Добре дошъл отново в блога „Свободна практика“, в който намираш практични насоки за привличане на клиенти, ценообразуване, водене на преговори, организация на времето и можеш да ги приложиш веднага към своята фрийланс дейност.
След лятната почивка стартираме с едно подсещане – провери дали сайтът ти съдържа четирите ключови елемента, които правят добро първо впечатление на посетителя, задържат го и ти помагат да го превърнеш в клиент.
Люба Попова ти посочва кои са те и как трябва да изглеждат и има едно предложение към теб – сподели ѝ линк към сайта си в коментар под статията и тя ще ти каже какво първо впечатление прави той.
 Обикновено, когато човек изгражда сайта си сам, се стреми да представи себе си и дейността си пълноценно, в дълбочина, да създаде доверие между бранда и посетителя на база визия и текст.
Обикновено, когато човек изгражда сайта си сам, се стреми да представи себе си и дейността си пълноценно, в дълбочина, да създаде доверие между бранда и посетителя на база визия и текст.
На теория изглежда лесно – необходимо е просто да се представи и да разкаже с какво помага на клиента си. На практика обаче нещата стоят малко по-сложно, защото първото впечатление се добива само от разсеян поглед хвърлен към екрана, най-често
на мобилен телефон (т.е. видимата част от сайта е доста по-малка).
Ето защо в тази статия разглеждам 4-те основни елемента в сайта, с които да грабнете
вниманието, да оставите добро първо впечатление и да задържите посетителите в сайта, така че те да разучат дейността ви подробно и на някакъв етап да ви станат клиенти.
1. Лого и слоган
Логото ви (или името ви, ако все още нямате лого), трябва да е поставено на видно място – обикновено горе вляво на сайта, в хедъра. Ако е подкрепено със слоган или девиз, още по-добре. Ако нямате слоган, напишете каква е дейността ви. Например „художник” или „онлайн галерия – живопис”, или „магазин за детски дрехи”.
Освен, че е важно логото да е на видно място, то трябва да е и с добро качество, да няма излишни ефекти и да се вижда добре на мобилна версия. (Прегледайте статията „Дизайн на лого – чеклист за начинаещи + инструменти“, за да се ориентирате.)
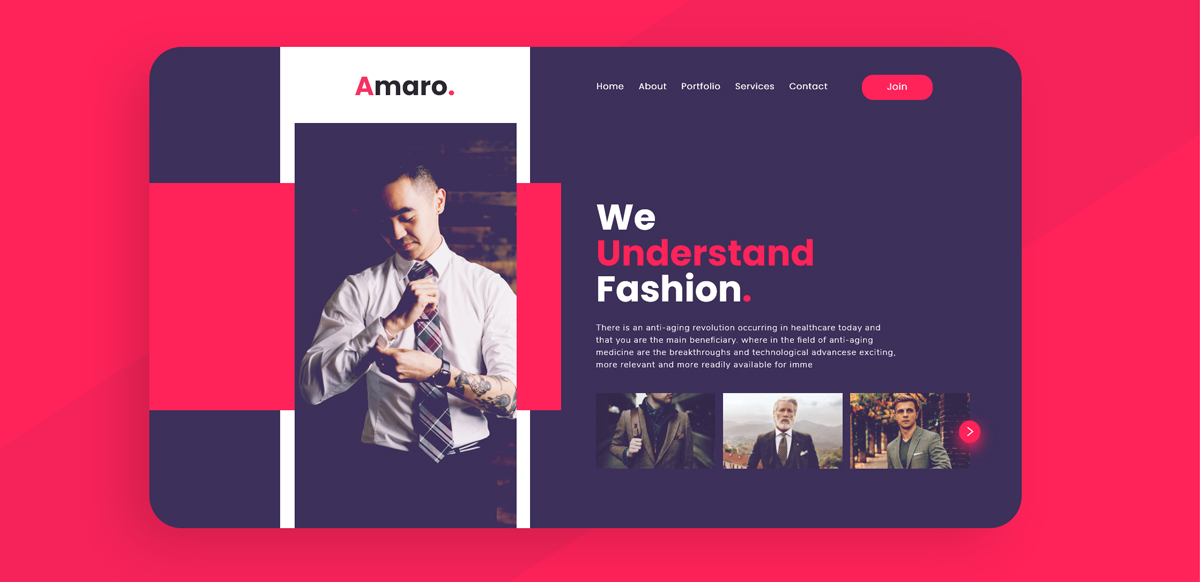
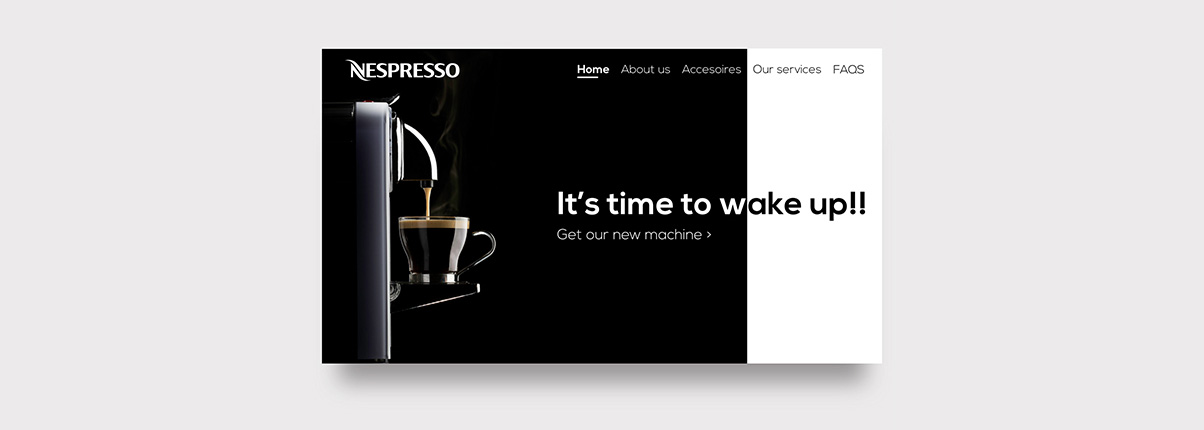
2. Hero Section
Това е секцията, която поставяте непосредствено под главното меню. Неслучайно е практика в нея да се слага привлекателно изображение, съчетано с оферта и подходящ призив за действие. Ако нямате подходяща оферта, ако сайтът ви не предлага продукти/услуги или когато не желаете да звучите твърде рекламно, използвайте тази секция, за да приканите посетителите да разгледат страницата, към която искате да привлечете най-голямо внимание.
Например „За нас”, „Услуги” или „Блог”. Hero Section обикновено се поставя на начална или на лендинг страница. На вътрешните страници е добра практика отново да има ефектно изображение и подходящо заглавие, за да накарате хората да останат и да се запознаят със съдържанието.
3. Първият абзац (или секция)
Първата секция след Hero Section. Невинаги хората реагират на призива за действие в началото. Понякога искат да скролнат надолу и да разберат повече за бранда. Затова поставете „начело“ най-доброто от себе си – няколко акцента върху силните ви страни, кратко инфо за вас или представяне на най-важния ви продукт.
За вътрешните страници в сайта този подход не е особено подходящ. След като сте представили съдържанието с изображение и заглавие, използвайте първия параграф, за да кажете най-важното за услугите/продуктите си – какви ползи носят на клиентите ви.
При дълга статия първият абзац може да е активно съдържание с линкове към отделните раздели в текста. Друг вариант е да използвате интересно форматиран цитат, който подсказва тематиката на написаното.
4. Форматирането на страницата
Да, форматирането не е точно елемент, но хората не четат подробно, а сканират скролвайки. Ето защо добре форматираната страница може да има даде цялата ценна информация без да се налага да я търсят и да се чудят дали изобщо този сайт е за тях.
Вече съм писала за визуалната йерархия в дизайна и как тя спомага не само за възприемането на съдържанието, но и за насочването на потребителя към важните за вас неща:
- чрез различни цветове (като по-важните неща са в по-ярки нюанси),
- чрез различна големина (по-главното е по-голямо),
- чрез празното пространство (ако около даден елемент има повече въздух, той се възприема по-лесно, по-пълноценно и изглежда по-съществен. Ако празното пространство в сайта е повече, той изглежда
по-стилен спрямо дизайни с гъсто разположени елементи).
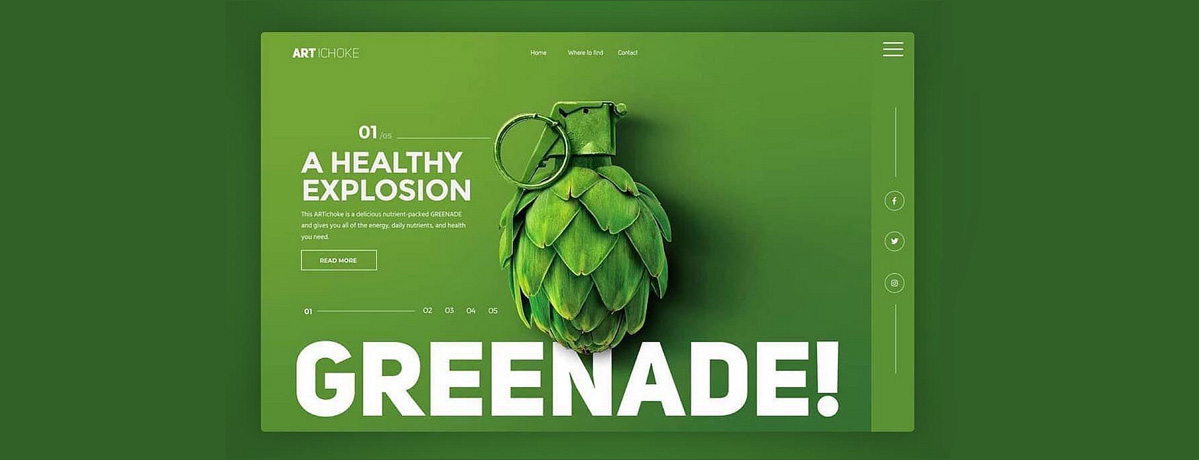
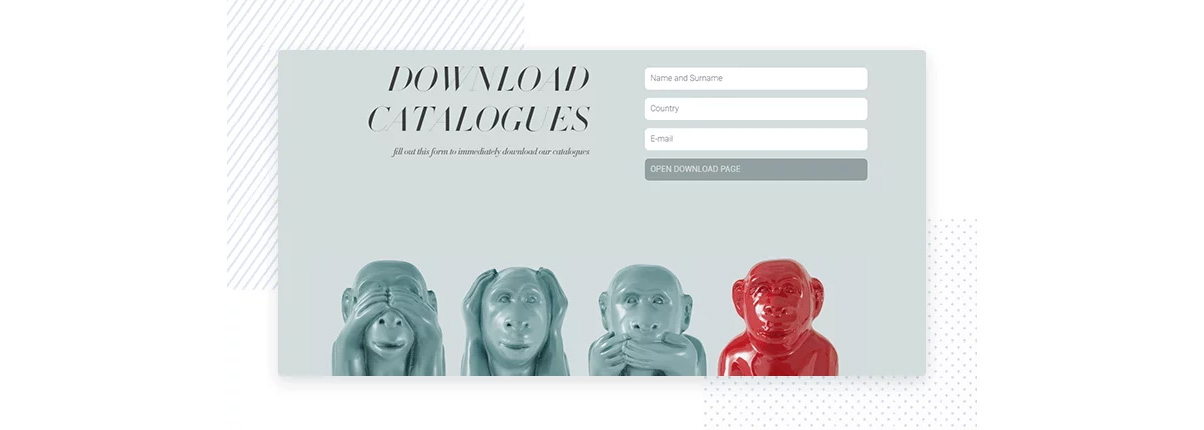
В този пример посланието „We make spaces“ е едновременно точно и ясно спрямо дейността и визуално подкрепено с много пространство между отделните елементи. Има вмъкната игра на думи и това го прави още по-интересно.
При форматирането, освен да отличите различните елементи един от друг, имайте предвид и следните препоръки:
Снимките трябва да са не просто привлекателни и ефектни, но и точно и ясно поддържащи текста. Ако използвате stock фотографии, преценете дали предават еднозначно посланието, което отправяте. Ако снимките се намират по-надолу на страницата, хората вече имат контекст и ще ги свържат с вашата дейност. Но ако stock изображението е на първия екран, най-добре го придружете с ясно заглавие.
Иконките трябва да отговарят точно на текста към тях. Те се възприемат преди думите, и по-лесно от снимките, и е важно да ориентират хората, а не да ги подвеждат.
Ясно главно меню – менюто е сред първите елементи, които хората виждат в сайта. От една страна то не дава кой знае каква яснота по отношение на дейността ви, защото бутоните в почти всички сайтове носят едни и същи имена – За нас, Контакти, Блог, Услуги. А на мобилна версия бутоните изобщо не се виждат. Затова логото и слоганът в хедъра са от особена важност – благодарение на тях посетителят разбира къде е попаднал и каква е дейността ви.
Футър – когато хората стигнат до края на уеб страницата, която разглеждат, са сравнително склонни да излязат от нея. Затова през последните години футерът се използва като допълнителна секция за задържане на вниманието. Тук можете да сложите най-важните си страници, някоя снимка или визуално ефектен акцент.
Ако става въпрос за онлайн магазин, във футера можете да добавите методи за плащане и доставка, които са важна част от решението на потребителя да поръча от вас. Тук са и линкове към „служебните“ страници (като Общи условия), чието присъствие създава впечатление за прозрачност и е предпоставка за създаване на доверие към бранда.
Призив за действие преди футера – след като посетителят е разгледал цялата страница, и преди да стигне до футера, е добре да види секция или банер с добър дизайн и призив да направи това, което искате от него.
Може да е същото предложение като в Hero Section-а, само не забравяйте, че при едното става въпрос за първи досег, а при другото – за цялостен поглед върху дейността ви. Т.е. при второто, самото ви обръщение трябва да е формулирано различно, да е малко по-„свойско”, ако брандът ви може да си позволи такъв език.
Първото предложение има за цел да грабне, затова позволява по-уау изображения, ярки цветове и гръмки послания. Последното трябва да привлича на база добро обслужване, изгодни условия, ползи, затова изисква да използвате снимки на конкретен продукт/услуга/предложение, по-конкретно послание и по-изчистен дизайн).
Как трябва да „изследвате” сайта си, за да разберете какво впечатление ще направите
- Огледайте всички страници – не се знае кой клиент откъде идва и къде влиза за първи път в сайта ви. Невинаги това е началата страница, на която разчитате, защото е много ефектна и добре обмислена. Съветвам ви всеки път, когато създавате страница в сайта или пост в блога си, да ги мислите и от гледна точка на първия досег с тях.
- Прегледайте сайта си и на десктоп, и на мобилно устройство, за да сте сигурни, че всеки посетител ще види каквото вие искате и каквото му е необходимо.
- Огледайте нещата и от своя гледна точка – все пак представяте себе си.
- Погледнете сайта си през очите на редовния клиент, чието доверие вече сте спечелили – намира ли каквото му е нужно?
- Представете си как би реагирал нов посетител, който още няма представа къде е – създавайте всяка страница и всеки елемент, така че да му дават необходимата яснота.
- Помислете за новия клиент, който обаче не е нов посетител. Вие вече сте провокирали интереса му към бранда си, но още не сте му продали нищо. Затова отправяйте към него добре аргументирани и ясни послания. Разграничете ги от останалото съдържание с помощта на дизайна.
- Имайте предвид че сайтът ви се гледа и от вашите конкуренти. Покажете експертност в представянето си, използвайте реални снимки и подчертайте авторитета си.
Ако работите от дълго време като фрийлансър, и познавате клиентите си, ще можете да прецените какво впечатление създава сайта ви с един поглед. Ще успеете да формулирате текстовете си и да подберете визиите си така, че да работят за всеки вид посетители.
Ако тепърва стартирате и още нямате представа за аудиторията си, ви предстои доста работа по опознаването ѝ. Започнете да говорите с посетителите на сайта си и/или използвайте инструменти за проследяване и анализиране на поведението им, когато го посещават.
Най-важното е сайтът ви да се обновява достатъчно често и да има модерен вид. Така давате знак, че се развивате и не сте занемарили дейността си. Не прекалявайте с елементите и цветовете, за да се чете лесно. Слагайте качествени изображения, които се възприемат бързо, лесно и с удоволствие. Използвайте бранд цветовете си и се погрижете текстовете да са добре форматирани, за да може сайтът да „разкаже” на посетителя всичко, което искате да му споделите и предложите.
Искате ли да разберете какво първо впечатление прави вашият сайт? Споделете линк към него в коментар под този пост и аз ще ви дам обратна връзка.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба














Здравейте,
Бихте ли погледнали следният сайт?
http://www.proinstall-bg.com
Благодаря предварително!
Здравейте, Ирена,
Сайтът е свеж, модерен, добре подреден и изчерпателен. Контрастът между цветовете е добър и различните елементи и секции се открояват. Може би в оранжевата call-to-action секция на начална страница бутонът “Свържете се с нас” би бил по-добре, ако е в по-контрастен цвят, например бял или черен.
Още на пръв поглед става ясно за какво е и привлича с добри и реални снимки. Хубаво е, че сте добавила основния призив за действие в менюто в открояващ се елемент.
Добре завършвате с футера, в който има основни акценти от дейността ви.
Има консистентност във визията на всички страници и раздели. Може би заглавията на вътрешните страници не трябва да са в дясно, защото затрудняват четимостта – повечето хора възприемаме информацията от ляво на дясно и отгоре надолу.
Харесва ми елементът под снимките във вътрешните страници, аз лично бих направила нещо подобно и на началната. Като хрумване, може този оранжев елемент да е в различен цвят за различните раздели – услуги, продукти, за нас и т.н. Но това епо-скоро хрумка.
Може за в бъдеще да помислите за една лендинг страница, към която да води призивът “Запитване за оферта”, защото страница Контакти е по-обща. А ако има специална лендинг страница, можете да опишете с две три думи кой и за какво може да ви пише, какви оферти изготвяте и вътре да има специално мислена за това форма.
Също, в секция “Защо да изберете нас?” на начална страница, след стъпките на работа, можете да завършите с призив да работят с вас.
Браво за усилията, които сте вложили в създаването на изчерпателен и представителен сайт.
Поздрави,
Люба
Здравейте,
Много ще се радвам да споделите обратна връзка за моя сайт: https://alexangelova.com/
Благодаря!
Александра
Здравейте, Александра,
Сайтът е много хубав, изчистен и модерен.
Визията е приятна, а снимката ви излъчва топлина и гостоприемство.
В момента изглежда като имиджов, представителен сайт. Ако това е целта, смятам, че е много добре постигната. Иначе, е хубаво сайтът да има някаква финална цел – например изпращане на запитване или поръчка на някаква услуга. Тогава е хубаво навсякъде да си личи, че е така и да се добавят призиви за действие, които да ъдат по-ясно оформени – като бутони или като цели секции с заглавие, кратък текст, изображение и бутон.
И в двата случая е хубаво страниците ви да имат връзки помежду си. Дори да няма бутони, можете да добавите линкове в текста (където е подходящо). Например на първа страница, където пише “creation of learning solutions as a designer” може да е линк към Услуги. Или страница За мен да завършва с линк към работата ви и услугите. И така нататък. Логиката на тези връзки трябва да е от по-второстепенните към по-главните страници. Например, ако целта е да се свържат с вас за услуга, то най-важни страници се явяват Услуги и Моята работа (както и самите ви проекти).
За мен лично е малко объркващо да няма контакти. Ако някой влезе в сайта не през начална страница, най-вероятно няма да се ориентира. Ако предпочитате да нямате отделна страница, а фомата да си стои в началото, можете да направите контактите като линк натам.
Виждам, че и в услугите има форма – това е добре, за да не бъдат препращани хората на друга страница, а да бъдат максимално улеснени.
В блога (в листинга със статии) би било хубаво да има и снимки. Може би сте искала да е максимално изчистено, както останалите страници и в момента наистина е по-различно от всички останали блогове, но снимките биха помогнали за привличане на вниманието.
Харесва ми как сте подбрала шрифтовете и контастра между заглавията, подзаглавията и текста.
Поздрави,
Люба
Здравейте,
Благодаря за полезната статия.
Ето и моят сайт:
ipapancheva.com
Ще съм благодарна, ако споделите мнението си.
Здравейте, Ирина,
Радвам се, че статията ви е била полезна.
Сайтът ви изглежда доста интересен. Харесва ми подборът на цветове, прави го много нежен и излъчващ спокойствие. Приятно хрумване е това перо във фона. Може би може да е една идея по-прозрачно, за да не се конкурира с текста.
Имате доста неща и смятам, че би било по-ефектно да си личи още на пръв поглед. В момента първа страница говори, че става въпрос само за блог. Можете да я направите като страница, в която да изнесете акценти от всички свои дейности, книги и кратко инфо за вас със съответните линкове.
При списъка с книгите, аз лично бих заменила бутон “Купи” с “Вижте повече”, за да могат да влязат в съответните страници във вашия сайт. А оттам да има бутон “Поръчайте книгата”. Така няма да ги изкарвате от сайта още преди да са се запознали със самата книга.
Също бих направила футер, в който да има акценти от дейността ви, за да може хората, които са стигнали до края на страницата да бъдат мотивирани да останат още малко.
Вижда и още няколко неща, които биха могле да се подобрят:
Мисля, че шрифтовете се “бият” малко помежду си. Можете за основния текст да изберете някой санс-серифен текст (санс-серифните са по-лесни за четена на екран). Също така подравняването е хубаво да си остане вляво, както е по подразбиране вместо justify (това отново се препоръчва при четене на екран). А при книгата на арабски (не съм сигурна какъв точно е този език) е по-добре да е подравнено вдясно, даже може и самата снимка да е вдясно, защото хората които четат от дясно – наляво, възприемат и цялата информация така.
В галерията е хубаво снимките да са с еднаква големина, за да може да е по-подредено.
Хубаво е при дълги текстове (както е в За нас или в статиите в блога) да има подходящо форматиране, което да привлича погледа към по-важните неща. Можете да използвате болд, италик и списъци, а можете да направите и отличаващи се параграфи (в друг цвят текст или с подходящ фон под текста).
Тук-таме забелязах текст залепен до снимката (например при книгата Welcome Nathan!). Добре е да се оставя малко въздух между отделните елементи.
Като цяло, мисля че сайтът има потенциал да стане много привличащ вниманието, определено имате усет за естетика, и му трябва съвсем малко изпипване.
Поздрави,
Люба
Здравейте! Благодаря за тази възможност. Ще се радвам на обратна връзка за моя блог – https://dzhandeva.com
Благодаря предварително!
Здравейте, Александра,
Смятам, че блогът е хубав, подреден и с ясна структура. Освен това е с много полезна тематика, което е страхотно. Хубаво е, че под името си сте уточнила и за какво е блога. Разбира се, би било по-ефектно на някакъв етап да добавите и свое лого, което да остава в съзнанието на хората и като визуален образ.
Като съвет за още по-доброто разпределени на съдържанието мога да ви дам да добавите футер, в който да фигурират най-полезните статии (или най-четените), също така и най-новите. Може да се сложат и най-предпочитаните категории или интервюта с жени, които дават ценна информация за останалите майки. Т.е. нещо, което да задържи хората, които са стигнали до финала на страницата.
Като визия, този десен сайдбар е малко остарял. С навлизането на Mobile first, структурата на сайтовете все по-често се оптимизира повече за мобилни устройства, отколкото за десктоп. Може този сайдбар да се измести преди футера (както е на телефон). Това е просто детайл, но би било още по-грабващо, ако блогът посреща хората с едни по-големи снимки и по-малко информация. Можете да добавите и някаква секция в началото на заглавната страница, в която да има грабващо послание с подходяща визия и призив за действие, който да води към блога или към предпочитана категория.
Виждам и още няколко дребни детайла, които могат да се пипнат малко за да са по-ефектни:
В контактите линкът към LinkdIn не е толкова ефектен като тези към Фейсбук и Инстаграм. Бих добавила и контактна форма, която да помага на хората да се свържат с вас по-лесно.
В “За мен” информацията е поднесена много ясно и стегнато, което е супер, но може накрая да се помисли за някакви ефектни линкове (например със снимки, рамки, иконки или други визуални ефекти), които да водят към изброените от вас интервюта, срещи и статии. Така сайтът ще води читателя към най-полезното си съдържание без да се налага той да търси и да се лута.
Забелязах, че категорийната страница на “Деца и кариера” (както и статиите в нея) са малко по-разтеглени от останалите, сигурно е станала някаква грешка в настройките. Хубаво е отстрани да има малко въздух, особено на десктоп.
Може за името на сайта и заглавията да се избере и някакъв по-нежен шрифт, който да подчертава женствеността. Да не е ръкописен, защото би натежал, но да е нещо, което чисто визуално да подсили заглавията като основен елемент, освен болдването и различния размер.
Хубаво е че вътре в статиите текстът е форматиран различно за различните компоненти и така човек може лесно да възприема информацията независимо дали чете или “сканира” съдържанието.
Харесва ми избора на основен цвят – зеленото е успокояващо и вдъхва баланс. И като цяло блогът е много приятен, добре поднесен и приятен за четене.
Поздрави,
Люба
Здравейте! Сърдечно ви благодаря за този изчерпателен отговор – много ми беше полезен и ценен. Поздрави и лека седмица, Александра
Радвам се да помогна. Самият блог е полезен и ценен и ми беше интересен досега с него 🙂
Привет и от мен!
Благодаря за полезната статия и възможността за обратна връзка как съм се справила със сайта:
https://dodiary.eu/
Поздрави!
Здравейте, Дора,
Създала сте много хубав сайт с приятен подбор на цветове и композиция между форми, снимки и елементи.
Много хубаво сте подбрала тази нежна златиста композиция на начална страница и по много интересен начин сте представила ДневникЪТ в първия абзац. Обикновено тук би било мястото на подходящ бутон с призив за действие, който да води към най-предпочитаното от вас съдържание, например блога или пленерите. Може би сте искали хората да разгледат цялата ви първа страница преди да решат къде да кликнат, но има много хора, които нямат това търпение. Затова обикновено се поставя такава секция с бутон още в началото. А тези, които искат да разгледат – така или иначе ще го направят.
Има няколко детайла, които могат да се пипнат, за да стане сайта още по-приятен:
Най-долу на началната страница “ДневникЪТ” е написан с по-интересен шрифт върху книги. Може тази композиция да бъде използвана вместо лого, за да подсили ефекта още при първия досег на хората със сайта.
Страница “Планер “Мечтай смело”” не съществува – не е добре да има подобни страници в главното меню. Или я махнете, или опишете с няколко думи какъв е този пленер, ако тепърва предстои качването му. Или просто вижте дали не е объркан линка.
Не съм сигурна каква е целта на линковете към социалните мрежи още на първа страница. Не е добре да се изкарват хората от сайта толкова рано, освен ако изрично не предпочитате да ви следват в мрежите вместо в сайта, но мисля, че тук случаят не е такъв. Линковете служат по-скоро за обратното – когато човекът вече е решил да напусне сайта, да му дадете възможност да не ви забрави, като ви последва на други места.
Доста време ми отне да разбера, че това е онлайн магазин (може би защото страницата с пленерите не работи). Може да поставите коричката в главното меню, за да се вижда.
Самата продуктова страница е много добре направена, информативна и с красиви снимки, които показват продукта в най-добрата му светлина. Единствено бих качила бутона с цената максимално нагоре, за да може да се поръча лесно още при влизането в страницата. Не знаем кой потребител от къде идва и ако иска да купи веднага, ще е неудобство да търси бутона. Същото важи и за брояча – подобни “тригъри” е хубаво да са много видими и да въздействат още в началото и да съпътстват мисълта на хората, докато четат подробностите за продукта.
Хубаво е, че под всеки дневник предлагате допълнителни продукти, които се връзват с употребата му и биха били полезни за хората. Самото им изобразяване също е прекрасно, но и при тях линковете са грешни. и не водят никъде. Също забелязах, че снимките не са линкове. Хубаво е да са, защото в повечето сайтове снимките са кликаеми и хората инстинктивно кликат на тях очаквайки да се случи нещо. Добре е да ги улесняваме, а и да се възползваме от вече създадените рефлекси. (Прегледайте целия сайт за още неработещи линкове, защото това би изгонило хората, а и ще доведе до по-малко продажби)
Харесва ми как сте направила футера – едновременно е напълно ясен и изчистен. Без излишна информация, а в същото време има всичко необходимо.
Добре сте се сетила накрая на продуктовите страници да добавите тази секция с линк към даден продукт. Въпреки че не е твърде рекламна (във вид на банер), смятам, че е въздействаща, а и много точно и ясно казва какво се очаква от хората, като липсата на твърде много информация всъщност събужда любопитството.
Още по-хубаво е, че сте представила екипа, така добавяте и повече прозрачност, но и лично отношение. Можете да добавите на някакъв етапи страница “За нас”, за да е видима навсякъде, а не само за хората, които са разгледали цялата първа страница.
Като цяло, страхотен сайт, много готин продукти и всичко е поднесено с лично отношение. Текстовете също са леки и приятни, без клишета и оригиналничене, а по-скоро истински и докосващи.
Поздрави,
Люба
Хей, безкрайно благодаря Люба, за оценката и за съветите ❣️
Заемам се със задачките веднага. Отнема време работата по всичко за one woman show 😉
Страхотно, радвам се, че съм помогнала 🙂
Наистина е много трудно за сам човек, но пък така се получава най-искрено, защото се усеща личното отношение. Пожелавам успех с дневника, много е интересен.