Замислял ли си се, че дизайнът на рекламите или сайта ти може да е объркващ за аудиторията, или дори да я отблъсква?
Да? Не? Нямаш идея? Лесно е да разбереш.
⇒ Като начало виж дали отговаря на основните приниципи за ефективен дизайн, които Люба споделя с теб в новата си статия в рубриката „Питай дизайнер“ и се опитай да ги приложиш.
⇒ След това питай Люба, в рамките на безплатната консултация с дизайнер, дали си се справил добре с дизайна на твоя сайт и/или рекламни материали.
На фрийлансърите често се налага да извършват много повече дейности, отколкото професията им изисква. Ако не сте дизайнер, но правите рекламите си сами, ви съветвам да се придържате към основните правила в дизайна. С тяхне помощ няма да сгрешите. Смятате да използвате софтуер с готови темплейти? Вероятно е, когато смените предварително подготвените елементи с вашите (лого, цвят, снимки, текстове), визията да се промени, понякога до неузнаваемост. Дори тогава ще трябва да се погрижите тя да изглежда добре и професионално направена.
Има няколко изпитани прости правила на визуалния дизайн, които ви помагат, ако не сте сигурни как да изградите цялостна композиция от цветове, типография и елементите на дизайна.
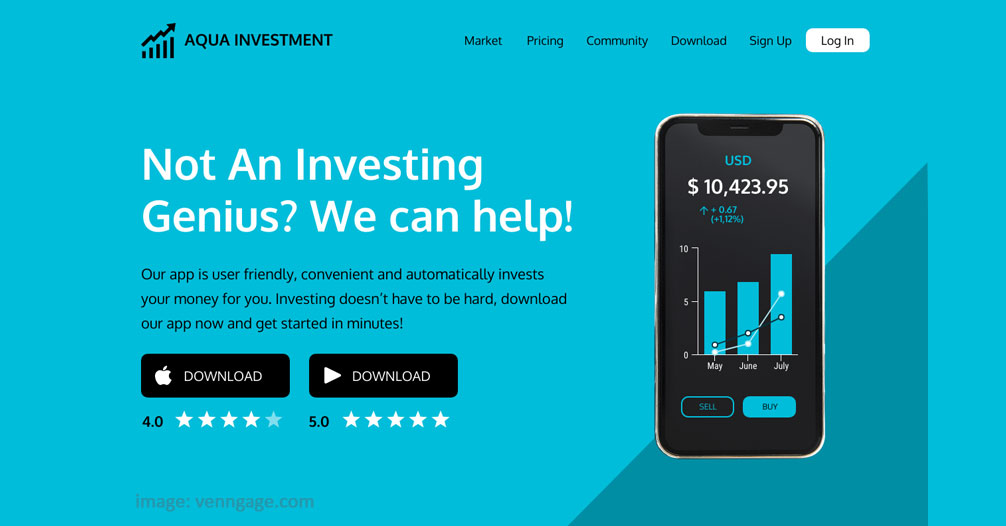
1. Придържайте се към простотата и минимализма
Много по-лесно е да развалите дизайна с излишни елементи, отколкото
да оставите само най-важните, основни неща.
Не правете дизайна си прекалено сложен, нека е с минимално количество текст, цветове и графики. Оставете настрана бляскавите украси и привлекателните ефекти. Дори вашия брандинг да е по-игрив, използвайте пестеливо елементите в него.
Звучи парадоксално, но истината е, че с малко елементи можете да кажете повече, отколкото ако визуализирате всичко. Освен това опростеният визуален дизайн носи по-модерно усещане и не позволява на зрителя да се претовари.
2. Използвайте два или най-много три цвята
Прекаляването с цветовете винаги ви играе лоша шега, защото елементите започват да се „бият” помежду си и композиционният център (носителят на вашето послание) става невидим. Дори в случаите, когато използвате цветни снимки, не добавяйте още цветност извън тях.
Имайте предвид също, че няколко нюанса на един цвят често звучат по-дразнещо от няколко различни цвята. За да сте сигурни, че избраните от вас цветове си подхождат или просто за вдъхновение, можете да използвате генератор на цветови схеми като https://colorhunt.co.
3. Не използвайте повече от два шрифта
Многото различни шрифтове пречат на четливостта. Съветвам ви да използвате не повече от 1 шрифт за заглавията и акцентите и 1 шрифт за дългите текстове. Те трябва да са максимално четливи. За основния текст в уеб е най-добре да използвате безсерифен и без „заврънтулки”. За заглавията – или плътни болднати шрифтове, или нещо по-нежно и ръкописно – зависи от брандинга и сферата ви на дейност.
Не използвайте много голям размер букви. Ако имате заглавие от 2-3 думи, можете да го направите много голямо, за да привлича погледа. Текстът за четене трябва да е с четлив, приятен за окото размер на буквите. Например около 12-14 pt за печатна реклама или 14-16 рх за екран, като това зависи и от самия шрифт.
Намалете текста и като дължина. Не се опитвайте да разкажете всичко в една реклама. С нея трябва да привлечете посетителите да влязат в сайта или да се свържат с вас, за да получат цялата информация. Имайте предвид и че чисто визуално големи текстови блокове могат да „уплашат” потенциалните читатели.
Внимавайте! Шрифтовете трябва да си отиват и чисто визуално, и като четливост. Не ви съветвам да използвате много разпространените шрифтове, но и не се страхувайте да ги употребите, ако ви подхождат.
