За да разбере посетителят колко полезно му е съдържанието на твоя сайт, трябва да го прочете. За да го прочете, трябва да го сканира. За да го сканира, то трябва да е оформено по определен начин.
Какъв е този начин и какви дизайнерски трикове да използваш, за да помогнеш на посетителя да се информира, да си намери решение, да си избере оферта и да направи поръчка през твоя сайт? Това ти разказва днес дизайнерът Любомира Попова.
⇒ Остави ѝ линк към твоя сайт в коментар под статията, за да ти върне препоръки как да подобриш дизайна на съдържанието в него.
 Когато говорим за съдържание на уеб сайт или маркетинг чрез съдържание, обикновено се съсредоточаваме върху това как да оформим текстовете, визиите и посланията си така, че едновременно да сме полезни на потребителя и да спечелим доверието му достатъчно, за да го превърнем в клиент.
Когато говорим за съдържание на уеб сайт или маркетинг чрез съдържание, обикновено се съсредоточаваме върху това как да оформим текстовете, визиите и посланията си така, че едновременно да сме полезни на потребителя и да спечелим доверието му достатъчно, за да го превърнем в клиент.
Когато говорим за дизайн на сайт, винаги включваме оформлението на съдържанието в него – заглавия, параграфи, списъци, изображения, диаграми и т.н. В този контекст по-скоро се засяга консистентността на всеки елемент към цялостната визия на сайта.
Чрез оформлението на всички тези елементи можете да подтикнете потребителя да остане в сайта, да стане ваш клиент и не на последно място, да му помогнете да постигне собствената си цел.
Темата как можем да провокираме към действие посредством дизайна съм разгледала в статията си за визуална йерархия, припомнете си я.
Днес споделям с вас как всички елементи могат да се оформят като „пътека“, по която посетителите да достигнат до крайната цел на сайта.
Кои са основните етапи от търсенето на потребителя
Първо определяме нуждите на потребителя, етапите през които преминава, за да ги постигне и как нашият сайт може да му съдейства на всеки етап, печелейки доверието му, докато накрая го превърне в клиент. Разбира се тук трябва да отбележа, че основната част от задачата се пада на съдържанието, но чрез дизайна можем да подсилим ефекта.
1. Нужда от информация по даден проблем – хората търсят информация как да си решат конкретен проблем още преди да са се ориентирали какъв продукт/услуга им трябва за целта.
2. Нужда от информация за решението на проблема – хората са си направили проучване и вече знаят какво им е необходимо, за да удовлетворят нуждите си. Започват да търсят информация за конкретен вид продукт/услуга.
3. Сравнение на варианти и оферти – хората са взели решение за покупка и остава да изберат от кой бранд да поръчат.
4. Покупка – хората се спират на вашия продукт и правят поръчка.
Важно е структурата и връзките в целия сайт да са направени така, че да отговарят на всеки етап от търсенето на посетителя.
Например статиите от блога, които засягат информацията за проблемите, нуждите и възможните решения да водят към статиите с информация за конкретните решения (вашите продукти/услуги). Те, от своя страна, да водят към услугите ви или към категории с подходящи продукти, ако сайтът ви е онлайн магазин. И накрая, сайтът ви трябва да е така направен, че да се поръчва лесно и бързо.
Как да подсилите чрез средствата на дизайна тези „пътеки“, отговарящи на различните етапи от търсенето на посетителя

1. Нужда от информация по даден проблем
Използвайте блога, в който са публикувани полезни статии. Самият блог трябва да следва дизайна на сайта, но всяка статия има собствено оформление, което ѝ помага (или пречи, ако не е направено добре) да бъде прочетена докрай. Ето как можете вие да се погрижите за него:
- Слагайте големи заглавия (но не прекалено) и оставяйте около тях повече въздух, за да се открояват и да се сканират лесно с поглед.
- Оформяйте един и същи тип елементи винаги по един и същи начин – когато изброявате, слагайте списъци; когато разказвате, обособявайте параграфи; когато се позовавате на данни, добавяйте диаграми; когато искате да привлечете внимание или да развеселите, подкрепяйте текста с изображения.
- Слагайте контрастни акценти. Най-важните сентенции в текстовете ви, оформяйте като полета на различен фон, в и около които отново оставяйте повече въздух, за да им придадете нужната тежест.
- Изберете два вида полета за акцентите – по един начин оформяйте съветите си към хората и това, което те търсят по темата и по друг начин правете карета, които разказват как вашия продукт се вписва в цялата тема.
- Използвайте максимално големи изображения на схеми, чартове или указания за употреба на продукта в снимки. Описанието трябва да е близо до тях и да е с различно от основния текст оформление (например по-малък размер букви или по-светъл цвят). Самите изображения заедно с описанията им, отделяйте от параграфите, за да изпъкват.
- Добавяйте примери как вашия продукт/услуга решава тези проблеми, като отделяте информацията в каре с цвета на бранда.
Всичко това ще ориентира хората и те лесно и бързо ще намерят необходимата им информация.
Подреденият сайт печели доверие И се помни. Това означава, че когато попаднат пак тук на следващия етап от търсенето си, хората ще имат предварително положително мнение, което сближава тяхната цел да удовлетворят нуждите си и вашата цел да подадете своя продукт на точния потребител.
Освен това подредената информация провокира хората да искат да прочетат повече и е по-лесно в края на статията да ги препратите към друга или направо към продукт. Добрата структура с приятна естетика по-лесно прави връзката между различните етапи на пътеката в сайта ви.
2. Нужда от информация за решението на проблема
На този етап можете да привлечете хората не само с подходящи статии в блога, но и чрез страниците на вашите продукти и услуги. За целта те трябва да съдържат цялата необходима на потребителя информация и отговори на най-често задаваните от него въпроси. Тук можете да използвате много повече визуални материали. Към всичко изброено в точка 1, прибавете и следните елементи:
- Карета с мнения на реални потребители. Хубаво е те да са в отделна, ясно отличима секция. Подсилете въздействието им като добавите към тях и оценка със звездички. При каретата най-ясно видимият елемент трябва да е самият отзив, текстът. Всички останали елементи (снимка, име, длъжност) са поддържащи, за да става ясно какво е това. Ако за мнения използвате скрийншоти от Фейсбук, няма нужда да оформяте секцията с допълнителен дизайн, защото хората са свикнали много с тази визия и ще се ориентират лесно.
- Големи цифри, с които описвате отделни стъпки – например процес, монтаж и т.н.
- Иконки, с които показвате акценти в текста – използвайте само релевантни знаци. Не е добра практика да слагате визуален образ, който няма нищо общо с темата. Това обърква.
- Видео, което показва употребата на даден продукт или описва история, свързана с проблеми и решения около него. Ако използвате видеа, най-добре е да им дадете предимство – още по-добре е статията да започва с тях. След това извадете основните акценти, но не разказвайте цялото видео, за да провокирате интереса към него.
- Линкове към конкретни ваши продукти, услуги или категории в онлайн магазина. Направете ги като карета със снимка, заглавие и линк.
Важно напомняне!
- За да придадете тежест на дадено предложение, е необходимо да го направите по-голямо и/или контрастно.
- Ако искате да оставите избора изцяло в ръцете на потребителя, направете всички предложения еднакви по големина (и с еднакви не много големи разстояния между тях) и като визуално оформление. Така давате знак, че те са еднакво важни.
- Третият вариант е да ги направите еднакви, но само на единия да добавите лек акцент – рамка, фон, различен цвят на текста. По този начин давате знак, че са равностойни, но вие препоръчвате едно от тях. Не е необходимо да пишете, че това е препоръчано предложение. Но ако го правите, нека е категорично видимо – с по-контрастен цвят или в златно (ако цялостния дизайн на сайта позволява) и т.н.
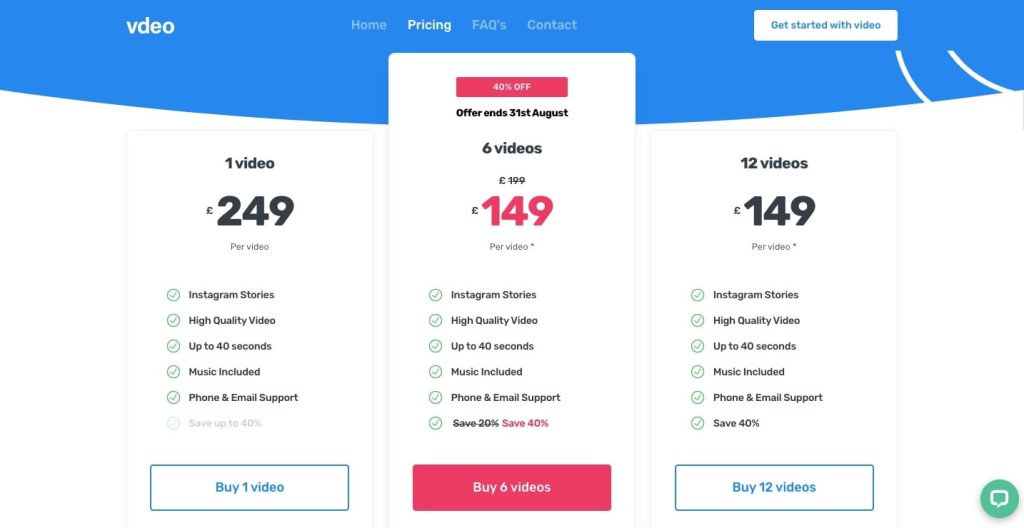
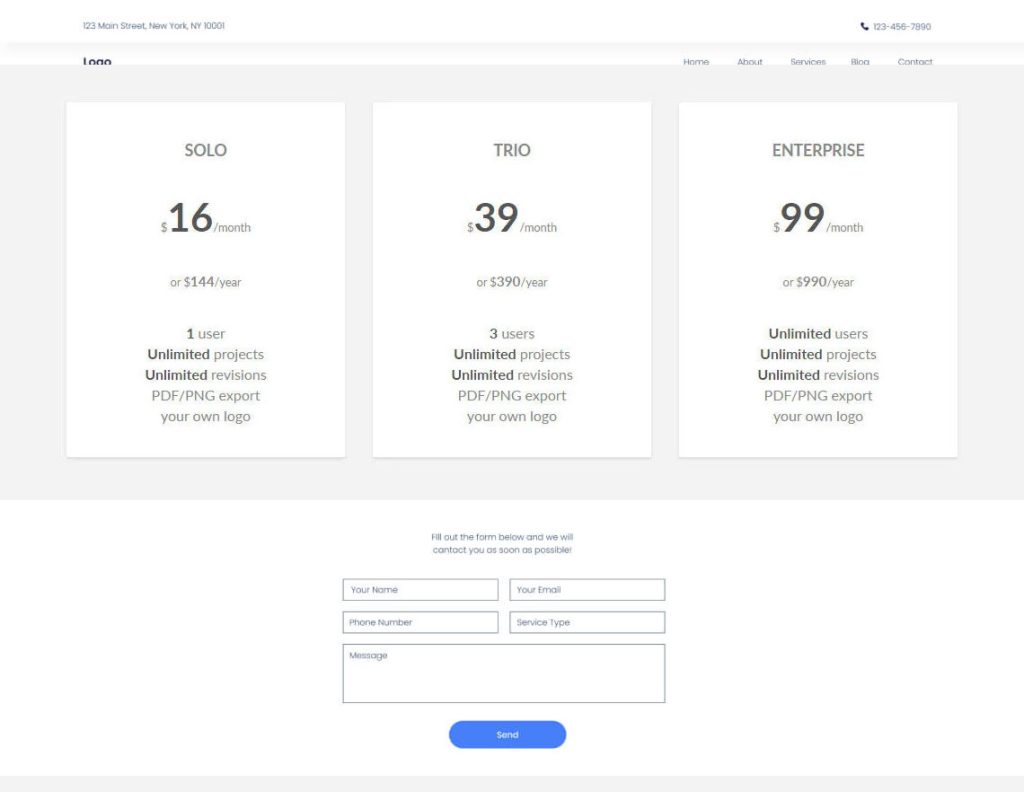
3. Сравнение на варианти и оферти
На този етап хората сравняват не само офертите във вашия сайт, но и офертите на ваши конкуренти.
- По отношение на офертите за продукти/услуги във вашия сайт, препоръчително е стандартният (най-поръчвания) вариант да е по-отличим – по-голям, по-цветен, с по-тъмни текстове. Когато в офертите ви има конкретни параметри, оставете ги във всички варианти, но там където не са включени в цената ги направете светлосиви и добавете иконки „х“ и „чек-марк“.
- По отношение на сравнението с останалите брандове във сферата ви, трябва да сте наясно, че хората свикват с характерните особености на сферата и си ги търсят. От друга страна, задължително е да се отличите. Помислете кое е най-характерната черта за вас, най-силната ви страна и най-релевантната за потенциалния клиент и направете нейната визия ясно отличима. Можете да започнете с нея, като я оформите в отделно каре с различен фон и големина или да я опишете с кратко резюме и реални снимки.
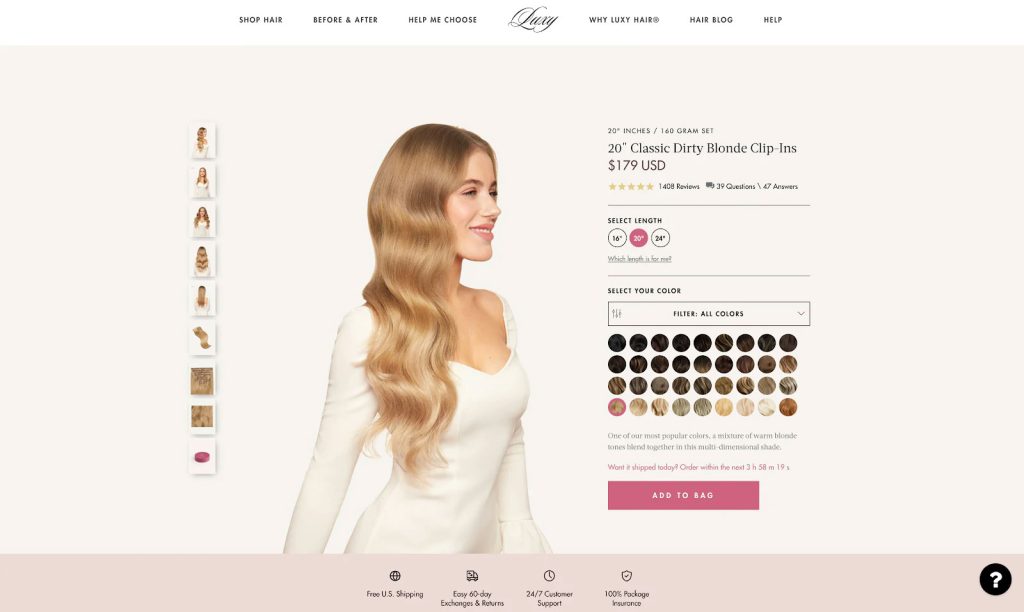
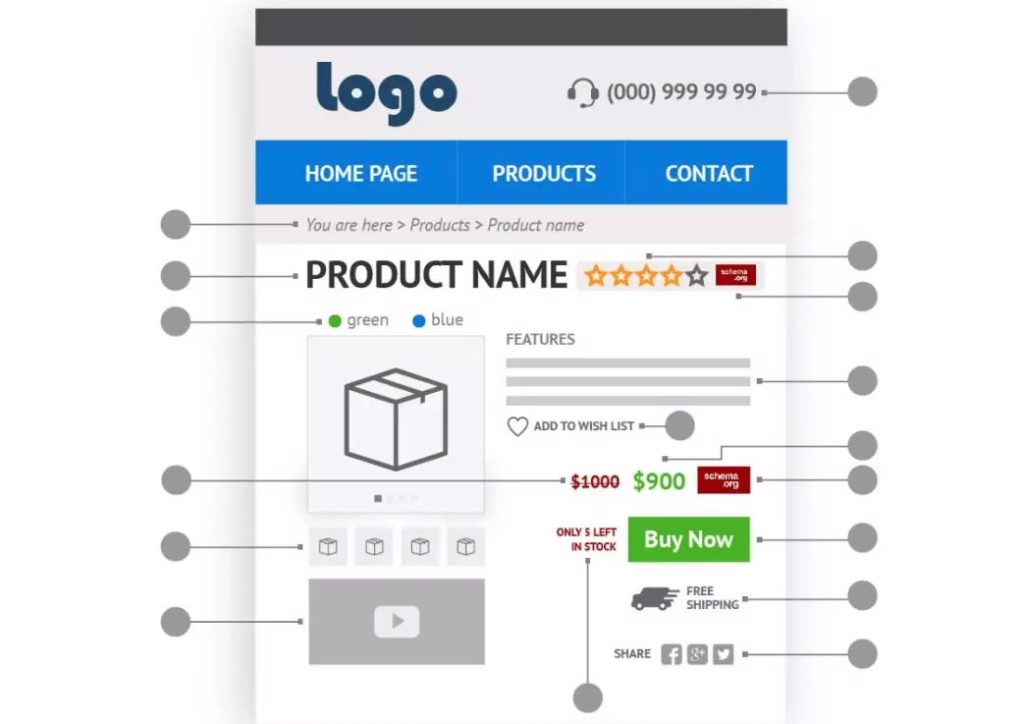
4. Покупка
Тук хората се спират на вашия продукт, правят поръчка и стават ваши клиенти. Но преди да го направят, отново оглеждат офертата ви, търсят информация за начините на плащане и доставка; ако предлагате услуги – за начина за връзка с вас и за процеса на работа. Моят съвет е – дайте им цялата информация в продуктовата си страница. Не разчитайте само на отделните страници с дългите и скучни описания, които се изискват по закон.
- Ако продавате продукти в онлайн магазин – сложете ясни, големи, качествени снимки, които стоят най-отгоре в страницата. Направете голямо и четливо заглавие. Дайте кратко описание. Направете бутон „Купи“ достатъчно голям, за да се вижда, а на мобилната версия – да е удобен за достигане само с палец. Около продукта и бутона за поръчка, добавете кратки акценти (с по 1-2 думи) за доставката, количествата, платежните методи и всичко, което е важно за клиента. Направете ги по-светли и ги гарнирайте с иконки. Ако предлагате нещо в полза на клиента (безплатна доставка, гаранция), тогава направете обратното – оформете го в контрастен цвят и с болднат текст (червен, ако искате да сигнализирате или зелен, ако искате да подсилите усещането, че вие давате). Пълната информация за продукта оставете надолу, като използвате максимално много снимки, описания за сглобяване, сертификати и т.н. Спазвайте логиката на табовете в продуктовото описание, защото хората са свикнали и ще улесните ориентацията им, но и за да не ги карате да скролват прекалено много, само за да разберат, че дадена спецификация на продукта не ги устройва.
- Ако продавате продукти без онлайн магазин, важат горните съвети, като различното е, че няма да имате бутон „Купи“. Моят съвет е да не оставяте потребителите да търсят общата страница за контакти и да се чудят дали през формата за запитвания ще има кой да обработи поръчката им. Най-добре е да добавите бутон с телефона ви и/или форма за поръчка директно в страницата. Направете тези елементи достатъчно видими. Ако страницата е по-дълга и формата за поръчка е твърде надолу, можете до продукта да поставите бутон „Поръчай“, който да води към формата.
- Ако предлагате услуги, оформете ги като сравними таблично предложения и отново добавете начин за поръчка директно в тази страница.
Колкото по-лесно се ориентират хората в сайта ви, толкова по-приятно се чувстват на него. Следователно, по-лесно ви стават клиенти, а много от тях се превръщат и в постоянни клиенти.
Затова естетиката е много важна, но тя задължително трябва да дава предимство на съдържанието, от което се нуждаят вашите потребители. Така не просто ще купят от вас, но и ще са уверени, че са направили най-добрия избор за себе си.
Искате ли да разберете дали дизайнът помага на съдържанието на вашия сайт да се превърне в пътека, по която посетителят минава благополучно, независимо на какъв етап от търсенето си е? Споделете линк в коментар под този пост и аз ще ви дам обратна връзка.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба















Благодаря за полезната статия. 🙂
Здравейте, Габриела,
Радвам се, че статията ви е била полезна 🙂
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Започваме с една голяма, привлекателна илюстрация, от която веднага става ясно за какво е този сайт и как би решил проблема на точната аудитория, в случая работещи с деца “на главата”. Аз лично препоръчвам тук да се сложи бутон към съответната услуга, за да се упътят хората, които имат нужда точно от това и не искат да четат за останалата част от дейността.
След това имаме две карета, чрез които става ясно, че има вариант и за хора без деца. Аз лично този вариант бих го направила не толкова изпъкващ, защото едва ли хора без деца биха искали да работят на място с детски кът. В случай, че вие наистина имате такива клиенти или искате да ги привлечете, то е хубаво да се уточни по-подробно, че децата не са наблизо и няма да им пречат. Препоръчвам в тези карета отново да има бутон/линк към съответната услуга или начин за заявка.
При вас първият бутон идва как в третата секция и води към страница “За нас”, което е малко неочаквано след заглавието “Coworking with kids? ДА!”, което по-скоро привича към услугата. Но ако горе добавите бутон към основната услуга, тук може да остане да е към “За нас”. Самата страница За нас също е хубаво да завършва с call-to-action секция, водеща към основната услуга или поне към страница Услуги.
На пръв поглед не става ясно къде точно е услугата “Работа с деца”, която изглежда като основна, съдейки по първа страница. Най-близкото до нея е услугата “Почасова грижа” и е хубаво да има ясна връзка между “Coworking with kids” и “Почасова грижа”. Може да се пояснява с текст или под заглавията “Coworking with kids” линкът/бутонът изрично да казва, че услугата за тази нужда е “Почасова грижа”.
Аз лично бих позволила възможност за поръчка в самите страници Услуги, защото те са вашия “продукт”. Ако човек е стигнал до дадена услуга или ги сравнява, т.е. може с по-незабележим линк да бъде препращан към услуги и цени, или иска да поръча. Във втория случай препратката към страница Цени излишно удължава пътя, защото човекът трябва да отиде на друга страница, да търси своята услуга (която на мобилна версия може да е много надолу) и после да се върне обратно или да търси страница Контакти. Ако в страница с конкретна услуга има начин за поръчка, то в Цени, може да има бутон във всеки пакет, който да води към възможност за поръчка на съответната услуга.
В страниците Цени и Услуги не става ясно дали някоя от услугите е приоритетна. Хубаво е, че са в различни цветове, които са запазени във всяка страница с конкретна услуга – така се създава максимална яснота. Но ако имате приоритетна услуга, можете да направите карето за нея по-голямо и по-подробно като информация. Ако прецените, можете да добавите и видим надпис като “Препоръчан” или “Най-желан”. Разбира се, ако нямате приоритетна услуга, не е необходимо да наблягате на някоя от тях, но първа страница изглежда все едно най-важното е ко-уъркинг спейс с детски кът.
Надявам се това да е било полезно за вас и да съм успяла да дам полезни насоки.
Сайтът е много свежарски, желая успех 🙂
Много благодаря за отзива и съветите. Постарах се да ги изпълня, като по усет промених няколко неща извън тях.
Поздрави
Да, личи си, че сте се постарала, браво за усилията. Сега става ясно, а и заглавието подтиква да се прочетат услугите. Става ясно, че няма най-важна услуга и можете да посрещнете потребители с различни нужди, те просто трябва да изберат своята.
Поздрави
http://www.pletko.com
Здравейте, Емилия,
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Първото впечатление е много точно, защото от голямото лого и цветното меню става ясно за какво е сайта, какъв тип са продуктите (хендмейдърски) и че има за всеки по нещо. Категориите стоят равностойно, но доколкото разбирам тове и целта, защото нямате приоритетна серия. Подбрала сте цветовете според стандартните за мъж, жена, дете и това е супер, защото погледът инстинктивно отива първо на подходящата категория.
Бих ви посъветвала да смените шрифта в параграфите и във футера. Той е страхотен и много подходящ – нека остане в заглавията, но е почти невъзможен за четене, а в уеб хората пренебрегват всичко, което не им пести времето.
Хубаво е, че започвате със своето представяне и лична история, за да подсилите личното и уникалното в продукта.
Цялата първа страница (а и сайтът като цяло) е много изчистена откъм информация и лесна за ориентация. Снимките са реални и много цветни и усмихнати, което прави продуктите (а и бранда) още по-желани.
Категориите отново са подредени и ясни. Добре сте подбрала подкатегориите – става ясно визуално, че това е отделна секция и снимките не са продукти. Тук усещането може да се подобри като снимките на категориите не са същите като тези на продуктите – например да не са в същите пози или да са на бял фон… Но това е само детайл, който не е нещо прекалено разсейващо.
Съветвам ви да сложите заглавия на страниците с продуктите (препоръчително е и за хората, и за търсачките), а ако имате кратко описание в същия мил стил като описанието за вас, ще е още по-добре.
Продуктовата страница също е много изчистена и съсредоточена върху самия продукт, като е хубаво, че сте сложила и свързани продукти
Поздравления, сайтът е много приятен и продуктите са страхотни, желая успех 🙂
Много полезна информация, благодарим!
Оставяме линк към нашия сайт – ще сме благодарни за обратна връзка!
Здравейте,
Радвам се, че статията ви е харесала и сте намерили ценна информация в нея 🙂
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Много приятен и успокояващ сайт и дори жълтото, което по принцип е по-сигнален цвят, тук се явява в нюанс, който не дразни. Като първо впечатление бих ви посъветвала да засилите контекста на текстовете, защото бяло върху жълто и розово върху бяло не се четат. Другото, което ви съветвам да допълните в целия сайт е точните заглавия на всяка страница, които кратко и ясно да казват каква е услугата и как решава точно определени проблеми (или как помага за постигането на определени цели).
В момента Начална страница изглежда сякаш най-важното в сайта е страница За нас. Съветвам ви да започнете с едно обобщаващо заглавие от типа “Помагаме ви да спите заедно с бебето” (извинявам се, ако не е най-точното, това ми хрумва на прима-виста) и кратък параграф каква е вашата роля в този процес и/или какъв е крайният добър резултат за вашите клиенти. Това може да е в съчетание с или последвано от най-приоритетната за вас услуга и след това за продължите с информацията за вас и долу, където са изброени всички услуги, да добавите линк към страница Услуги. Информацията за Библиотеката отново да има линк или бутон към самата Библиотека. като цяло е хубаво да правите връзки между страниците си, за да не позволите на хората да стигнат до края и да няма какво да направят. Логиката на тези линкове е да се дава приоритет на най-краткия път към услугите (т.е. тези линкове да са по-видими, да са бутони, да са в отличиме карета и т.н.) като второстепенно да води хората, имащи нужда от допълнителна информация и убеждаване през останалите страници чрез по-деликатни линкове.
По принцип е хубаво в страница Услуги да има възможност за поръчка, но доколкото виждам при вас е по-скоро консултативна дейност с много индивидуален подход и няма как да се оформи предложение, окето просто да бъде поръчано. Затова можете да сложите лик към страницата с контакти, откъдето хората да се свържат с вас. Другият вариант е бутонът да води към страница Консултации, където да има форми за поръчка на самата консултация, а контактната форма да си остане за общи въпроси.
От друга страна, ако хората от Начална страница последват бутона към За нас, е хубаво и там да има бутон към самите услуги. Аз бих сложила един бутон преди цитата и още един преди вашите партньори. Тъй като тук секциите са в различни цветове, не бих правила допълнителна секция за тези бутони с призив за действие, а бих сложила призива в самия бутон директно след текстовото поле.
Иначе, като цяло сайтът е доста добре структуриран, различните смислово полета са отделени и с дизайна, което дава на читателя знак, че ще прочете нещо различно.
Надявам се това да е било полезно за вас и да съм успяла да дам полезни насоки. Желая ви успех 🙂
Здравейте! Пиша, за да дам обратна връзка:
Приложихме Вашите препоръки и направихме цялостно обновяване на дизайна и съдържанието на сайта и резултатите вече са налице! Благодарим за ценните насоки!
Здравейте, Ирена,
Радвам се, че съветите ми дават резултати.
Сайтът сега наистина е по-компактен и от пръв поглед се разбира тематиката. Хубаво сте извадили отделните акценти, а иконките допълват внушението. Дори при скролване ставя ясно, че се говори за сън и режим. Много приятно завършва с Call-to-action секция, която води към конкретните услуги.
Благодаря за отзива и обратната връзка.
Поздрави,
Люба
Благодаря за полезната и подробна статия!
Ще бъда много благодарна на обратна връзка
https://know-how-to-cook.com/
Здравейте, Станка,
Радвам се, че статията ви е харесала и сте намерили ценна информация в нея 🙂
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Първото впечатление, което създава сайта е много ясно и точно, което е страхотно. И логото, и първата снимка говорят за свежи храни и здравословно готвене. Идеята да се привличат хората чрез рецептите и ревютата към продуктите е добра и доста добре видима в сайта. Хубаво е, че на първа страница сте дали предимство на общността и сте започнала кратко и ясно с продуктите, следвани от полезната информация, която отново води към продуктите. Може да промените визията на продуктите в карето на първа страница да е по-различно от това на рецептите, за да става ясно още на пръв поглед, преди хората да се загледат изрично.
В най-добрият случай от Начална страница с е влиза в продукт, който е добре описан, с хубави реални снимки и може да се поръча лесно. Хубаво е, че в описанието слагате линкове към полезни статии, но при това положение, е редно в тези статии да има възможност за връщане към продукта или поне да има предложения с подходящи за статията продукти. Виждам, че използвате WordPress, ако знаете как се използват шорткодове, можете да ги видите тук – https://woocommerce.com/document/woocommerce-shortcodes/. Иначе може да потърсите подходящ плъгин, който дава възможност за добавяне на продукти под статия.
Ако през начална страница се мине през рецепта, то най-вероятно този потребител ще разгледа повече рецепти и е добре, че сте му дали възможност да ги търси по различен начин (чрез календар, по вид ястие и т.н.). Неговият път до поръчка ще е по-дълъг, а може и никога да не поръча, но този подход се отразява добре на цялостното реноме на бранда и помага за развитието м.
Добра идея е да сложите информацията за себе си, това придава лично отношение и напомня за домашно хранене. Аз лично бих добавила записването за бюлетина и във футера, за да е видимо от повече места.
Чак накрая видях, че говорите за рецепти за хора със специфични хранителни режими. Ако това е важно, може би трябва да е една идея по-видимо в сайта. Ако не (предполагам, че тези рецепти са подходящи и за всякакви хора), тогава може да остане и така.
Като цяло, сайтът е много приятен и рецептите са представени апетитно, желая ви успех 🙂
Благодаря
Здравейте, Мария,
Вашият сайт е абсолютно изчистен от всякаква излишна информация и доста ясно структуриран, което е добре. Веднага си личи стилът, тематиката (мода) и личното отношение (което е важно, тъй като услугите се извършват лично).
Единственото, което липсва е свързаност между страниците и насочване на потребителя към крайната цел. На пръв поглед, тъй като сайтът е малък и всичко е в главното меню, това не пречи и изглежда, че ориентацията ще е много бърза и ясна. Въпреки това, добрите практики изискват потребителя да се улесни максимално, особено когато стигне до края на страницата да не се озове в “задънена улица”. Предвид малкото информация препоръчвам на края на страниците да имате по един изчистен призив за действие + бутон към услуги. Имайте предвид, че на мобилна версия (която се използва от повечето хора), менюто е скрито и е трудно достъпно, защото е далеч от обсега на палците. Т.е. хората наистина имат нужда от улеснение, за да удължат престоя си в сайта, а и за да стигнат до най-същественото и за тях и за вас.
Другото улеснение, което бих добавила е форма за поръчка в страницата с услугите, за да могат да поръчат директно оттам. Може да добавите и бутони с линк към формата от всяка отделна услуга, в случай че някой иска да поръча някоя от първите услуги без да скролва излишно. Също, на мобилна версия тази форма няма да се вижда лесно и може изобщо да не бъде достигната. Препоръчвам в СТраница Услуги на мобилна версия снимките да не са отляво, а да са над текста в голям размер.
В момента услугите изглеждат абсолютно равностойни. Ако наистина нямате предпочитания коя услуга искате да развивате приоритетно и/или няма услуга, която да е по-търсена от вашите клиенти, то те изглеждат добре. Ако има приоритетна услуга, можете да я отделите в по-контрастно каре и да я слоите на първо място.
Блогът ви в момента е празна страница. Ако не е грешка и наистина няма блог, то по-добре скрийте бутона от менюто, докато не започнете да пишете статии.
Надявам се това да е било полезно за вас и да съм успяла да дам полезни насоки.
Благодаря за полезната информация!
Оставям линк към сайта и ще бъда много благодарна на обратна връзка
https://motheradventureblog.com/
Здравейте, Таня,
Радвам се, че статията ви е харесала и сте намерили ценна информация в нея 🙂
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Първото впечатление е, че това е полезен блог, а продуктите в него са второстепенни като цел. Въпреки това ви съветвам да качите логото горе вдясно, а “Авторски продукти” да сложите в менюто. Придържането към обичайната структура на сайтовете улеснява потребителите да се ориентират по-добре и да не се чудят кое защо е така. Страница Поверителност по-добре сложете във Футера, тя е важна, но не е нещо, което потребителя иска да чете на всяка цена.
Този слайдер е малко нечетим, по-добре засилете контраста между буквите и фона или направо слагайте тематични снимки за фон.
Самите статии са четими и изчистени, добре е, че има свързани статии накрая на всяка от тях.
Не съм сигурна, че е необходимо информацията за вас да присъства на всяка страница, може би е по-добре да си направите отделна страница За нас. В случай, че предпочитате да остане така, съветвам да използвате тази информация като възможност и за препратки в сайта и на подходящите места в текста да добавите линкове към събития, категории и продукти.
Вътре в самите продукти снимките и текста малко се “бият” помежду си. Най-добре снимките да останат в една красива галерия някъде по средата, а текстът да е преди и след тях. Накрая информацията с цената и начина за поръчка отделете в каре с друг фон или рамка, за да привлича погледа и да е ясно отделено. Като второстепенна опция (не толкова видима) можете да поставите линк към категорията с всички продукти. Тъй като опциите за поръчка са няколко, ви съветвам единият да е по-категорично отделен, например с бутон. И предлагам това да е линкът към Фейсбук (само че към конкретния продукт), за да могат директно с два клика да стигнат до поръчка. Ако изберете тази опция, подчертайте, че води към Фейсбук (например “Поръчайте във Фейсбук”), защото не всички имат профил там, а това ги изкарва от сайта и рискувате да не се върнат.
Във футера ви съветвам да махнете календара, защото хората се интересуват по-скоро от информация, отколкото от датите на публикуване. Таговете вече не се използват по същия начин, както едно време, но ако смятате, че тези тематики са полезни за читателя, можете да ги оставите. Към днешна дата е по-добре да оставите само по-важни теми и да няма дублирания като дете/деца, защото тези страници по-скоро си пречат помежду си, отколкото да носят някаква стойност. Можете да използвате футера, за да добавите последни статии, препоръчани статии, най-четени статии, линкове към продуктите и подобни неща, които биха грабнали внимаието на хората.
Добра идея е, че сте сложила избор между Dark/Light mode. Подобни въведения показват не само, че сайта се развива, но и грижа към читателя.
Надявам се това да е било полезно за вас и да съм успяла да дам полезни насоки.
Поздравления, сайтът е много интересен, желая успех 🙂
Много полезна статия. Благодаря!
Оставям линк към моят сайт:
https://www.nutricionsi.com/
Здравейте, Стеф,
Радвам се, че статията ви е харесала и сте намерили ценна информация в нея 🙂
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Начална страница е доста добре структурирана, започва с призив и линк към услугите, продължава с кратко инфо, отново набляга на услугите и дава допълнителни полезни ресурси. Хубаво е, че на всяка стъпка има съответния линк. Тук ви съветвам да съберете малко текста в началната секция, тъй като тези големи разстояния между буквите и редовете го правят нечетим. Съветвам ви е да разгледате в сайта другите текстове, които заради ефекти и сенки, също стават малко нечетими. Ако искате да отделите параграфи и секции чрез дизайн, по-добре го направяте чрез фонове, рамки, иконки и изображения, но самата информация трябва да е много ясна за възприемане, защото все пак тя е най-важната за потребителя.
В страница Услуги е хубаво, че сте използвали различни оформления, за да разделите различната по вид информация, но на места идва малко в повече и затруднява разграничението на самите услуги. Много е хубаво, че сте изчерпателна за всяка услуга, но тъй като стават доста дълги, ви съветвам в началото да сложите трите услуги с по едно изречение и бутон към всяка от тях, за да въведете потребителя бързо и да го пратите точно там, където той иска. В тази страница не ми се струва удачно на първо място да има бутон към страница Контакти, освен ако целта ви не е приоритетно да се свързват с вас за консултация. В случай, че искате по-скоро да поръчват продукти, преместете този бутон най-долу за тези, които въпреки че са се започнали с услугите, имат нужда от съвет.
Тъй като самата поръчка става в друг сайт, ви съветвам бутоните да са към съответния продукт, а не към всички продукти, за да не карате хората да търсят втори път това, на което са се спрели (особено на мобилна версия, където продуктите не се виждат едновременно).
Горе-долу това е най-краткият път и при вас е много добре подведен. Ако някой влезе от друга страница или от блога, е добре, че продуктите се намират във футера и са видими навсякъде.
Надявам се това да е било полезно за вас и да съм успяла да дам полезни насоки.
Благодаря за информацията. Оставам линк за към нашият сайт.
https//www.medsestri.com/
Здравейте, Галина,
Радвам се, че статията ви е била полезна.
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Сайтът е много добре структуриран, като информацията на Начална страница е поднесена приоритетно от услугите към допълнителната полезна информация. Това че акцентите в слайдера имат ясно изразен бутон към Услуги и второстепенен бутон към Контакти е добро решение, защото интуитивно насочва хората към правилната и за тях и за вас страница.
В страница Услуги всичко изглежда еднакво важно. Ако това е така, то няма нужда от допълнителни подобрения. Ако искате да наблегнете на дадена услуга, можете да го направите или като направите цялото каре по-контрастно, или като подберете много по-различна снимка от останалите.
Вътре във всяка отделна услуга сте направили много добре като сте подчертали информацията с цените и сте отделили отделните акценти с различен фон. Съветът ми е в края на страницата да има възможност за поръчка и второстепенна опция (например линк) към всички услуги. Ако нямате възможност да направите отделна форма за поръчка на всяка страница, можете просто да сложите бутон към Контакти. В общата страница Услуги имате допълнителна информация за фиксирана такса за посещение – съветвам ви тази информация да присъства и във всяка услуга поотделно, защото не всички хора ще стигнат до края на общата страница.
В страница За нас, съветвам да сложите една реална ваша снимка (например на екипа), защото това вдъхва доверие, особено когато услугата се извършва лично от вас. Също сложете накрая линк/бутон към Услуги (можете да го оформите и като отделно каре със заглавие, текст и бутон по подобие на слайдера в начална страница). В стр. Отзиви, накрая можете да добавите бутон към За нас, защото все пак това са отзиви за вас и второстепенен бутон към Услуги. По този начин ще направите всяка страница в сайта си водеща към вашата крайна цел – услугите.
Статиите в блога завършват с авторско каре, което в момента изглежда твърде анонимно. Моят съвет е да се възползвате от това кае, за да подчертаете, че статиите са писани от вас в качеството ви на професионалисти и да сложите или реална снимка на сестра Галя, или логото на сайта. Хубаво е и да се добави каре със Свързани статии, за да се предложи възможност на читателя да остане в сайта, когато прочете статията.
Надявам се да съм успяла да дам полезни насоки.
Благодаря за полезната статия!
Аз съм прохождаща в WordPress, така че научих особено много от вашите съвети.
Споделям страницата си: https://innerlab.eu/
Здравейте, Елеонора,
Наистина се радвам, че съм успяла да ви помогна чрез статиите си.
В сайтовете има много места, от където хората могат да влязат, т.е. много “пътеки” и затова ще се съсредоточа върху основната пътека през Начална страница:
Първото впечатление е, че това е блог със статии за креативни хора. Липсата на бутон Контакти в менюто още повече създава впечатление, че осноната цел е да се четат статиите. Ако това е так, е много ясно структуриран и разбираем. Хубаво е, че под всяка статия сте дала възможност да се прочетат и свързани статии, за да се задържат хората в блога по-дълго време.
При по-задълбочено разглежда забелязвам, че има кауза и група към нея. Заради хаш-тага привлича поглед в главното меню, но на мобилна версия не е пред погледа още от началото. Тъй като каузата е добра, бих препоръчала да й се даде повече видимост и да присъства като цел на блога малко по-видимо. Например, може да бъде сложена на мястото на логото в хедъра и така ще се вижда на всички версии,а и ще стои като главен елемент. Можете да добавите уиджети във футера и така да дадете както на нея, така и на категорията й повече видимост. Тъй като блогът е посветен на жената, ми се струва по-добре категорията Родителят да е по-скоро Майката, а Възрастният да е Жената. (Разбира се, тук импровизирам и може целта на блога да не е това.)
Иначе, визията, снимките и логото са добре подбрани спрямо темата – блогът изглежда нежен и грижовин.
Впоследствие, видях чрез Фейсбук страницата, че става въпрос за бранд. Хубаво е това да е център на сайта. Независимо дали става въпрос за личен бранд или организация, дали е блог или сайт за услуги, дали е кауза или предлагате нещо, препоръчвам брандът да е познаваем и всяка негова дейност да си върви под неговата шапка.
Поздравления за полезния блог и интересните статии, надявам се да съм ви била полезна с коментара си.
Безкрайно ви благодаря за полезните насоки!