Кога посетителят се отказва да клика на бутоните в сайта ти? Как можеш да го накараш да остане по-дълго време на една уеб страница или да мине на друга? Как да го улесниш да вземе решение по-бързо и това да е решението, което работи най-много в твоя полза?
Отговор на всички тези въпроси намираш в новата статия на Любомира Попова. UX законите са прости, лесни за прилагане и с огромен ефект върху поведението на посетителите, защото улесняват максимално взаимодействието им със сайта.
Чети, прилагай и ако се чудиш дали твоите сайт, лендинг страница или оферта са достатъчно ясни за посетителите, сподели ги с Люба в коментар под статията. Тя ще ти даде обратна връзка и насоки за действие.
Защо UX законите са толкова важни за дизайна на един интерфейс? Защото са свързани с начина, по който хората възприемат реалността и взаимодействието си с продуктите и околния свят. За да направим сайта си напълно комфортно за посетителите място, е добре да се съобразим с естествените им възприятия.
Самият термин UX (потребителско изживяване) включва в себе си не само визуалния дизайн, но и структурата, функционалностите, ползваемостта, всички аспекти на взаимодействие на потребителите с продукта.
Ще споделя с вас 5 UX закона заедно с няколко съвета как можете да ги използвате, за да подобритеа работата на сайта си.
1. Ефект на Зейгарник
Психоложката Блюма Зейгарник установява, че хората запомнят по-добре незавършените задачи, отколкото завършените.
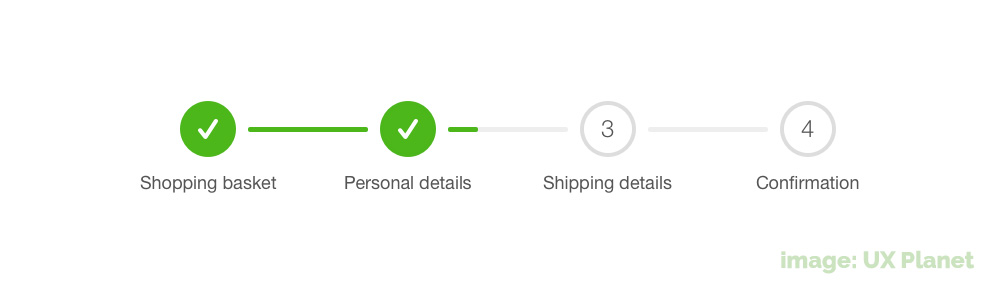
Това се използва в дизайна (а и в рекламата) като чрез визуални елементи се подчертае прогресът на задачата или когато резюме към статия се остави недовършено, за да предизвика хората да пожелаят да прочетат всичко.
Можете да поставяте резюмета, съчетани с изображения, които показват прогрес, за да предизвикате потребителите да кликнат на бутона с призив за действие и да продължат да стоят в сайта.
2. Закон на Фитс
Законът на Фитс гласи, че колкото по-голямо е разстоянието и по-малък е размерът на целта, толкова повече време ще отнеме достигането ѝ. Това означава, че когато даден интерфейс е твърде неудобен, а бутоните в него са трудни за уцелване, хората са по-склони да загубят интерес. Особено, когато малките бутони са съчетани с твърде малко въздух между отделните елементи и натискането им често води до грешка.
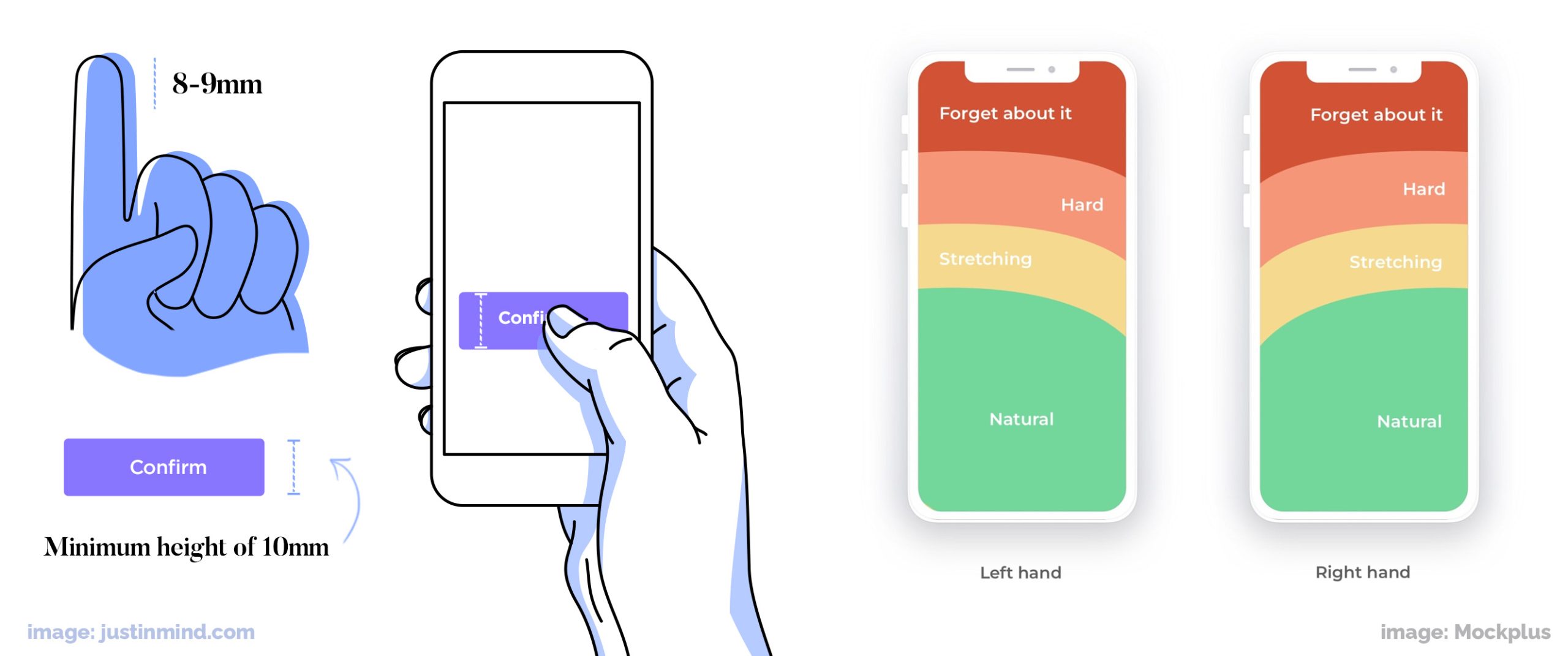
Затова се препоръчва бутоните в сайта да са максимално лесни за кликане – от една страна да са достатъчно големи и от друга – да са на възможно най-малко разстояние от мишката на десктоп или пръста на мобилна версия. Съветвам ви на мобилна версия да:
- изнасяте бутоните на самостоятелен ред;
- ги правите достатъчно високи, за да пасват на палеца;
- заемат цялата широчина на екрана, за да са достижими с всяка от двете ръце.
Това важи за всички линкове, навигационни менюта (особено главното меню). Неслучайно има тенденция на мобилен телефон навигацията да се изнесе в долната част, където е по-удобна за хората.
3. Закон на Хик
Законът на Хик е свързан с вземането на решения и гласи, че ако хората имат няколко задачи за изпълнение за ограничено време, взимат решение по-дълго, отколкото ако имат само две задачи. Т.е. вземането на решение е толкова по-трудно, колкото изборът е по-голям, особено ако е и по-сложен.
Затова, когато в сайта се визуализират оферти, се правят не повече от 2-3 варианта, като най-важният от тях се подчертава. Оформлението им е по-добре да е в табличен вид, за да е максимално опростено и лесно обозримо.
Също така, когато имаме призив за действие той е само един (това е задължително на лендинг страница и в рекламни криейтиви). Много рядко са два – обикновено това се използва на началната страница на сайта, която по принцип е портал към останалите страници. Но дори когато са два, единият се визуализира по-видимо, за да улесни избора.
На продуктова страница използвайте един ясно отличим бутон за добавяне в количката. Нека всичко останало, върху което може да се кликне да е второстепенно.
4. Закон на Милър
Законът на Милър гласи, че средностатистическият човек може да запамети само 7 (+-2) понятия в работната си памет. Разбира се, това не трябва да се приема дословно, защото хората и способностите на паметта им са различни, но е много важно да не претоварвате хората с информация.
Препоръчвам да използвате колкото се може по-малко обекти, отнасящи се до един обем съдържание. Т.е. когато става въпрос за статия, да говорите по същество, като всички визуални елементи да са пояснителни спрямо текста, а не твърде абстрактни. Когато сте направили оферта, продуктова или лендинг страница, разделяйте различни секции с информация и визуално – можете даредувате светъл и тъмен фон или два различни нюанса на цветовете. В една секция не слагайте повече елементи, съсредоточете се върху най-необходимите – текст, изображение и бутон. Когато правите списъци с иконки, не ги подбирайте твърде различни като стил и т.н.
Когато обмисляте менютата в сайта, придържайте се към основните страници, към които искате да привлечете хората, нека всичко останало е второстепенно. Когато групирате услугите и категориите си, направете основните категории възможно най-малко.
Когато добавяте „Подобни продукти“ в продуктова страница или „Свързани статии“ в блога, отново не претрупвайте избора.
5. Ефект на серийната позиция
Този ефект гласи, че хората са най-склонни да помнят първия и последния елемент от дадена поредица. От една страна първото е най-лесно за запаметяване, защото изисква най-малко усилия от паметта. От друга страна последният елемент е най-актуален в краткосрочната памет.
Това ще ви помогне, когато подреждате менюта, списъци с предложения, продукти, услуги. За още по-голям ефект, можете да отличите визуално първия и/или последния елемент, например с друг цвят или по-цветно изображение.
Този ефект се отнася и до начина, по който хората възприемат текста в рекламния криейтив – първата фраза, която са прочели и последното изречение, най-често завършващо с призив за действие.
Разбира се, не приемайте този ефект (нито който и да е UX закон) дословно. Понякога, спрямо контекста на сайта, могат да се приложат и други похвати за визуализация на подтика на потребителя да се свърже с вас, да купи продукта ви или просто да остане още време в сайта. Например често при офертите средното предложение е най-ефектно визуализирано. Или в големи сайтове се използва мега меню, вкл. гарнирано със снимки.
Въпреки това, е по-хубаво, когато сме запознати с начина, по който работи човешкото съзнание, за да можем да улесняваме посетителите в сайта си.
Ако се чудите дали вашите сайтове, лендинг страници и оферти са достатъчно ясни за вашите читатели, задайте ми въпрос в коментар под статията и аз ще ви отговоря.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба