Чеклист за фрийлансъри
Колко дълго се чудиш какви цветове да използваш за сайта си, колко информация да сложиш, къде и как да я разпределиш, върху какво и как да акцентираш? Подобни решения могат да ти отнемат ужасно много време, особено ако не си дори начинаещ уеб дизайнер, а се опитваш да се справиш сам с дизайна на собствения си сайт. По-лошото е, че умуваш върху тези въпроси всеки път, когато редактираш и обновяваш някоя уеб страница.
Можеш да промениш това. В днешната статия дизайнерът Любомира Попова ти подсказва на кои 8 правила да разчиташ, за да взимаш всеки път бързи и ефективни решения за дизайна на твоя сайт.
Аз държа най-много на правила 1, 3, 5, 6, 7. Ти?
⇒ Сподели в коментар твоя сайт и Люба ще те посъветва как да подобриш дизайна му.
Колкото и опит да имаме в уеб дизайна, невинаги е лесно да вземем правилните решения. Ние винаги искаме да кажем на клиентите си повече, да разкажем изчерпателно, да им покажем нещо наистина впечатляващо.
Понякога това води до парадокса на избора: колкото повече възможности имаме, толкова по-трудно избираме.
⇒ Изработете си методика за взимане на решения и я прилагайте, когато създавате и редактирате сайт. Включете в нея правилата, които ви представям по-долу, за да не губите време в колебания всеки път, когато трябва вземете решения за краткосрочни промени (как да изглежда галерията, добавяне на нови продукти, etc.) и дългосрочни стратегии (как да създам устойчив визуален брандинг; как да имам актуален сайт максимално дълго време; как всеки ъпдейт да не ми излиза през носа).
1. Закон на Якоб Нилсен или закон за предвидимостта
Това е един от UX законите, с който ви съветвам да се съобразявате винаги. Той гласи:
„Потребителите прекарват по-голямата част от времето си в други сайтове. Това означава, че потребителите предпочитат вашият сайт да работи по същия начин като всички други сайтове, които вече познават.”
Как да използвате закона
⇒ Залагайте на удобството и интуитивността преди всичко останало. Не е нужно да показвате своята оригиналност в структурата и общата визия на сайта, ако това ще обърка потребителите. Имате поле за развихряне в изображенията, бранд стилистиката и детайлите по сайта.
⇒ Давайте на хората това, което очакват, за да ги задържите. Не забравяйте, че за тях вашият сайт е просто поредният сайт, който трябва да бъде прегледан набързо по пътя към целта. Вашият продукт не им е важен, докато не ги убедите, че им върши работа; сайтът ви не им е познато местенце; информацията за услугите ви е поредният предълъг текст в интернет.
Именно за да ги впечатлите и превърнете в лоялни клиенти, използвайте техните очаквания, насочвайте ги из сайта и ги задържайте на него максимално дълго време.
Това се постига като запазите обичайните места на основните елементи: менюта, странични ленти (или отсъствието им), футър (и разнообразието от важни връзки в него), начина на работа на формите, бутоните и всички останали функционални компоненти.
Винаги, когато се колебаете за структурата и композиция на сайта си (вкл. за отделна страница или лендинг страница), залагайте на това, което очаква вашият потребител от опита си с други сайтове.
За целта научете кои сайтове посещава най-често вашият идеален клиент. Има значение дали искате да привлечете аудитория, която обикновено посещава сайтове на топ брандове с впечатляващи интерфейси, или посетители, които предпочитат сайтове на малки бизнеси.
2. Правилото MAYA на Raymond Loewy или бъдете една крачка пред аудиторията си
Посъветвах ви да се придържате към познатото, но! ако прекалите с него, ще се слеете с тълпата и потребителите може да пропуснат сайта ви като нещо безинтересно.
Тук на помощ идва правилото MAYA – Most Advanced, Yet Acceptable (Най-напредналите, и все пак приемливи).
Това означава, че колкото и да се придържате към навиците на потребителите, все пак трябва да сте в крак с новото и с една крачка пред тях. Да обогатявате дизайните си с неща, които се навлизат сега, но ще останат като тенденция в бъдещето.
Така ще балансирате между познатото и иновативното, между навиците и напредъка, между вроденото любопитство към новостите и естествения страх от прекалено непознатото.
Как да използвате правилото
⇒ Изследвайте къде се намира вашият продукт/услуга в спектъра между „познато“ и „иновативно“ и намерете баланса между двете. Непрекъснато навлизат нови тенденции и елементи в уеб дизайна (и визуалното като цяло). Примери за това са безкрайният скрол, менюто в долната част за мобилна версия, accessibility, AI, чат-ботовете в сайта и какво ли още не. Трябва да сте наясно кое от всичко това би било полезно за ориентацията във вашия сайт, кое по-скоро би попречило на вашия потребител да се информира спокойно и кое е една крачка спрямо вашите конкуренти. Тествайте, за да разберете как посетителите ви възприемат новостите.
* Ако темата ви е интересна, в статията си “The Enduring Power of the MAYA Rule” Патрик Морган е описал три случая на успех (iPhone), провал (Google Glass) и пробив (ChatGPT) според принципите на MAYA.
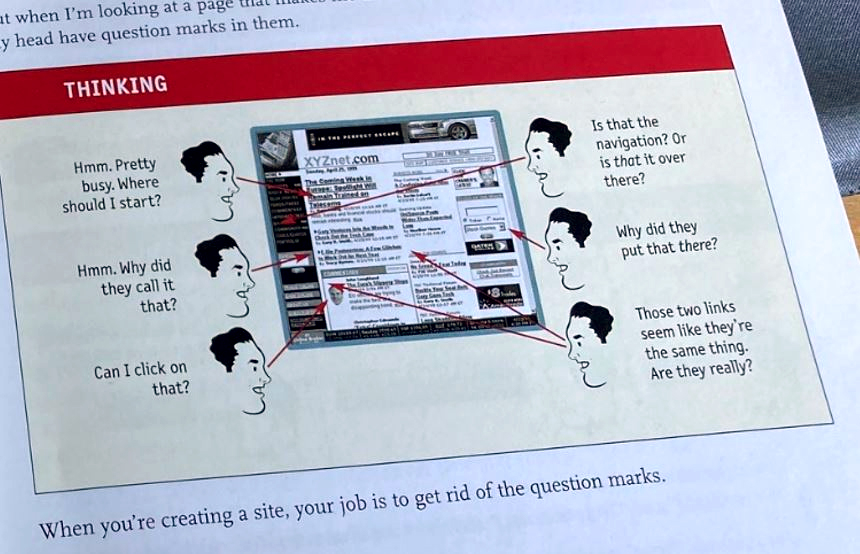
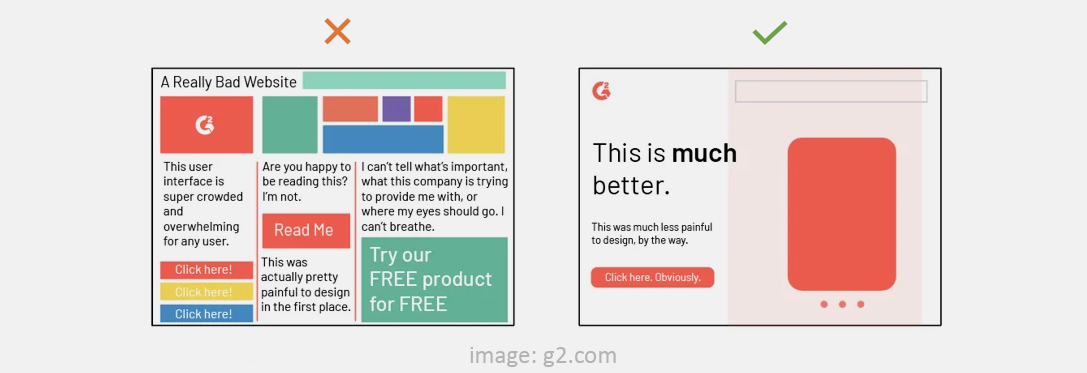
3. Не ме карай да мисля – защо да избирате по-прости решения
“Don’t Make Me Think” е заглавието на книга за UX/UI от Steve Krug. В нея той подчертава и развива аргументирано важността на разбираемите и лесни за използване интерфейси. Ако хората се замислят твърде много за това как да използват вашия сайт, къде се намират, къде трябва да кликнат, кое поле от формата как да попълнят, кой продукт в коя категория се намира, те няма да имат енергията да се отдадат на бранда ви и разбирането на продукта ви до степен да го пожелаят.
Затова е толкова важно уеб сайта ви е да е максимално опростен като структура, максимално ясен като визуална йерархия и да съдържа наистина само най-важното, без разсейващи фактори.
Как да използвате правилото
⇒ Опростете всичко максимално – структура, информация, визуални ефекти. Оставете на страницата само това, което ѝ е нужно, за да реализира основната си цел (ако е продуктова – купуването на продукта, ако е блог пост – самата статия). Ако искате да добавите нещо, по-добре го направете в отделна страница и слагайте линкове към нея. Не се изкушавайте да доукрасявате и да информирате за всичко. Подберете само основното и чрез способите на дизайна направете така, че най-важното да изпъква, а останалото да е по-незабележимо. По този начин ще водите хората към информацията, която искате да изтъкнете и ще ги насочвате с бутони към следващата страница, която трябва да посетят.
⇒ Тук можете да си помогнете със закона на Милър, според който „средностатистическият човек може да запази само 7 (+/- 2) елемента в работната си памет”. Това не означава да броите елементите с точност до 5 или 7, а да имате предвид капацитета на човешкия мозък, който просто изключва след определено визуално претоварване.
4. Закон на Гейман за мнението на потребителите
„Запомнете: когато хората ви кажат, че нещо не е наред или не работи за тях, те почти винаги са прави. Когато ви кажат точно какво според тях не е наред и как да го поправите, те почти винаги грешат.“ Нийл Геймън
Вслушвайте се в потребителите си винаги – тяхната интуиция не ги лъже, а техните затруднения със сайта ви са реални. Но! Промените, които правите, трябва да следват тяхното мнение, само когато става въпрос за представителна извадка, а начинът, по който променяте сайта си, трябва да бъде баланс между тяхното удобство и вашата цел.
Как да използвате закона
⇒ Водете статистика за затрудненията на хората в сайта ви, но правете промени чак след като обработите извадките до степен тези затруднения да показват тенденция. Улеснявайте хората (понякога е необходима малка промяна, като например да добавите бутон), но не забравяйте, че този сайт е част от цялостния ви брандинг и инструмент за продажба на продуктите и услугите ви. Ако става въпрос за преподредба на структурата или добавяне на страници, бъдете много внимателни да не залитнете към гласа на други хора, вместо да създадете сайт, чрез който водите вие.
⇒ Освен статистическите извадки, имайте и още нещо предвид – важно е коя част от аудиторията ви изпитва затруднения – посетители, клиенти или редовни клиенти. И трите групи са много важни, но сайтът трябва да работи и за трите едновременно, т.е. не правете промени само заради мнението на едната група.
⇒ Работете по сайта си редовно. Малките, чести промени са много по-ефективни от това изведнъж да предложите генерални новости, които изискват от аудиторията да полага допълнително усилие да си създава нови навици при посещение на вашия сайт.
5. Създайте си принципи по подразбиране
Когато създавате сайт, правите промени или изграждате лендинг страница, трябва да можете да намерите баланса между креативността и изпитаните решения. Не е добре да се съсредоточите прекалено дълго върху даден детайл, когато обмисляте структура и взимате генерални решения.
Как да използвате правилото
⇒ Бранд идентичността ви е добър пример за принципи по подразбиране. След като сте я направили, вие не губите енергия и време при всяка реклама или промяна в сайта да определяте наново детайли като шрифтове, цветове, иконки и стилистика. Тази енергия ви е необходима да измисляте нови секции с призиви за действие, чрез които да подтиквате хората към покупка или нови блог постове, чрез които да създавате доверие у аудиторията.
⇒ Общата стилистика и визуалната йерархия на самия сайт е друг пример за изпитано решение, на което да се доверите, когато трябва да преценявате бързо. Все пак сте отделили много усилия при създаването им. Оттук нататък можете да използвате тези стилове за създаване на всяка следваща страница.
* Патрик Морган е написал интересна статия по въпроса как да преодолявате сложните дизайнерски решения черз степенуване на самите видове решения (генерални, второстепенни и такива, които засягат само детайлите) в статията си “Default It or Design It”.
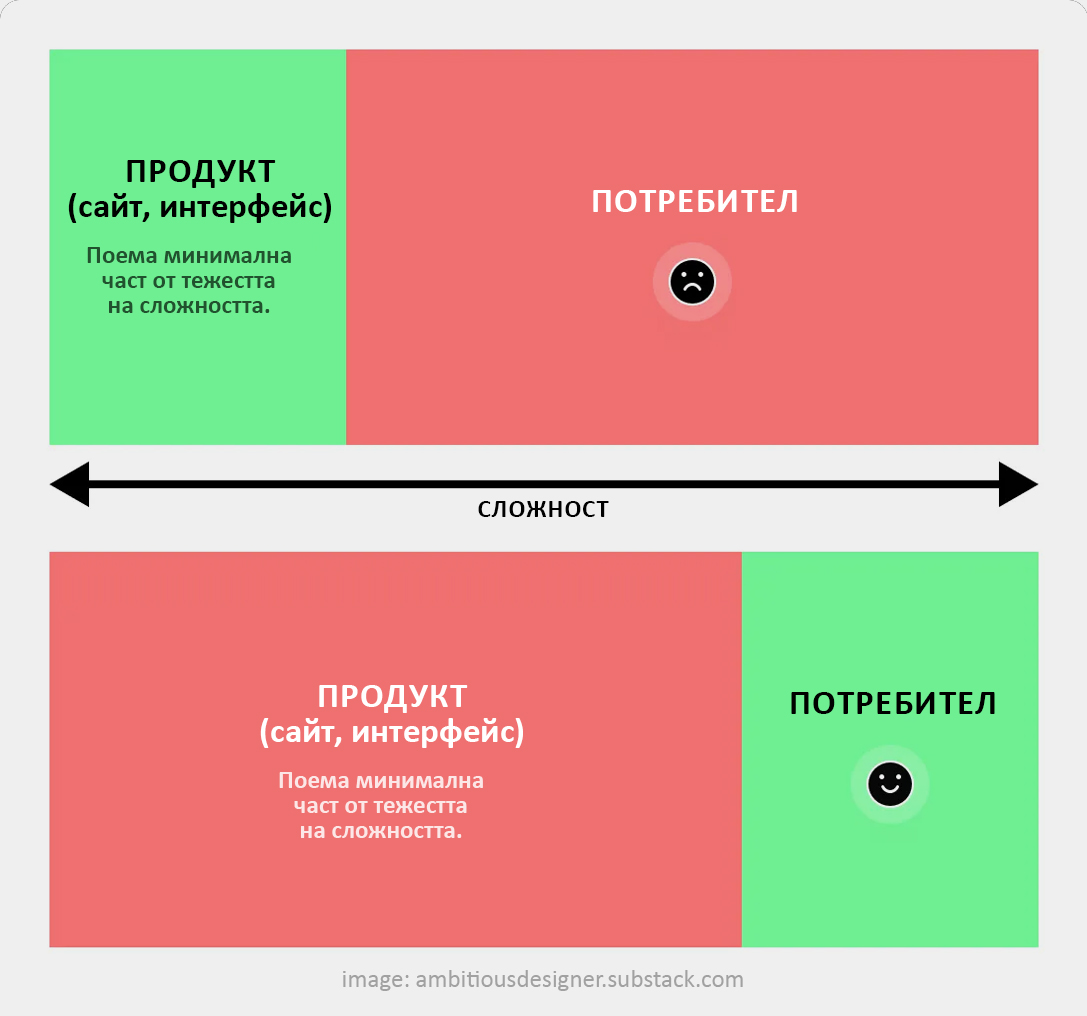
6. Закон на Теслер или закон за запазване на сложността
„Всяка система има известна степен на сложност, която не може да бъде намалена.”
Написаното от Теслер е натоварено с изключително важната роля да ни напомня, че усилията за опростяване имат граници.
Как да използвате закона
⇒ Просто не прекалявайте с опростяването, минимализма и краткото съдържание. Непрекъснато сте бомбардирани с призиви да опростявате. Дори и тази статия, дотук, е посветена на съветите да отнемате повече, отколкото да добавяте. Приемете закона на Теслер като напомняне да сложите граница и нека тя да е там, където вашият бранд/ продукт/ услуга изисква да бъде представен чрез всичко необходимо.
Следвайте своята бранд стилистика и не отнемайте нищо, което е свързано със същността на дейността и облика ви. Напоследък е модерно да се говори как хората в интернет само сканират, препускат през съдържанието, „скипват“ видеото и т.н. Това далеч не е причина да създавате по-кратко съдържание, по-къси страници или по-минималистичен дизайн. Напротив, запазете авторитета си като не изневерявате на себе си. Това ще ви се отплати в дългосрочен план.
Тенденциите са нещо преходно, докато брандът ви има дългосрочни цели. Ако гоните тенденциите, може да пропуснете моментът, в който вашата същност ще е на мода или пък хората, които имат нужда от вашите качества, въпреки модата. Или ще хвърляте излишна енергия да променят сайта си всеки път, когато модата се смени, докато накрая загубите себе си. Спазвайте модата успоредно с развитието на своята естествена идентичност, възможно е.
Например: ако смятате, че хората няма да четат дългите ви страници, тествайте с две лендинг страници – къс и дълъг вариант. Ще забележите, че винаги има хора, които биха се задържали по-дълго, за да изследват съдържанието ви. И обратно – има хора, които предпочитат просто да сканират.
Тук искам да подчертая един много важен детайл – при двете групи разликата не е в дефицита на внимание, а в баланса между тяхната цел и начинът, по който вие сте поднесли информацията. Ако целта им е да търсят обобщена информация, да разберат дали изобщо искат да останат на сайта ви, да намерят отговора на конкретен свой въпрос, тогава ще скролнат по диагонал, независимо какво и как сте написали. И обратно – ако искат да потънат в темата, да се запознаят в детайли с дейността ви, тогава ще задълбаят.
Разбира се, важно е и как поднасяте информацията. Дали сте написали увлекателен текст, който е приятен за четене, заради самото четене, или сте изброили предимствата на продукта чисто информативно? Ако вашето съдържание по-скоро информира и изброява, отколкото увлича, няма как да очаквате хората да го четат като цялостен текст.
Използвайте способите на дизайна, за да подскажете на потребителите дали информирате, дали продавате, или сте написали текст за четене. В първите два случая ще улесните скролването като отделите различните смислово полета с различно оформление. В последния случай ще оставите блоков текст, който изисква задълбочено внимание.
7. За да подчертаете нещо, премахнете акцента върху всичко останало
Това е един от най-важните принципи в уеб дизайна и аз често го засягам чрез темата за визуална йерархия. Той подчертава колко е важно да насочите посетителите към конкретни визуални елементи, за да им помогнете да се фокусират върху съдържанието, което искате да им покажете и/или информацията, която търсят.
Как да използвате правилото
⇒ Не правете всички елементи в сайта си с еднаква тежест. Най-важните неща оставете в контрастни цветове, осигурете големи полета фон, с много въздух наоколо. така ще привлечете вниманието върху тях; второстепенните елементи направете по-светли, по-сиви, по-дребни.
⇒ Не се изкушавайте да покажете всичко навсякъде. Неслучайно в маркетинга се използват термини като „фуния“ и „пътека“. Чрез тях се онагледява дългият път, който потребителят извървява от появяването на нуждата му, през решението за поръчка, до същинската покупка. На всеки етап той има различна потребност и го вълнуват различни неща. Затова и трябва да го посрещнете с подходящо за съответния етап съдържание и акцентиращи елементи, които да насочат вниманието му и чрез бутони, линкове и призиви за действие, да го поведете напред към продуктовата си страница.
* Как точно да го направите съм засегнала подробно в статията си „Как да направите уеб дизайн, който насочва потребителя към желаните от вас действия“.
8. Праг на Дохърти или колко бърз трябва да е сайтът ви
„Производителността нараства, когато компютърът и неговите потребители си взаимодействат с темп (<400ms), който гарантира, че никой не трябва да чака другия.”
Разбира се, тук не става въпрос да мерите с каква скорост потребителите работят със сайта ви на техните устройства. Но е правило, което да държим „под око“, за да ни напомня, че чакането убива желанието за работа с всяка система. Особено ако работите с някой CMS като WordPress, върху чийто код нямате контрол и не можете да забързате достатъчно сами.
Как да използвате правилото
⇒ Направете сайта си колкото се може по-бърз – изберете бърза тема, доверете се на професионалист поне за първоначалните настройки, ъпдейтвайте редовно. Не затормозявайте цялата система с тежко съдържание като големи изображения или дълги видеоклипове.
⇒ Слагайте, при по-дълги статии, лента, която да показва прогреса на четене. Така потребителят ще знае къде се намира и колко още предстои.
⇒ Използвайте, ако имате много продукти, пейджър вместо безкраен скрол. Така ще избегнете опасността от зацикляне на сайта при отваряне на твърде много елементи на една страница.
⇒ Контролирайте чувството, което потребителя изпитва, докато чака. Ако има известно зацикляне при зареждане на началната страница, можете да намерите забавен preloader, който да замести мъчителното чувство на безвремие.
За финал ви напомням, че тези методики не са твърди закони, които да изпълнявате дословно, а инструменти за взимане на по-бързи решения. Помагайте си с тях, когато имате нужда, но не забравяйте да преминете на по-креативна вълна, когато става въпрос за голямата картина.
Въпреки, че съм подредила тези методи за лесно взимане на работещи решения за уеб дизайн по важност, не е задължително да ги следвате винаги и в този ред. Понякога брандинга ви или някаква специфика на услугите ви налага създаването на нещо по-различно. Друг път може да решите вие да водите клиента, вместо да се водите от неговите очаквания.
При всички случаи имайте наум следната мисъл на Брус Ли, която важи за всички сфери в живота, включително и за създаването на впечатляващо функционален уеб дизайн:
„Адаптирайте това, което е полезно, отхвърлете това, което е ненужно и добавете това, което е специфично за вас.“
Опирате ли се на правила и статистики, когато създавате уеб страниците си или действате повече по усет? Споделете в коментар, а аз мога да ви посъветвам как да подобрите сайта си.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба