Чувал си, че дяволът е в детайлите, но не си се замислял особено как да го хванеш да работи в твоя полза? Е, време е. Темата на днешната статия на дизайнерката Люба Попова е стъпка в тази посока.
Тя ти подсказва как да използваш дори дежурното съобщение за бисквитки, което е задължително и върху което вече всички кликат автоматично, за да предразположиш посетителите, да им създадеш добро настроение и да ги накараш да ти дадат задължителната информация и да останат на сайта ти.
Чети и се вдъхнови за промяна на съобщението за бисквитки на твоя сайт. Сигурна съм, че можеш да го направиш по-атрактивно, ясно, ведро. Ако пък нещо те притеснява и не успяваш да се справиш сам, питай Люба.
Безплатната консултация с нея продължава до 13 април. Напиши въпроса си в коментарите, тя ще ти отговори.
 За повечето хора съобщенията за бисквитки са служебен текст, който присъства, защото трябва и върху който кликат, само за да се махне. Според статистиките потребителите се дразнят на всичко изскачащо в сайта и търсят начин да го скрият от погледа си.
За повечето хора съобщенията за бисквитки са служебен текст, който присъства, защото трябва и върху който кликат, само за да се махне. Според статистиките потребителите се дразнят на всичко изскачащо в сайта и търсят начин да го скрият от погледа си.
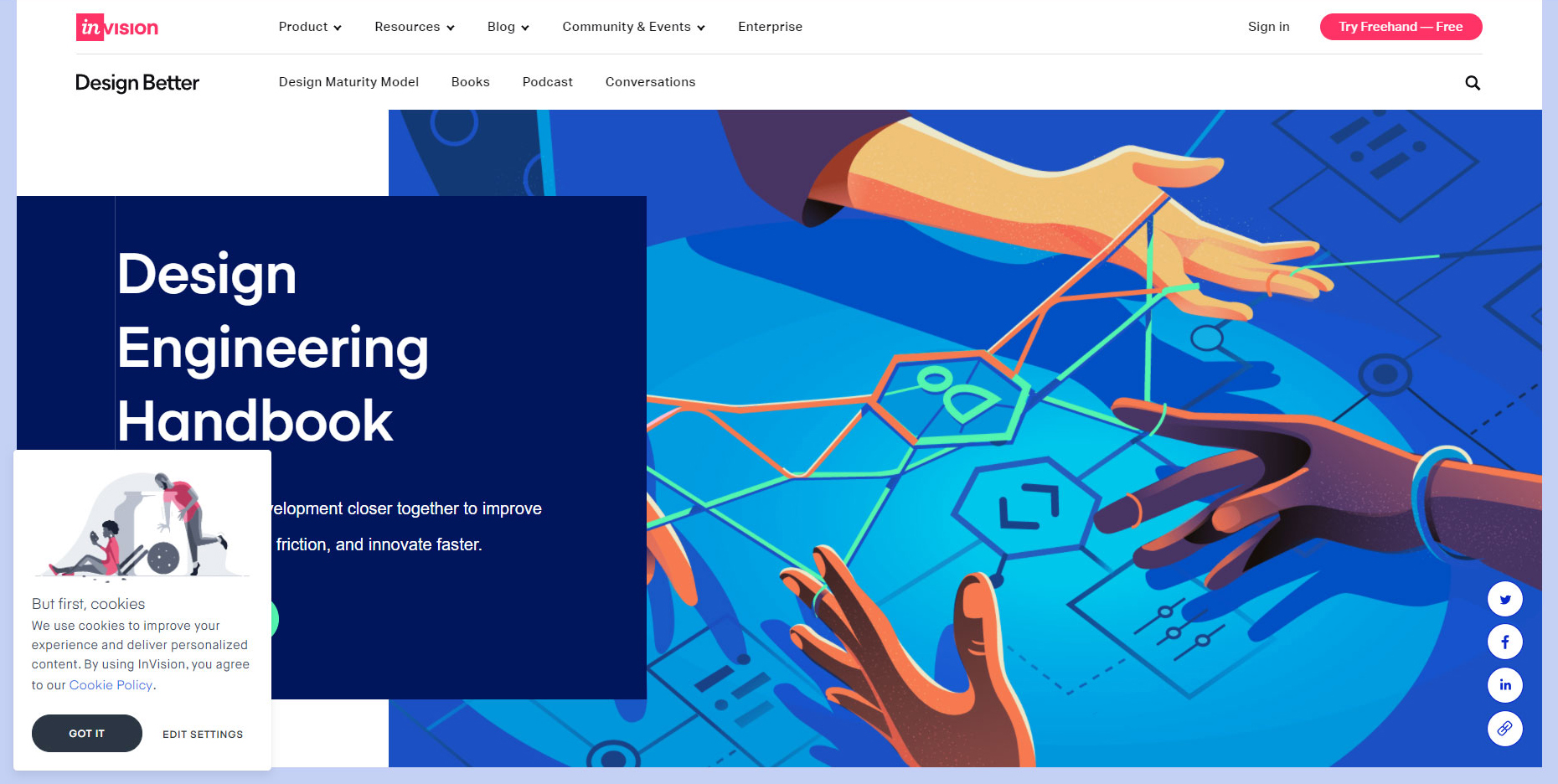
Но ако се замислите, това е една от първите точки, в които вашите клиенти имат съзнателен досег с вашия бранд. Ако го комбинирате с подходящо изображение, банерът за бисквитки може да подскаже на посетителите веднага за какво става въпрос и да ги ориентира, че това не е поредният рекламен pop-up.
Добре е да имате симпатична картинка, но още по-добре е, когато и самото послание е в тона на сайта и посреща потребителя като отдаден иконом. Едно хитро обръщение към читателя ще разчупи леда и ще го предразположи да очаква приятелски настроен бранд. Комбинация от забавна картинка и интересно послание, ще внесе свеж привкус у посетителите при първото им посещение на сайта.
Вариантите за дизайн на съобщенията за бисквитки са различни
Вариант 1
Сложете изчистена иконка, изобразяваща бисквитка, за да ориентирате посетителите бързо и лесно какво се очаква от тях. Дали да е цветна или не, зависи изцяло от общия облик на сайта.
Вариант 2
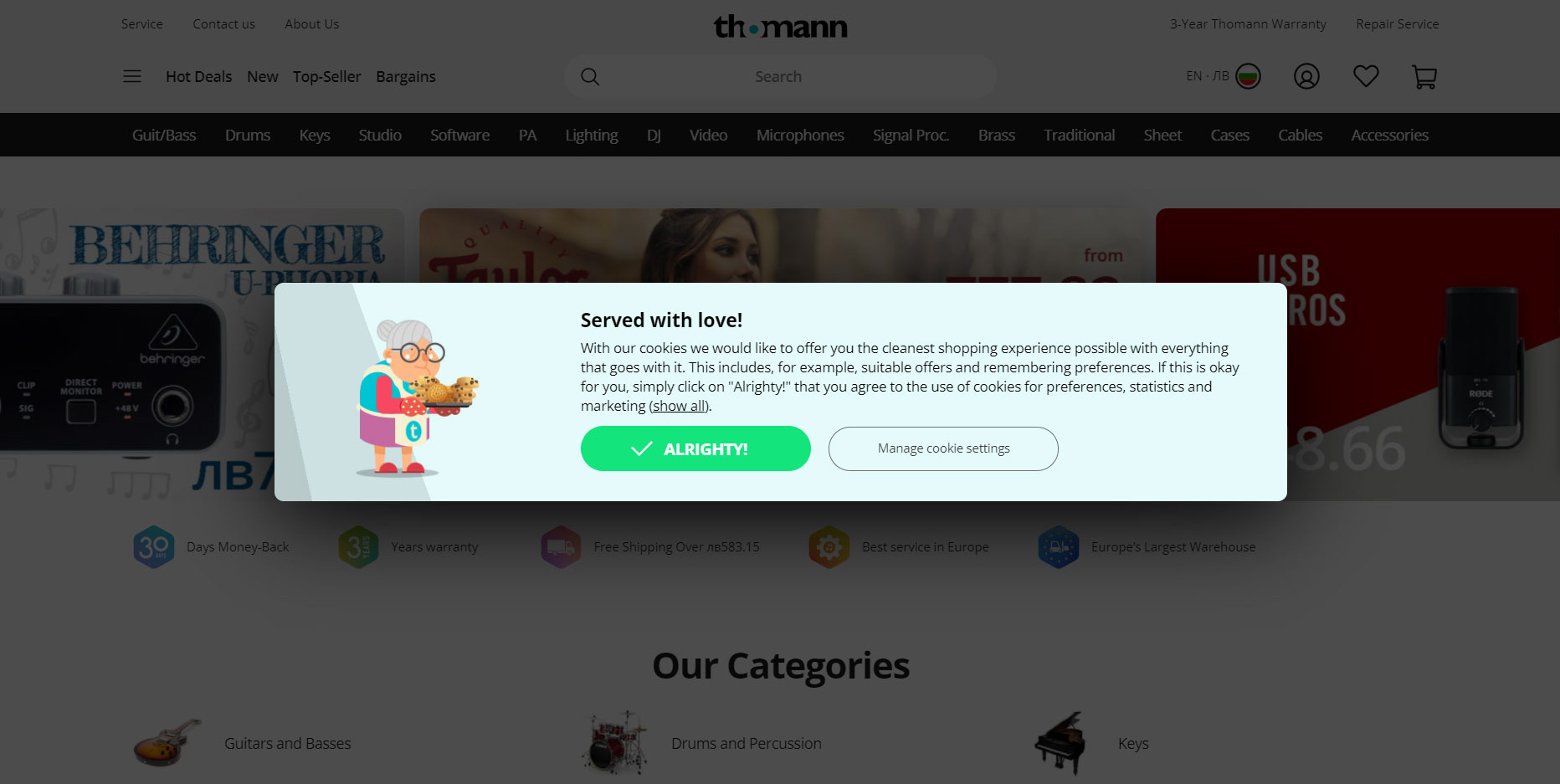
Добавете креативна илюстрация, която създава топлота, уют и гостоприемство.
