Добре дошъл отново в „Свободна практика“ – блогът, с чиято помощ се превръщаш в успешен фрийлансър. Тук намираш тествани тактики, практики и съвети за ценообразуване, привличане на клиенти, организиране на времето, водене на преговори, общуване с клиенти и колеги фрийлансъри и всичко останало, което ти помага да развиеш стабилна свободна практика и да се чувстваш удовлетворен и спокоен.
⇒ Стартираме новия работен сезон с безплатните консултации с дизайнер – остави въпросите си и линк към твоя сайт в коментарите под тази публикация, за да получиш отговор от дизайнера Люба Попова. Прегледай статиите ѝ в рубриката „Питай дизайнер“ или започни от най-новата и карай наред. Моментът е подходящ за преглед и промени по сайта, блога, профилите ти в социалните мрежи.
∗ Сподели с приятели и колеги фрийлансъри – отново всеки понеделник, в блога „Свободна практика“, те очакват тонове полезна информация по темите фрийланс и копирайтинг и безплатни консултации със счетоводител, копирайтър и дизайнер. Абонирай се и ще пристигат в пощата ти в началото на всяка седмица заедно с допълнителни екстри, отстъпки за моите фрийланс и копирайтинг обучения и консултации. Получаваш и достъп до много базов безплатен копирайтинг курс.
Чети, прилагай наученото, адаптирай го спрямо своя начин на работа, колко добре ще се справиш, зависи от теб.
Оптично или метрично изграждане на композиция в дизайна
Когато правим дизайн, най-често разчитаме на подравняването от програмата, с която работим, защото то е абсолютно точно и ни спестява време, а и резултатът е много по-добър. И все пак има случаи, в които е наложително да се доверим на окото си, поради простата причина, че то е несъвършено.
Софтуерът, с който работим, подравнява обектите точно по края им, без да се съобразява с контекста на цялата композиция – цвят, форма, размер. Той просто измерва еднакъв брой пиксели и поставя обектите спрямо тях.
Окото ни обаче има тази особеност – понякога възприема „правилните“ форми неправилно.
Освен това се подлъгва по оптични илюзии, свързани с цвета, фона, извивките и т.н. Затова често в дизайна, композицията и типографията формите се видоизменят нарочно, за да се даде възможност на окото да ги възприеме както трябва. Още древните гърци са забелязали тези особености и са правили „нарушения“ в архитектурните форми, за да не ги възприемаме с обратна перспектива.
Едното от нещата, които компютрите не могат да усетят е тежестта на обектите, която ние виждаме и възприемаме.
Например понякога малък плътен обект може да изглежда по-изпъкнал от по-голям обект, който е само с контур. Или при два еднакви обекта в контрастни цветове по-светлият (по-яркият) ще изглежда по-голям от по-тъмния. Затова се налага да компенсираме тези особености като изменим цвета, размера или нюанса. Когато знаем за всички тези особености, можем да съобразим своя дизайн с тях, за да го направим много по-добър визуално – все пак хората ще го гледат, но няма да го измерват, нали?
Кога се налага да променим формата или подравняването, за да „излъжем“ окото, че са оптически правилни
1. Когато подравнявате обекти с много различна форма
В този пример триъгълникът, който е с неправилна форма, би натежал в ляво, ако се постави съвсем в центъра спрямо кръга, чиято форма е идеално правилна. Затова се налага преместването му в дясно – така вече изглежда центриран.
Тук буквите са с различна форма и „потъват“ навътре. Затова трябва да се подравнят така че да „тежат“ еднакво в пространството.
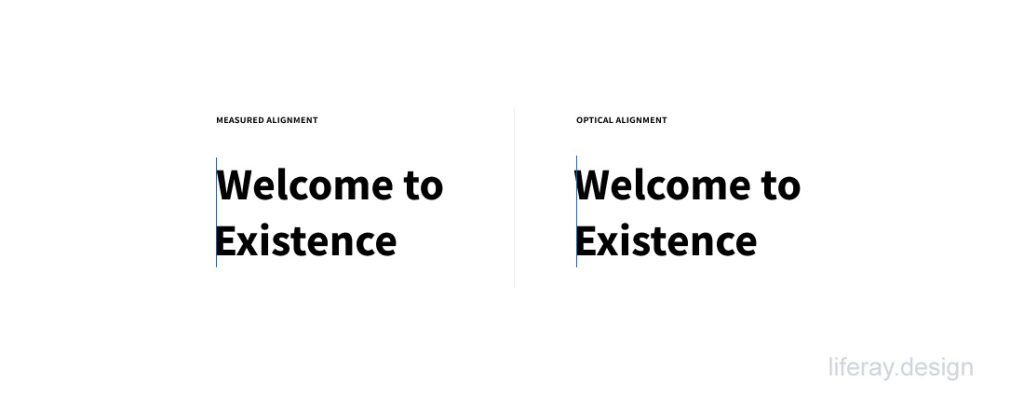
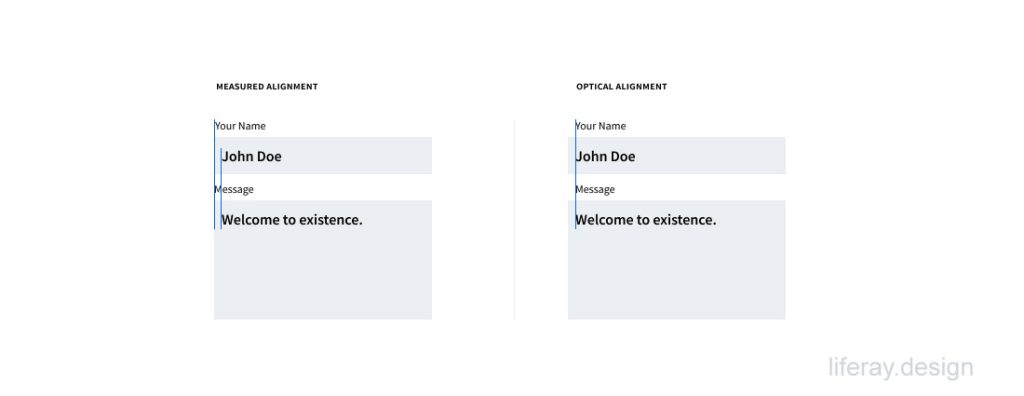
Когато подравняваме текст спрямо плътни форми, текстът олеква. Ето защо трябва да се съобразим не с края на композицията, а с усета на окото ни.
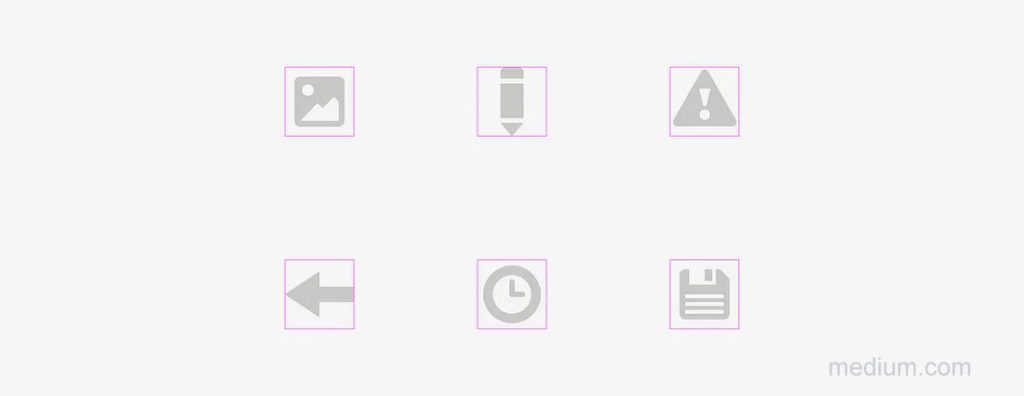
Когато подравнявате иконки, продукти или лога, се налага по-плътните форми да са малко по-малки, за да могат да изглеждат всички в еднакъв размер.
2. Когато искаме да направим два различни обекта в един и същи цвят
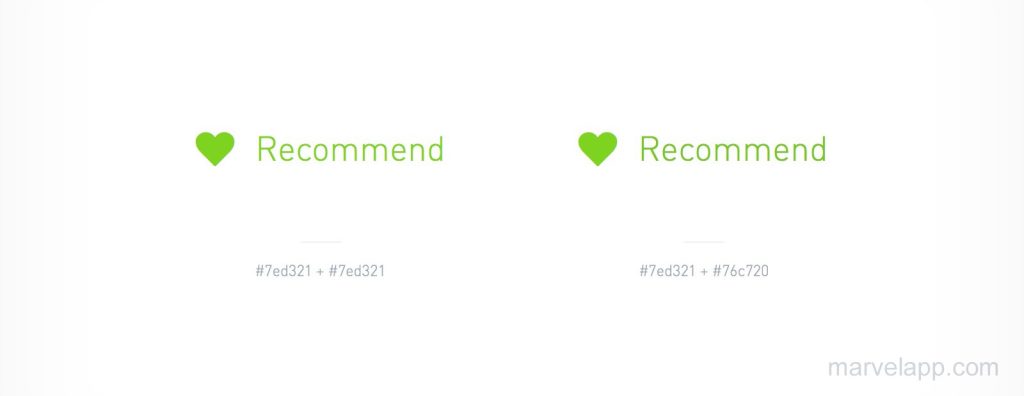
Когато използваме един нюанс на цвета за много плътен и за по-тънък обект, по-плътният изглежда по-тъмен и по-наситен. Ето защо се налага да направим по-финия обект с по-тъмен нюанс на същия цвят – така ще започнат да изглеждат еднакво за окото, въпреки, че софтуерът ни ще измери разлика в цвета.
3. Когато мащабите на обектите са различни
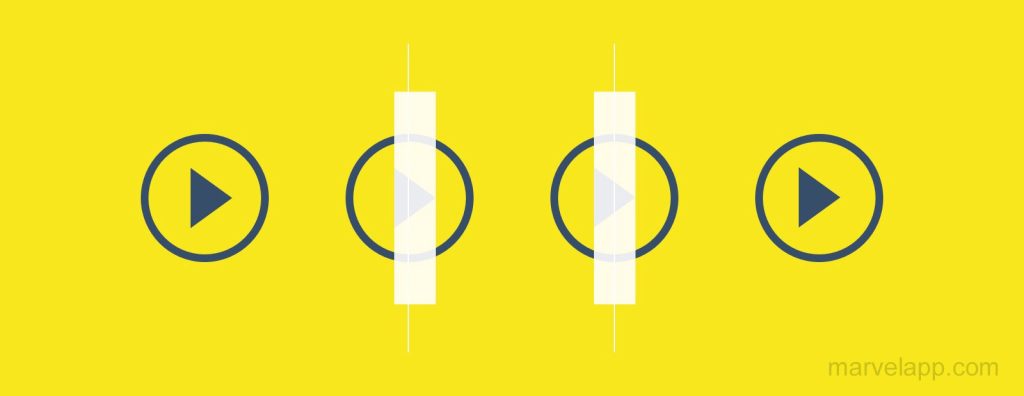
Ние възприемаме размера на обектите не само по крайните му мерки, но и по цвета, плътността и формата. В този случай имаме кръг и квадрат с един и същи размер, но кръгът изглежда осезааемо по-малък. Налага се да увеличим съвсем малко размера на кръга, за да започне да изглежда същия като квадрата.
Това правило се използва най-вече в типографията, където извитите букви стърчат над правите, защото иначе ще изглеждат по-малки. Вие най-вероятно използвате готови шрифтове и не се налага да ги изработвате тепърва, но имайте това предвид, когато трябва да подравните два различни текста един спрямо друг, особено когато са с различен шрифт.
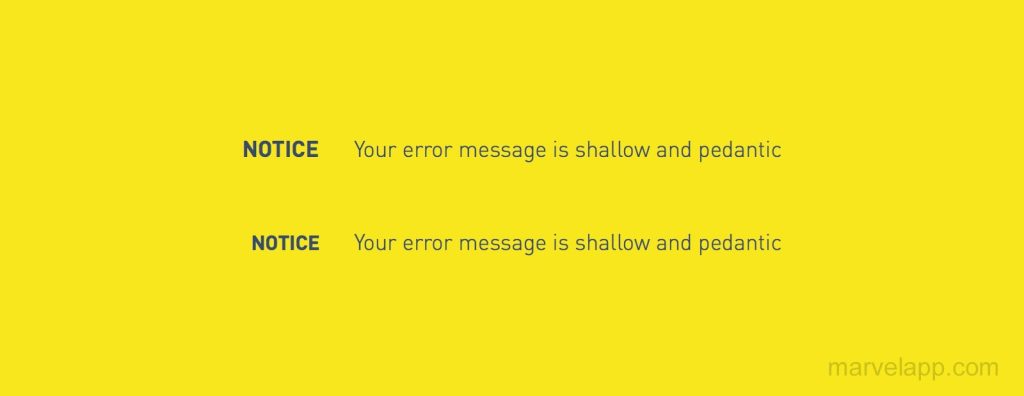
А когато подравнявате текст само с главни букви спрямо стандартен такъв, не забравяйте, че първият ще изглежда визуално много по-голям. Затова ще се наложи да намалите размера му, за да изглеждат еднакви.
4. Когато подравнявате текст
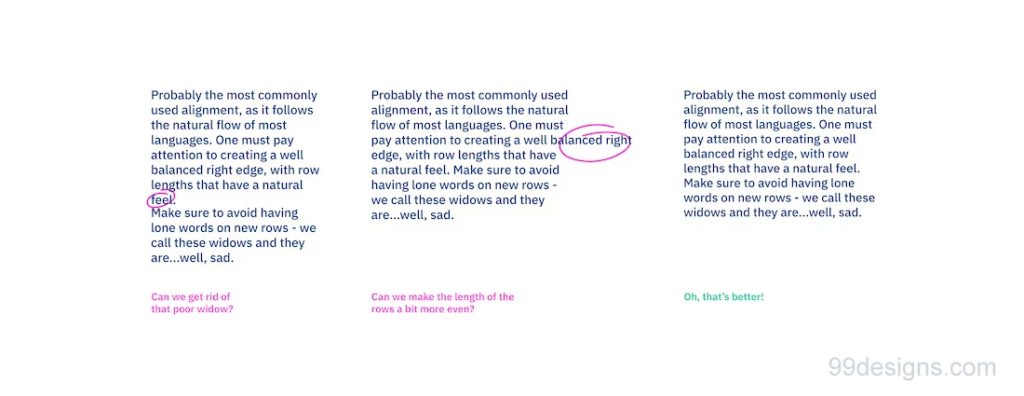
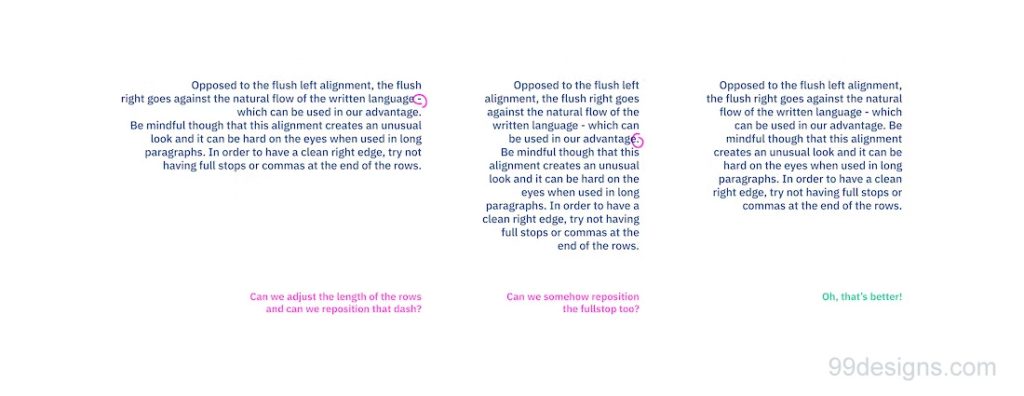
Когато подравнявате в ляво, се случва цели думи да стърчат извън текста или малки срички биват пренесени сами на ред – по този начин целият текст изглежда дисбалансиран. Това затруднява четенето. Затова се налага корекция – понякога на самия текст, а друг път на размера на шрифта. Когато изпаднете в такава ситуация, тествайте, за да видите с корекциите на кое от двете стои най-добре.
И обратно, когато подравнявате в дясно, препинателните знаци карат текста да изглежда неподравнен.
Ето и няколко съвета от мен за овладяване на оптичната композиция в дизайна:
- Доверете се на окото си без притеснения. Все пак останалите хора, включително и вашите клиенти (които ще гледат вашия дизайн) виждат по същия начин като вас. Нужно е малко време, за да свикнете какво и как да гледате, но когато успеете да го постигнете, ще съумявате да изпипвате композициите си много по-балансирано.
- Гледайте много – разглеждайте и своите визии, и другите дизайни в уеб и в градска среда и се опитвайте да установите дали са подравнявани оптично или метрично. Така ще тренирате окото си да вижда тези разлики.
- Упражнявайте се и сравнявайте – когато правите дизайн, подравнявайте първо както го усещате балансирано и после подравнете чрез инструментите на софтуера. Направете го няколко пъти, като нагласяте формите, размерите и нюансите и забележете разликите. В един момент ще започнете да се доверявате повече на окото си, защото то ще е достатъчно тренирано.
- Правете подобни упражнения с различни форми, докато накрая започнете да тренирате усета си и към цялостната композиция – кой обект къде засича, има ли група обекти която „тежи“ повече от един единствен обект, има ли някоя много тъмна форма в сравнително светъл дизайн…
- Започвайте подравняването на композициите си винаги с най-големите, контрастни и важни елементи – ако те са нагласени устойчиво, шансът останалите елементи да разсейват намалява.
- Пробвайте да гледате дизайните с присвити очи, така че образът да е леко размазан. По този начин детайлите се губят, но можете много по-ясно да видите съотношението между големи и малки петна, тъмни и светли нюанси.
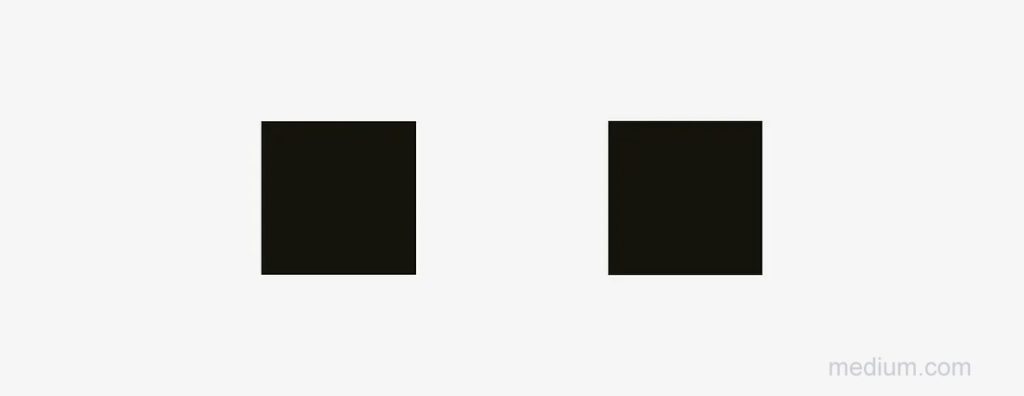
Вижте тези два квадрата и се опитайте да прецените кой от тях е по-правилен:
Ако сте избрали левия, сте се доверили на своето естествено зрително възприятие. Понякога не-идеалният геометричен квадрат изглежда по-квадратен:
Малко са хората, които ще забележат, че сте направили добре балансирана композиция благодарение на оптичното подравняване, но ако изпълните всичко чисто механично, повечето хора ще усетят дисбаланса, дори да не могат да аргументират своето усещане. Затова е добре да се стремим да изпипваме дизайните си за публиката.
Източници, които си заслужава да прочетете:
- Optical effects in user interfaces
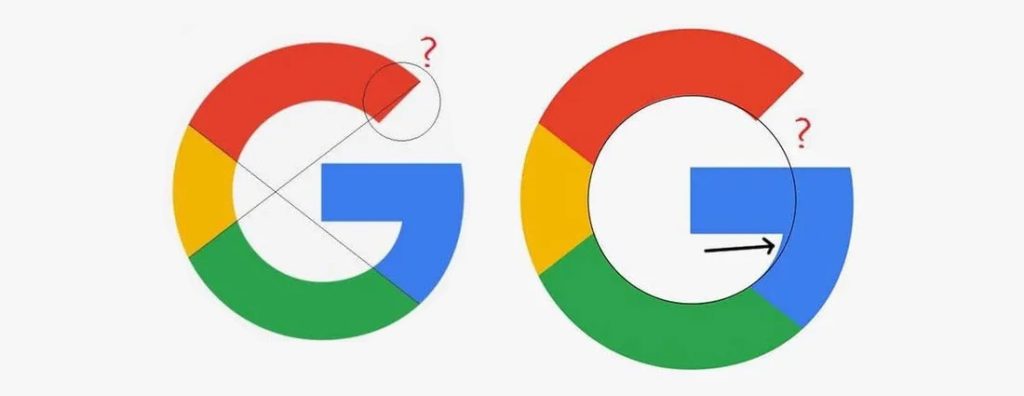
- Google logo sparks 'correct design' debate
- Optical Adjustment – Logic vs. Designers
- Measured vs Optical Alignment
- Typography design 101: a guide to rules and terms
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба