Имате уеб сайт, поддържате го и оптимизирате съдържанието. Непрекъснато мислите как да информирате, забавлявате и мотивирате потребителя да остане в сайта, да хареса продукта и да попита за услугите ви. Следите тенденциите в уеб и маркетинг, правите продуктови фотографии, търсите изображения, дори експериментирате с AI образи.
Всичко това е страхотно и показва, че се грижите за своя сайт, а чрез него и за своя клиент.
Споделям ви и няколко идеи как чрез цвят и образ да допълните посланията и да подсилите ефекта от услугите си.
п.с. Ако искате обратна връзка от дизайнер за визията на вашия сайт, оставете линк към него в коментар – ще го разгледам и ще ви пиша.
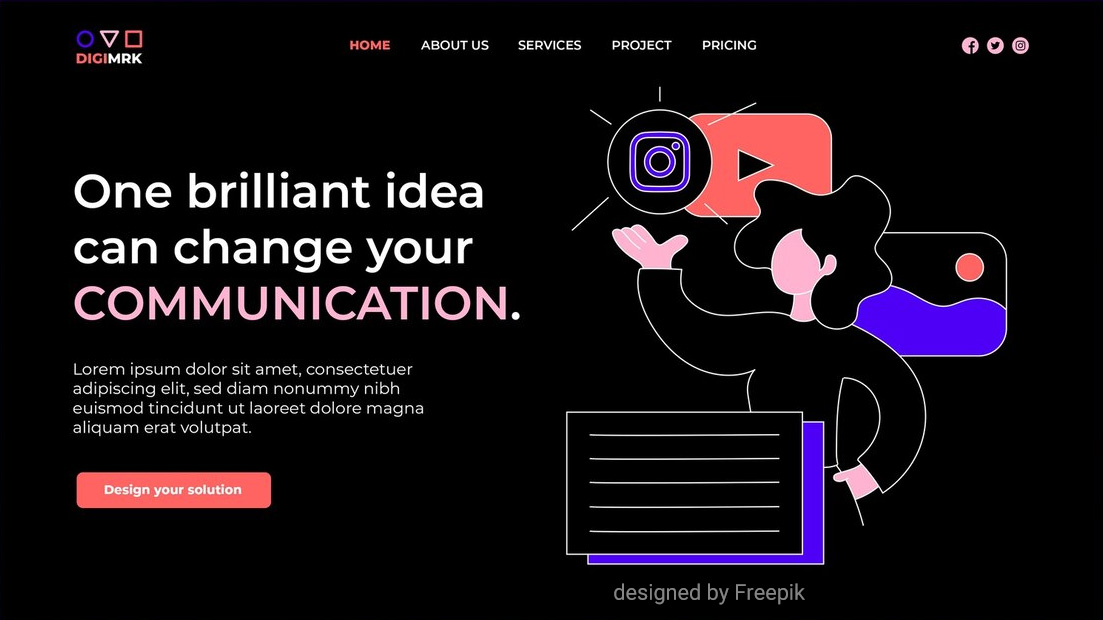
Силен контраст и необичайни цветови решения
Използването на „крещящи” визии показва креативност и дързък темперамент. Ако сферата ви позволява, можете да използвате такива елементи в сайта си за привличане на внимание.
Не е добра идея да се направи целия сайт по този начин, защото ще пречи на възприемането на информацията и ще обърка погледа. Но е идеално за важни акценти, които не трябва да се пропускат.
Възможно е да създадете редуващи се секции в ярки цветове, чийто контраст да въздейства при
скрол.
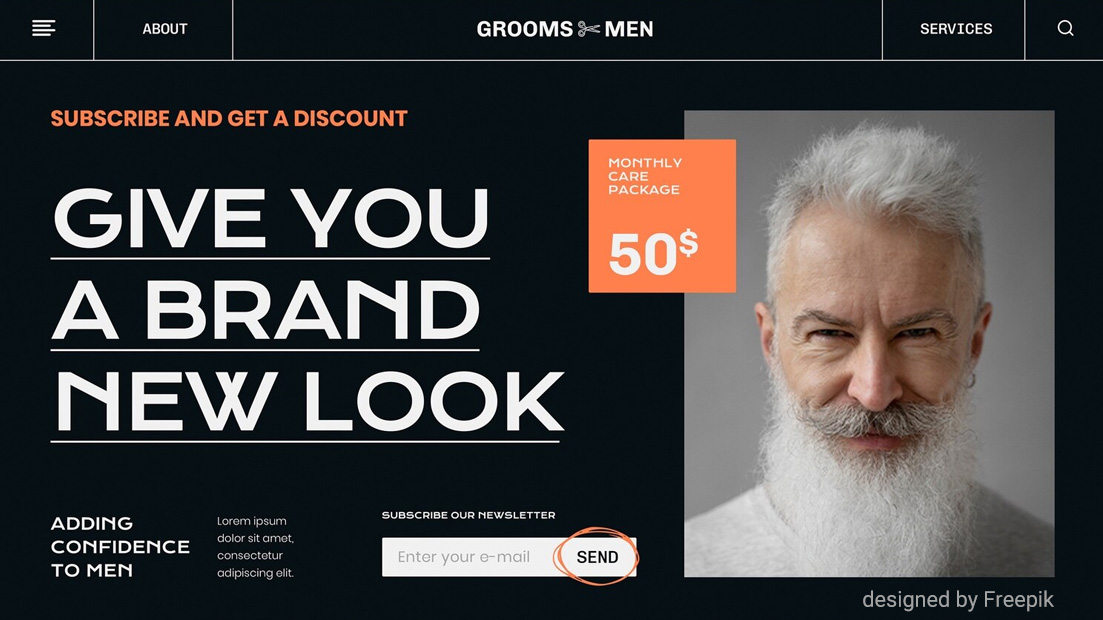
Силно емоционални портрети
Портретната фотография е сред най-въздействащите в маркетинга, просто защото хората са инстинктивно настроени да търсят, разпознават и реагират на човешкото лице.
Чрез портрети, погледи и жестове можете да насочите потребителите към чувството, което искате да внушава вашето съдържание.
- Ако лицето на снимката гледа към камерата, то приковава погледа зрителя – можете да използвате това, когато искате да спрете скрола на потребителя точно на определено място.
- Ако потретуваният гледа в определена посока, зрителят също насочва вниманието си натам. Така по-бързо и ясно (без думи) можете да покажете продукт, елемент или призив за действие.
- Ако лицето издава определена емоция, зрителят също започва да я изпитва или поне да търси причината за нея. По този начин ще подсилите ефекта от текста си мигновено.
Използвайте снимки и видео с хора винаги, когато искате да създадете силно емоционално внушение.
Едноцветни полета
Няма нищо по-задържащо погледа от голямо поле в един цвят, когато сайтът е наситен с разноцветни изображения и текст. Ако използвате няколко блока в различни цветове, можете да създадете свежа хармония с модернистичен ефект или силен контраст за wow ефект.
Подобни решения се използват сравнително рядко и ще оставите запомнящо се впечатление още от пръв поглед.
Тъмни цветове и негативни полета
В светъл сайт, едно тъмно поле с негативни цветове в текста и изображенията, веднага привлича погледа. Тъмният цвят изглежда по-мистериозен и интригуващ.
И обратно – в тъмен сайт една светла секция би била освежаваща и ще даде „почивка” за окото на читателя.
При този подход внимавайте с подбора на цветове, за да не затрудните четенето: не използвайте чисто бяло и чисто черно, не използвайте цветове, които не си отиват помежду си, не слагайте цветен текст върху цветен фон.
Абстрактни изображения
Абстракцията е идеален начин да се пресъздаде емоция без да се насочва вниманието на зрителя към точно определени изводи. Така въображението може да създаде своите собствени (често по-убедителни от вашите) образи, които да асоциира с текста и посланията ви.
- Геометричните форми се свързват със структура и архитектурно въздействие, което е асоциация за яснота и подреденост – характеристики, които са полезни за вашия бранд.
- Меките неправилни форми говорят за креативност, безкрайност, мекота и са подходящи да подчертаете, че има по-голяма концепция отвъд посланията ви.
- 3D формите говорят за нещо модерно, жизнено и в движение.
- Абстракции от конкретни художници (или в техния стил) показват висока култура и са подходящи за сайтове на дизайнери, артисти, хендмейдъри или в областта на културата и обществената дейност.
Градиенти/ преливки
Градиентите са приятни и модерни. Подходящи са ако искате да излъчвате спокойствие и увереност. Ако използвате градиенти с контрастни цветове ще подсилите усещането за движение и динамика. Анимираните градиенти създават хипнотичен ефект, кръгообразните – ефект за осветление от лампа, а вълнообразните – внушение за вечност и кръговрат.
Можете да ги използвате като елемент, изображение или акцент. За привличане на вниманието или за по-различно аранжиране на пространството. Ако решите да използвате преливка за фон, уверете се, че текстът се чете добре и не се губи някъде върху някой нюанс.
Илюстриран разказ
Както едно изображение казва повече от 1000 думи, така няколко, свързани в история изображения, могат да струват повече от цял текст и да създадат запомнящо се впечатление за вашия бранд.
Тук се включват кратки комикси, мемета или анимирани gif-чета. Интересен пример е този сайт, посветен на каузата да не се разхищава водата, който онагледява твърденията си чрез скрол-анимация. Можете да използвате и по една илюстрация за всеки раздел на текста (на принципа на детските книжки) – така ще оставите почивка на съзнанието между параграфите, а в същото време ще забавлявате читателя със свежи образи.
За финал, съветът ми е да използвате тези похвати така, че да пасват на брандинга ви и да тествате, преди да вземете решение за дизайна на целия сайт.
Особено ако досега не сте използвали подобни комбинации, ще е най-добре да направите една лендинг страница или статия в блога си и да проследите реакциите на хората към нея в сравнение с обичайните визии. Често подобни смели експерименти дават неочаквано добри резултати.
Можете да ги пробвате чрез свързани публикации и реклама в социалните мрежи, за да имате повече данни за анализ.
Съветвам ви да проследите дали реакциите са краткосрочни (просто от любопитство) или дългосрочни (т.е. спокойно можете да продължите да използвате подобен подход).
Ако искате обратна връзка от дизайнер за визията на вашия сайт, оставете линк към него в коментар – ще го рагледам и ще ви пиша.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба















Много благодаря за интересната статия и за възможността. Ще се радвам да погледнете сайта ми и да дадете насоки за подобряване.
https://tatyana.photography
Здравейте, Татяна,
Сайтът ви е много приятен, подбраните снимки са достатъчно впечатляващи, за да задържат вниманието. Хубаво е, че сте избрала максимално изчистена тема, за да изпъкват вашите творби.
Моите съвети за освежаване на визията са следните:
– За по-лесно четене на екран е препоръчително да изберете безсерифен шрифт и да оставите подравняването на параграфите в ляво. Центлано подравняване може да се използва за много кратки текстове и акценти, които да привличат вниманието.
– В главното меню на десктоп има доста бутони (текстови) в сравнение с линковете (иконки) в дясно. Това прави цялата композиция на сайта да “тежи” вляво. Пробвайте да центрирате менюто, а логото да отиде в ляво. За да поставите линковете към социалните мрежи в главното меню, то те трябва да се ви приоритет пред сайта. Аз лично препоръчвам сайтът да ви е централното място за “среща” с бранда, а социалните мрежи да са второстепенни (място за общуване и място за следване, за да сте им пред очите). Може да помислите върху това.
– Може да разчупите малко текстовете като редувате секции с бял фон с такива с по-различен фон:
— само фон като тук – https://www.pixpa.com/template/preview/?url=https://nirvana.pixpa.com
— или фон-изображение като тук – https://www.pixpa.com/template/preview/?url=https://wallflower.pixpa.com
* Примерите, които давам са само илюстративни и е хубаво дизайнът им да е във вашата стилистика.
– Цитатите може също да са в отделни секции с големи кавички.
– Хубаво е в края на страниците (или на някакви по-стратегически места) да имате call-to-action секции, които да водят към запитване за услуга. Нещо на този принцип – https://pagedone.io/blocks/marketing/cta Тъй като текстовете ви са доста “човешки”, може този призив за действие да е съчетан с някакъв по-емоционален ваш цитат.
– За цветовете предлагам да оставите бяло-черната гама + сиво, за да изпъкват фотографиите. Бихте могли да помислите за цвят само в по-важните бутони или някоя рамка на по-важна секция. Тъй като сте личен бранд изборът на цвят може да е съобразен с вашите лични предпочитания. Препоръчвам да е по-“убит” пастелен или сивкав нюанс, но може да се тества и с нещо по-категорично.
– Ако има услуга, която искате да предлагате приоритетно или се търси повече, можете да добавите нюанс в секциите свързани с нея. така ще изпъква спрямо другите. В момента всички изглеждат равностойни. Разбира се, ако няма по-важна услуга, нека си стоят с еднакъв приоритет.
– Виждам, че където имате галерии (например в Сватбена фотография, Цени, Блог) текстът е като hover ефект върху снимките. Това е доста неудобно на мобилна версия и има вариант хората изобщо да не видят текстовете. Съветвам ви да измислите вариант, при който текстовете да се виждат върху изображенията.
– На първа страница съветвам главното заглавие да не е “Начало”. Може да остане като надпис, но помислете за “Фотография от Татяна Чохаджиева” – така много по-категорично ще покажете и дейността, и името си. Същото важи и за страница “За мен” – там може да е “Татяна Чохаджиева – фотограф” например.
Много ми харесва, че използвате ваши снимки с фотоапарат, съвсем артистични са. Харесва ми и “Сърце в очите” – аз бих му отделила отделна страница (която би мола и да е някакъв лендинг).
Надявам се съветите ми да помогнат и с радост бих отговорила отново, ако имате допълнителни въпроси.
Поздрави и вдъхновение,
Люба
Любомира, много Ви благодаря за изчерпателния анализ, за препоръките и за хубавите думи.
За съжаление някои от идеите за подобряване на сайта не са приложими заради специфики на платформата Adobe Portfolio, която използвам отскоро (смених WordPress – там пък имах други проблеми).
Ще се опитам да приложа останалите съвети.
Поздрави и успешна работа,
Татяна
Здравейте, Татяна,
За съжаление не съм запозната с възможностите на Adobe Portfolio, за да дам наистина конкретни съвети. Може да помислите като цяло върху нещата свързани с ползваемост (елементите да са обозрими с поглед, да са удобни за клик и тап и винаги потребителят да има възможност да се ориентира как с един клик да види нещата, които го интересуват – галерии, цени, запитване) и визуална йерархия (по-важните неща да са по-контрастни).
Предполагам, че повечето неща могат да бъдат постигнати с тази платформа, дори и да не са по начина, по който съм описала. Имате добро око за детайла, така че съм сигурна, че ще стане. Така или иначе поддържането на сайта е процес и във всеки момент може да се добавят допълнителни детайли и ефекти.
Поздрави,
Люба
Здравейте, Люба,
Благодаря за възможността, която ми давате.
Бих искала да узная мнението Ви за дизайна на сайта на новия ни културен проект.
https://bulgariaphilharmonic.com/
Благодаря Ви предварително.
Здравейте, Джени,
Сайтът изгледа доста стилен и си личи, че са вложени страст и любов към изкуството. Има усет за естетика и е добре, че вместо чисто бяло и черно са използвани нюанси за по-добра четимост.
Има някои съвсем дребни неща, които биха придали още по-голяма завършеност на дизайна:
– Секцията за записване за бюлетина е добре на първа страница, защото е с по-различен фон, но се слива със съдържанието на останалите страници. Помислете за друг фон или някакви разделители. Добре е да оставите разстояние между краищата й и съдържанието вътре.
– Черните фонове под бутоните в главното меню също нямат достатъчно “въздух” около текста и това затруднява възприемането му. Главното меню малко “мърда” спрямо другите страници, а би било добре да стои на едно място.
– Като цяло съветвам да оставяте повече разстояние между отделните секции (например главното меню спрямо съдържанието, съдържанието спрямо футера, на мобилна версия над главното меню и т.н.) Хубаво е да има някаква логика в избора на разстоянията, която да е еднаква на различните страници. В момента въздухът между елементите е различен дори на една страница между подобни елементи.
– Секциите на страница Програми изглеждат интересно с фоновете, но са трудни за четене. Можете да поставите черен overlay върху тях (или просто да затъмните изображенията).
– Препоръчвам да направите по-голяма разликата в размера на заглавията спрямо текста, като ми се струва, че по-скоро е добре да се намали текста.
– При hover ефекта на бутона (при преминаване на мишката върху него) се губи контраста между текст и фон. Може да подобрите това като направите буквите чисто бели, а фонът по-тъмен, дори чисто черен.
– В контактната страница формата може да е една идея по-малка и с по-малко въздух между отделните полета, за да изглежда като едно цяло и да е по-лесна за попълване. Не се препоръчва изборът от една опция (като в Предпочитан метод за връзка), защото реално няма избор, а трябва да се обърне внимание на това поле. Обикновено това действа объркващо и дразни хората. Предварително чек-натото поле за съгласие е в разрез с регламента, дори да имате законен интерес. Изисква се и линк към Политиката за поверителност.
– Не става ясно защо страница Принцип на избора е бяла. В нея и шрифтовете и размерът на текста са различни. Не става ясно и какъв е този избор (ще е по-добре ако изясните това още в заглавието).
– Този серифен шрифт стои добре в текста “Филхармония България” (може малко да се подобри контраста му с фона), но не е съвсем подходящ в съчетание с без-серифния шрифт на основния текст.
Това са основните неща, които забелязвам на пръв поглед. Надявам се да ви бъде полезно. Ако имате допълнителни въпрос, ще се радвам да отговоря 🙂
Поздрави,
Люба
Здравейте, Люба,
Много благодаря за оценката и за отговора. Благодаря и на Иванка, че дава тези възможности.
Всичките Ви забележки са абсолютно резонни и ще бъде направена необходимата промяна.
Ако позволите, след това ще изпратя пак сайта за последна оценка.
Поздрави,
Джени
Здравейте, Джени,
Радвам се, че коментарът ми е бил полезен.
С удоволствие бих погледнала резултата и ще върна мнението си.
Поздрави,
Люба