Вариант 3
Изберете забавно изображение, за да предизвикате усмивката на вашите потребители още при първия им досег със сайта ви.
Вариант 4
Заложете на деловата стилистика и оставете лентата със съобщението изчистена и колкото се може по-незабележима.
При всички положения е редно да оформите съобщението за бисквитки в съответстваща с дизайна на сайта визия – същите цветове, фон, форми, разстояния между елементите и т.н. Имайте предвид, че според изискванията то трябва да е лесно отличимо от общата визия, т.е. трябва да намерите най-добрия баланс между ясна видимост и деликатна ненатрапчивост. В същото време е много важно да не прилича на предупредителна лента – все пак вие искате да информирате посетителите, а не да им досаждате.
Ако използвате външно приложение, чийто дизайн не можете да контролирате, подберете го така, че визията му да съответства максимално на вашата стилистика.
Как да визуализирате съобщението за бисквитки
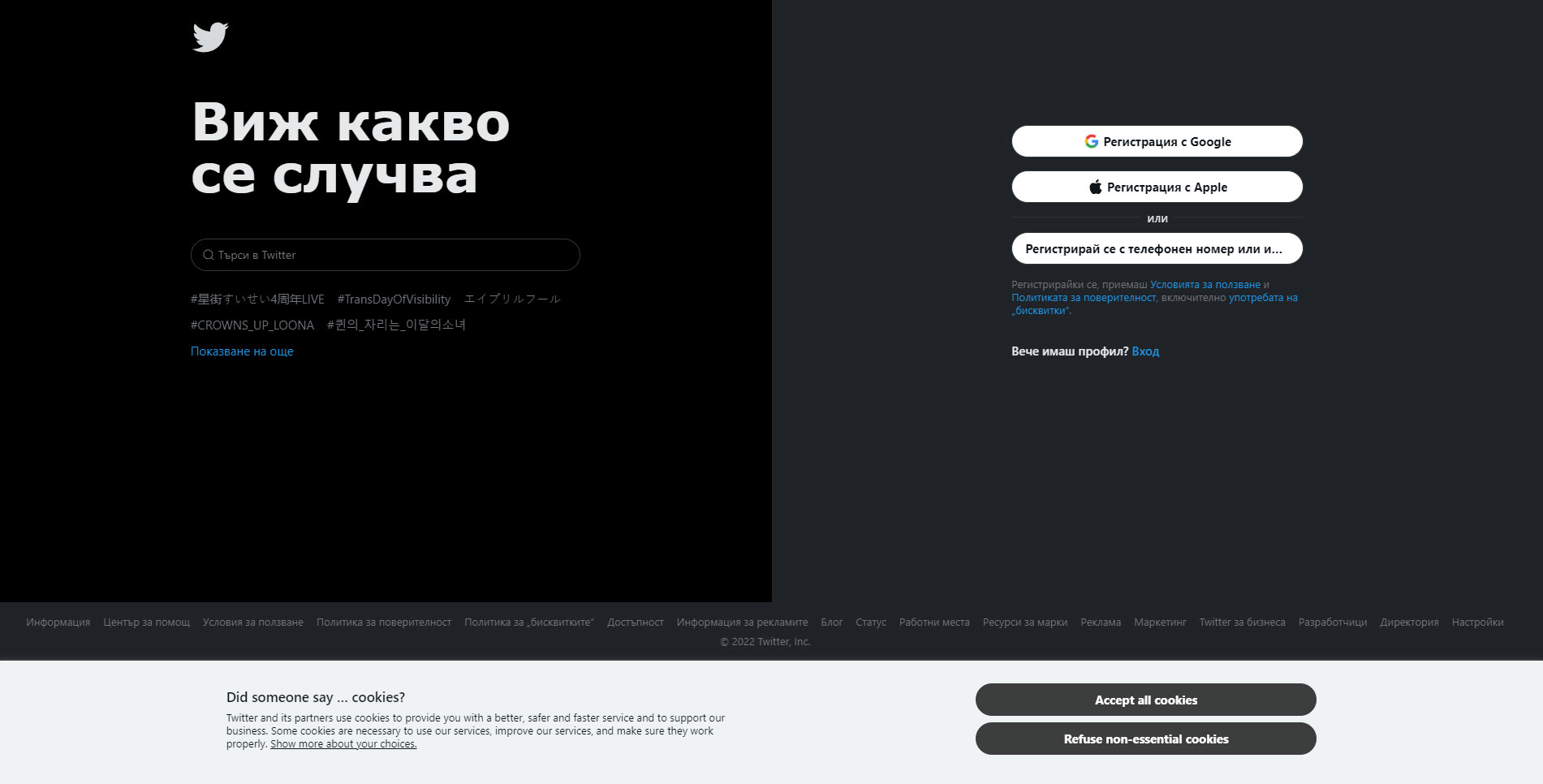
Ако е разположено в най-горната част на страницата, то е най-трудно за пренебрегване. Повечето хора започват да разглеждат сайтовете от хедъра надолу.
Съобщение, поставено в най-долната част на сайта, хем е с доста добра видимост, хем погледът попада върху него с леко закъснение. Това е добре, защото хората могат да разберат къде се намират, да решат дали искат да останат и чак след това да дадат съгласието си данните им да бъдат използвани.
Ако съобщението е в долния ъгъл (в ляво или в дясно), то няма да пречи на посетителя да възприема съдържанието, а в същото време винаги ще е в полезрението му.
Модален (изскачащ) банер за бисквитки би приличал на рекламен pop-up, но пък е най-видимият, защото пречи на възприемането на останалата част от сайта и заковава цялото внимание върху себе си.
Решението дали съобщението да е pop-up или лента зависи от акцента на вашия сайт. Ако той е информативен или предлага услуги/продукти, които са полезни за хората, по-добре не използвайте изскачащ прозорец. Той ще възпре потребителя да получи това, за което е дошъл. Ако акцентът е върху събирането на данни и желаете потребителят да даде съгласието си максимално прецизно, тогава изскачащият прозорец е по-подходящ, защото създава условия за по-съсредоточено взаимодействие.
Не забравяйте да съобразите и с наличието на други изскачащи прозорци или ленти в сайта (реклами, оферти, социални мрежи, чат и т.н.). Опитайте да не ги натрупвате едно върху друго, така че да се налага предълго кликане върху хиксове и бутони преди първото взаимодействие с вашия бранд.
Елементи на съобщението за бисквитки
Фон
Фонът на съобщението трябва да е ясно отличим спрямо цялостната визия на сайта. Това не означава да е прекалено контрастен и първи да се набива на очи, но е необходимо да не се слива прекалено с околните елементи. Ако сайтът ви е бял, можете да го направите в сиво или в някакъв светъл нюас. Ако в сайта ви има повече цветове, можете да го оставите бяло, за да не се „бие“ с останалите елементи. Можете да добавите рамка (border) или хвърлена сянка (drop shadow).
Текст
Най-добре е текстът да е със същия шрифт и размер като останалите текстове в сайта. Разбира се, съобразете цвета му с цвета на фона, за да може да се чете спокойно.
Линк
Линковете трябва да са в различен цвят от останалия текст. Може да изберете и нюанс на същия цвят. Добрите практики за ползваемост изискват линковете да са подчертани, за да е ясно какъв тип елемент са те.
Бутон
Тук добрите практики за употреба на бутоните също важат с пълна сила – този избор, който желаете да се направи приоритетно (най-често това е съгласието) е добре да е в по-контрастен и отчетлив цвят. Второстепенните бутони (за отказ и настройки на бисквитките) е добре да са в по-приглушени нюанси. Хубаво е да направите бутона в същата стилистика като останалите бутони в сайта (заоблени ръбове, сенки, градиенти и т .н.).
Послание
Не забравяйте да оформите по подходящ начин и текста на съобщението. Не го правете излишно дълъг, потребителите вече са наясно какво е бисквитка и за какво служи. Можете да добавите персонално обръщение или игра на думи, за да подчертаете обичайния тон на бранда си. Подберете и ясен призив за бутоните за съгласие и настройки.
В заключение, припомнете си моите съвети за визуална йерархия в дизайна. Те също могат да ви помогнат да си представите как да позиционирате банера със съобщението за бисквитки така, че да е хомогенна част от вашия уеб сайт. За вдъхновение можете да разгледате и тази колекция със забавни съобщения за бисквитки.
А вие как процедирате?
Обръщате ли отделно внимание на дизайна на това съобщение или го оставяте просто като служебен текст на сайта си?
Споделете в коментар под статията!
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба