Един дизайнер решил да си направи експеримент – показвал на хората геометрични фигури, разположени по различен начин, на едноцветен фон и им задавал въпроси от сорта на „Коя от двете фигури се страхува?“, „Коя от двете фигури е ядосана?“, „Коя от двете еднакви фигури е вратата на мъжката тоалетна?“.
И хората посочвали кой квадрат се страхува, кой триъгълник е ядосан…
Този експеримент разкрива много за това как „виждаме“ нещата независимо какво всъщност е пред очите ни. Дизайнерът Люба Попова ти разказва подробно за него и ти подсказва как да използваш получените изводи в дизайна на собствения си сайт.
Прочети, помисли и приложи.
⇒ Ако имаш въпроси относно дизайна на твоя сайт или лендинг страница, питай Люба в коментарите под тази статия и тя ще ти отговоти.
💙 Благодаря ти, че започваме заедно пореден работен сезон. Отбивай се в блога всеки понеделник и чети за нови, тествани фрийланс и копирайтинг техники, които да приложиш веднага в твоята свободна практика.
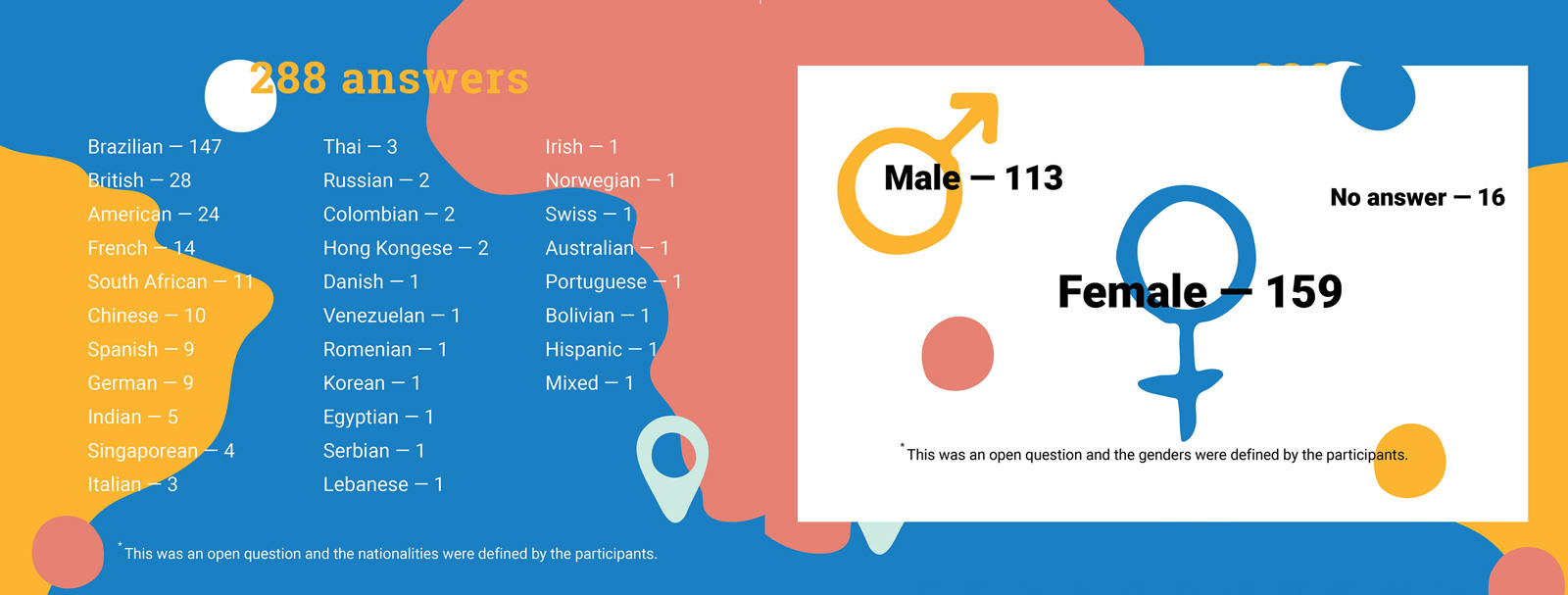
Бразилският дизайнер и фотограф Nei Valente прави интересен експеримент, „Мисли за позицията“ (Thoughts on position), чрез който изучава връзката между разположението на
даден елемент в пространството и неговото значение за зрителя.
⇒ Той показва на участниците карти, на които, на различни места са разположени по 2-3 геометрични фигури и им задава въпроси, за да разбере как тълкуват и приемат местоположението на фигурата в пространството. Целта на своеобразната му анкета не е даде окончателни отговори, а да повиши интереса към използването на интуицията в създаването на дизайн.
Как неговите открития ти помагат да създадеш по-добър дизайн
Ако сме наясно как хората тълкуват, чисто интуитивно, разположението на обектите в пространството, можем да поставяме различните елементи на дизайна (продукт, лице, бутон, стрелка, линк) така, че да отговорим на техните очаквания, нагласи и разбирания.
⇒ Когато подредбата на нашите обекти съвпада с вътрешното усещане на хората, те разбират по-лесно и бързо посланието ни.
Какво обяснява самият Nei Valente за експеримента си
„Целта на поредицата е да допринесе за дискусиите по дизайна с помощта на
прости дизайнерски експерименти.
„Мисли за позицията“ изучава връзката между разположението на елемент и неговото значение.
⇒ Въпросът е дали един и същи елемент може да предава различни съобщения, когато е поставен на различни позиции.
За това проучване създадох анкета с набор от въпроси, които подредих на случаен принцип за всеки участник. За да покажа резултатите, организирах въпросите в 3 категории:
- човешки емоции,
- социални възприятия,
- ежедневни ситуации.
Въпреки че това изследване е реализирано чрез концептуални примери с ограничен контекст, можем да си представим приложението на тези концепции по осезаеми начини. Фотографите използват позицията на елементите, за да създадат емоции и възприятия за своите обекти.
⇒ Човек в центъра на рамката може да предаде различно съобщение от човек в долния десен ъгъл.
Архитектите и UI/UX дизайнерите, от друга страна, много често мислят за позицията по по-функционален начин, улеснявайки взаимодействието на потребителя и насочвайки вниманието към конкретни точки.
⇒ Въпросите в тази анкета могат да ни помогнат да обмислим по-внимателно ролята, която позицията играе при предаването на смисъл в дизайнерската работа, независимо дали искаме да предизвикаме емоция или да увеличим максимално функционалността.“
В тази статия ще ви покажа най-съществената част от резултатите от експеримента. Съветвам ви да го разгледате и целия, защото е наистина интересен и поставя много въпроси, на които да отговорим чрез силата на визуалната йерархия. Можете да го намерите в сайта – “Thoughts on position” Nei Valente.
Вижте, в края на статията, примерите как тези абстрактни форми могат да се използват във визии и композиции в сайта и графичния ви дизайн.
⇒ Важно е да разберем, че хората са много силно интуитивни същества и първосигналните им реакции винаги са свързани с познатото, с изградените модели и с очакваното (сигурността). Просто така работят мозъците ни. Ето защо дизайнерите, творците и създателите на потребителски интерфейси използват тази интуиция и отработените модели, за да внушат емоция и да насочат потребителя към желания призив за действие.
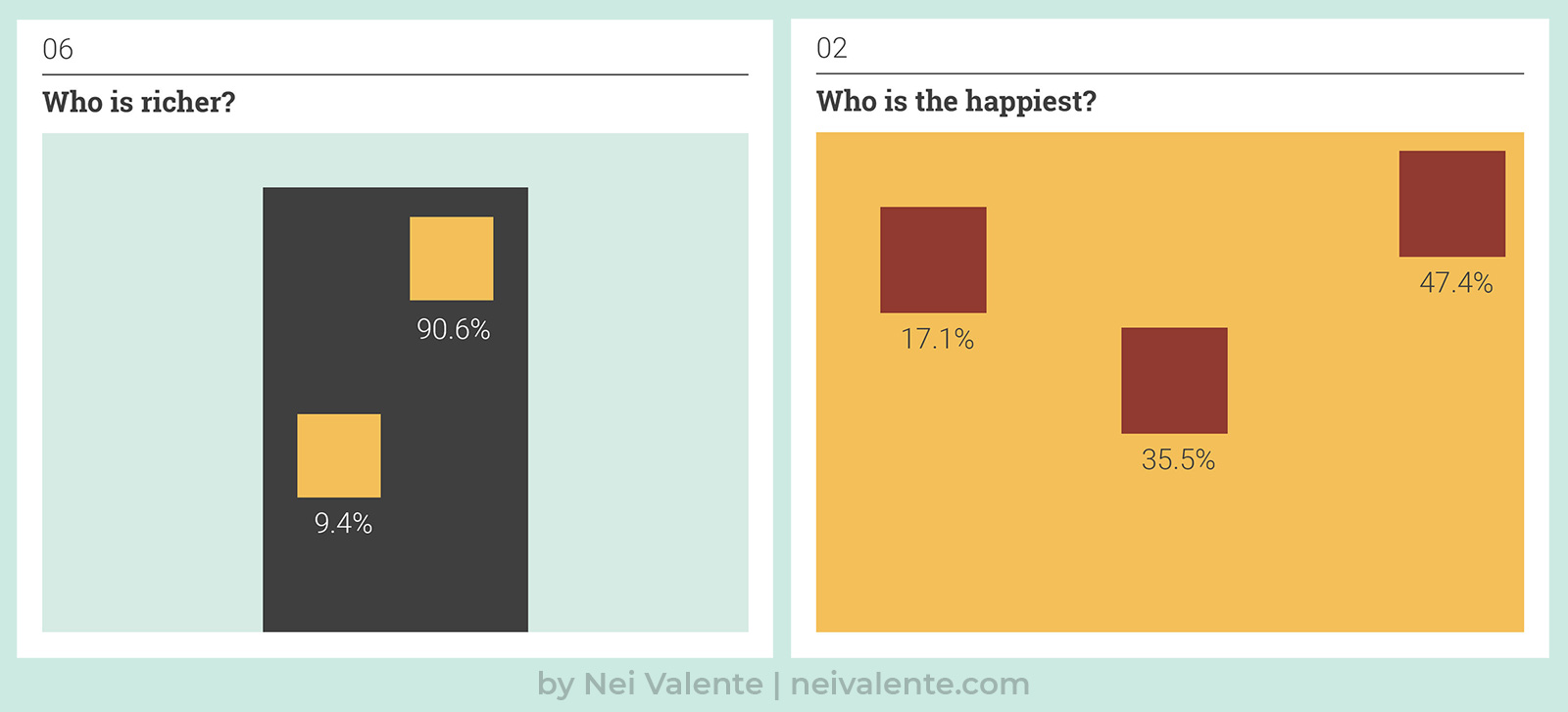
Въпросите към горните изображения са „Кой е по-богат? “ и „Кой е по-щастлив?“ От процентите отговорили става ясно, че хората свързват богатството и успеха с по-високо разположние в пространството. Неслучайно в рекламата се използват графики, чиито показатели вървят нагоре.
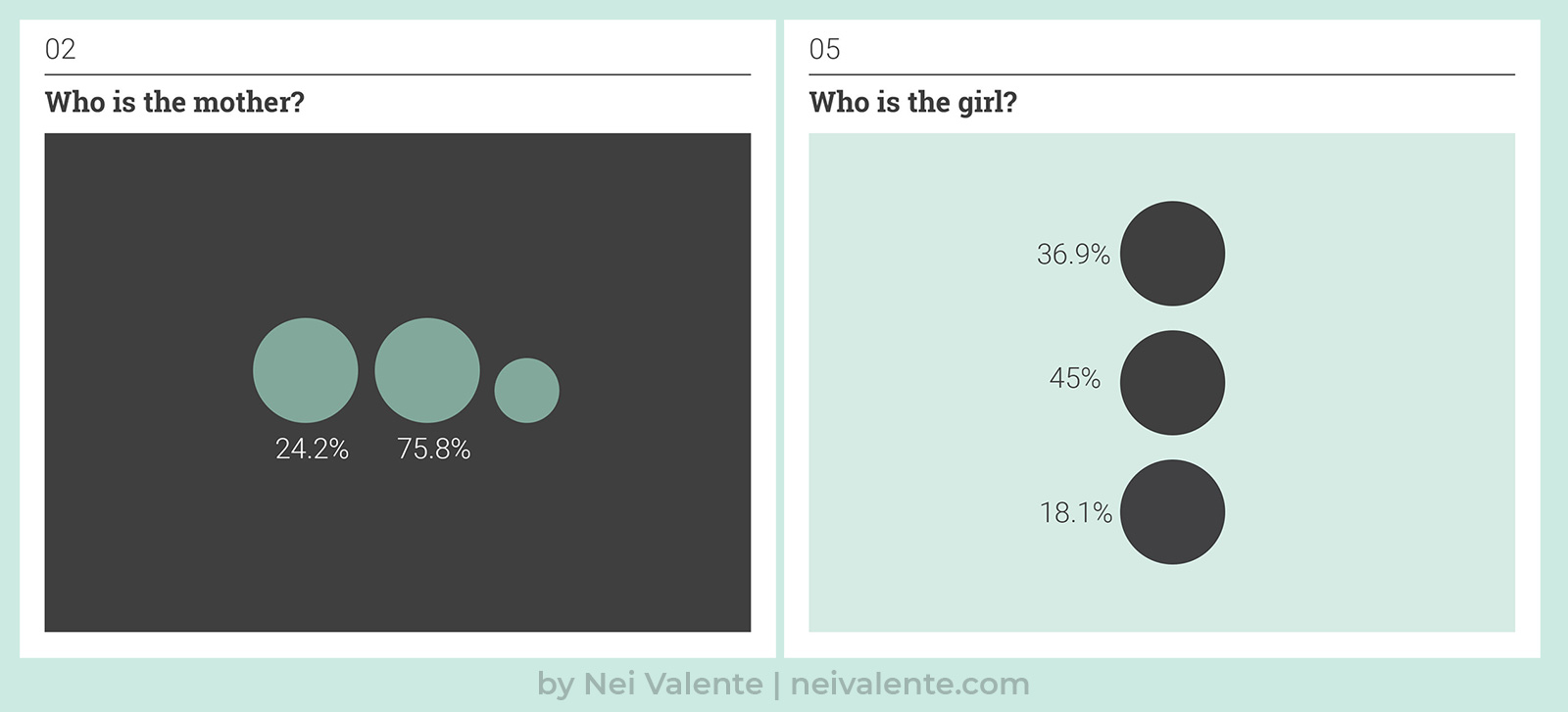
Въпросите към горните изображения са „Коя е майката?“ и „Кое е момичето?“ По процента на отговорилите се вижда, че жената бива поставена в центъра, особено когато е майка. Все още в подсъзнанието ни ролята на майката е заложена като централна в семейството.
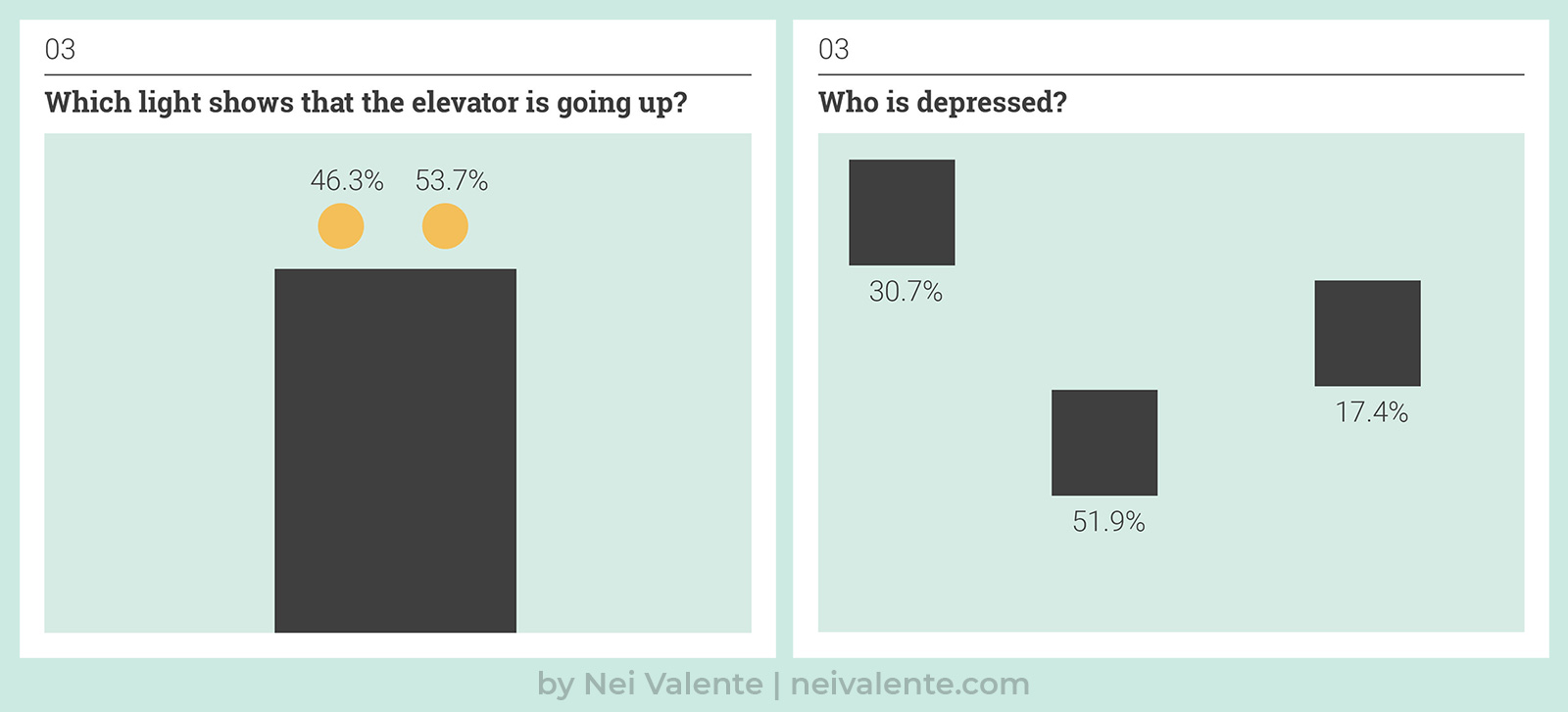
Въпросите са „Коя светлина показва, че асансьорът отива нагоре?“ и „Кой е депресиран?“ Видно е, че за повечето хора позицията „горе-вдясно“; се свързва с позитивизъм, изкачване и израстване. Неслучайно има изрази като „low“ и „горе-долу“, когато става въпрос за настроение и емоционално състояние.
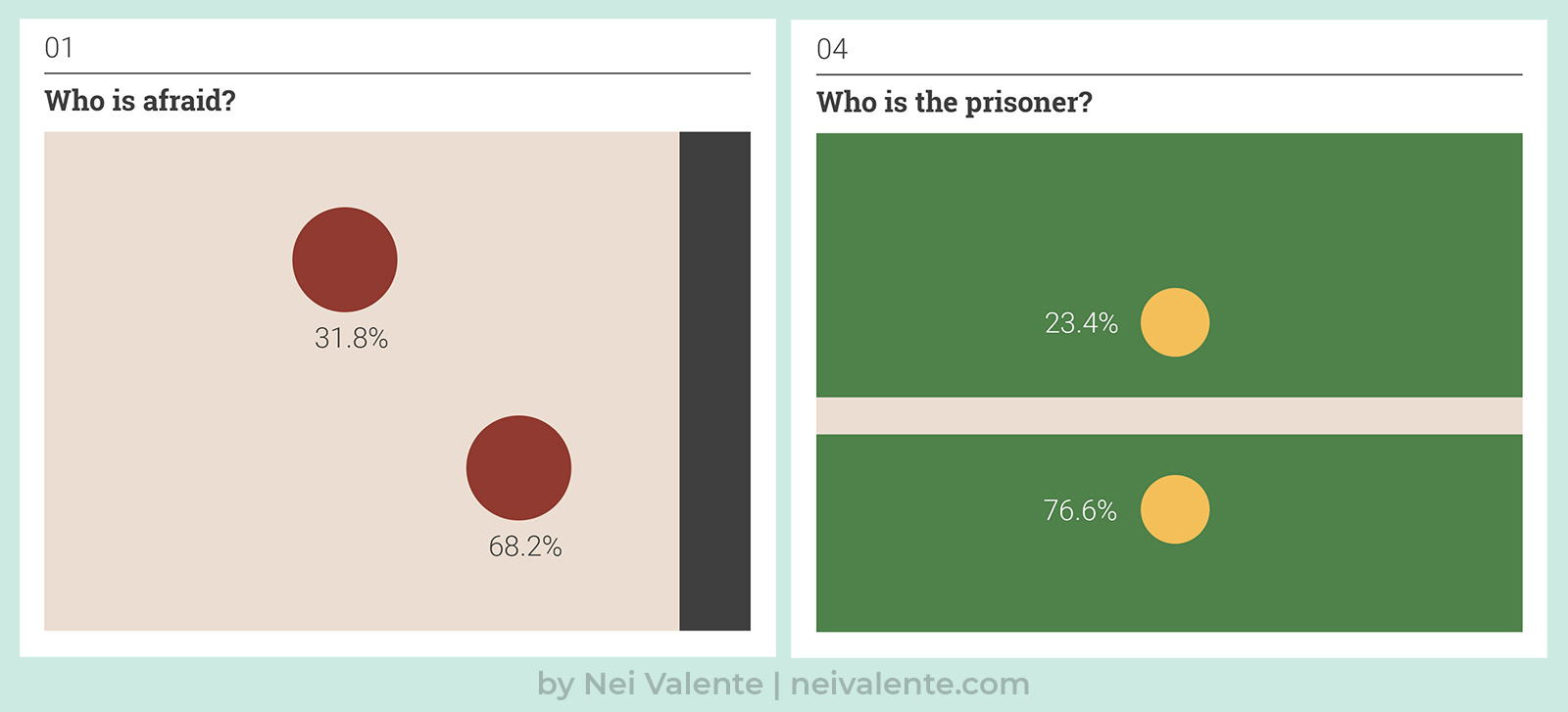
Въпросите са „Кой се страхува?“ и „Кой е затворникът?“. Отговорите показват, че чувства като уплаха и „притиснат до стената“ се отнасят към обекти, поставени по-ниско. Фигурата, посочена като затворник, е поставена в по-тясно пространство спрямо другата фигура. Неслучайно, когато сме в безизходица или в трудно положение, се чувстваме притиснати. В дизайна многото бяло пространство се свързва с топ брандове, скъпи продукти и висок стандарт на живот и обратно.
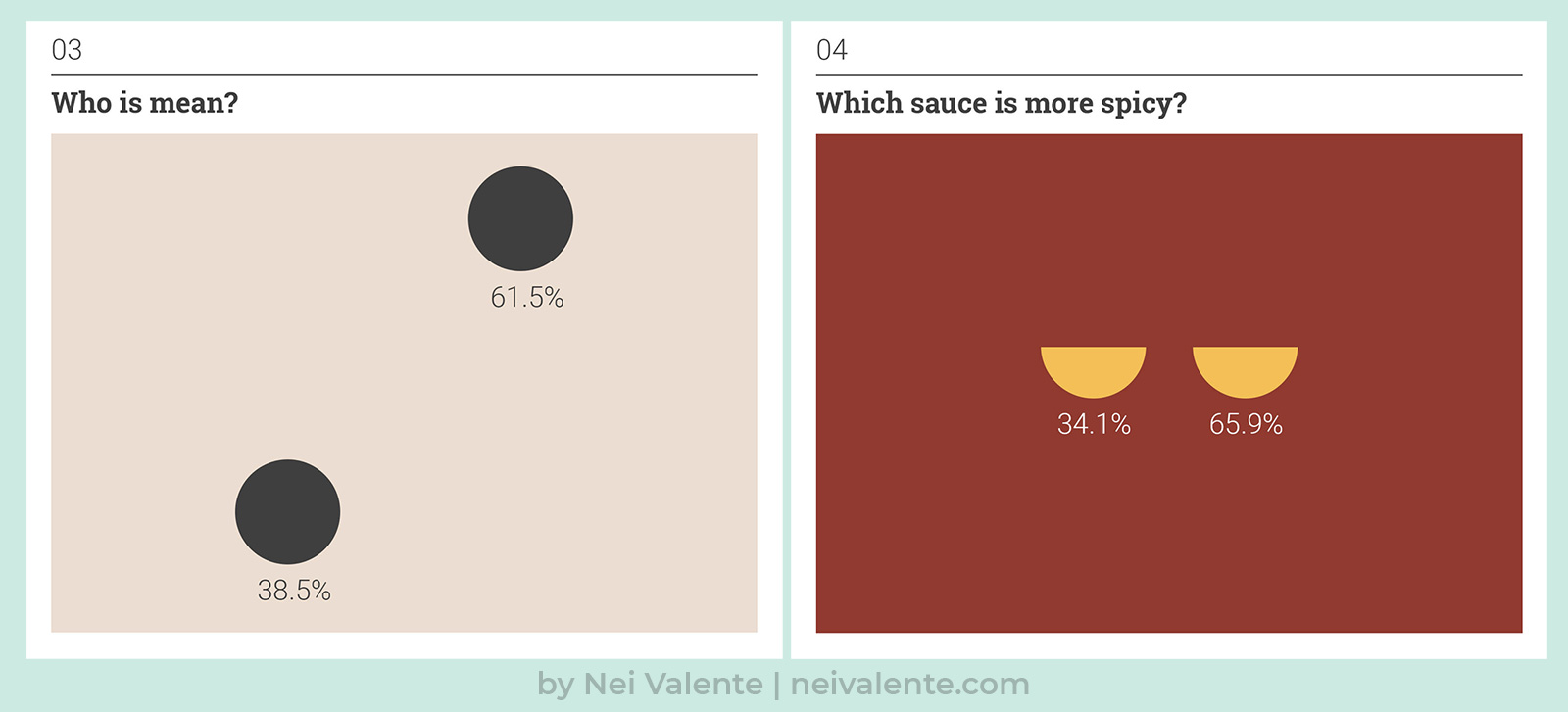
Въпросите са „Кой е зъл?“ и „Кой сос е по-пикантен?“. На пръв поглед изглежда, че злото стои горе вдясно, но това може да е свързано и с разположението на преден и заден план. Обикновено задните мисли са нещо лошо, също и ножът в гърба. В случая добрият обект е именно този на преден план.
Интересен е почти категоричният отговор, че лютото/пиперливото е в дясно и си заслужава да се помисли по въпроса.
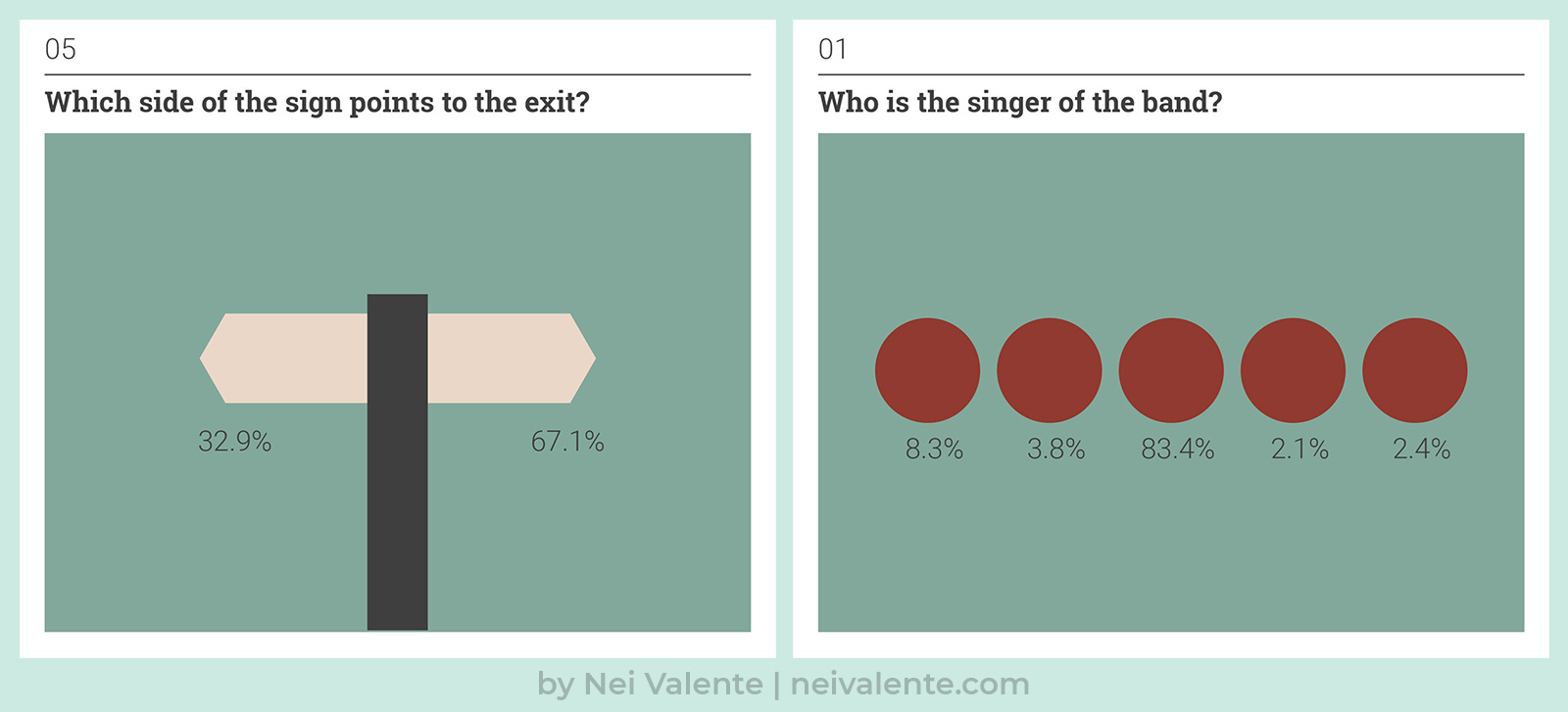
Въпросите тук са „Коя страна на знака е за изход?“ и „Кой е вокалистът на бандата?“ Не е учудващо, че изходът е поставен вдясно. В уеб среда изходящите връзки винаги се маркират вдясно, в графичния дизайн бутоните са в дясно и дори в блоговете бутоните „Прочети повече“ отново с в дясната част.
На другото изображение певецът на групата е поставен в средата. Това е съвсем очакван резултат – винаги централните образи заемат централно място. Това е дори и преносният израз за придаване на важност и огромно значение – „централно място“. В рекламата това е масово използван похват – най-важното да се поставя в средата – продуктът, офертата, заглавието.
⇒ Вие най-вероятно бихте отговорили на въпросите като мнозинството от хора. Тези начини на възприемане и тълкуване на разположението на фигурите са заложени в нас и/или са културно насложени. Затова и можете да използвате успешно този тип модели в дизайна.
Как да използвате този тип модели, за да насочите потребителите още по-лесно
- Поставяйте всичко, което е свързано с успех, щастие и позитивни последствия в горната част на дизайна или още по-добре – горе вдясно. Неслучйно, това най-често е мястото на продукта в рекламите.
- Разполагайте по-долу, в по-тясно пространство, пò вляво фигурите при съпоставяне и изобразяване на преди/след или зле/добре ситуации.
- Възползвайте се от разбирането, че жената обикновено е в центъра, когато искате да покажете колекции/услуги за различни полове и възрасти. Така вашата композиция ще съвпадне с очакванията на зрителя и ще му спести напрежение и объркване (колкото и неусетно да е то, ако бъде елиминирано, ще се отрази на цялостното усещане при взаимодействието с вашия сайт).
- Подреждайте най-важните елементи в центъра, а второстепенните по встрани, защото водещите фигури, както и щастливите персонажи се свързват с центъра на формата, докато тези, будещи негативни емоции са избутани по встрани.
- Помнете, че по принцип стрелките за изход са тези, които сочат надясно, затова и изходът или линковете към външни сайтове също е добре да са разположени вдясно. Наляво сочат стрелките за връщане обратно.
Можете да подсилите тези ефекти като разиграете движение чрез времеви линии или изображения, които показват прогрес. И отново ви напомням да използвате колкото се може по-малко обекти, отнасящи се до един обем съдържание. Както виждате не е нужно толкова много, за да се предизвика определена емоция.
Разбира се, това не са правила и много от нещата зависят от контекста, но е хубаво, когато имаме за отправна точка човешките разбирания. Все пак нашите потребители са хора, а не суха статистика.
Вие използвате ли подобни модели, когато работите по сайта си или разчитате изцяло на интуицията си? Ще отговоря и на всички ваши въпроси, свързани с дизайна на сайта/лендинг страницата ви. Питайте ме в коментарите.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба