпи, съобщение за бисквитки…
Всичко това се възприема от мозъка, дори визуално да сте успели да привлечете вниманието върху основната си цел. Трябва да сте внимателни в съчетаването на различните елементи, защото тази информация също е важна. Тя дава представа на хората кои сте (чрез логото), какво предлагате (чрез връзките в менюто), кое е важно за вас (основното изображение) и какво искате от посетителя (заглавието и бутона).
Тези елементи трябва да работят в перфектна симбиоза. Тук на помощ идва бранд идентичността и предварително заложените правила за създаване на всеки ваш дизайн.
За да изглежда страницата ви достатъчно професионална, организирана и удобна за потребителя, опитайте да добавите само едно:
- изображение или мултимедия;
- максимално кратко заглавие, което представя вашия бранд;
- стегнато изречение под него, което описва вашата страница по-подробно.
Накрая добавете бутон с подходящо заглавие.
4. Обърнете специално внимание на мобилната версия на сайта си
Тук сте малко по-ограничени откъм пространство и възможности, което означава, че трябва да сте още по-стегнати и ясни.
Ако се налага можете да направите втора версия на основното си изображение, да съкратите заглавието или част от текста. Бутонът поставете най-долу, така че да заема екрана от край до край и да е удобен за клик и с двете ръце.
Не е нужно версиите за различните устройства да са напълно еднакви. По-важното е да са удобни, ясни и ангажиращи за вашия посетител.
5. Подберете точното изображение
Когато избирате основното изображение за сайта си, имайте предвид, че то трябва да отговаря едновременно на няколко условия: да е точно, позитивно и изчерпателно относно това, което предлагате, но и изисквате от посетителите.
Стоковите снимки рядко вършат такава работа, защото могат да се тълкуват двузначно. Например, ако видите изображение на майка и дете, става ли ви напълно ясно дали става въпрос за детегледачки, психолози, пътуване или детска градина? Съветвам ви да сте максимално ясни и точни във визиите си.
- Ако предлагате продукт, задължително го покажете. Най-добре да е в композиция, в която се вижда как той помага на хората или предизвиква в тях позитивна емоция. Или да е без фон и съчетан с правилната комбинация от цветове и форми спрямо вашия бранд.
- Ако имате оферта, призовете хората да се възползват от нея, като наблегнете на грижата за тях.
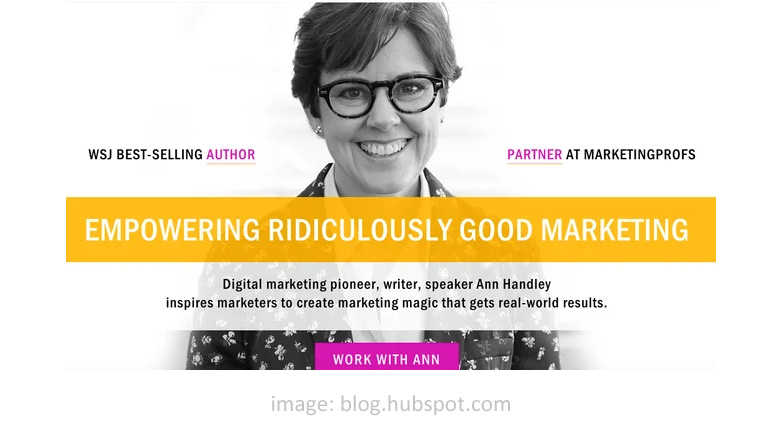
- Ако предлагате услуга и няма как да я покажете чрез снимка, покажете офиса си, бюрото си или самите себе си. Можете да покажете също графики, които разкриват подобряване на крайния резултат или просто усмихнат човек, който посреща хората в сайта ви и да оставите на текста да свърши останалата работа. Вариант е също да подберете изображение, което създава игра на думи и ще накара хората да се усмихнат, когато сравнят посланието от снимката с текста в заглавието.
По-дрехите посрещат, по ума изпращат – заключение
Посрещнете гостите в сайта си с грабващо първо впечатление и ги оставете да опознаят бранда ви чрез останалите секции и страници. Пътят към реализацията може да очертаете по аналогичен начин, като навсякъде навигирате посетителя чрез подходящи послания, призиви и линкове – вече съм писала по темата в статиите „Как да направите уеб дизайн, който насочва потребителя към желаните от вас действия“ и „Как да осъществите целите на сайта чрез дизайн на съдържанието“.
⇒ А вие обръщате ли специално внимание на първото впечатление, което създава сайтът ви? Оставете линк в коментар и аз ще ви дам съвети за оптимизирането на неговата Above the Fold част.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба






















Благодаря за полезната статия! 🙂
Бих искала да помоля Люба да прегледа моя сайт за услуги, изработен от самата мен:
https://darinayankova.com/
Знам за някои недостатъци на сайта ми:
– все още нямам никакви бутони
– дизайнът на началната страница не е грабващ …
В една от препоръките Ви към края видях, че е спомената ‘игра на думи’. Тъй като обичам да пиша стихотворения, дали според Вас е подходящо на началната страница да имам следните строфи:
Промяната е лесна,
даже интересна.
Само я пожелай
и ще живееш в рай!
Аксес Барс дава енергия –
усещаш пълна синергия.
Фейслифт така те разкрасява –
истински те подмладява.
Утвържденията са ти програма,
за да бъдеш най-щастлива дама.
Промяна с радост
блика от сърцето.
Твоя вечна младост
грее на лицето.
Ще съм безкрайно благодарна за Вашата обратна връзка за:
1) сайта като цяло;
2) началната страница;
3) това дали да включа стихотворението (което по принцип е над 10 строфи) и къде да го сложа.
Благодаря Ви предварително за отделеното време и внимание!
Здравейте,
Сайтът ви е доста добре структуриран и много искрен, което е голям плюс. Наистина му липсват малко по-дизайнерски елементи, за да се изгради съдържанието по-приятно за окото, а и да се набележат важните неща.
Виждам, че използвате тема Астра – за нея има плъгини с предварително създадени дизайнерски полета, секции и елементи, които лесно може да използвате и да персонализирате така, че да изградите сайта по своя начин.
Това, което мога да ви посъветвам като фундаментално важно е:
– Да разделите отделните секции чрез цвят, например да редувате бял и светъл фон. Така ще можете да дадете възможност на хората да отделят различните теми още от пръв поглед.
– Да оформите полета (като услуги) в отделни секции (както сте направила в страница Услуги), които можете да оградите с лека рамка или фон. Когато редите няколко полета, можете да отделите най-важното (най-препоръчваното) с друг цвят или иконка, за да изпъква.
– Можете на места с повече информация да разчупвате пространството като поставите нещата в 2-3 колони – това е подходящо за услугите, мненията за вас. Въпреки че тези колони ще застанат една под друга на мобилна версия, ако са отделени чрез фон или рамка, ще създават усещане за по-различно съдържание.
– Секции с призиви за действие. Най-важните страници са тези с услугите (вкл. и общата), така че можете да препращате потребителите към тях или една от тях – зависи къде приоритетно вие самата искате да ги изпратите. На по-дълги страници тези секции могат да се появяват и по средата на съдържанието, а на по-кратките най-долу.
– Хубаво е да използвате пространството във футера за да добавите линкове към най-важните си неща (препоръчвана услуга, контакт и новости в блога например). Така ще си гарантирате, че на всяка страница под съдържанието давате още един шанс на хората да останат в сайта.
– Можете да помислите за блог в даден момент, защото той е подходящ да разкриете своята мотивация, мисия и отношение към цялата сфера и клиента по принцип.
– В страница Контакти препоръчвам да има форма за запитване. А телефона и имейла направете да се кликат, особено предвид, че съдържанието ви не може да се копира, би улеснило много фхората, които искат да се свържат с вас.
Права сте и за бутоните. Хубаво е след всяка секция, в която можете да поискате нещо от хората да го поискате – да прочетат статии, да разгледат услугите, да поръчат услуга, да прочетат повече за вас. Така ще ги улесните, а оформянето на този призив като бутон ще им подсказва кога се иска нещо от тях и къде могат да продължат разглеждането на сайта лесно, само чрез един клик. Моят съвет е да изберете два вида бутони – един контрастен (във водещия ви лилав цвят), който да използвате, когато искате да поръчат или да ви пишат и един второстепенен (бял с рамка или с много светъл фон), който да използвате, когато ги препращате към допълнителна информация. Така, в рамките на сайта, ще създадете своеобразен цветови код, чрез който ще улесните ориентацията.
Използвайте бутони там, където говорите за услугите си и под всяка услуга към формата за запитване. Още по-добре би било да има форма за запитване под всяка услуга, за да може да улесните максимално хората – да поръчват директно от там, където са в момента. последните версии на плъгина Contact Form 7 показват от коя страница ви е изпратено запитването и така можете да използвате една форма вместо 3, за да ви е по-лесно поддържането им.
Имате доста приятен стил на изразяване и си личи желанието да помагате, а не просто да изпълнявате услуги. Можете да помислите всички тези ваши послания да бъдат оформени като цитати от самата вас и така навсякъде в сайта ви цитати с тази подбрана визия ще показват на хората, че вие им казвате нещо лично точно тук. Чисто маркетингово тук е мястото и на бутона, но във вашия случай (тъй като предлагате услугата си чрез лично отношение), можете да измислите под този тип цитати някакво информативно изречение, което да върви с бутона.
Относно първа страница:
Тя е своеобразен портал към сайта. Не е толкова функционална, колкото “витрина”, която показва разнообразието от услуги и информация. Затова добрите практики са в нея да присъстват откъси от всичко в сайта, като най-контрастно да са визуализирани тези неща, на които искате хората да реагират.
– Можете да оформите в началото едно добро послание с ползите за клиентите и личното ви отношение към тях, под което да добавите бутони към услуги и към “За мен”. Тук аз лично бих използвате “Защо промяна с Радост” и “Подавам ръка и на теб”, защото са силни послания и разкриват много за отношението ви към хората. Можете да използвате ваша снимка, за да покажете съвсем лично отношение или снимка, на която се вижда как извършвате услугата. Хубаво е тази снимка да има по-нестандартна форма – заоблени ъгли, трапецовидно изрязване или нещо подобно, за да се разчупи пространството.
– Под това поле можете да продължите с услугите както досега, като добавите по едно уточнение за какви хора е подходящо, като ги оформите в три полета с иконки и/или фон. Правилото при иконките е да изразяват текста визуално само с един знак. Ако няма наистина подходящи иконки, можете да използвате и за трите нещо по стандартно като “check”, звезда или нещо, което изразява качество. Най-препоръчваната услуга може да е гарнирана с по-различен цвят.
– След това можете да оставите вашата снимка с краткото инфо за вас, като добавите бутон към страницата с пълната информация.
– Хубаво ще е да има 1-2 мнения от клиенти, защото това е силен принцип за убеждаване.
– И накрая да завършите с послание за силата на тяхната промяна + бутон към услугите. Това поле да е гарнирано с подходящ фон в контрастен цвят, за да покаже, че за вас (и за тях) това е важно.
Относно стихотворението:
Според мен задължително трябва да намери място на сайта ви. То показва лично отношение, силно вдъхновение и страст. Това е важно за доверието, което клиентите ви трябва да си създадат към вас.
Къде трябва да се сложи е въпрос на решение и се съмнявам, че има еднозначно мнение. Моето мнение е следното:
Тъй като е доста дълго, по-скоро ще разсейва на първа страница, защото това е мястото където хората се запознават с цялата дейност и не се съсредоточават достатъчно. Затова можете да сложите само първия стих в каре оформено като нещо по-различно (спрямо всички други елементи в сайта). Нещо по-нежно, с бял фон и лека рамка, с малко светлосянка, за да се подсили внушението, че това е нещо наистина поетично. Това каре може да е съчетано с текст, който уточнява, че сте вдъхновена в работата си и препратка към страницата за вас. Или даже да е съчетано с ваша снимка, където сте малко по-артистично снимана.
Цялото стихотворение бих сложила на страницата за вас и бих разделила страницата в съотношение около 70-30% (или колкото е подходящо, за да не изпадат строфите). В лявата част бих оставила съдържанието, а в дясната – стихотворението. Тъй като четем от ляво на дясно (а на мобилна версия дясната колона ще изпадне от долу), хората ще могат да прегледат информацията за вас и услугите ви, а останалото ще възприемат като допълнение към вашата личност.
Надявам се да съм полезна и съветите ми да ви свършат работа. Не се колебайте отново да ми задавате въпроси не само по този коментар, но и в последствие, докато работите по сайта си.
Поздрави,
Люба
isobg.com
Благодаря за препоръките предварително!
Здравейте,
Сайтът е добре структуриран, ясен и лесен за ориентация. Приятен е за окото и има визуално разделение на различното съдържание. Това, което мога да ви посъветвам като подобрения, е:
В първата секция (т.нар. Hero section) обикновено се поставя посланието за най-важната част на сайта. Добро е решението да се оставят там и последните новини от гледна точка на това да се покаже, че следите сферата си информирате хората. Но по-скоро това трябва да отпадне, защото разсейва от главната цел. Ако развитието на блога ви е много важно, можете да преместите тази секция точно под Hero, а ако е второстепенно спрямо услугите ви, да оставите само тези по-надолу. Сянката под главното ви заглавие малко разсейва. Може направо да отпадне или да се търси решение да стане малко по-тъмна (трябва да се тества, за ад се прецени доколко се чете). аз лично бих я махнала, както и тази под текстовете като цяло.
Бутонът в първата секция “Контакти” звучи малко информативно, а не като призив за конкретно действие. Можете да го смените със “Заяви разговор” или “Заяви консултация”.
Надолу съдържанието може леко да се разчупи, за да не е толкова дълъг текст, особено на мобилна версия. Например подточките под “Защо ми е Система за управление?” да станат три полета с фон, рамка или иконки, за да е по-интересно и да се наблегне на тях.
Текстът “ISO консултиране – 100% успех!” може да се отдели в секция с фон и бутон с призив за запитване, защото е заявка за качествена услуга, която вие обещавате де изпълните. Същото важи и за текста “Консултация по ISO стандарт – Лесно, Достъпно, Бързо!” или текста “Гордеем се, че изграждаме партньорски отношения с нашите клиенти и….” Имам предвид нещо по подобие на секцията ви “Имате проект за сертификация по ISO? Нека да започнем!”. Няма никакъв проблем да има няколко такива, като не всички трябва да са с фон картинка, може част от тях да са по-изчистени.
Стъпките на процеса също могат да се направят по-интересно в поле като таймлайн, за да се демонстрира развитието и по чисто визуален начин.
Услугите ви Обучение и Одити също са важна част от дейността ви, така че могат да се направят по-контрастно с някакъв фон (лек фон, колкото да изпъкнат или тъмен фон със светли букви, ако искате да сте още по-категоричен).
Обърнете внимание и на обръщението си към клиента – има места, където говорите на “вие” и такива на “ти”. Хубаво е да се използва само едното, като решението кое зависи изцяло от вас в зависимост от това какво впечатление искате да създадете.тъй като услугата ви е по-делова, може би е по-добре да изберете “вие”.
Хубаво е имейлът и телефонът ви да са линкове, защото помагате на хората да се свържат с вас, особено на мобилна версия, където тези линкове работят още по-добре, а копирането е по начало трудно.
Начинът, по който изглеждат ЧЗВ е малко по-“груб” от останалите елементи и визуално изпъква о цялото. Според мен е по-добре да е в същата стилистика като останалата част от сайта.
Изображенията са побрани по много приятен начин и съответстват на текстовете, но аз бих препоръчала да използвате поне една ваша снимка, за да покажете кои сте. Дори да е само на офиса или само лицето на мениджърът. Истинските снимки и лицата на хората са силен фактор за убеждаване и създаване на доверие.
—
Надявам се да съм полезна и да съм дала добри идеи. Естествено, съветите ми следва да се обмислят спрямо цялостната стилистика и цели на сайта и не е задължително да се изпълнят дословно. Но ви съветвам да ги обмислите като част от цялостната поддръжка и развитие на сайта.
Ако имате нужда от допълнителни насоки, не се колебайте отново да ми задавате въпроси не само по този коментар, но и в последствие, докато работите по сайта си.
Поздрави,
Люба
Здравейте,
благодаря за полезната информация, поднесена толкова ясно. Моят сайт все още е в процес на изработка и постепенно се появи въпрос, който ме занимава. Става въпрос за Privacy policy и Terms of usage и как трябва да подходим към тях, когато публикуваме сайта си. Стандартни модели ли е добре да се използват или персонализирани, особено ако сайта приема онлайн плащания?
Благодаря предварително!
Здравейте, Неда,
Въпросът не е съвсем дизайнерски и аз лично съветвам да се използват услугите на адвокат, особено щом има плащания. Трябва да се опише всичко като взаимоотношения между страните, доставки, рекламации… В Privacy policy трябва да са опишат всички начини, по които се използват лични данни – контактни форми, коментари, ревюта, регистрация, поръчка, Аналитикс, Фейсбук Пиксел, имейл маркетинг услуги… Дори нещата, за които имате законов интерес трябва да са описани като такива. Ако имате авторско съдържание, е хубаво да опишете и правата върху него.
Мога да ви отговоря по отношение на практиките за включването им в самия сайт:
– Трябва да са лесно достъпни като линкове – затова е добра практика да са във футера. Хем са на всяка страница, хем не са в менюто, където хората търсят информация за вас и продуктите/услугите.
– Трябва да включите чек-бутон за съгласието с Privacy policy във всички форми в сайта – обратна връзка, поръчка…
– Ако искате да са абонират за ваше съдържание, според GDPR това трябва да става с отделна отметка.
– Съветвам ви да ги забраните за индексация, за да не започнат да излизат в търсачките (повечето CMS като WordPress имат плъгини с подобна възможност)
– Начините за плащане и доставката (или извършването на услугата) е хубаво да имат отделен линк във футера, защото хората търсят конкретно това в момента, в който са почти на етап поръчка. Колкото повече ги улесните, толкова по-вероятно е да поръчат. Затова ги опишете подробно.
– Съобщението за бисквитки трябва да има опция за настройки, освен за съгласяване с наличието им.
– Сайтът ви да е добре защитен (чрез https връзка, чрез създаване на силни пароли, редовни ъпдейти и т.н.) също е свързано с цялостната защита на личните данни.
Възможно е да пропускам нещо или брандът ви да има някакви специфики, за които няма как да знам.
Добавям няколко линка, в които са описани подробно базовите неща, без които един сайт не може по отношение на GDPR:
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
https://blog.duda.co/the-ultimate-checklist-for-gdpr-compliant-websites
https://blog.duda.co/guide-for-gdpr-ecommerce
https://stripe.com/en-bg/resources/more/gdpr-compliance-e-commerce-germany
Поздрави,
Люба