Какво значи сайтът ти да е достъпен за всички групи посетители?
Значи дизайнът, структурата и съдържанието му да са така направени, че в тях да се ориентират лесно и хора със затруднения (зрителни, слухови, двигателни, когнитивни), и останалите, разсеяни посетители.
⇒ На английски, а засега в повечето случаи и на български, говорим за accessibility – достъпност на сайта. Колкото по-добра е тя, толкова повече посетители от всички групи привличаш. Какви са причините за това и как да постигнеш максимална достъпност на собствения си сайт ти разказва днес дизайнерът Любомира Попова.
Напомням ти, че това е и началото на безплатната консултация с дизайнер за ноември. Прочети статията, виж какво може да подобриш по твоя сайт и ако имаш въпроси, питай Люба в коментарите.
Ако сте правили сайта си чрез CMS (като WordPress или Wix), най-вероятно няма да можете да редактирате кода и да изпълните всички необходими условия за accessibility.
Затова в тази статия ще се спра единствено на нещата, които можете да направите по съдържанието, за да бъде сайтът ви не само красив, но и удобен за ползване от всички.
По последни данни на СЗО хората с различни затруднения са 16%. Създаването на достъпна уеб среда им дава много повече възможности да ползват технологии и услуги, да получават информация, да са част от различни общности.
Кои затруднения пречат на възприемането на информацията в уеб и UI
- Зрителни нарушения. В тази група влизат хора, които виждат образите и текстовете неясно, и хора, които възприемат сайта единствено като текст и взаимодействат с него чрез гласови команди. Затова внимавайте с поднасянето на информацията – кратки изречения, разделяне на текста на параграфи и подзаглавия. Старайте се текстът да е четлив – с ясен шрифт, контраст спрямо фона, по-голям размер на буквите. Погрижете се бутоните, менютата, изображенията и всички функционални елементи да са описани така, че да могат да се командват с глас.
- Слухови затруднения. За да улесните посетителите, които имат проблеми със слуха, постарайте се всички ваши видеа да имат субтитри или поне транскрипция на видеото като текст на същата страница.
- Двигателни затруднения. Има хора, които не могат да си служат с мишка и клавиатура и разчитат на гласовите команди.
- Когнитивни затруднения, при които проблем са концентрацията и съсредоточаването. За да улесните посетителите, които ги изпитват, сайтът ви трябва да има максимално ясна структура, добра визуална йерархия, по-добър контраст. Не трябва да използвате прекалено ярки комбинации от цветове и твърде много елементи във видимата част на екрана.
- Дислексия – добра практика е използването на диаграми, изображения и иконки, които подсказват ясно за какво става въпрос в текста.
- Далтонизъм. За да помогнете на посетителите, които виждат цветовете в сайта ви по различен начин, търсете добър контраст между избраните тоналности. Така дори те да са „променени“, ще е ясно, че цветът е различен.
Accessibility качествата на един сайт засягат не само удобното му възприемане, но и:
- добрия UI – защото предполагат изчистен дизайн;
- основите на SEO – защото ботовете „виждат“ сайта като незрящ човек;
- основите на добрия UX – колкото по-удобен за използване е сайтът, толкова по-вероятно е потребителят да се върне отново.
Всъщност повечето от UX законите (добрите практики в маркетинга също) изискват по интерфейса да се направят тези неща, които се препоръчват и за accessibility.
Ето защо днес става все по-належащо да се познават и следват добрите практики за достъпност и ползваемост – защото нещата със свързани; защото човешката психология стои в основата на комуникацията между бранд и потребител; защото ако един сайт е напълно достъпен, то той ще е и максимално удобен за използване, а оттам и желан и приятен за посетителите. А когато хората преживяват нещо с удоволствие, те са склонни да се завръщат, да се доверяват, да общуват и дори да станат лоялни към бранда.
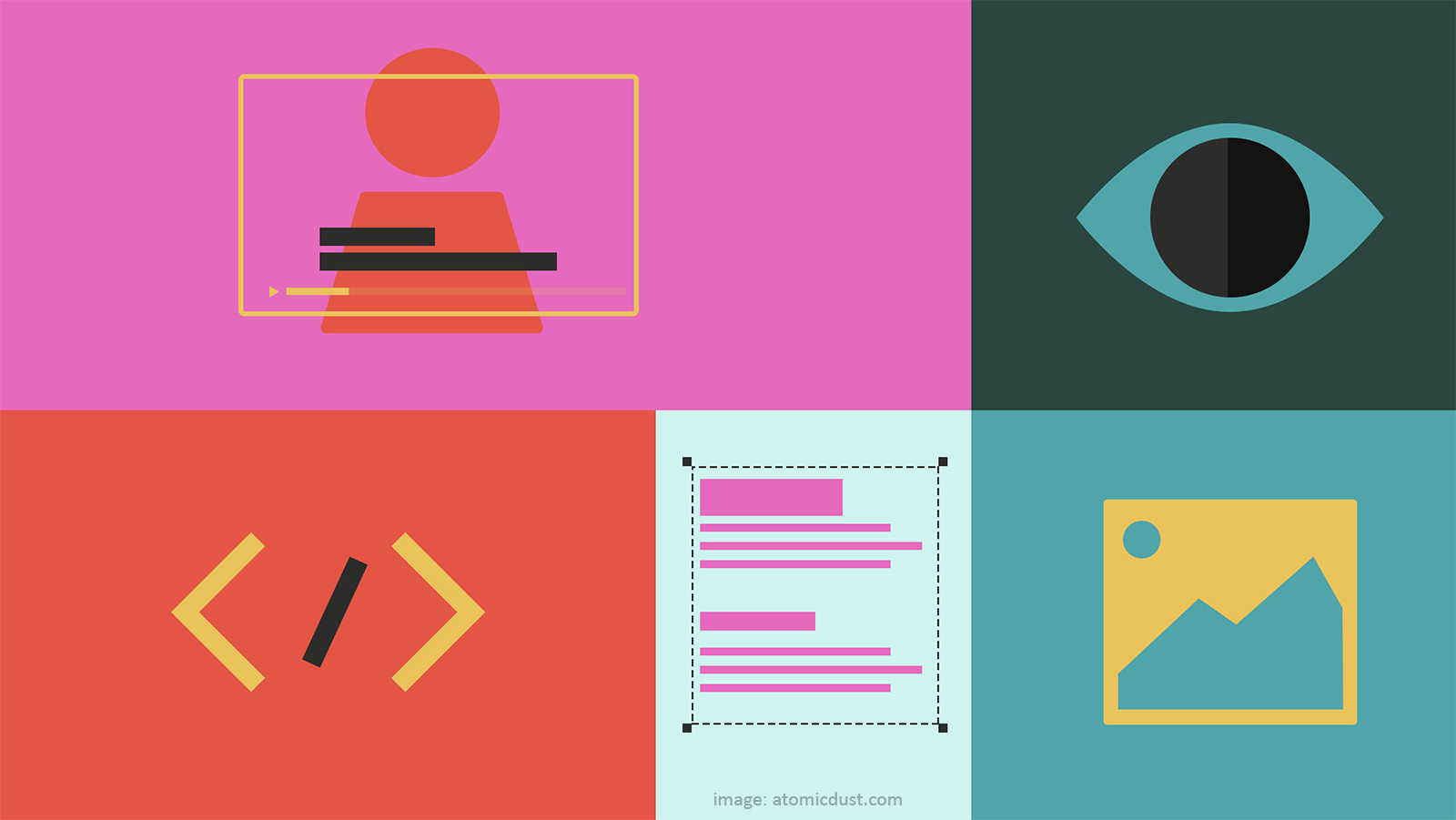
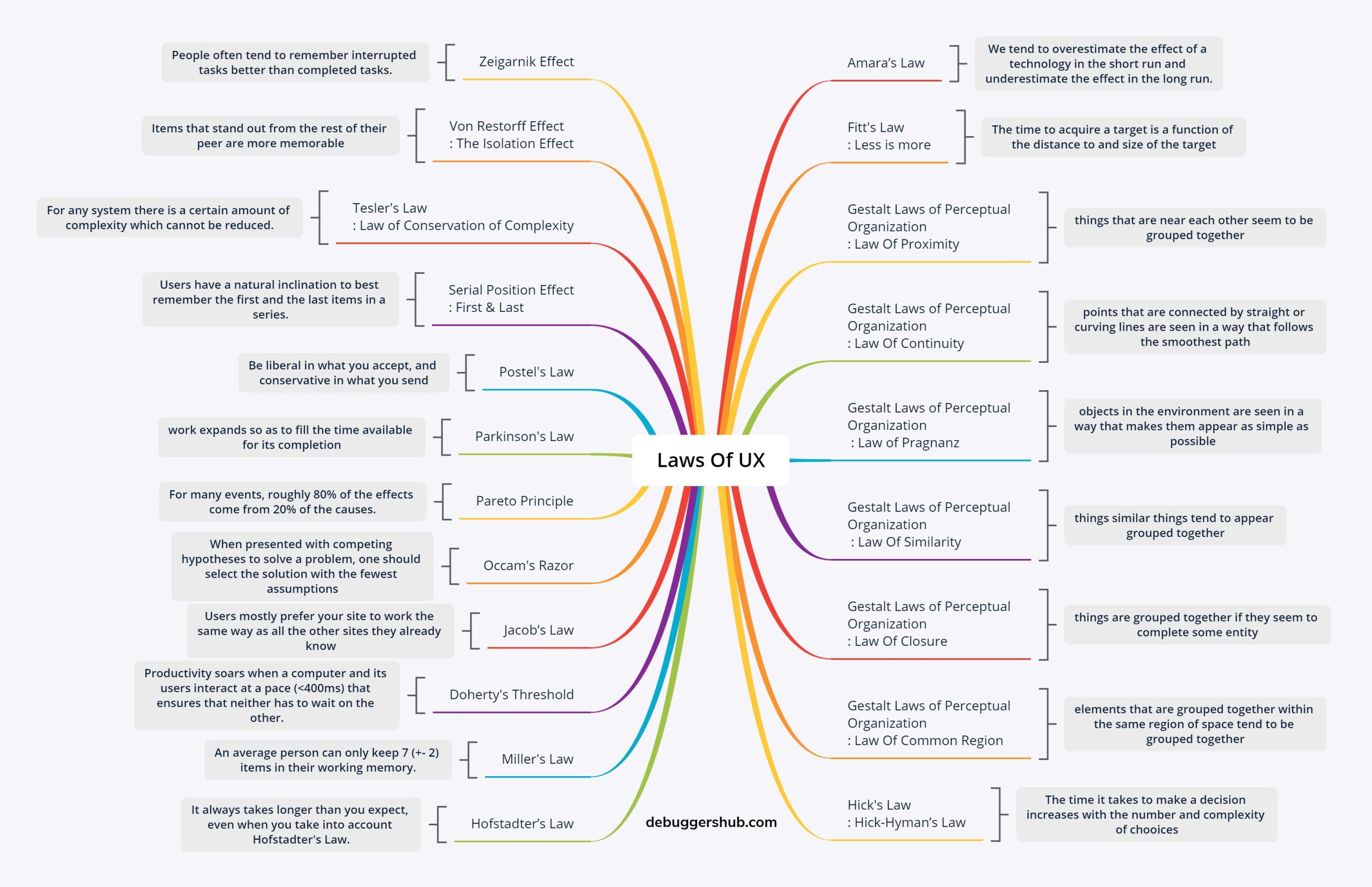
Вижте UX законите накратко
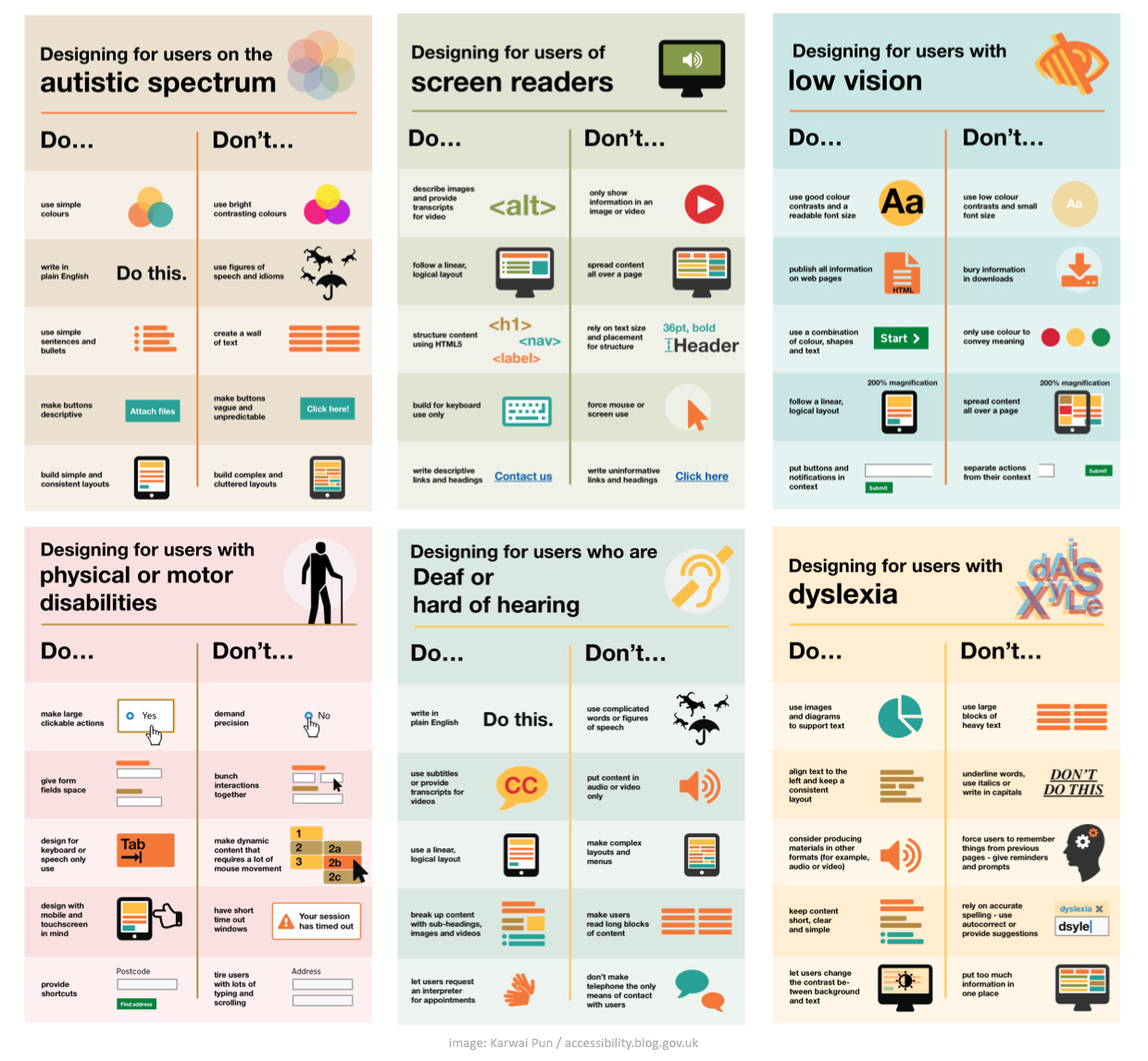
Прилагам и схема от статията „Dos and don’ts on designing for accessibility“, която илюстрира прегледно кои са фундаментите при изграждането на достъпен сайт:
 Цъкни на снимката, за да я увеличиш
Цъкни на снимката, за да я увеличиш
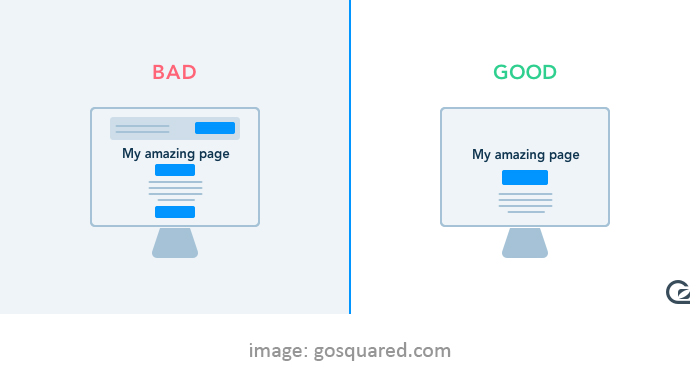
Какво да направите, за да спазите основните правила за достъпност и удобството на потребителя
1. Използвайте по-малко контрастни цветове
Това е важно и за хората в аутистичния спектър, и за избягването на когнитивната претовареност (вече съм писала за нея в статията „Как посетителят да се фокусира върху целта си, когато е в сайта ви”). Тя може толкова да подразни посетителя, че дори да не излезе от сайта веднага, той да не е в състояние да възприеме посланията, които му отправяте.
Какво да направите: подберете цветова схема с по-прости цветове, в по-пастелни тоналности, която да подкрепя съдържанието вместо да му пречи, като изпъква пред него.
Вижте повече за подбора на цветови схеми в статията „Цветови схеми за въздействащ дизайн и как да изберете вашата“.
2. Пишете кратки послания в прав текст
Често хората се изкушават да украсят сайта си с повече изображения, иконки и цветни елементи. Понякога, когато е изпълнено с вкус и подкрепя текста, това помага. Но когато иконите са неясни, означават идиоми, които не са разбираеми от всеки или са твърде разказвателни, това по-скоро пречи на възприемането на информацията.
Подобен подход би попречил и на хората в аутистичния спектър, с дислексия и със слабо зрение. Хората с увреден слух имат нужда от ясни текстове повече от всички, а незрящите разчитат само на тях и на алтернативните (alt) текстове на изображенията (които също трябва да са описани конкретно).
Какво да направите: използвайте прости послания и кратки изречения. Съчетавайте иконите с текст, когато значението им не е напълно ясно (както е Home иконката в менюто например). Описвайте изображенията и схемите си и добавяйте алтернативен (alt) текст, когато сайтът ви позволява да го направите. Не забравяйте да описвате и видеата си, или да им слагате субтитри, за хората с увреден слух.
Правете бутоните контрастни и винаги с формата на бутон, за да е ясно, че това е призив за действие, а не просто линк. Когато искате да добавите иконка в бутона, най-добре я съчетайте с текстов призив.
Повече за call-to-actions, можете да видите в статията „6 добри практики за дизайн на ефективни call-to-actions в уеб сайта“.
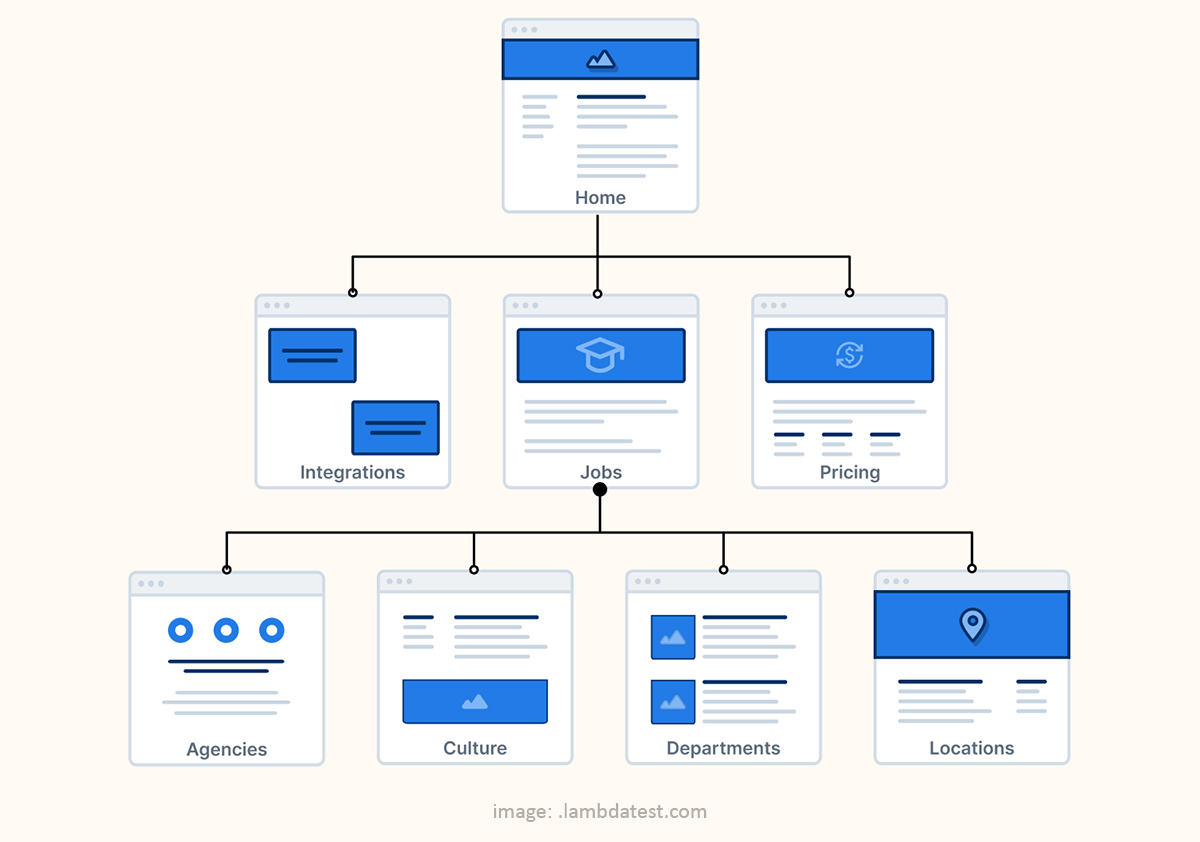
3. Старайте се структурата на сайта да не е прекалено сложна или много еднообразна
Това е важно както за хората със затруднения, така и за всеки друг ваш посетител. Сложната структура ги обърква, пречи им да стигнат желаната цел (например покупка) и често ги гони от сайта. Тя пречи особено много в мобилната версия, а посетителите вече браузват предимно през телефон. Затова е редно да се съобразим първо с достъпността и удобството при ползване на сайта през мобилно устройство.
Какво да направите: изградете балансирана структура с добра визуална йерархия (прочетете как в статията „Как да насочвате посетителите и да ги провокирате към действие посредством дизайна“). Не слагайте твърде много елементи на един ред и правете важните неща по-видими, по-големи и по-контрастни. Поставяйте водещите неща в началото на страницата, за да не изгубите вниманието на потребителите. Поставяйте връзки в страниците си (линкове, бутони) там, където искате да отведете потребителя до целта му и не ги слагайте на места, които нямат пряка връзка с това, което той разглежда в момента.
Не е добре също да използвате твърде еднообразни елементи. Разделяйте текстовете на параграфи. Не болдвайте и не изписвайте с главни букви твърде дълги изречения или цели параграфи. Подчертавайте само най-важните думи/фрази. Добра практика е текстовете да се разделят от тематични изображения, подзаглавия, цветни секции. Изображенията и схемите биха улеснили много хората с дислексия например.
В UX често се говори за ефекта на Зейгарник, който описва човешката склонност да се запомнят по-добре недовършените вместо завършените задачи. Това е и една от причините съдържанието да се разделя на малки стъпки – човек ги изпълнява лесно и има стимул да продължи да го прави, за да достигне целта си.
Друг UX закон – този на Якоб – гласи, че потребителите предпочитат да посещават сайтове, които работят по същия начин като сайтовете, които вече познават. Това е и причина в UX да се използва не просто ясна структура, но и структура, която е обичайна за уеб средата. По този начин не просто се помага на хората с когнитивни затруднения, но и се задържат потребителите като цяло.
По отношение на визуалната йерархия, може да се позовем на Закона за близостта – принцип в Гещалт психологията, който описва факта, че човешкото око възприема близките един до друг елементи като по-свързани от по-раздалечените елементи. Използвайки този принцип, чрез способите на визуалната йерархия, подсказваме на посетителите кои от елементите на страницата в сайта се съотнасят помежду си и кои са отделна тема. Пак по същата причина тематично свързаните елементи (текст, изображение, бутон) се отделят в секция, която е разделена от следващата с повече въздух или различен фон.
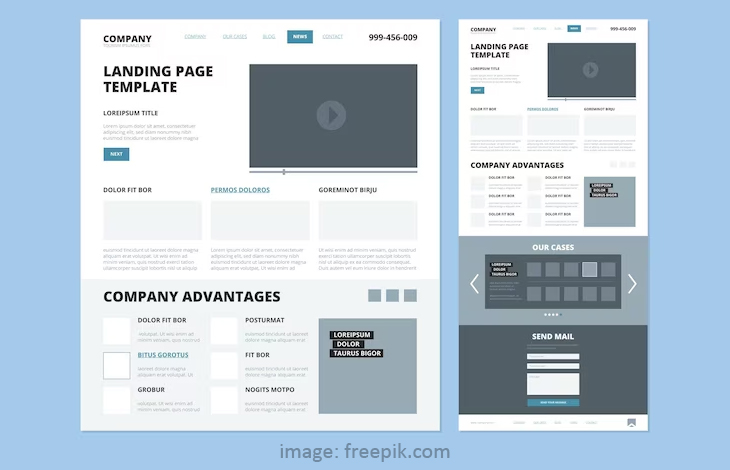
4. Правете елементите в сайта достатъчно големи
Често при създаването на дизайн за уеб сайт, ви се иска да добавите колкото се може повече информация. Смятате, че така давате изчерпателен отговор на посетителските въпроси. Всъщност това е по-скоро грешка. По-добре е да наблегнете на най-важното и да изведете основни акценти, а пълната информация да изнесе в отделна текстова страница, само за онези потребители, които наистина искат да прочетат всичко от-до.
Имайте предвид, че дребният текст е трудно четим, особено на екран, не само за хората със зрителни нарушения или дислексия, но и за повечето хора над 35 години.
Какво да направите: разделете страницата си на секции и разкажете в тях за дейността си, като акцентирате само върху най-важното. Оставяйте достатъчно „въздух“ около текстовите полета и оформяйте текста в отделни параграфи. Разделяйте текстовите послания с графични елементи, подзаглавия, булети. По този начин окото ще може да минава „по диагонал“ без това да пречи на възприемането на информацията.
Водете потребителя към целта като напомняте (чрез текст, послания, бутони, breadcrumbs) откъде е дошъл и накъде да отиде. Не разчитайте, че хората помнят какво сте искали от тях преди две страници.
Опитайте се да се придържате към размер на текста около 12-16рх (в зависимост от шрифта, който сте избрали). Използвайте контрастен цвят на текста спрямо фона.
Изберете четим шрифт (най-добре sans serif) и го подравнявайте в ляво. Ако наистина искате да добавите по-интересен шрифт (ръкописен, страшен, графити) – използвайте го единствено за акценти и по-кратки заглавия и то максимално пестеливо.
Тук ще напомня за закона на Милър, според който средностатистическият човек може да съхранява само 7 плюс или минус 2 (т.е. 5–9) елемента в работната си памет.
Това значи във видимата част на екрана да няма прекалено много елементи, които да го разсейват. Когато скролва надолу, информацията трябва да му е поднесена последователно и тематично. Ако на екрана има информация за повече от една тема, то потребителят по-скоро ще се разсее. Затова правете страниците си на секции (За нас, Екип, Галерия), между които да има толкова въздух, че в един и същи момент на екрана да се събира само една от тези теми.
5. Не правете елементите в сайта трудни за използване
Бутоните, линковете, формите за обратна връзка, табовете, менютата, изображенията в галерията – това са елементите, чрез които потребителят взаимодейства със сайта, информира се, търси да удовлетвори своя потребност и в крайна сметка става ваш клиент (купува, пише ви, оставя коментар). Затова е много важно тези елементи да са удобни за използване. За повечето хора дребните бутончета и неоткриваемите линкчета са просто дразнещ елемент, но за хората с двигателни затруднения, биха били сериозна пречка изобщо да продължат да взаимодействат със сайта.
Какво да направите: всички елементи, които изискват потребителят да кликне върху тях трябва да са достатъчно големи, за да може да ги активира с пръста си. Всички те трябва да са достатъчно високи, бутоните в мобилна версия е добре да са на почти 100% широчина, като между тях трябва да има достатъчно разстояние, за да не се натисне съседен елемент.
По повод лекотата на използването на един сайт често се спряга и законът на Фитс. Той гласи, че колкото по-голямо е разстоянието и по-малък е размерът на целта, толкова повече време ще отнеме достигането ѝ. Т.е. колкото по-лесно се използва даден елемент, толкова по-вероятно е той да бъде използван. Затова например бутоните на мобилна се правят достатъчно големи, за да бъдат достигнати и с левия, и с десния палец, а менютата се правят максимално опростени.
Това е свързано и със закона на Hofstadter, който гласи, че един проект винаги отнема повече време от очакваното. Казано по-просто, опитайте се да определите колко време би отнело на един човек да достигне до целта от страницата, през която е влязъл в сайта и имайте предвид, че различни спънки ще удължат това време. Тези спънки могат да варират от различните затруднения до обикновената разсеяност. Поради това е толкова важно всеки уеб сайт да е с ясна структура и да „води“ посетителя.
В заключение: когато правите дизайна на сайта си, опитайте се да си представите как бихте го използвали, ако можете да разчитате само на текста в него. Или как би изглеждал сайтът, ако трябва да го възприемете в черно-бяло? Или ако трябва да разчитате само на изображенията, защото не четете текста добре? Можете да пробвате да тествате сайта си с инструмент като WAVE или Google PageSpeed Insights.
Едва ли от първия път ще успеете да изпълните всичко, но ако ви стане навик да се заглеждате в подробностите, сайтът ви ще става все по-удобен за използване с времето, а това ще привлича все повече хора към него.
Огледайте сайта си още сега и ако имате още въпроси, свързани с това как да го направите по-удобен и достъпен за посетителите, задайте ми ги в коментар под статията. Ще ви отговоря.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба