Основни правила при дизайн на уеб форма, микрокопирайтинг и функционалност
Клиентите ползват ли уеб формата на твоя сайт или предпочитат да ти напишат мейл, да ти се обадят по телефона? Може би попълват част от формата и се отказват? Или като видят, че има само форма и никакъв мейl или телефон затварят страницата?
Запознай се с правилата за по-ефективен дизайн и функционалност на формата за покупка, регистрация, обратна връзка и коригирай формата на твоя сайт. Така повече хора ще извършат докрай действията, които искаш от тях.
Освен, че ти е приготвила супер полезна статията, знанията, от която можеш да приложиш веднага, дизайнерът Любомира Попова ти предлага и безплатна консултация. Задай ѝ въпроса си в коментарите и тя ще ти отговори.
Формата за обратна връзка е този елемент от дизайна на уеб сайта, чрез който потребителят осъществява контакт с вас. През нея той поръчва или изпълнява действието, което сте го насочвали да извърши от мига, в който е попаднал на сайта ви. Затова и дизайнът, и функционалността на формата са от изключителна важност.
Независимо дали става въпрос за контактна форма, форма за регистрация или поръчка, е необходимо да ѝ обърнете специално внимание.
Прочетете основните правила, които да спазвате при изграждането на уеб форма
Направете формата максимално проста и изчистена – използвайте само полетата, от които имате нужда, без да изисквате допълнителна информация.
Групирайте полетата, когато може – например, имената могат да са в едно поле вместо да са две отделни за име и фамилия.
Описвайте полетата си максимално ясно – като placeholder (вътре в самото поле) добавете привлекателен текст, който да подтиква попълването. Можете да се поинтересувате и от microcopy в UX и уеб дизайна. Например вижте тези две статии по темата A mini-guide to microcopy и 7 Best practices for practical (and actionable) UX writing.
Поставяйте най-лесните полета на първо място – започнете с име и имейл и оставете накрая паролата или други данни.
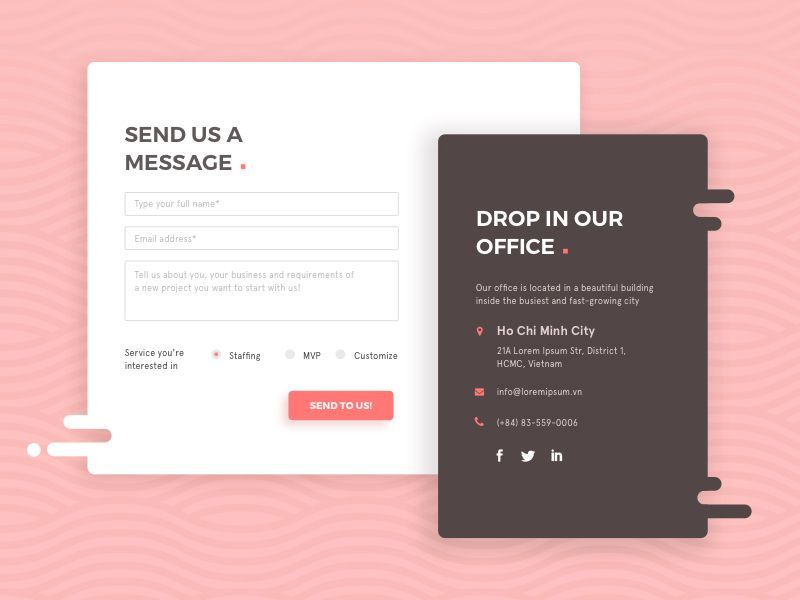
Улеснявайте потребителя максимално – винаги, когато може, му давайте предварително описани опции, вместо поле за свободен текст. Слагайте радио-бутони вместо списъци, защото е по-лесно за кликане, особена на мобилна версия. Когато давате избор от списък, поставяйте най-често изибраната опция най-отгоре.
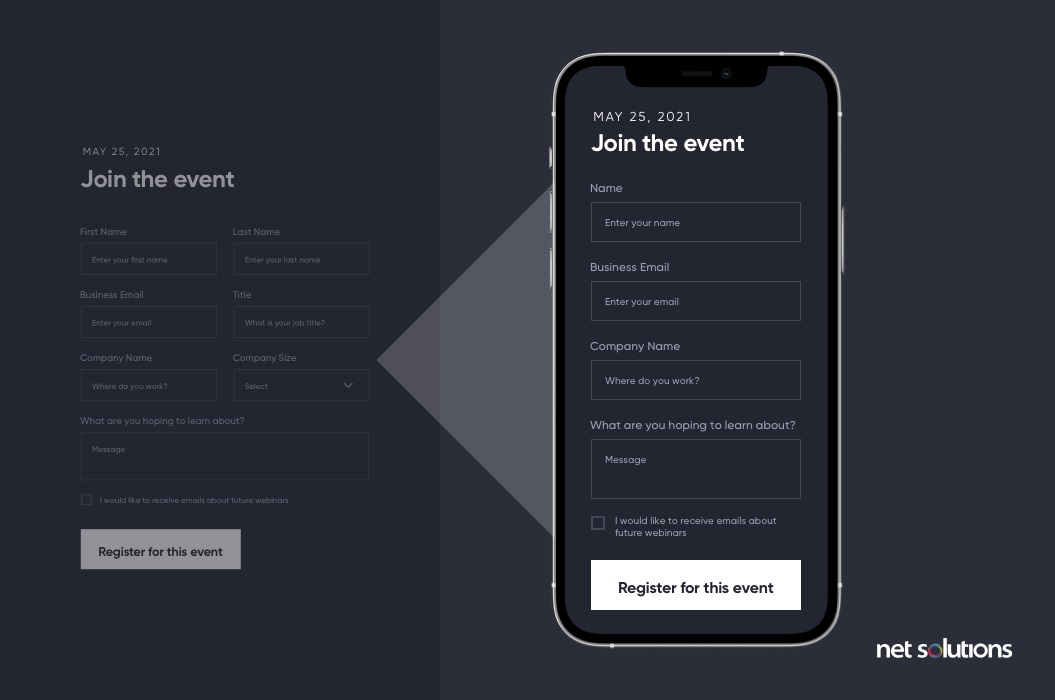
Не правете формата прекалено дълга – на десктоп версията можете да поставите по-къси полета едно до друго, вместо всичко да е подредено вертикално. На мобилна версия обаче е по-добре да подредите всяко поле под горното за максимално удобство при попълване.
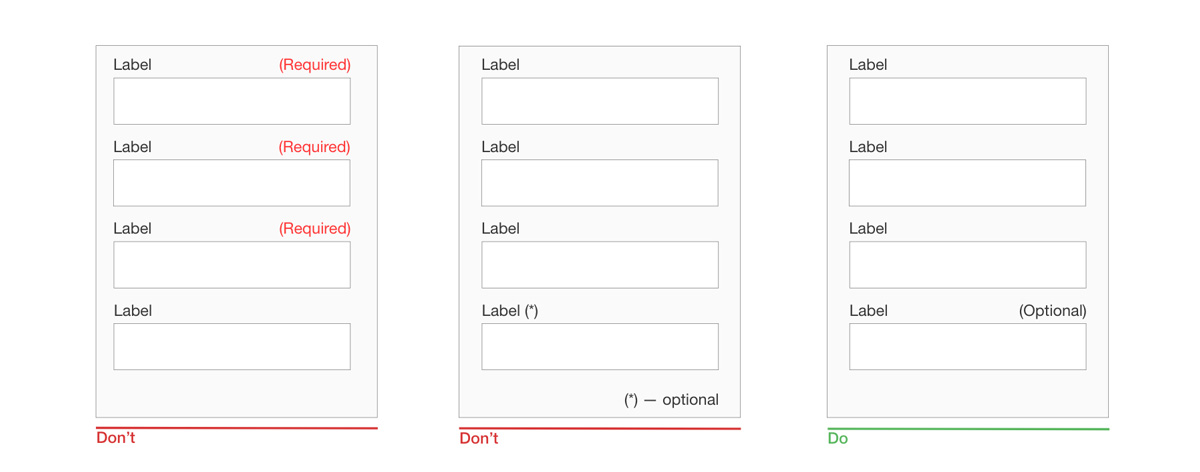
Винаги означавайте задължителните полета максимално ясно, за да може потребителят да попълни лесно формата.
Не забравяйте, че формите трябва да са mobile-first – всичко трябва да е максимално лесно за кликане на мобилен телефон. Затова не правете елементите прекалено малки и осигурявайте достатъчно пространство между тях.
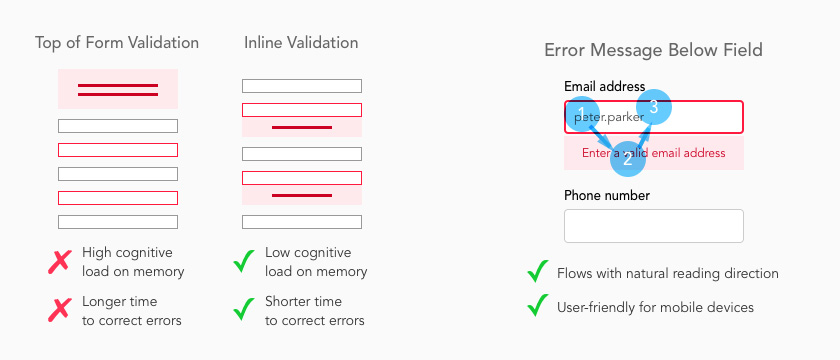
Тествайте и съобщенията за грешки – препоръчително е грешно попълнените полета да „светят“ в червено, а самото съобщение за грешка да е под съответното поле с максимално описателен текст защо не е прието.
Спазвайте следните основни точки при дизайна на формата за обратна връзка
Стилът ѝ трябва а е като стила на сайта
Ако сайтът ви е CMS, най-вероятно не правите формата си сами – тя е част от дизайна на темата или плъгин, който сте избрали. Все пак обърнете внимание на вида ѝ, преди да решите дали и как да я поставите в сайта си. Ако е част от темата, най-вероятно визията ѝ съвпада с визията на сайта. Ако използвате плъгин, то често се случва да е доста по-различна. Препоръчвам да намерите този плъгин, чиято форма най-добре пасва на стилистиката ви.
Начинът, по който изглежда всяко поле трябва да е точно толкова изчистен, колкото дизайна на сайта ви позволява
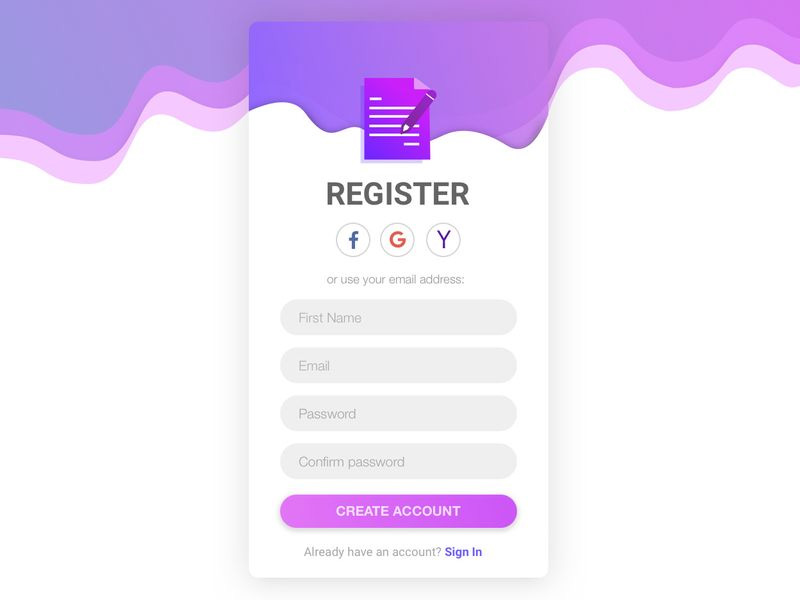
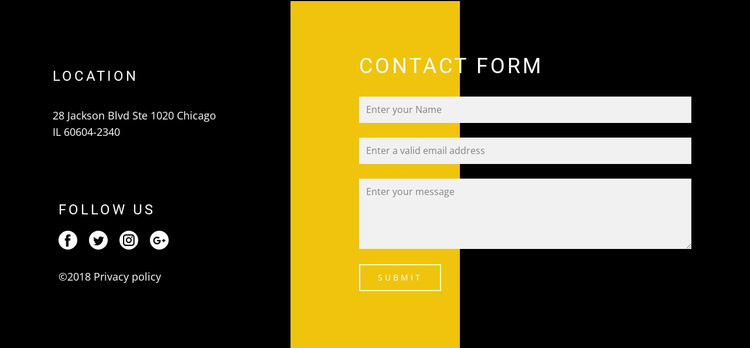
Може полетата да са по-стандартни, със заоблен контур. Или да са
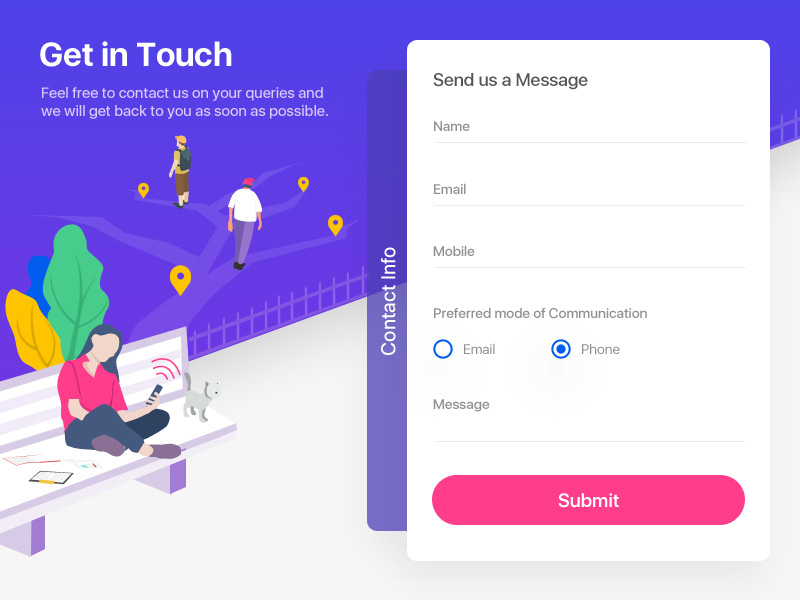
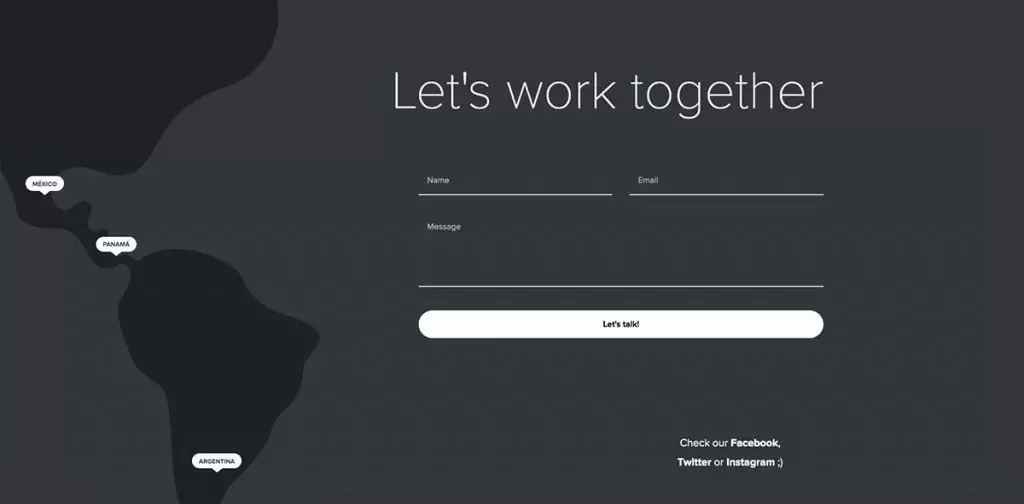
максимално изчистени, само с една линия под полето. Може да са по-разнообразни, например да им поставите иконка или фон. Може самата форма да е съчетана с интересно изображение, което да привлича вниманието.
Бутонът
трябва да е ясен и привлекателен. Съветвам ви да използвате бранд цветовете си; зелен
цвят, ако трябва да излъчва доверие; червен/оранжев цвят, за да намекнете за гореща сделка; черен/сив за максимално строга визия; син за получаване на повече информация.
Контактната форма
е добре да е поставена до информацията за контакт. Така давате избор на
потребителя – да ви пише или да използва друг начин за свързване.
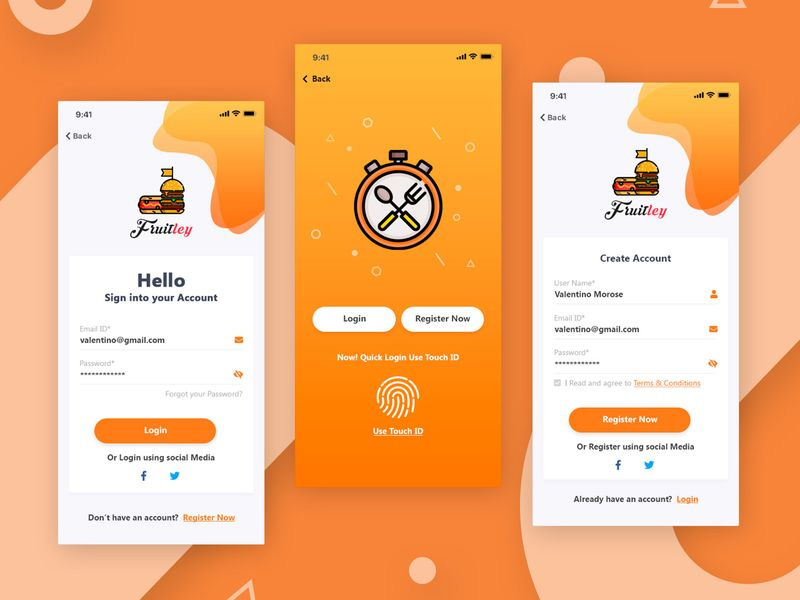
Формата за регистрация
се намира на отделна страница. Добре е въпросната страница да е достатъчно изчистена, за да не разсейва, но може и да е по-интересна (например да е съчетана с
фон или изображение), които да привличат вниманието.
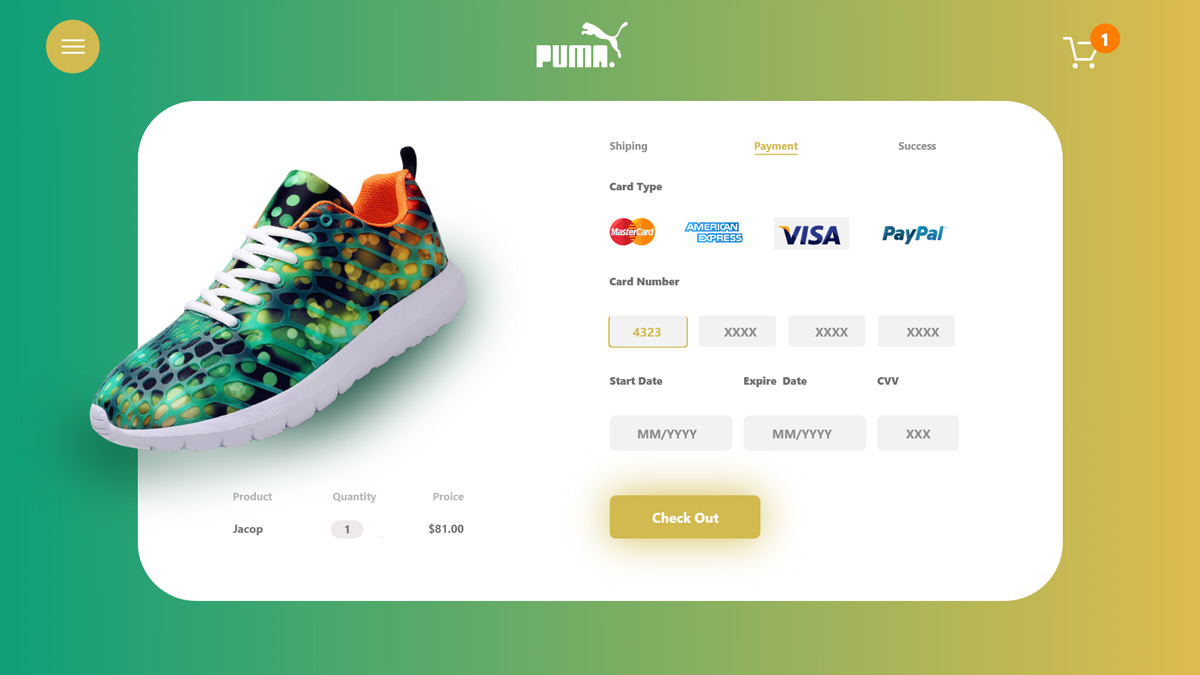
Формата за поръчка
няма нужда от излишна креативност. Тя е последен формуляр, който трябва
да се попълни, доста след като решението за покупка е взето. При нея водещото е да е
максимално лесна, да се избягва всяка вероятност за раздразнение при попълването.
Ако искате да прочетете още за добрите практики при изграждането на уеб форми, препоръчвам следните статии:
- Designing an Effective Contact Form
- Design a Contact Us Form That Doesn’t Ruin Customer Experiences
- 16 Tips that Will Improve Any Online Form. Part 2/4
- 9 Form Design Best Practices (and 3 Form UX Examples)
- Form Design Principles for User-friendly Lead Generation Forms
- Infographic: Rules for Effective Form Design
- The Best Place for Error Messages on Forms
- Examples of Creative Contact and Web Form Designs
- Best Practices For Mobile Form Design
А вие как оформяте вашите форми?
Ако имате колебания, използвайте възможността за безплатна консултация с мен и задайте въпросите си в коментар под статията.
===
 Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Любомира Попова е уеб дизайнер на свободна практика и художник-сюрреалист с артистичен псевдоним Fineluart.
Създава първия си статичен сайт през 2008. В момента се е специализирала в изработката на WordPress сайтове и визии за уеб. Занимава се с дизайн повече от 17 години, като през повечето време е била част от рекламни фирми и агенции. Създавала е визии за почти всички рекламни среди – външна, печатна, уеб, digital, TV. Работи основно с малки бизнеси в сферата на услугите, макар през годините да е правила реклами за представители на почти всички сфери.
Има професионален интереси в областта на дигиталния маркетинг, графичния дизайн и social media. Това ѝ дава възможност да вижда уеб сайтовете не само като дизайн, а като част от визуалната комуникация между бранда и потребителя. За нея всяка отделна визия е част от цялостно развитие, а не „парче дизайн“.
„Редовно консултирам клиенти и млади колеги и винаги се радвам, когато успея да улесня някого по пътя му в моята (любима) сфера. Ако имате въпроси за дизайн и реклама, съм насреща да помогна, независимо дали става въпрос за принципи в дизайна, тенденции, технически въпроси, видове реклами или се нуждаете от конкретни съвети за личните си проекти. Питайте ме.“ Люба