Как ти се струва новият Facebook дизайн и най-вече как изглежда Facebook страницата на твоя бизнес след промените? Има ли нужда да я пипнеш отново – да преоразмеряваш снимки, да сменяш видеа? В днешната статия дизайнерът Любомира Попова прави преглед на всички промени, които засягат бизнес страниците в социалната мрежа и ти подсказва как да се възползваш максимално от тях. (В края на поста има и линкове към още полезна информация.)
Ако нещо не ти е ясно или смяташ, че имаш нужда от професионален съвет, свързан с дизайна на твоята Facebook страница, пиши на Люба в коментарите под статията. Тя ще отговори на първите 5 до събота вечер.
 Поводът за тази статия, разбира се, е новият дизайн на Фейсбук, с който всички потребители осъмнаха този септември.
Поводът за тази статия, разбира се, е новият дизайн на Фейсбук, с който всички потребители осъмнаха този септември.
Вече писах за Фейсбук бизнес страниците, като обърнах внимание на основните елементи и как да ги „държим под око“, така че винаги да контролираме (доколкото зависи от нас) начинa, по който се представяме пред аудиторията. Днес ще разгледам само новите неща и то в контекста на това да не спираме да следим новостите и възможностите пред нашия бранд. Затова, ако не сте чели първата статия „Използвате ли всички възможности за дизайн на вашата Фейсбук страница“, съветвам ви да започнете от нея. А ако сте я чели, можете да си припомните основните неща, особено ако решите да правите промени спрямо новата визия.
Главната промяна се състои в това, че десктоп версията следва дизайна на мобилните приложения. Това я прави по-минималистична не само като визия, но и като информация. Дава се предимство и на по-самостоятелната визуализация на елементите, без излишен шум от сайдбара. Така взаимодействието на потребителите с брандовете е много по-разбираемо и интуитивно.
Основните промени, които засягат Фейсбук страниците са следните:
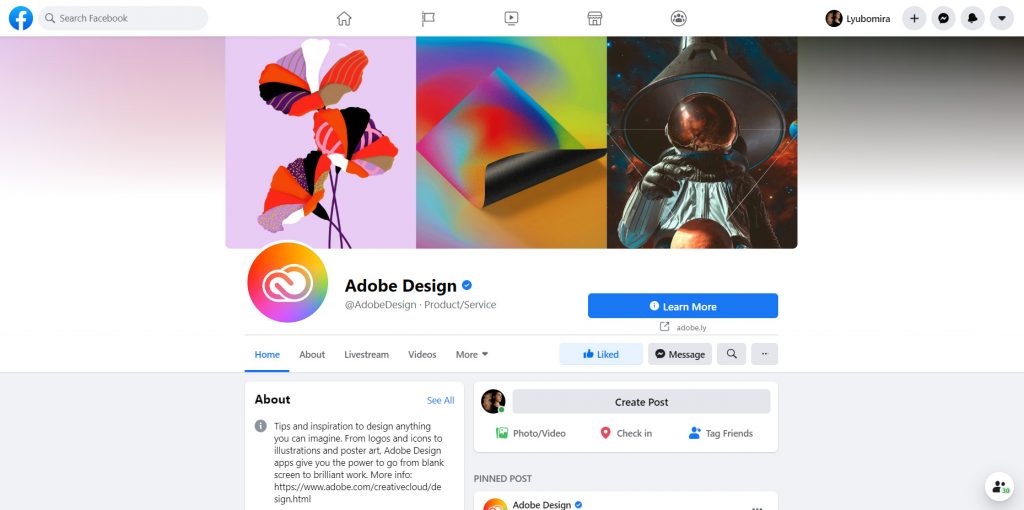
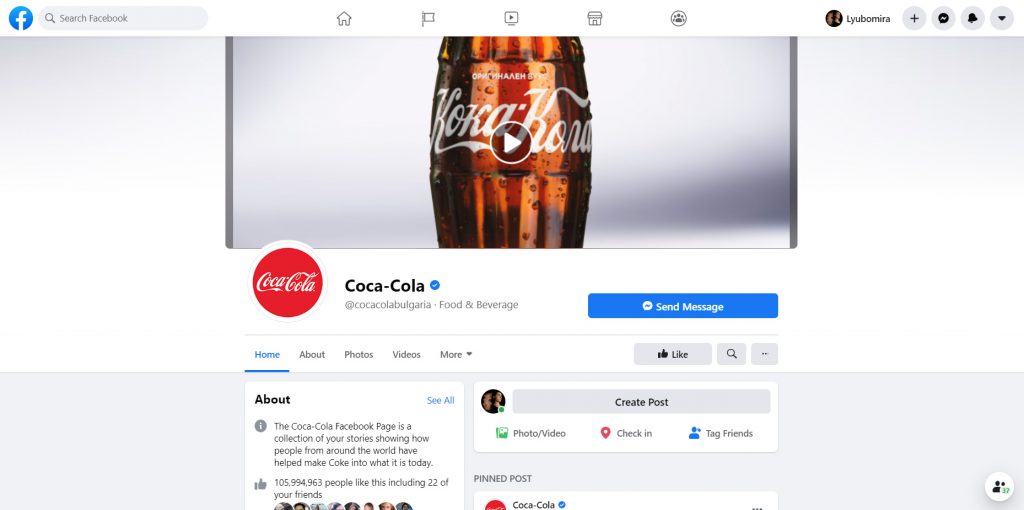
Визуализацията на бизнес страниците донякъде наподобява структурата на сайт. Първото, което вижда посетителят е брандираното съдържание (име, лого, снимка/видео на корицата) – съветвам чрез него да бъдете максимално конкретни и изчерпателни.
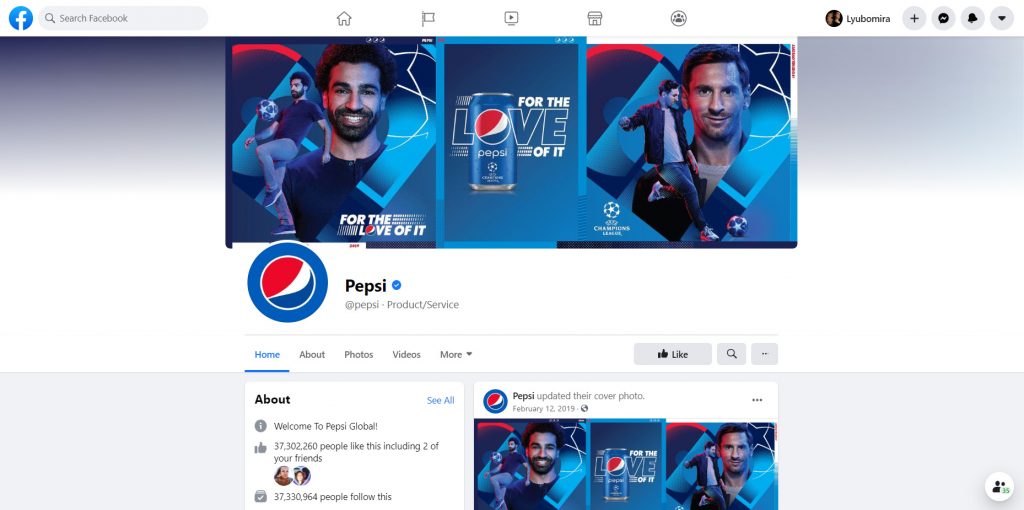
Размерът на корицата е леко променен. Ако снимката на корицата не е в подходящия размер, тя се разтяга, ако видеото не е в подходящия размер – то се свива.
В горната част на фона зад корицата е добавен градиент, чиито нюанси зависят от цветовете на самата снимка. Би било много по-ефектно да направите основния фон на изображението в основния за бранда ви цвят.
Един съвет при изработката на визията за корицата (отнася се до всеки тип визии за дизайн): докато я правите, имайте предвид къде ще бъде поставена и следете цветовете ѝ да не се слеят с фона, образувайки негативно пространство, което да я „изкриви“ или „отреже“, освен ако това не е търсен ефект. Вижте този пример – около логото има бяло пространство, което е много хубаво, когато гледаме самото изображение, но поставено зад логото стои малко нелогично.
Дадено е предимство на call-to-action бутона, което е хубаво, защото много по-ясно можете да предизвикате потребителя да направи това, което искате. Ако СТА бутонът води към сайта ви, отдолу е изписан домейнът – това е още една добра възможност за познаваемостта на бранда и неговото онлайн присъствие.
Под името на страницата се визуализират никнейма и главната категория – подберете най-релевантната такава. Категория „Website“ не говори нищо конкретно за вашата дейност, нали?
От табовете ви се виждат първите 4. Подредете ги така, че в тях да попадат тези, на които искате да наблегнете и/или тези, от които се интересува вашият потенциален клиент. Вероятността да кликнат върху „More“ (или да превъртят табовете на мобилната версия) е малка, а и причинява повече кликове, което често е дразнещо.
В таб „About“ информацията е малко, но е много по-конкретна и ясна от преди. Различните елементи са подредени така, че да се обхванат с един поглед. Имате възможност за кратко и дълго описание, а ако искате да разказвате истории, съветвам да ползвате секцията „Notes“.
Краткото описание на страницата е това, с което брандът ви се представя навсякъде (при търсене по бранд, в общата визия на страницата, при Preview на страницата). Обърнете му специално внимание. За да го направите по-привличащо погледа, можете да използвате стрелки, наклонени черти, булети и други знаци, които да разчупят текста.
Събития/ групи – визуализацията им е на същия принцип като на страницата – само най-важното, с предимство върху съдържанието.
Снимката на корицата на събитията вече се визуализира цялата и на десктоп, и на мобилна версия, и във фийда. Но размерът ѝ е различен, т.е. ако сте я правили преди новата версия, то най-вероятно в момента е орязана.
Магазин (Shop). Тук промяната е най-вече в по-стегната визуализация на отделния продукт. Подберете привлекателни снимки и измислете изкусителни описания. Препоръчително е да използвате бутона „Check Out on Website“ и да осъществявате продажбите в собствения си онлайн магазин, ако имате такъв.
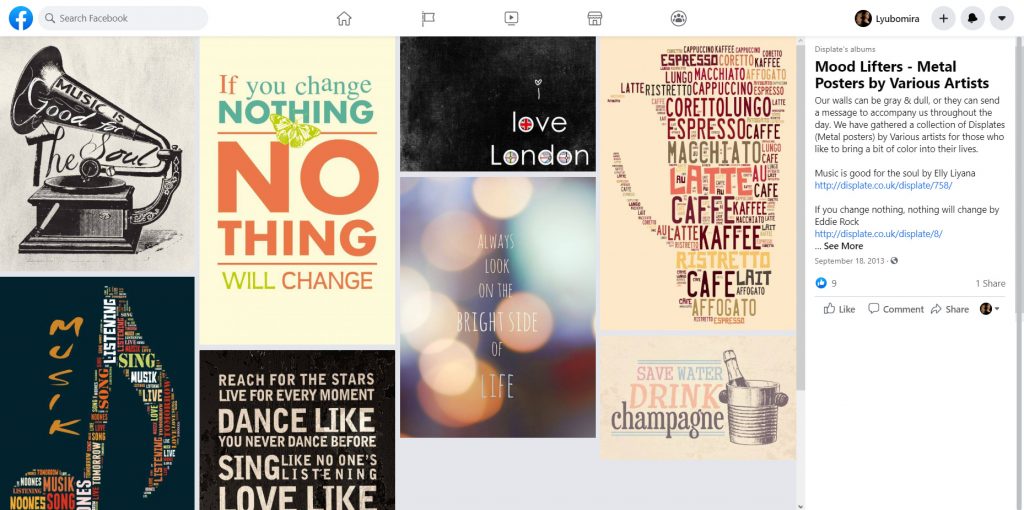
Секция „Снимки“. Тук промяната е най-вече във визуализацията на албумите. Те са представени в собствен лайтбокс, което помага на потребителя да се съсредоточи върху снимките. Линковете, поставени в описанието на албума вече работят, така че ви съветвам да се възползвате от тях, за да препратите хората на сайта си, където досега с дейността ви е много по-пълноценен.
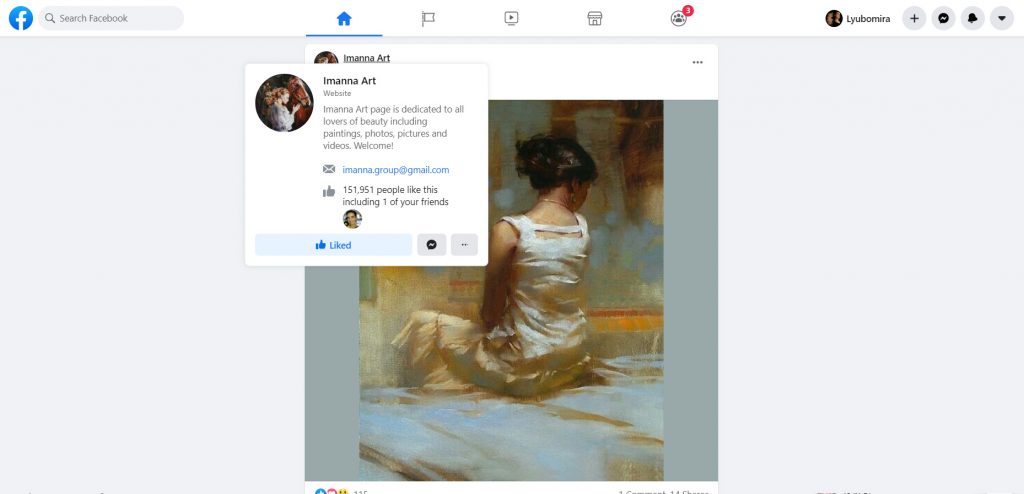
Изображенията в сайдбара и в резултатите от търсене са квадратни. Ако слагате текстове по тях, имайте го предвид, за да не бъдат отрязани. Разбира се, когато става въпрос за пост, чиято цел е да привлече вниманието в таймлайна на последователите ви, този детайл може и да не е толкова важен за цялостното ви представяне.
Видеото в корицата е свито в новия размер, така че да се визуализира цялото. Това означава, че отстрани остава пространство. В повечето случаи не е проблем, но показва отношение към детайла.
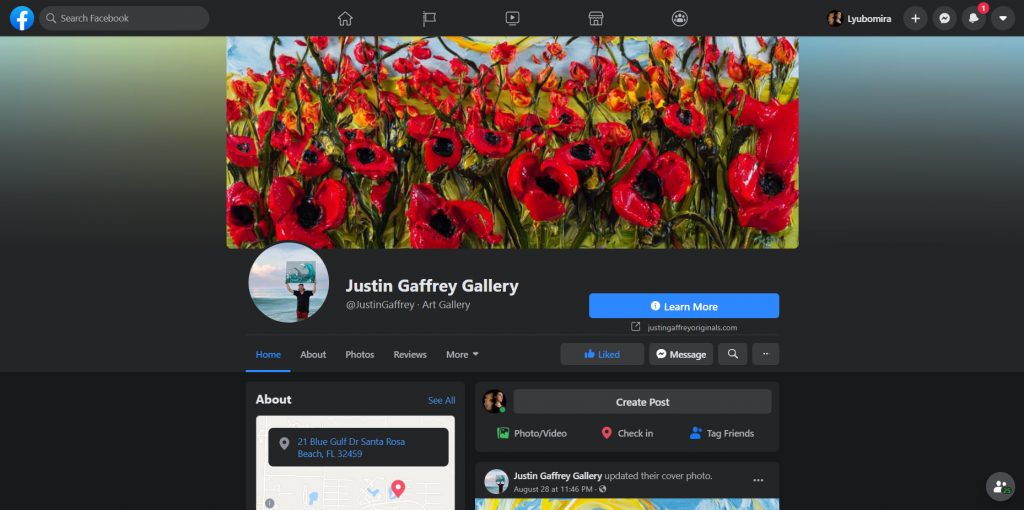
Не на последно място, тъмният режим (Dark Mode) е достъпен и в десктоп версията. Ако досега не сте мислили как визиите ви да се открояват и на светъл, и на тъмен фон, то е време да започнете. Докато на мобилна версия почти няма пространство около съдържанието, то на екрана на компютрите има много „въздух“ около него, което влияе на възприятията на потребителя.
В заключение, съветвам да не спирате да следите нещата своевременно. Обновявайте Фейсбук страницата си не само според новостите, но и спрямо развитието на бранда си. Актуалността на представянето ви е един от показателите за развитието на бизнеса ви в крак с времето. Затова се възползвайте от всяка възможност и изпипвайте всеки детайл.
Наблюдавайте и други страници – на колеги, конкуренти и такива, които харесвате като потребители. Така ще следите промените естествено. А и по всяко време може да ви хрумне свежа идея за по-добро представяне на бранда ви.
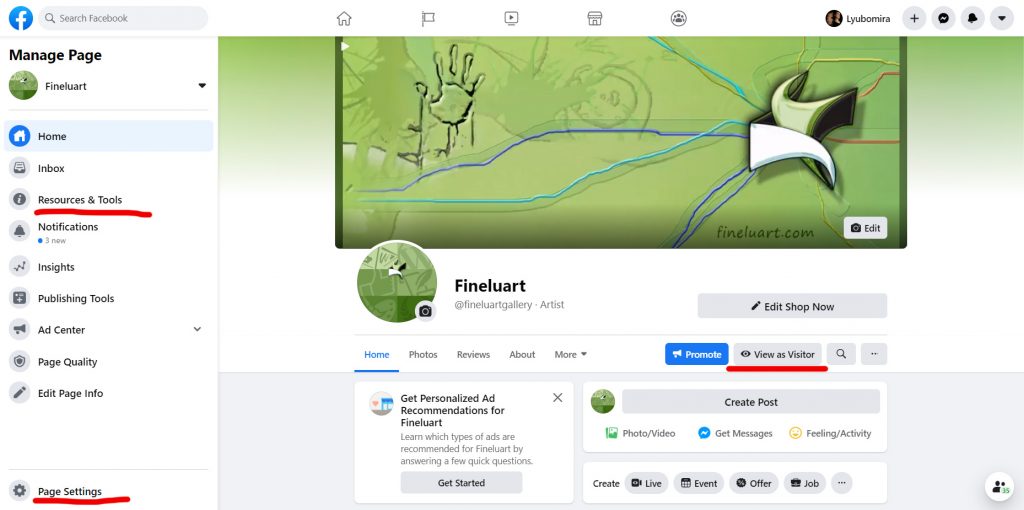
Редовната поддръжка на вашата страница е ключова за привличане и задържане на последователи. Не е нужно да чакате нов дизайн, за да направите генерални промени – просто разглеждайте периодично настройките си, за да видите дали няма включени нови опции, съвети, и ресурси. Например, можете да обърнете внимание на таб Resources & Tools, където са добавени различни идеи, съвети, отговори на най-често задаваните въпроси, както и множество линкове. Преглеждайте страницата си и като посетител – сега бутонът View as Visitor е доста по-удобен от преди.
Препоръчвам и няколко линка – отваряйте ги периодично, за да следите актуалните промени и/или да черпите вдъхновение:
- Ресурси и инструменти – https://www.facebook.com/business_resources
- Facebook for Business – https://www.facebook.com/business/pages
- Help Center / Create and Manage a Page –
https://www.facebook.com/help/135275340210354 - Размери на изображения за социалните мрежи [2020] – https://www.lifehack.bg/
social-networks/ultimate- social-media-image-siz%D0%B5
Елементите и възможностите за представянето на бранда ви в средата на Фейсбук, които не съм разгледала тук, са в първата статия, където са описани в контекста на цялостното ви представяне в социалната мрежа. То далеч надхвърля визията на самата страница и се свързва с цялостното онлайн присъствие на бранда ви. Прочетете я, а ако имате допълнителни въпроси, питайте ме в коментарите по-долу. Ще ви отговоря.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.














Здравейте и благодаря за предоставената възможност 🙂
Може ли да дадете насоки за сайта на нашето читалище
https://vasillevski1928.com/home-short/
какви пропуски имаме от професионална гледна точка.
Също и дизайна на фейсбук
https://www.facebook.com/Vasil.Levski.1928
който предстой да форматираме като следваме Вешите насоки за новия изглед.
Прегледах страници на големи компании и виждам, че снимковото съдържание там е доста ограничено. Ние бълвайки постоянно снимки, събития, клипове допускаме ли някаква грешка?
Благодаря!
Здравейте, Борис,
Виждам, че сайтът ви е в процес на изработка и най-вероятно някои от нещата няма да останат така, но все пак ще отбележа нещата, които виждам в момента.
Ще започна с това, че много ми харесва общата визия, която сте подбрали, както и начинът, по който сте си съчетали снимките с елементите на темата. Смятам, че е много свежарско и че е много добра идея да придадете съвременно звучене на дейността на читалището.
Всъщност, нещата, които ще изброя, са по-скоро детайли, които могат да подобрят използването на сайта и не виждам някакви съществени забележки:
– Главното меню трябва да е еднакво навсякъде. Също така, смятам, че е добре в менюто със школите да има линк към всички школи.
– Не е добра идея в хедъра на начална страница да слагате бутон към Фейсбук и да изкарвате потребителите извън сайта. Смятам, че е най-подходящо там да има линк към страницата с школите – предполагам, че записването за школа е основната цел на сайта.
– На начална страница, в секция “Подход и цели” ми се струва по-подходящо да има бутон към “За нас”, вместо линк към контакти, защото едва ли на този етап потребителят е тръгнал да се записва.
– Смятам, че на страницата с всички школи е хубаво да има линкове към съответните школи. Може също да се сложи форма за записване накрая като тази от начална страница, вместо линкък мъ контактите.
– Може в страницата на всеки отделен курс, най-отдолу, да добавите някаква call-to-action секция, която да води към всички курсове, в случай, че потребителят е попаднал на сайта от тази страница и има нужда да разгледа още варианти.
– В момента секцията “Научи повече за нашите щколи” (на първа страница) е малко неясна. Бих препоръчала да добавите реални ваши образи и да оставите бутона “Школи” да е видим през цялото време, а не само като се мине с мишката отгоре. Не знам какви възможности има билдъра, който използвате, но ако можете да направите тази секция като шаблон, ще можете да я добавите и на други страници, където е подходящо хората да бъдат приканени към избор на дейност.
– Във формата на начална страница “Намери своето занимание” може би е по-добре да стане “Избери своето занимание” и да има падащо меню с възможност за избор на школа, за да не се налага хората да пишат.
– Забелязвам, че във формите за обратна връзка се обръщате към потребителя на “ти”, а на останалите места в сайта говорите на “вие”. Добре би било обръщението да е еднакво навсякъде.
– Във футера препоръчвам да добавите имейл и да направите телефоните и имейла кликаеми за улеснение. В “Quick Links” е най-добре да поставите линкове към най-търсените щколи или към тези, които вие искате да развивате приоритетно, както и линк към всички щколи. А “About” смятам, че е добре да си остане “За нас” с линкове към История, Ръководство и Членство, например.
– Фонът във футера е с малко лошо качество, може би е добре да намерите по-голямо изображение.
– На мобилна версия бих ви посъветвала да намалите размера на заглавията, защото излизат извън екрана, както и размера на логото (това с надписа НЧ „Васил Левски 1928“), защото изпада на долния ред и хедъра става прекалено голям.
– По изискванията на GDPR е необходимо да имате страниците с Общи условия и Политика на поверителност, като илнковете към тях трябва да са видими през цялото време, т.е. можете да ги сложите във футера, като може да са по-незабележими от основните ви вътрешни линкове. Също така във всички форми трябва да имате отметка за съгласие с Политика за поверителност (с линк към нея). И трябва да добавите опция за съгласие с бисквитките в сайта + настройки при приемането им – от безплатните плъгини за УърдПрес аз лично предпочитам “GDPR Cookie Consent”, а от платените – “Ultimate GDPR & CCPA Compliance Toolkit for WordPress” или “cookiebot.com”.
—
Относно Фейсбук смятам, че съдържанието, което качвате в момента не е много. Основното правило в това отношение е да се публикуват постове с интересно/полезно съдържание и да се избягват постове само, колкото да се публикува нещо. При вас такива няма. Това, че показвате дейността си с реални снимки/видеа е добре и е достатъчно привлекателно. Виждам, че има интерес към постовете ви, което показва, че хората искат да ги виждат.
Бих ви предложила да направите снимката на корицата в стила на новия сайт. Хрумва ми, че можете да съчетаете традиционното и модерното чрез снимка на дете в съвременни дрехи с традиционен инструмент (пак поставено в този елемент от сайта). Или да използвате момченцето с китарата от началната страница, но около него, освен ноти да има повече векторни елементи, символизиращи и другите школи. Разбира се, можете да изберете и деца в народни носии, но не знам дали този образ не е твърде преекспониран, колкото и да е ефектен.
Можете да брандирате снимките, които използвате в постовете, с които призовавате хората да се запишат за ваша школа (както и кориците на събитията си) в един стил, например да използвате в тях образите от хедърите в сайта. Така този тип постове ще са по-разпознаваеми и ще се отличават не само то останалите ваши постове в страницата, но и във фийдовете на вашите последователи.
—
Не на последно място, бих искала да ви благодаря че се обърнахте към мен и че ще използвате статиите ми като насоки. За мен е удоволствие, когато от дейността ми има реална полза. Бих ви препоръчала да прочетете и предишната статия за ФБ страниците, в която има неща, които са принципни, независимо от версията – https://svobodnapraktika.com/design-facebook-stranica-vsichki-vazmojnosti
—
Като цяло смятам, че всичко е направено с вкус, лесно за ориентация и приятно за използване и когато го завършите, ще стане един чудесен сайт.
Поздрави,
Люба
Нещо ми изчезна професионален режим в феисбук,как мога да го включа?