4. Не бягайте от брандинга си
И друг път съм подчертавала колко е важна познаваемостта. Каквато и нова кампания или нов продукт да създавате в момента, придържайте се към общата си стилистика.
Ако държите да направите нещо визуално различно от обичайното, подберете характерен за вас елемент, който да ви отличи и в същото време да помогне на аудиторията да свърже кампанията ви с предишните.
Хората обичат да следват модели. Ето защо последователните брандове печелят повече доверие.
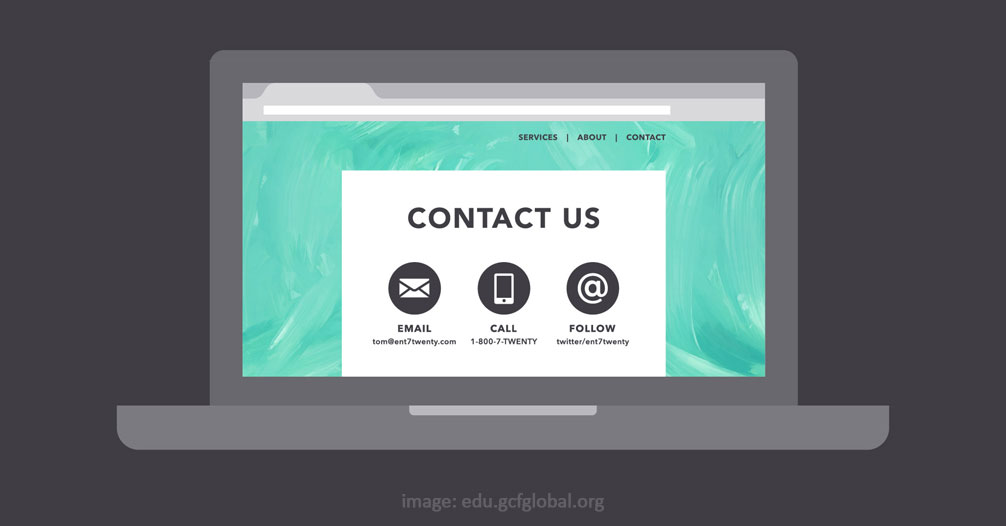
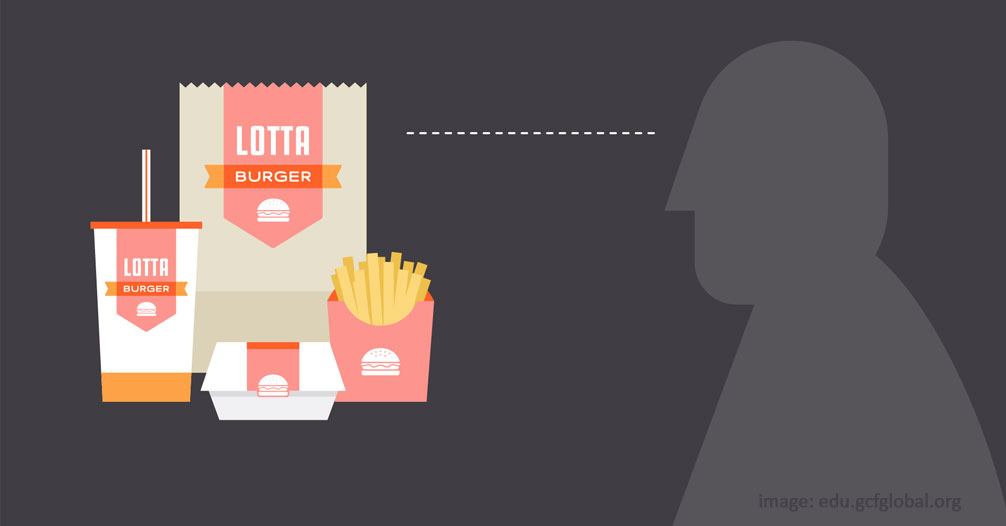
5. Използвайте икони
Иконите предават съобщението ви по-бързо от текста. Те са универсални символи и затова са толкова ефективен инструмент за визуална комуникация. Но задължително използвайте икони, които предават посланието ви с един образ. Иконки, които служат само за красота подвеждат посетителя и в крайна сметка пречат. Същото важи и за схеми и диаграми.
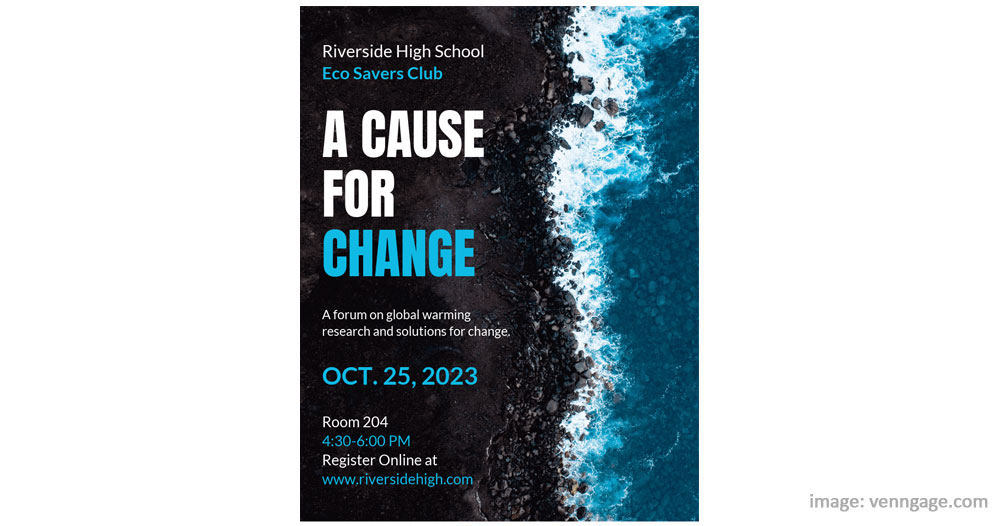
6. Подбирайте много добре изображенията си
Идеалният вариант е снимките ви да са направени от професионалист по идея, която следва цялостната концепция на сайта или кампанията. Ако за момента не планирате фотосесии, можете да подберете изразителни снимки на вашите продукти, екип или магазин.
Ако обаче предлагате услуги или по някаква причина не можете да заснемете дейността си, подбирайте такива снимки от имидж банки, които изразяват основната ви дейност и емоцията, която искате да оставите у аудиторията.
Не всички изображения от имидж банки са еднакви. Да, по-интересните снимки изискват много търсене и прецизен подбор, но не прескачайте този етап и не използвайте образите, които се срещат навсякъде. Как ще убедите клиентите си, че сте различни и ще се погрижите за техните нужди, ако рекламата ви е като на всички останали?
Ако вече можете да генерирате добри визии чрез AI – страхотно, използвайте го.
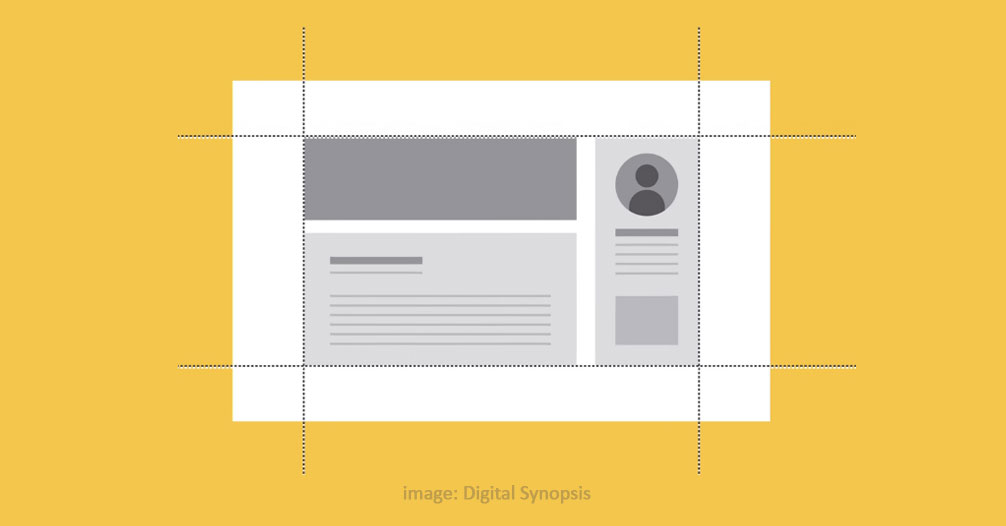
7. Превърнете „бялото” пространство в свой най-добър приятел
Бялото пространство не е задължително в бял цвят – става въпрос за разстоянията между елементите. Оставяйте въздух между тях. Оставете продукта си (композиционния център) да въздейства самостоятелно и категорично като не затрупвате пространството около него с допълнителни елементи.
Често хората си мислят, че с повече елементи ще разкажат повече подробности за дейността си, но не е така. Претрупването обърква и отблъсква, а целта на вашата визия е да привлича. Затова ви съветвам да привличате вниманието чрез силата на визуалното и да разказвате чрез текста.
8. Използвайте само подходящи шаблони
Ако използвате предварително генерирани темплейти, подбирайте ги така, че да съответстват на брандинга ви. Тогава не просто ще сте сигурни, че сте последователни, но и ще постигате качество по-лесно и интуитивно.
Другото, на което трябва да обърнете много сериозно внимание при избора на темплейт е дали предварително заложените елементи съответстват на тези, с които ще ги замените. Дали логото там е квадратно, докато вашето е продълговато? Дали снимката е в портретен формат, а вашата е в лендскейп? Дали текстовете са с по 2-3 думи, а вие имате 10? Независимо дали отговорите на тези въпроси са „Да” или „Не”, преди да изберете шаблон, си представете крайния вариант с вашата визия.
Не забравяйте също, че думите в българския език са доста по-дълги от английските. Това е едно от най-големите предизвикателства при персонализация на готови визии заедно с обичайната липса на кирилизация на шрифта в темплейта. Общо взето в повечето случаи оформлението на текстовете е изцяло във вашите ръце. Затова при избор на темплейт гледайте дали в него има достатъчно място за по-дълъг текст и помислете какъв шрифт бихте избрали, ако зададеният не работи на български.
9. Внимавайте с разстоянията и подравняването
Старайте се да създавате балансирани композиции. Не претрупвайте, оставайте
пространство между елементите и ги подравнявайте така че да се следват едни други, за да не стоят разбъркано.
Ако изберете лявото подравняване, можете да сложите вдясно само акцент, който искате нарочно да се „къса” от цялото, за да привлича погледа.
Ако искате максимален баланс, заложете на центрирането.
Много внимавайте с подравняването вдясно (освен ако не работите за съответните пазари), защото ние не просто четем отляво надясно, но и възприемаме цялостната визия по този начин.
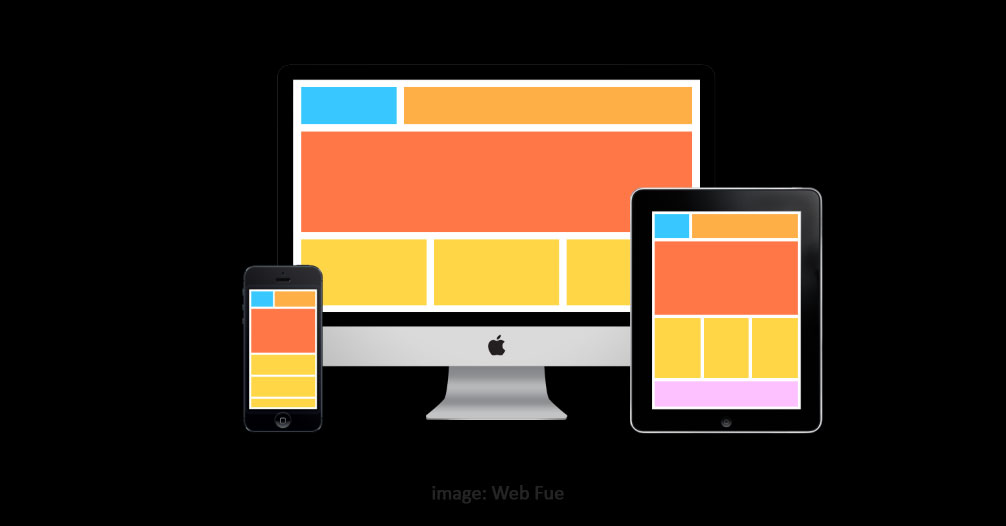
10. Работете в реален размер
Опознайте пространството, в което работите и разположете дизайна си според него. Преоразмеряването не е механична работа, а изисква цялостно нова композиция, макар и със същите елементи.
Опознайте и мястото, на което ще поставите визията си – не е добра идея да използвате едно и също изображение за екран, плакат и билборд, защото хората ги възприемат по различен начин, от различно разстояние и в различен контекст.
Когато става въпрос за екран или брошура, които хората държат в ръцете си, можете да покажете повече неща и да направите по-подробен (но не претрупан) дизайн. Когато става въпрос за билборд или реклама в социалните мрежи, хората могат да видят само един от елементите, защото те буквално „прелитат” покрай визията. Този един елемент може да ги задържи или да не им попречи да пропуснат посланието ви.
11. Търсете вдъхновение и обратна връзка
Да, фрийлансърът е единственият, който може да разкаже пълноценно за себе си и дейността си, но той не е самотен остров. А дизайнът в същността си е визуална комуникация. Ето защо е редно да търсите както вдъхновение (в Интернет, в специализирани групи, по изложби), така и обратна връзка (от приятели, клиенти, потенциални клиенти, дизайнери).
Нахвърляйте идеите се на хартия. Дори и да работите по темплейт, много по-лесно ще ви е да намерите подходящия, ако сте предварително подготвени за това какво искате да кажете и как искате да го постигнете.
Не се опитвайте да направите дизайна си наведнъж. Понякога може да се наложат корекции и допълнително преосмисляне на визуалните послания. С колкото повече гледни точки за дизайна (своя и по принцип) разполагате, толкова по-лесно ще ви е да измисляте точни и работещи визии, които да са все по-издържани визуално. И колкото повече практикувате, толкова по-добре ще се получава.
Ако в момента имате нужда от съвет или обратна връзка за своя сайт или дизайн, пишете ми в коментар под тази статия и аз ще ви отговоря.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба



















Здравейте!
Бихте ли оценили как съм се справила с дизайна на уебсайта си и фейсбук страницата!
Моля, дайте ми конкретни насоки, които да приложа!
Благодаря!
Здравейте, Лидия,
Сайтът ви е изчистен, модерен и подреден. Има въздух между елементите, което подобрява четимостта, а нюансите на зеленото са успокояващи и подкрепят съдържанието без да дразнят окото. Това е страхотно, защото е ясен за ориентация и информацията за дейността и контактите е лесно достъпна за всеки.
И сайтът и Фейсбук страницата ви звучат човешки и със загриженост за хората. Подборът ви на цветове е свеж и с чувство за естетика.
Още по-хубаво е, че използвате реални ваши снимки, за да се придобие представа за реалния ви център и хората в него.
С удоволствие ще ви дам конкретни насоки за подобрения:
За сайта:
– На начална страница снимките в слайдера са хубави, но текстовете не се виждат добре и няма бутон с призив за действие. Така изпускате възможността за открояващо се послание. Напоследък слайдерите се ползват по рядко от хората, така че може би ще е най-добре да поставите една снимка със заглавие (главно заглавие Н1) + едно уточняващо изречение и бутон, който да праща към услугите.
– Трите услуги са добре поставени, но 4-те еднакви бутона малко си пречат помежду си. Можете да помислите кой от трите бутона тук ви е най-важен, а останалите да станат по-“убит” нюанс на зеленото. Не е въпрос на дизайн, но изберете дали ще говорите на “вие” или на “ти” и използвайте само едното.
– В мненията оставете инициалите и годината като малък текст отдолу. Като заглавие можете да сложите най-силният момент от мнението. Сега най-видимата част от отзива не носи никаква информация нито за цитирания, нито за вас. Още повече, че се набива на очи че мненията са от 2016. Ако имате по-нови, можете да ги добавите.
– Футерът е добре да е отделен с фон, за да личи че не е част от страницата и текстовете и елементите в него да са по-малки. Колкото и да е важен, той е по-скоро второстепенно поле и е хубаво да си личи и чисто визуално.
– Снимките в “Новини” са с хубав ефект. Можете смело да ги използвате и на други места. Не на всички снимки, защото ще натежи, но например на първата снимка на всяка страница. Или ако на сраницата има много снимки – на първата и по-долу на по-важните. Съветвам да използвате нюанса от Новини, защото ярко зеленото (както е в Екип) изпъква пред снимката, вместо да я подкрепи.
– За Новини използвайте блога и правете отделен пост за всяка новина. Ще е по-ефектно, по-подредено и по-лесно за оптимизация. Освен това ще можете да форматирате всяка новина по отделно.
– Страница “Зрение и заболявания” е доста дълга и с много текст, така че съветвам да сложите по една тематична снимка под всяко заглавие и да отделите различните дейности с различен фон. Можете да редувате бяло и много светло сиво. Другият вариант е всяко заглавие да е с фон (зелен), за да личи ясно, че започва нова секция.
– Услугите ви са добре. Тук не пречи, че всички бутони са еднакви, защото и самите услуги са равностойни по важност.
– В “Оптики Окулус” трите снимки говорят, че съдържанието под всяка от тях е различно, а всъщност е един текст в три полета. На мобилна версия е разбираемо, но на десктоп е подвеждащо.
– Шрифтовете на логото не си подхождат съвсем. Съветвам ви да изпишете “Медицински център” със sans-serif шрифт. Може даже да стане в тъмно сиво, вместо в черно, за да изпъкне името на центъра.
– В “За нас” няма заглавие. И като цяло в сайта използвайте за главните заглавия “Н1” таг за по-добра оптимизация.
– Обърнете вниманиа на страница Екип на мобилна версия – едните снимки са под текста на лекаря, а другите са над него. Нека останат само отгоре. Вижда, че работите с Елементор – когато маркирате секцията за съответния специалист някъде в настройките за нея имаше опция да се обърнат на мобилна – т.е. дясната колона да застане отгоре.
За Фейсбук:
– Корицата е добре като идея, но ако логото се намали с една идея, ще стане по-четливо. Сега е малко голямо и действа като няколко елемента вместо като един. Тук пак шрифта на “Медицински център” малко се къса от цялото.
– По отношение на съдържанието би било още по-добре ако измислите няколко темплейта за различните дейности или за различните видове съдържание (например: за дейността, полезно и т.н.), в които да сменяте снимките. Така ще имате разпознаваем стил не само за центъра, но и за различните типове съдържание в нея. Не забравяйте, че хората виждат тези визии в собствения си фийд, а не в страницата ви. Затова е добре да се отличават от общия им поток. Имате едни визии със зелено и жълто или зелено-жълто-черно. Те са добри. Можете д поиграете с тях и да създадете няколко варианта, които да използвате регулярно. Редувайте ги с реални небрандирани снимки, за да не звучите твърде рекламно всеки път.
– Изберете един шрифт (най-много2), който да използвате за Фейсбук, за да бъде по-подредено съдържанието.
– Когато слагате текст върху снимка или в правоъгълно поле, не го допирайте до края и не го поставяйте върху фон, в който буквите да спрат да се виждат. Празното пространство около текста ще го накара да изпъкне повече, отколкото големия му размер.
– Ако текстът е по-дълъг от 3-4 думи, не използвайте болд, защото затруднява четенето.
Смятам, че в случая става въпрос за дребни детайли за доизпипване, които ще подкрепят цялостното звучене.
Ще се радвам, ако съветите ми ви помогнат или предизвикат ваши идеи за подобрения по сайта. Ще се радвам също и на обратна връзка, когато ги приложите.
Поздрави,
Люба
Благодаря за ценните съвети!
Веднага се заемам с изпълнението им.
Поздрави!
Лидия
Здравейте, с кое приложение за WordPress се създава лендинг страница, http://www.chervenata-roza.com
Здравейте,
Лендинг страницата по-скоро се подчинява на логически особености (да убеждава за покупка), отколкото да е зависима то технически решения. Т.е. чисто технически лендинг страница може да бъде направена и с Gutenberg (редактора на WordPress), и с всеки Page Builder като Elementor или Divi.
Ако имате предвид решение с предварително подготвени темплейти, тогава можете да използвате плъгин като Landing Page Builder – https://wordpress.org/plugins/page-builder-add/. Тук също има селекция от подобни плъгини (някои са платени) – https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/ (между другото препоръчвам сайта wpbeginner.com като източник на ресурси и съвети за работа с WordPress)
Само че при използването на допълнителен плъгин трябва много да се внимава каква е съвместимостта с темата и останалите плъгини, които имате на сайта.
Виждам, че използвате тема, която има Page Builder и плъгина Page Builder by SiteOrigin. И с двата билдъра могат да се правят дизайни. Съветът ми е да не качвате още един плъгин за лендинг страници.
Вместо това можете да разгледате някой от тези сайтове за вдъхновение за дизайн и да направите своята лендинг страница с билдърите, които вече имате в сайта:
– https://dribbble.com/search/wedding-landing-page
– https://muz.li/inspiration/best-designed-landing-pages
– https://www.pinterest.com/search/pins/?q=wedding%20landing%20page&rs=typed
– https://themeforest.net/category/marketing/landing-pages?term=wedding%20landing%20page
Предимството на това да използвате темата си или вече инсталирания плъгин е, че стиловете ще идват от тях и ще са напълно в стила на сайта. Така ще се съсредоточите върху структурата и ще направите самия дизайн много по-лесно. А ако целта е да е различно, винаги можете да ги промените.
Можете да си припомните и моята статия тук за лендинг страниците, където описвам най-важното за структурата, оформлението и как чрез дизайна да се подобри ефективността-https://svobodnapraktika.com/landing-page-design-efektivnost
Поздрави,
Люба